CSS env() – Websites für nicht rechteckige Displays optimieren (z.B für das iPhone X)
Bildschirme sind nicht immer rechteckig – viele Smartphones haben beispielsweise eine Einkerbung (Notch) oder abgerundete Ecken. Mit den Techniken viewport-fit und CSS env() kann der sichtbare Bereich für solche Display optimiert werden.

Das iPhone ab Version X verwendet ein nahezu randloses Display, dass sich über die gesamte Vorderfläche des Geräts erstreckt. Da das iPhone insgesamt abgerundet ist, sind auch die Ecken des Displays abgerundet. Daher müssen Designer für das iPhone X einige Besonderheiten berücksichtigen um im Safari für iOS auch wirklich das gesamte Display für die Website zu verwenden. In diesem Beitrag beschreiben wir, wie ihr mit geringem Aufwand Websites für das iPhone X optimieren könnt.
Weiße Balken im Safari auf dem iPhone X
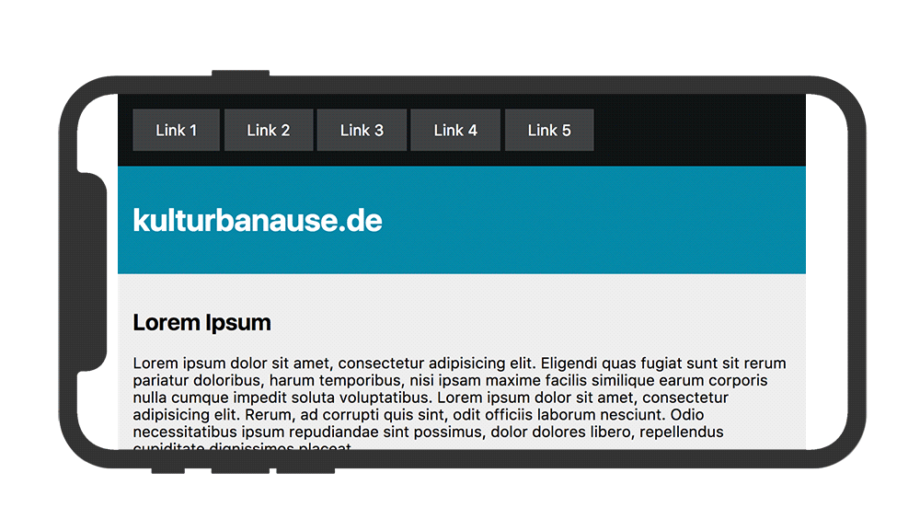
Zunächst eine beruhigende Information: Eure Website erzeugt keine schlimme Fehldarstellung auf dem iPhone X, solltet ihr keine Optimierung vorgenommen haben. Allerdings zeigt Safari je nach Ausrichtung des Geräts oben und unten bzw. rechts und links einen weißen Balken an. Das hängt damit zusammen, dass der Browser nicht automatisch entscheidet wie sich eurer Web-Layout im Bereich der abgerundeten Displayecken verhalten soll. Daher geht Safari auf Nummer sicher und zeigt lieber einen weißen Balken an um den notwendigen Sicherheitsabstand zum Rand des Displays einzuhalten.
