Bilder im Responsive Design – Tipps für Seitenverhältnisse & Motive in flexiblen Layouts
Bilder stellen Design-Teams bei der Gestaltung von Website regelmäßig vor Probleme. Je nach Bildmaterial und Kontext habt ihr die Wahl, ob Bilder auf verschiedenen Displaygrößen angeschnitten, ausgetauscht oder unverändert verwendet werden sollen.

Fotos, Illustrationen und Grafiken sind viel genutzte Gestaltungselemente im Web Design. Beim Einsatz von Bildformaten und Motiven sollte allerdings einiges beachtet werden, damit die Website später gut umsetzbar ist und redaktionell komfortabel gepflegt werden kann. Wir zeigen, was ihr bei Bildern im Web Design hinsichtlich Bildausschnitt, Skalierung und Seitenverhältnis beachten solltet.
Layout-Entscheidungen haben Auswirkungen außerhalb des visuellen Designs
Die emotionale Wirkung und das visuelle Erscheinungsbild (Look & Feel) einer Website wird maßgeblich durch Bildmotive und Stilrichtung beeinflusst. Die Website ist jedoch immer ein ausgeklügeltes Zusammenspiel aus Gestaltung, Technik und Inhalt. Daher sollten die Menschen, die Layout und Stilrichtung beeinflussen, dafür sensibilisiert sein, dass ihre Design-Entscheidungen Auswirkungen an anderer Stelle haben werden. Ein paar Beispiele:
- Bilder und Videos sind Schwergewichte auf einer Website, die die Ladezeit und somit die User Experience und die Suchmaschinenoptimierung negativ beeinflussen können. Wenn viel mit Bildern gearbeitet wird, muss an anderer Stelle abgespeckt werden. Oder die Website wird zu langsam. Stichwort: Performance-Budget.
- Viele Farben und detaillierte Motive werden größere Dateien erzeugen als wenige Farben und simplere Formen. Wenn es bildgewaltig wirken soll, kann vielleicht ein einheitlicher Look für alle Motive entworfen werden. Das kann Farben reduzieren und wirkt visuell einheitlich.
