Textausrichtung mit CSS: Text von oben nach unten bzw. von rechts nach links schreiben
Texte können mit CSS in unterschiedlichen Richtungen geschrieben werden. Je nachdem, ob ihr Texte aus dekorativen Gründen oder aufgrund von mehrsprachigen Inhalten anpassen wollte, gibt es einiges zu beachten.

Die Ausrichtung von Text auf einer Website kann kompliziert werden, beispielsweise wenn rechtslaufende Sprachen wie Arabisch abgebildet werden sollen oder wenn aus gestalterischer Sicht Text von oben nach unten laufen soll. Wir geben euch in diesem Beitrag eine Übersicht über die verschiedenen CSS-Techniken zum Ausrichten und zum Positionieren von Text.
Horizontale Textausrichtung mit text-align
Um Text horizontal auszurichten, stehen euch mit CSS ähnliche Optionen wir in einer klassischen Textverarbeitung zur Verfügung. Ihr könnt Text links, zentriert oder rechts ausrichten bzw. Blocksatz verwenden. In CSS steuert ihr die Ausrichtung von Text über die Eigenschaft text-align. Es stehen folgende Werte zur Verfügung:
left: linksbündigcenter: zentriertright: rechtsbündigjustify: Blocksatz
Folgender Code zentriert einen Absatz.
p {
text-align:center;
}Beachtet bitte, dass sich text-align auch an die Kind-Elemente weitervererbt und Inline-, sowie Inline-Block-Elemente beeinflusst.

text-align: centerVerwechselt die Textausrichtung auch keinesfalls mit der Lese- bzw. Laufrichtung. Rechtslaufende Sprachen wie Hebräisch oder Arabisch würden falsch dargestellt werden, wenn ihr sie nur über text-align: right rechts ausrichtet. Die Satzzeichen stehen dann nämlich immer noch auf der falschen Seite der jeweiligen Zeile.
Horizontale Laufrichtung mit direction
Mit der CSS Eigenschaft direction steuert ihr die Laufrichtung von Text. Schaut euch in diesem Zusammenhang auch die Logical Properties von CSS an, die Layout-Ausrichtungen davon abhängig machen können. Zur Auswahl stehen folgende Werte:
ltrfür von links nach rechts laufenden Text (left to right)rtlfür von rechts nach links laufenden Text (right to left)
Folgender CSS-Code stellt einen Absatz rechtsläufig dar:
p {
direction: rtl;
}Der Unterschied zwischen rechtsbündig und rechtslaufend besteht darin, dass beispielsweise die Satzzeichen an anderer Stelle stehen. Für Texte in linkslaufenden Sprachen – z. B. dem nachfolgend abgebildeten Blindtext – ist rtl daher nicht geeignet. Für rechtslaufende Sprachen wie Arabisch ist der rtl-Wert allerdings zwingend notwendig

direction:rtlGesamtes Layouts mit dir=“rtl“ spiegeln
Für rechtslaufende Sprachen kann es Sinn machen das gesamte Layout rechts auszurichten. Damit sich alle Blockelemente in einer Website automatisch rechts ausrichten und sämtlicher Text rechts läuft, ergänzt ihr einfach den <html>-Tag eures Dokuments um das Attribut dir="rtl" (Direction: right-to-left).
<html dir="rtl" lang="ar">Damit wird auch die Leserichtung des gesamten Dokuments gespiegelt. Satzzeichen werden also auf der linken Seite der jeweiligen Zeile angezeigt.

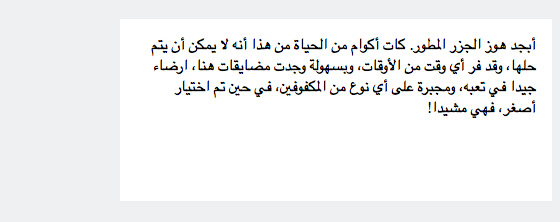
dir="rtl" (eignet sich nur für rechtslaufende Sprachen)Im folgenden Beispiel wurde nichts am CSS verändert. Wir haben lediglich die Textausrichtung im <html>-Tag wie beschrieben angegeben.
Vertikale Textausrichtung mit writing-mode
Um Text vertikal auszurichten existiert u.a. die CSS-Eigenschaft writing-mode. Wir haben bereits 2010 schon einmal über diese Eigenschaft berichtet. Allerdings war damals der Browsersupport auf den Internet Explorer beschränkt. Mittlerweile unterstützen es alle modernen Browser. Der Internet Explorer bis einschließlich Version 11 unterstützt jedoch andere Werte einer früheren Version von writing-mode die wir in dem erwähnten Artikel beschreiben.
Für alle anderen Browser (inkl. Microsoft-Browser ab Edge) verfügt die CSS-Eigenschaft writing-mode über folgende Werte:
horizontal-tb: ist die Standardeigenschaft und steht für »horizontal-top-to-bottom« – also die normale westliche Leserichtung von links nach rechts und von oben nach unten.vertical-lr: steht für »vertical-left-to-right«vertical-rl: steht für »vertical-right-to-left«
p {
writing-mode: vertical-lr;
}Mit writing-mode kann also bestimmt werden ob Text vertikal von links nach rechts oder andersherum vertikal und von rechts nach links läuft.

