CSS color-contrast() Funktion
Barrierefreiheit und das Kontrastverhältnis von Text- und Hintergrundfarbe sind untrennbar. Die CSS-Funktion color-contrast() findet automatisch die kontrastreichste Farbkombination.

Mit der nativen CSS-Funktion color-contrast() kann eine Liste von Farbwerten und ein Vergleichswert angegeben werden. Die Funktion gibt den Farbwert mit dem höchsten Kontrast zum Vergleichswert zurück. Dieser wird dann vom Browser verwendet.
Verwendung von color-contrast()
color-contrast(<Vergleichs-Farbe> vs <Farbe 1>, <Farbe 2>, <Farbe 3>, ...)Die Syntax ist mehr oder weniger selbsterklärend: Innerhalb der Klammern der Funktion geben wir zuerst den Vergleichswert an, gefolgt von vs (versus, deu. gegen(übergestellt)) und der kommaseparierten Liste von Farbwerten. Es können alle im Web validen Farbcodes verwendet werden (#d0e5e7, rgb(20, 124, 133), lightseagreen, var(--kb--color), etc.).
Anwendungsbeispiel

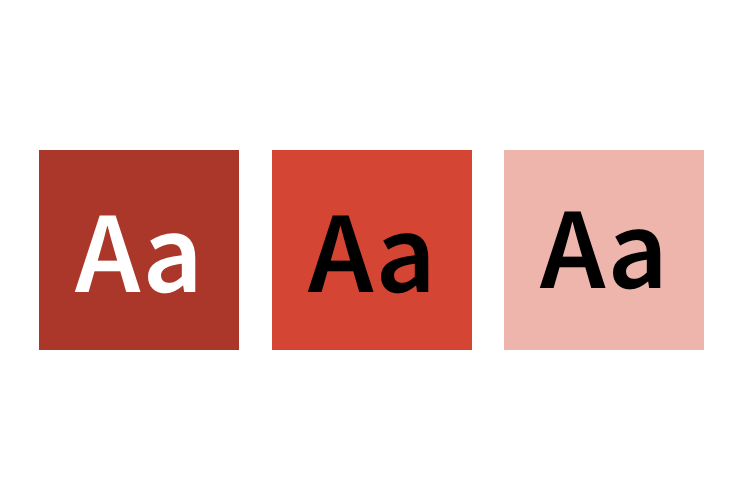
color-contrast() BeispielWir haben einen Bereich mit Boxen. Die Hintergrundfarbe der jeweiligen Box variiert in der Helligkeit und wird via CSS-Klasse gesteuert. Die Textfarbe der Boxen bestimmen wir mit color-contrast(var(--background-color) vs black, white).
Die Funktion prüft, zwischen welcher angebotenen Textfarbe und der aktuellen Hintergrundfarbe der Kontrast größer ist, und verwendet dann die jeweils kontrastreichere Farbkombination. In unserem Beispiel führt das dazu, dass die Textfarbe der letzten Box auf Schwarz wechselt.
.box {
background-color: var(--background-color);
color: color-contrast(var(--background-color) vs black, white);
}
.box--cat1 {
--background-color: #125e65;
}
.box--cat2 {
--background-color: #147c85;
}
.box--cat3 {
--background-color: #1b98a3;
}Der Kontrast zwischen Hintergrund und Textfarbe trägt stark zur Lesbarkeit von Texten bei und ist damit ein wesentlicher Bestandteil von Barrierefreiheit im Web. Wir sehen einer Entwicklung zu nativen CSS-Funktionen, die dies unterstützen, mit Freude entgegen.
color-contrast() mit den Safari Developer Tools.Die color-contrast()-Funktion ist Teil der CSS Spezifikation Color Module Level 5 und muss zum Zeitpunkt des Verfassens dieses Artikels explizit im Browser aktiviert werden.