- Fotos haben eine rechteckige Form und lassen sich dadurch in flexiblen Layouts schlechter positionieren. Freigestellte Objekte sind ggf. praktischer, da man den Weißraum um die Motive anders wahrnimmt. Wenn Fotos mit Illustrationen kombiniert werden oder sogar ausschließlich Illustration zum Einsatz kommt, vereinfacht das möglicherweise die technische Umsetzung der Website.
- Viele verschiedene Bildformate oder sehr unterschiedlich beschnittene Motive können zwar visuell ansprechend sein, werden aber meist zu deutlich höheren Aufwänden in der technischen Umsetzung führen. Design-Teams sollten ihre Layouts auch vor dem Hintergrund einer praktikablen Umsetzbarkeit entwerfen.
Mit dem Design befasste Personen sollten zudem wissen, welche Grafik-Dateiformate es im Web gibt und welche Vor- und Nachteile diese Formate für die Gestaltung haben. In Kombination mit CSS Grundlagen helfen diese Kenntnisse erheblich bei der Gestaltung moderner und gut umsetzbarer Layouts. Wenn Design und technische Umsetzung von verschiedenen Personen umgesetzt werden, dann sollte frühzeitig zu den Entwürfen kommuniziert werden.
Bildausschnitte in flexiblen Layouts steuern
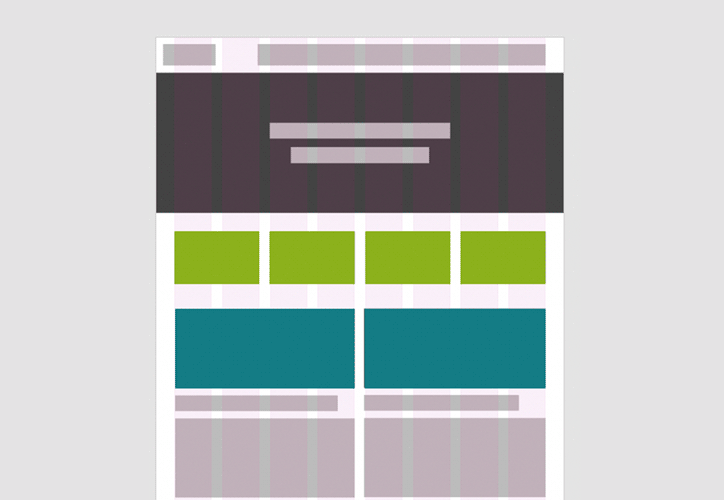
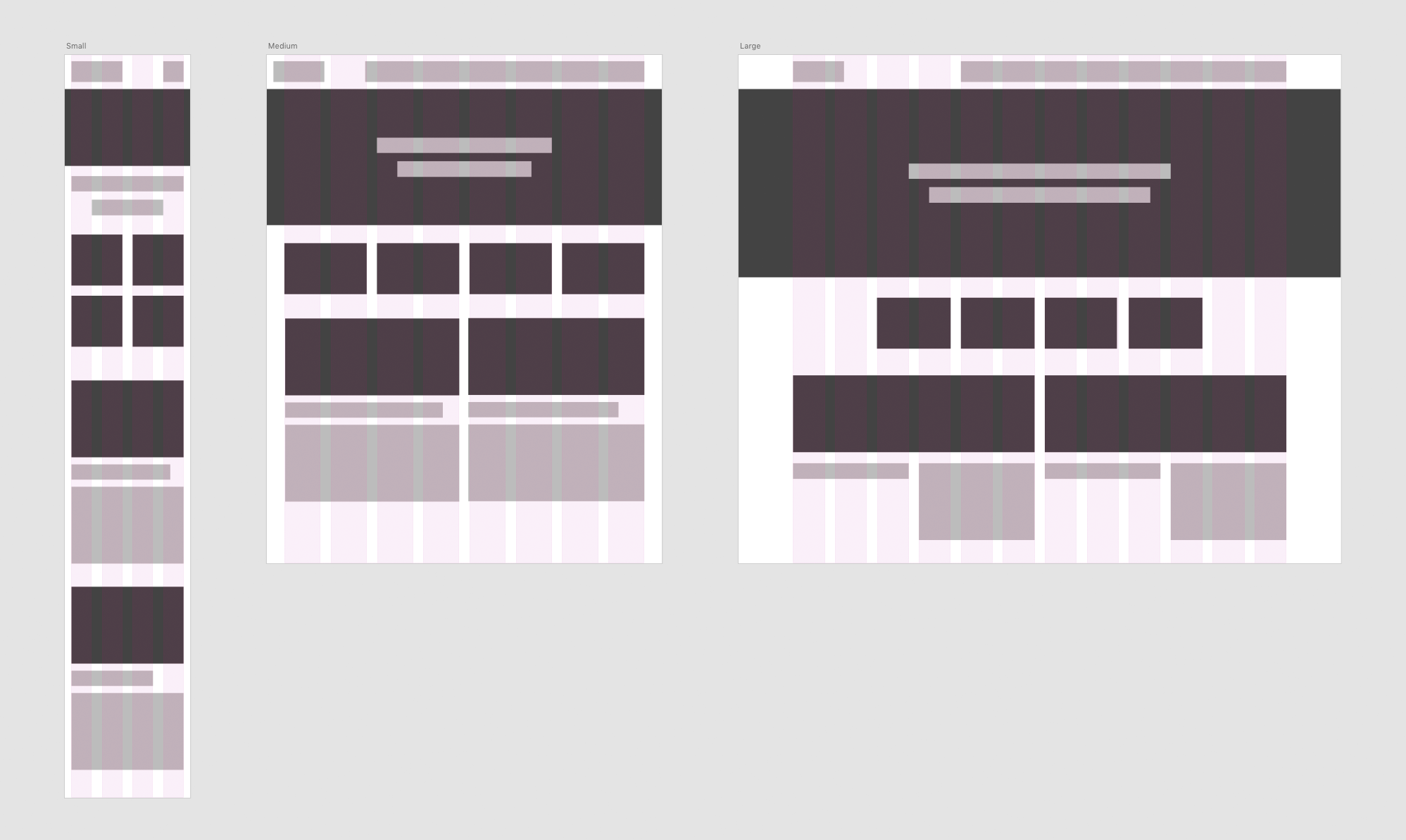
Websites werden im Responsive Design gestaltet, also mit flexiblen Layouts, die sich stufenlos an alle Displaygrößen anpassen. Das Layout einer responsiven Website wird von Smartphone bis Desktop erhebliche Größenunterschiede überbrücken. Dieses flexible Layoutverhalten hat Auswirkung auf den Einsatz von Bildern.