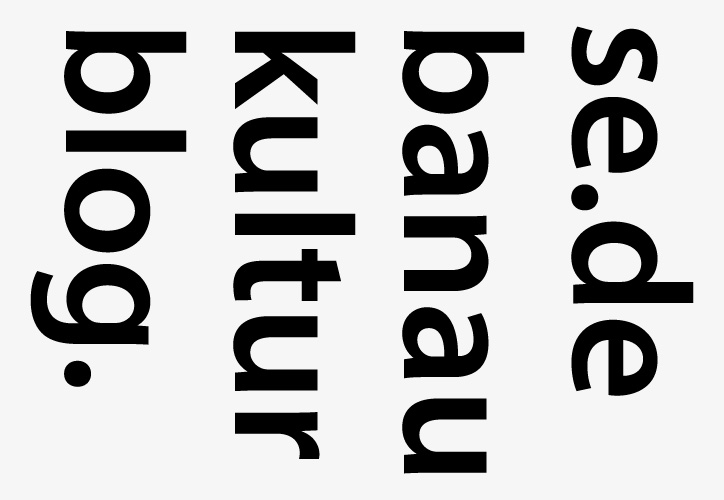
writing-mode: vertical-lr ausgerichtet.
writing-mode: vertical-rl ausgerichtet.Vertikale Textausrichtung mit text-orientation
Ergänzend zu writing-mode kann auch text-orientation verwendet werden. Diese Eigenschaft hat nur einen Effekt auf Elemente, die nicht writing-mode: horizontal-tb haben.
Die Eigenschaft text-orientation wird weder vom Internet Explorer noch von Edge unterstützt. Die Unterstützung scheint auch für die Zukunft nicht geplant zu sein.
Es stehen folgende Werte zur Verfügung:
sideways:Ist die Standardeigenschaft, wenn ihrwriting-mode: vertical-lroderwriting-mode: vertical-rlverwendet habt.upright: Dreht quasi die einzelnen Buchstaben einer vertikal gedrehten Zeile wieder um 90 Grad zurück in die Ausgangslage. Damit haben die einzelnen Buchstaben die natürliche Ausrichtung, die Zeile läuft trotzdem von oben nach unten.sideways-right: Ist im Prinzip das gleiche wiesideways. Wird aber aus Kompatibilitätsgründen nicht abgeschafft.mixed: Dreht die Zeichen horizontaler Schriften – z. B. Ostasiatische Schriften – um 90° und legt die Buchstaben von vertikalen Skripten als natürlich fest.use-glyph-orientation:Dieser Wert beeinflusst nur SVGs. Sie bewirkt, dass der Wert der veralteten SVG-Eigenschaftenglyph-orientation-verticalundglyph-orientation-horizontalverwendet wird.
In unserem nächsten Beispiel haben wir den Text von oben nach unten laufen lassen, wobei die Ausrichtung der einzelnen Buchstaben unverändert bleibt. Dafür ist im CSS folgender Code notwendig:
p {
writing-mode: vertical-lr;
text-orientation: upright;
}
text-orientation: uprightZahlen horizontal darstellen mit text-combine-upright
Nun gibt es Sprachen wie Japanisch oder Chinesisch, in denen diese Textausrichtung den Standard darstellt. Für einen speziellen Effekt, der »tate-chū-yoko« genannt wird, gibt es noch die weitere CSS Eigenschaft text-combine-upright für die Darstellung von Zahlen.
Es stehen folgende Werte zur Verfügung:
all: alle Ziffern werde horizontal auf einer Breite von 1em dargestelltdigits: bis zu 2 aufeinanderfolgende Ziffern werden horizontal auf einer Breite von 1em dargestelltdigits 4: bis zu 4 aufeinanderfolgende Ziffern werden horizontal auf einer Breite von 1em dargestellt