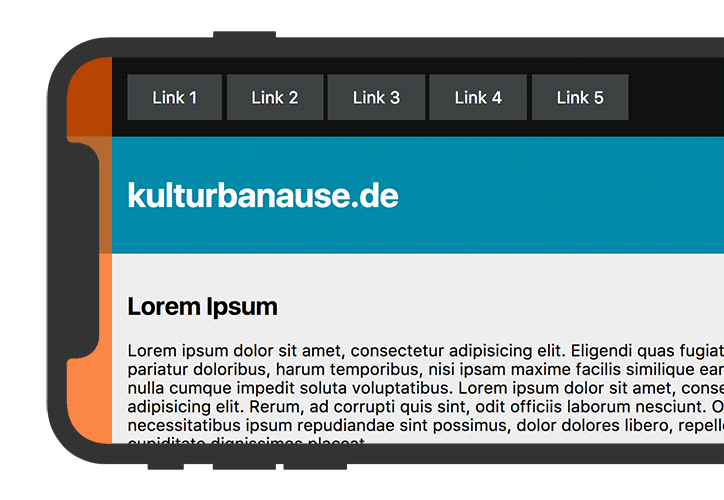
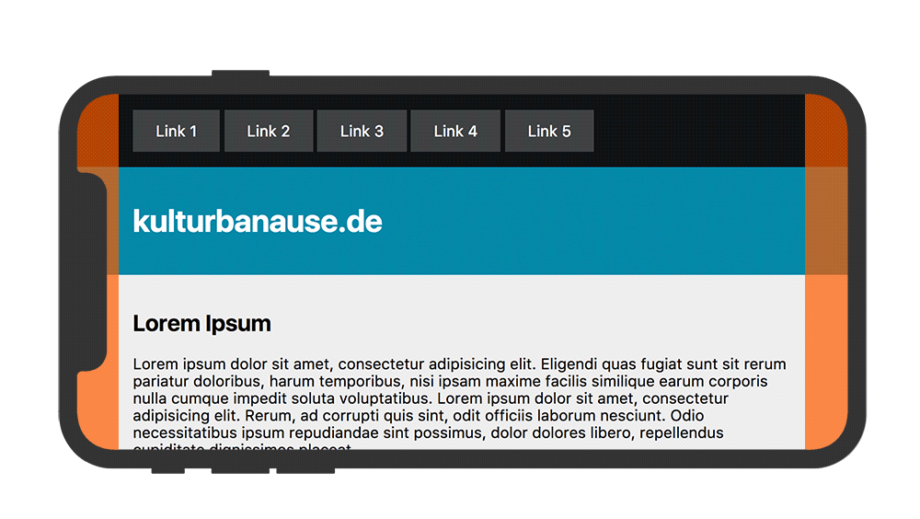
Ohne jegliche Anpassung wird die für diesen Beitrag erstellte Beispiel-Website wie folgt dargestellt:

Optimierung mittels background-color
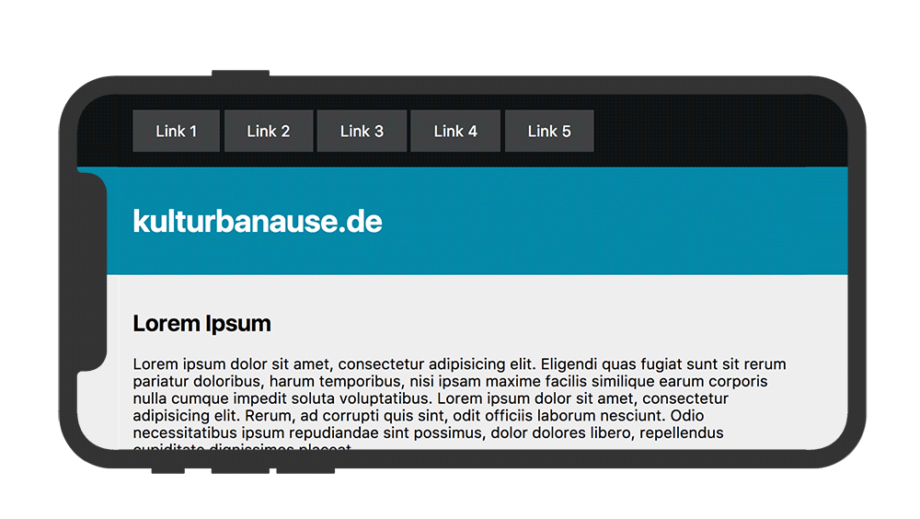
Um die weißen Balken optisch zu entfernen, kann die background-color des <body> verwendet werden. Diese Lösung funktioniert gut bei schlichten Websites mit durchgängig einfarbigem Hintergrund.
Wenn allerdings die Hintergrundgestaltung unterschiedlich farbiger Bereiche jeweils horizontal bis zum Ende des Viewports ausgedehnt werden soll, funktioniert diese Lösung nicht gut. Für unser Beispiel wäre es wünschenswert, dass der hellgraue Inhaltsbereich und die dunkelgraue Navigationsleiste ebenfalls rechts und links weiterlaufen.

