SVG-Grafiken mit Photoshop speichern/exportieren
Beim Export von SVG aus Photoshop solltet ihr einige Dinge im Vergleich zu Illustrator beachten und ein paar Photoshop-Einstellungen kennen.

Photoshop ist als pixelbasiertes Bildbearbeitungsprogramm nicht die ideale Grundlage für ein Vektor-Format wie SVG. In den neueren Photoshop-Versionen kamen allerdings einige Funktionen hinzu, mit denen es möglich ist in Photoshop »echte« Vektoren zu zeichnen. Und mit Hilfe des Photoshop-Generators oder des »Schnell Exports« ist es möglich Vektor-Formen als SVG-Grafik zu exportieren. Was es dabei zu beachten gibt, haben wir in diesem Beitrag zusammengefasst.
Qualitätsunterschiede zwischen dem SVG-Export von Photoshop und dem von Illustrator
Wie eingangs bereits erwähnt ist Photoshop nicht für das Erstellen von Vektor-Grafiken erfunden worden. Zwar ist es mittlerweile möglich Vektoren zu zeichnen und als SVG zu exportieren, der Qualitätsunterschied zu einer SVG aus Illustrator oder Sketch ist allerdings groß. Folgende Defizite sollten bekannt sein:
- Es ist in Photoshop nicht möglich die Anzahl der Dezimalstellen bei Export festzulegen. Die SVG-Dateien werden folglich recht groß.
- Wenn eine Form in Photoshop aus mehreren Teilen besteht, erzeugt Photoshop dennoch einen einzigen SVG-Pfad. Es ist also nicht möglich Teilstücke zu animieren.
- Die SVGs sind in Photoshop nicht komprimiert
- Die SVGs sind in Photoshop nicht flexibel in Höhe und Breite. Dies kann allerdings problemlos nachgeholt werden, indem man die SVG nach dem Export im Code-Editor öffnet und die Attribute
heightundwidthentfernt.
Wenn die o.g. Punkte für euch ein entscheidendes Kriterium darstellen sollten, verwendet besser Illustrator für die Erstellung und den Export von SVGs. Einen detaillierten Artikel dazu haben wir hier veröffentlicht.
SVG-Export mit der Photoshop-Funktion »Schnell Export«
Photoshop wurde in Version CC 2015 um die Schnell-Export-Funktion erweitert. Mit Hilfe des »Schnell Exports« kann eine Ebene oder Gruppe per Rechtsklick mit favorisierten Einstellungen exportiert werden. Auch SVG kann als Export-Format angegeben werden. Folgende Schritte sind notwendig:
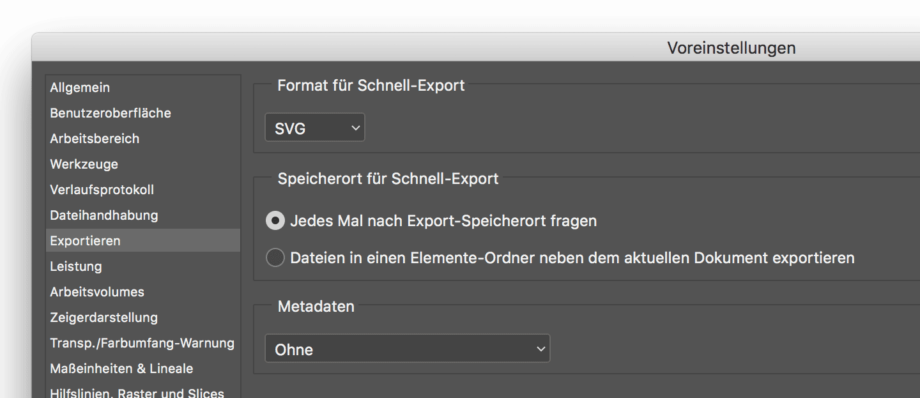
1. Voreinstellungen einrichten
Stellt unter »Voreinstellungen → Exportieren« das Format »SVG« ein.