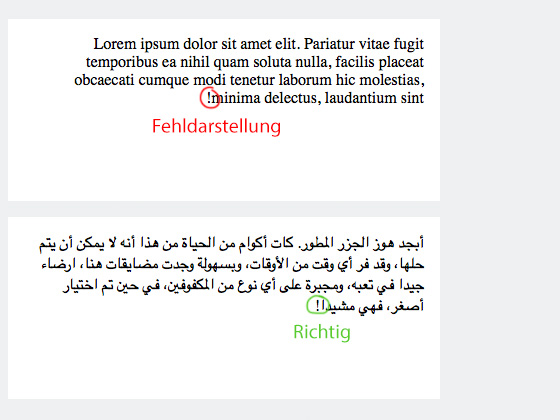
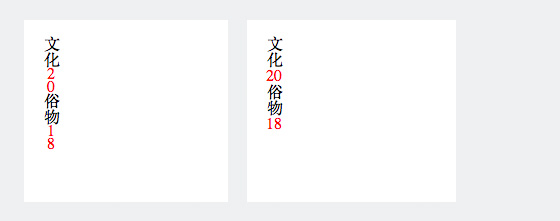
Die CSS Eigenschaft wird in diesem Fall nicht auf den gesamten Absatz angewendet – dies würde zu einer Fehldarstellung führen – sondern nur auf die Zahlen. Dazu umschließen wir sie mit einem <span> und geben diesem die Eigenschaft text-combine-upright. Das sieht dann im HTML-Code folgendermaßen aus:
<p>
文化<span>20</span>俗物<span>18</span>
</p>Und im CSS:
span {
text-combine-upright: all;
}Der Browsersupport für text-combine-upright ist allerdings derzeit noch durchwachsen. Den Wert text-combine-upright: all; unterstützen so weit alle modernen Browser mit Präfix (-webkit, -ms). Die digits-Werte werden nur vom Internet Explorer unterstützt und von Firefox, sobald sie manuell in den Einstellungen aktiviert werden.
Text drehen mit transform: rotate()
Natürlich kann auch jedes Text enthaltene Element mit der CSS Eigenschaft transform: rotate() gedreht werden. Innerhalb der Klammern wird dabei der Winkel in Grad angegeben um den das Element gedreht werden soll (es können auch negative Werte angegeben werden). Folgendes Beispiel dreht ein <p> im Winkel von 90 Grad im Uhrzeigersinn:
p {
transform: rotate(90deg);
}
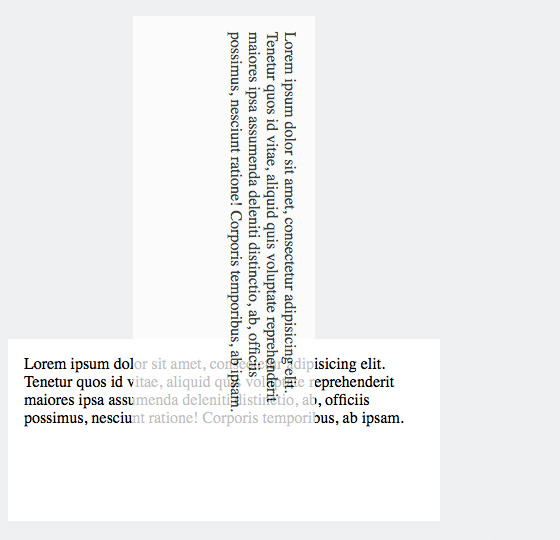
transform: rotate(90deg) im Uhrzeigersinn gedreht.Allerdings bietet sich diese Technik meist nicht an, da sich gedrehte Elemente gegenseitig nicht wie gewünscht beeinflussen. In unserem Beispiel seht ihr, dass das gedrehte Element das andere überlagert, anstatt es zu verschieben. Generell kann die Positionierung von gedrehten Elementen etwas verwirrend sein.
Allerdings kommt ihr um transform: rotate() nicht herum, wenn ihr euren Text nicht exakt um 90 Grad drehen möchtet. Mit transform: rotate() habt ihr nämlich die Freiheit Elemente in Grad Schritten mit mehreren Nachkommastellen zu drehen.


Hallo Felix,
danke für den Artikel, hat mir gerade sehr geholfen. Er ist gut aufbereitet und übersichtlich. Noch mals Danke für das Update
Grüße
Sebastian