Optimierung mit viewport-fit:cover
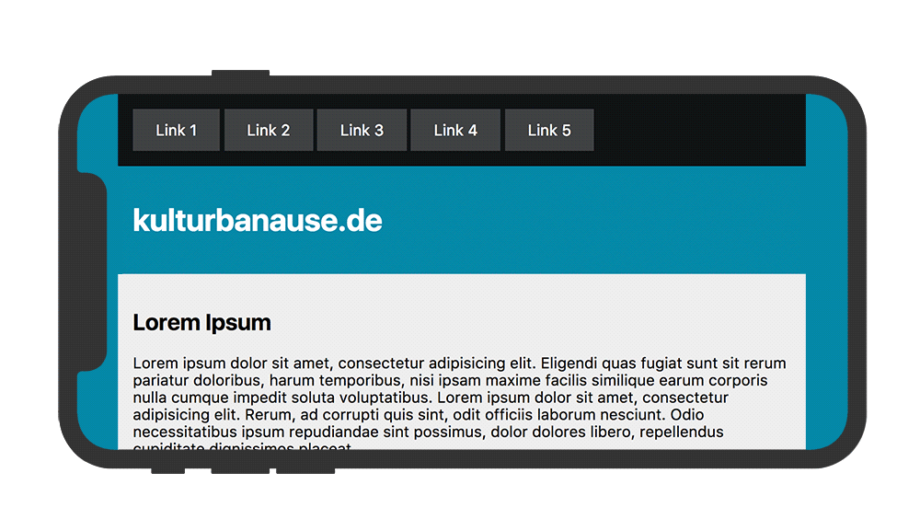
Um die Gestaltung nahlos bis an die Kante des Displays weiterlaufen zu lassen, hat Apple dem bereits bekannten <meta name="viewport"> den neuen Befehl viewport-fit=cover spendiert, der runde Displays berücksichtigt und auch in der CSS Round Display Specification beschrieben wird.
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">Nachteilig an dieser Lösung ist, dass – je nach Gestaltung der Website – Inhalte verdeckt bzw. angeschnitten werden können.

Definition von »Safe Areas« mittels env(safe-area-inset-*)
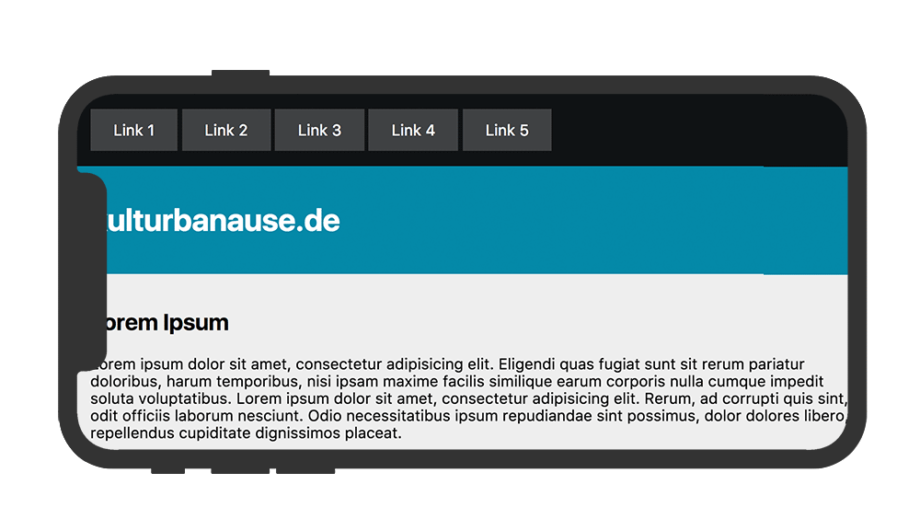
Um den unerwünschten Anschnitt von Inhalten zu vermeiden, kann ab iOS 11 zusätzlich zur o.g. Viewport-Eigenschaft die sog. »Safe Area« definiert werden – also ein sicherer Bereich, in den keine Inhalte hineinlaufen können. Details dazu findet ihr in den Human Interface Guidelines von Apple.

