Viewport-Bestimmung mit Browser-Resize
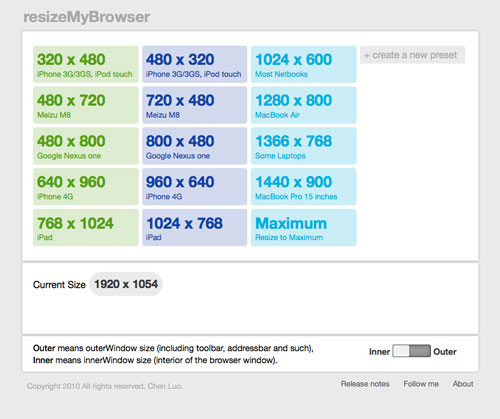
Den Viewport für alle gängigen Bildschirmauflösungen zu kennen oder zu simulieren kann heutzutage ein aufwändiges Unterfangen werden. Viel zu viele unterschiedliche Desktop-Rechner, Netbooks und SmartPhones gibt es mittlerweile. Neben einigen Tools wie der Webdeveloper Toolbar oder der Google Browser Size möchte ich Euch heute die Website Resize My Browser vorstellen.
Mittels JavaScript und Cookie könnt Ihr mit wenigen Klicks den Browser der gewünschten Auflösung anpassen. Das klappt nicht nur gut, es geht auch extrem schnell.

Neben einer Standard-Auswahl an Auflösungen könnt Ihr auch eigene Abmessungen hinzufügen die dann per Cookie gespeichert werden. Darüber hinaus könnt Ihr ebenfalls festlegen ob die eingestellte Auflösung sich auf den ganzen Browser oder nur den Viewport innerhalb des Browser auswirken soll.


Super Tipp, vor allem wenn man gerade dabei ist eine Web App zu entwickeln, um diese später in eine native iPhone App zu portieren. Die benutzerdefinierten Größen sowie die Innen- und Außengrößen runden das Browser-Resize-Tool ab. Lesezeichen gesetzt, danke!