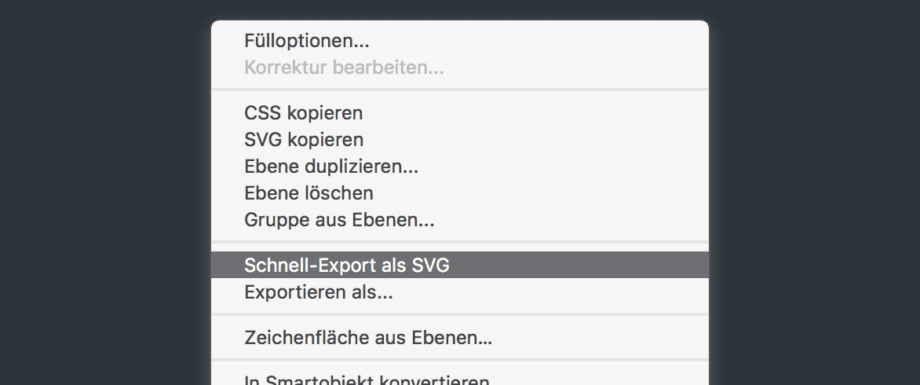
2. Export durchführen
Um nun eine Ebene oder Gruppe als SVG zu exportieren, macht im Ebenen-Bedienfeld einen Rechtsklick auf das gewünschte Element und wählt anschließend »Schnell Export als SVG«. Im folgenden Dialog werdet ihr gefragt wo die SVG-Grafik gespeichert werden soll.

SVG-Export mit der Photoshop-Funktion »Exportieren als …«
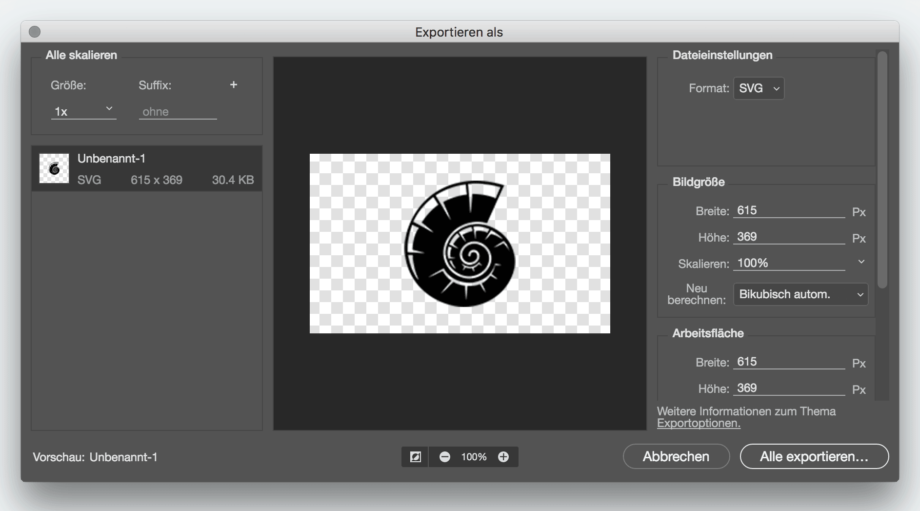
Alternativ zum Schnell Export könnt ihr auch den »Exportieren als …«-Dialog benutzen. Hierbei handelt es sich um den Nachfolger des »Für Web speichern«-Dialogs. Ihr erreicht den Export-Dialog unter »Datei → Exportieren → Exportieren als …« oder über das Kontextmenü, wenn ihr im Ebenenbedienfeld einen Rechtsklickt macht.

Innerhalb des Dialogs könnt ihr für jede Ebene des Dokuments die gewünschten Voreinstellungen treffen. Stellt bei den gewünschten Ebenen einfach oben rechts als Export-Format »SVG« ein und klickt auf »Exportieren«. Im nächsten Schritt werdet ihr gefragt wo die Datei gespeichert werden soll.
SVG-Export mit der Funktion »Bild-Assets« (Photoshop Generator)
In Version 14.2 wurde Photoshop um die Funktion »Bild-Assets« erweitert. Mit Hilfe dieser Funktion ist es möglich Live-Daten aus Photoshop zu exportieren, ohne manuell speichern zu müssen. Photoshop erkennt hierbei die gewünschten Export-Einstellungen anhand festgelegter Bezeichnungen im Ebenen-Bedienfeld.
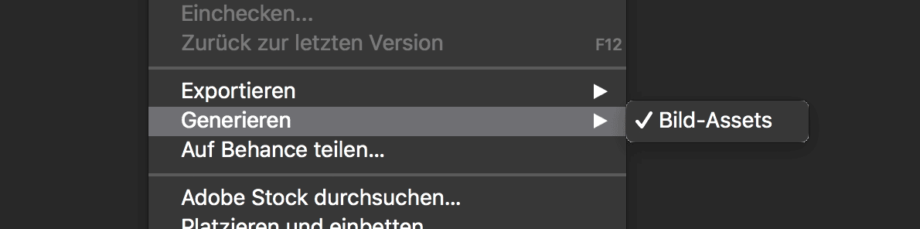
1. Bild-Assets aktivieren
Im ersten Schritt müssen die Bild-Assets aktiviert werden. Unter »Datei → Generieren → Bild-Assets« kann die Funktion eingeschaltet werden. Ein Häkchen hinter dem Menüeintrag zeigt an, dass die Funktion eingeschaltet ist.