Um die Safe Area festzulegen existieren die folgenden Eigenschaften, die wiederum auf margin, padding und absolute Positionsangaben (position: absolute) angewandt werden können:
env(safe-area-inset-top)env(safe-area-inset-right)env(safe-area-inset-left)env(safe-area-inset-bottom)
Im Code unseres Beispiels sieht es dann z. B. so aus. Die Safe-Areas werden in der CSS-Funktion env() notiert. env() steht übrigens für Environment Variables.
nav {
background: #0f1214;
padding:
env(safe-area-inset-top)
env(safe-area-inset-right)
0
env(safe-area-inset-left);
}
Demos
Wie eingangs erwähnt haben wir eine Beispiel-Seite gebaut um das Verhalten nachvollziehen und optimieren zu können. Zur Simulation haben wir den iPhone X-Simulator von Apple Xcode verwendet.
Demo: Website ohne Optimierung
Browser Support
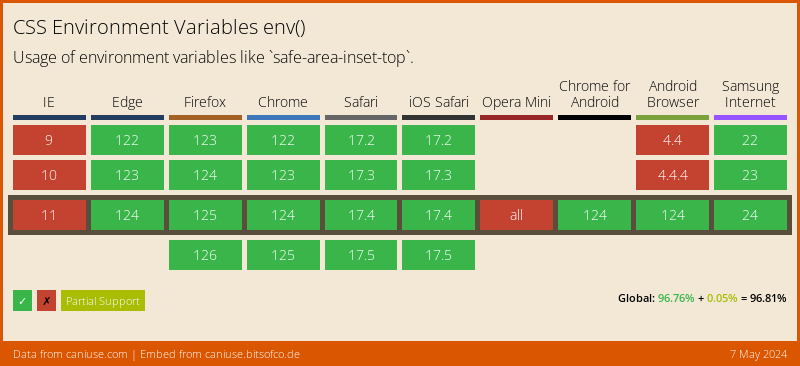
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Hinweis zur constant()-Funktion in iOS 11
Die Funktion env() hieß in iOS 11 noch constant(). constant() wurde entfernt und durch env() ersetzt. env() steht für Environment Variables und ist hier spezifiziert.



Für einen WordPress Neuling wie mich stellt sich die Frage wo ich den Code idealer Weise in den Custom CSS Settings einfüge?
Hallo Moritz, du musst mit den Entwickler-Tools zunächst herausfinden, welcher CSS-Selektor der richtige ist. Anschließend könnte man diesen Selektor und den hier gezeigten Code in WordPress über »Custom CSS« ergänzen. Aber eigtl. ist diese Stelle in WordPress dafür nicht gut geeignet. Die Befehle sollte besser fest im Stylesheet des Themes verankert sein.
Ich habe jetzt eine Zeit lang versucht, diese Tipps umzusetzen. Bin fast verzweifelt, weil es nicht funktioniert hat.
Folgendes hat mir geholfen:
https://webkit.org/blog/7929/designing-websites-for-iphone-x/
Hier wird anstatt constant() die CSS-Funktion env() verwendet. Ausprobiert und schon hat es geklappt.
Hallo René, vielen Dank für deinen Hinweis. Ich hatte gar nicht mitbekommen, dass sich die Funktion geändert hat. Ich habe den Beitrag und die Demo aktualisiert.
Schon komisch, auf was man alles achten muss mittlerweile. Damals war es der IE6, der nur transparente GIFs und keine transparenten PNGs darstellen konnte und nun die Eigenheiten der Smartphones … :)
Der Unterschied besteht aber darin, dass heute dank Progressive Enhancement weniger sichtbare Fehler entstehen als früher.
Wie verhält es sich denn mit der Darstellung im Portrait-Modus? Entstehen da dann auch oben und unten schwarzen Balken, oder rechnet safari dann einfach die Balken raus,a ls eine Art Standard Setting. Habe leider kein iPhone X zum testen.
Danke für einen Tipp und VG
Tom
Im Portrait-Mode tritt grundsätzlich das gleiche Problem auf – allerdings ist es bei Weitem nicht so tragisch, da der Browser seine UI-Elemente oben und unten über der Website platziert.