Variante 1: Bilder behalten immer ihr Seitenverhältnis
Die einfachste Layout-Lösung besteht darin, dass Bilder über verschiedene Displaygrößen hinweg proportional skaliert werden. Das Seitenverhältnis bleibt also unverändert und die Motive werden nie beschnitten oder verzerrt. Noch einfacher wird es, wenn alle Bilder auf der gesamten Website im selben Seitenverhältnis eingesetzt und immer proportional skaliert werden.

Variante 2: Bilder ändern das Seitenverhältnis
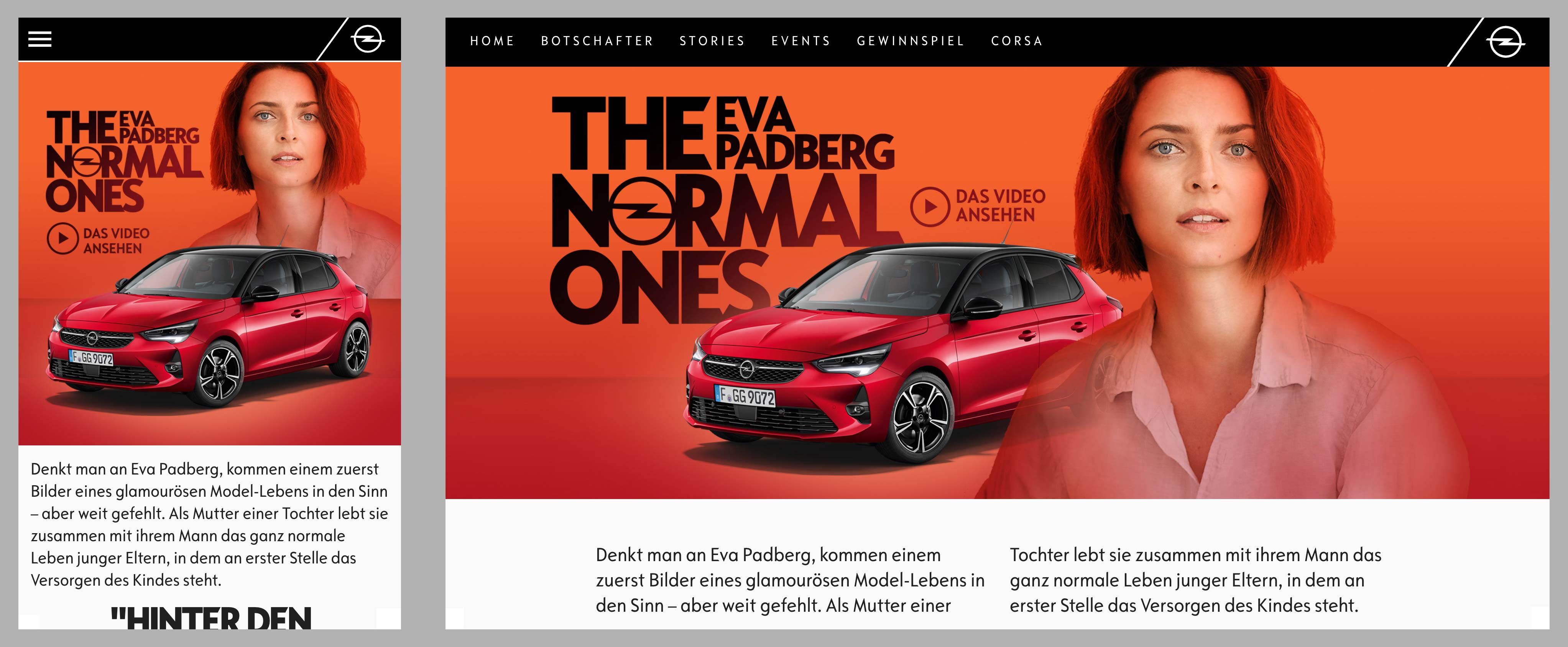
Wenn Bilder – wie in Variante 1 – proportional skaliert werden, kann dies zu sehr hohen oder sehr niedrigen Bildern auf bestimmten Displaygrößen führen. Das ist häufig unerwünscht, weshalb man dem Effekt mit einem angepassten Seitenverhältnis in einzelnen Display-Regionen etwas gegensteuert. Wenn allerdings das Motiv identisch bleibt und das Seitenverhältnis geändert wird, muss das Bild angeschnitten werden. Das wiederum kann die Bildauswahl erschweren.

Am besten eignen sich Bilder, deren zentrales Bildmotiv in der Mitte positioniert ist und die auf allen Seiten viel Freiraum zum Anschnitt bieten.
Der Bildausschnitt, der in allen Varianten immer sichtbar ist, kann auch außerhalb der Mitte liegen. Dieses Verhalten ist jedoch ggf. deutlich aufwändiger in der technischen Umsetzung, vor allem wenn verschiedene Bilder die an identischer Stelle im Layout eingesetzt werden (z. B. im Kopfbereich) unterschiedlich angeschnitten werden sollen.
Wenn der Bildausschnitt redaktionell für jedes Bild im Content Management festgelegt werden soll, steigt der Aufwand mitunter erheblich.

Variante 3: Bilder werden ausgetauscht
Bilder können auch komplett ausgetauscht werden. Ggf. möchte man eine Collage oder Infografik auf dem Smartphone anders layouten als auf großen Bildschirmen. Diese Information ist für die technische Umsetzung sehr wichtig – insbesondere, wenn das Bild über ein CMS gepflegt werden soll. Zusätzlich muss natürlich das Bildmaterial zur Verfügung stehen.