min(), max() und clamp(): drei CSS-Funktionen für dynamischere Websites
Mit den CSS-Funktionen min(), max(), und clamp() können Websites dynamischer und responsiver gemacht werden. Flüssige Übergänge bei Größen, Abständen und Typografie können damit umgesetzt werden.

Die drei CSS-Funktionen min(), max(), und clamp() helfen euch, Websites dynamischer und responsiver zu machen, da sich damit flüssige Übergänge bei Größen, Abständen und Typografie umsetzen lassen. Außerdem machen sie den Code schlanker, was ihn lesbarer und wartungsfreundlicher macht.
Dynamische Minimal- und Maximalwerte in CSS
Bei min() und max() wird eine Liste von Argumente angegeben und der Browser ermittelt, welcher dieser Werte der kleinste bzw. größte ist.
.element {
width: 50vw;
max-width: 500px;
/* kann auch so geschrieben werden */
width: min(50vw, 500px);
}Im Fall von min(50vw, 500px) verwendet der Browser den kleinsten Wert. Ist der Viewport also weniger als 1000 Pixel breit, greift die Angabe 50vw, da diese dann mit Sicherheit kleiner als 500 Pixel ist; über einer Viewportbreite von 1000 Pixel wird 50vw größer als 500px, weshalb der Browser dann diese Angabe verwendet. Die Funktion max() verhält sich entsprechend anders herum.
Dynamische Werte in CSS mit Ober- und Untergrenze
Bei der Verwendung von clamp() müssen drei Werte angegeben werden: ein Minimalwert, ein Idealwert (von dem aus berechnet werden soll) und ein Maximalwert.
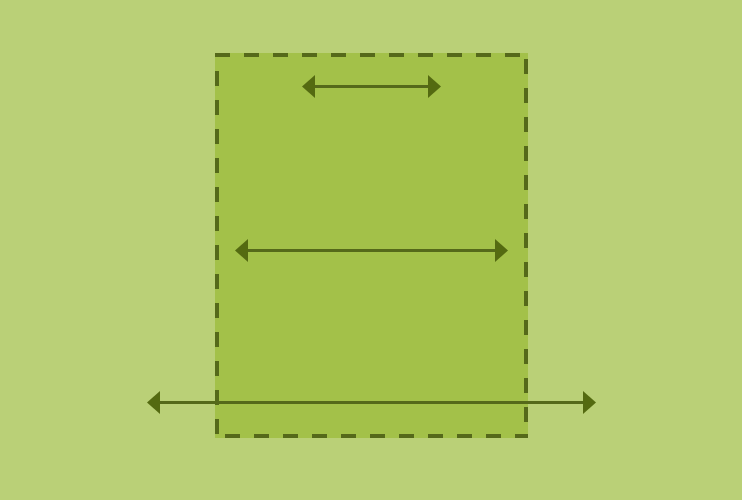
Dies ermöglicht es beispielsweise, dass ein Element dynamisch mit der Größe des Ansichtsfensters mitwächst (50vw), dabei aber nicht kleiner als ein Mindestwert (250px) oder größer als ein Höchstwert (750px) wird.
.element {
width: clamp(250px, 50vw, 750px);
}Beispiel: Automatische Anpassung der Schriftgröße
Das Prinzip funktioniert auch für Schriftgrößen und modernisiert damit bestehende Techniken wie die Berechnung fließender Schriftgrößen mittels calc() oder die Größenanpassung der Schrift mit Hilfe von vw.
Die Schriftgröße verhält sich im folgenden Beispiel dynamisch im Verhältnis zur Größe des Ansichtsfensters (2.5vw), bleibt aber innerhalb der angegebenen Grenzen.
.element {
font-size: clamp(1rem, 2.5vw, 2rem);
}

„Fluid line-height“? Mich beschäftigt die Frage, ob für die Zeilenhöhe (line-height) die clamp-Funktion benutzt werden kann. Zu dieser Frage habe ich bisher fast nichts im Netz gefunden. Clamp und line-height – geht das wirklich nicht? Zu line-height und clamp (und mit mediaqueries und calc) habe ich Versuche angestellt – siehe https://wiesweg.de/flh/index-de.html und hätte gerne die Meinung von euch Experten dazu.
Prima Artikel!
Anschaulich und verständlich.
Würde gerne die clamp-Funktion nutzen, aber nur wenn diese vom Browser unterstützt wird.
Wie lautet denn die @Support-Regel hierfür?
Nach meiner Erfahrung ist es besser, die mittleren Wert berechnen zu lassen.
Beispielsweise so:
p {
font-size: clamp(1rem, calc(12px + 0.5vw), 1.25rem);
}
p {
font-size: clamp(var(–fluid-type-min, 1rem), calc(1rem + var(–fluid-type-target, 3vw)), var(–fluid-type-max, 3rem));
}
Was ist eure Meinung dazu?