2. Ebenen korrekt benennen
Damit Photoshop die Ebenen oder Gruppen als SVG exportiert, muss der Ebenen- oder Gruppenname um die Dateiendung .svg erweitert werden. Für andere Export-Formate existieren zahlreiche Schreibweisen, die wie hier detailliert erklärt haben.

3. Speicherort festlegen
Sobald die Ebene korrekt benannt wurde, exportiert Photoshop die Daten. Die SVG-Datei wird dabei in einem Ordner namens »Unbenannt-1-Assets« abgelegt, wobei »Unbenannt-1« immer dem Namen des Photoshop-Dokuments entspricht. Der Assets-Order wird immer direkt neben der PSD erzeugt. Bei einem ungespeicherten Dokument geschieht das aus dem Desktop.
SVG-Export mittels »Bild Assets« in Photoshop CC 14.2 – CC 2014.2
In älteren Photoshop-Versionen muss der SVG-Export manuell aktiviert werden. Diese Anpassung betrifft alle Photoshop-Versionen die bereits über die Funktion »Bild-Assets« verfügen, aber kleiner sind als CC 2014.2.
Zunächst müsst ihr Photoshop schließen. Anschließend erstellt ihr eine neue umformatierte Textdatei und fügt folgenden Code ein.
{
"generator-assets": {
"svg-enabled": true
}
}Speichert die Datei unter dem Dateinamen »generator.json« ab und verschiebt sie in das Root-Verzeichnis eures Benutzeraccounts auf dem Computer. Unter Mac OSX lautet das Verzeichnis beispielsweise »Macintosh HD / Users / BENUTZERNAME / «. Wenn Ihr Photoshop neu startet, ist der SVG-Export über den Generator (wie oben beschrieben) aktiviert.

Photoshop Version 22.5.2: SVG via Exportieren als oder Schnell-Export funktioniert wohl nicht mehr, wohl aber via assets. 4.11.2021.
Hallo,
ich habe über die Funktion „Exportieren als“ eine svg-Datei erstellt (mit insg. 6 einfachen Formen, die nur eine schwarze Linie erhalten.
Ziel war es, diese mit dem Brother ScanNCut CM 900 zu plotten.
Der Export hat geklappt, jedoch lässt sich die svg nicht im CanvasWorkspace öffnen. mit anderen svg-Dateien hatte ich noch nie Probleme.
Könnt Ihr sagen, woran es liegen könnte?
Hallo Steffi, ohne die Datei zu sehen lässt sich das nicht pauschal beantworten, aber Photoshop fasst im Gegensatz zu Illustrator Pfade zusammen, was auch beim animieren von SVG lästig sein kann. Ich vermute ein ähnliches Problem.
15 Monate später…
Liebe Steffi,
in PS bei ‚Exportieren als‘ mit d. Opt. ‚SVG‘ werden die entsprechenden Layer in eine SVG-Grafik immer per image Tag (als PNG) eingebettet.
Wenn du dein exportiertes SVG File in einem Text-Editor (Notepad/Notepad++) oder den Seitenquelltext bei dessen Betrachtung in einem Browser ansiehst, wird dir auffallen, dass hier keine SVG-typischen Koordinaten zu finden sind, mit denen ein SVG-kompatibler Plotter etwas anfangen könnte, z.B.:
image id=“Ebene_0″ data-name=“Ebene 0″ x=“-24″ y=“-36″ width=“1183″ height=“1379″ xlink:href=“data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAA
…etc., der PNG Daten eben, keine SVG Syntax im Sinn von Koordinatenanweisungen also…
Ich bin hier übrigens gelandet, weil ich die Antwort auf die Frage „Wie exportiere ich einen Photoshop-Pfad als SVG“ gesucht habe. Da ein Pfad vektorbasiert ist, sollte das möglich sein dachte ich. Allerdings – wie ich hier herausfand – nur über einen kleinen Umweg, ich fasse in aller Kürze zusammen:
Du legst den Pfad als eigene Form an und erstellst damit eine Formebene. Alle pixelbasierten Ebenen ausblenden, Stg+Alt+Shift+W (exportieren als) ‚SVG‘. Und schon hast du ein sinnvolles SVG-File.
Schau dir danach den Sourcecode an – keine ‚png‘ Tags mehr, nur noch ‚path‘ Tags, z.B.:
path id=“Hand-L_1″ data-name=“Hand-L 1″ class=“cls-1″ d=“M (und so weiter)
Hurra! Und danke für diesen Blog, ihr Kulturbanausen!!
(bitte meinen anderen Post löschen, da hat es die Tags nicht ausgeschrieben, wegen spitzer Klammern, thx)