Repeating Gradients – sich wiederholende CSS-Verläufe
In diesem Betrag erfahrt ihr, wie die Repeating Gradients in CSS funktionieren.

Mit Hilfe von CSS-Verläufen lassen sich erstaunliche Effekte erzeugen. Es ist beispielsweise möglich Oberflächen zu simulieren oder Plastizität zu erzeugen. Mit sich wiederholenden Verläufen (Repeating Gradients) stehen darüber hinaus noch deutlich komplexere Gestaltungsmöglichkeiten zur Verfügung. Es lassen sich u.a. komplexe Muster erzeugen.
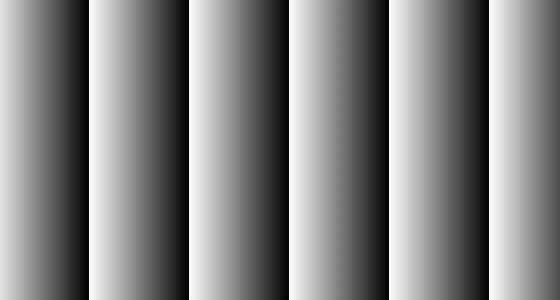
Linearer, sich wiederholender Verlauf
Der repeating-linear-gradient verläuft geradlinig von A nach B und kann über einen Winkel gedreht werden. Mit Hilfe von Farbunterbrechungen ist es möglich Muster zu erzeugen. Die Farbunterbrechung der letzten Farbe bestimmt wie schnell der Verlauf wiederholt werden soll.
background-image: repeating-linear-gradient(90deg, white 0, black 100px);

Flexibler Verlauf
Es ist auch möglich die Farbunterbrechungen in Prozent anzugeben.
background-image: repeating-linear-gradient(90deg, white 0%, black 25%);
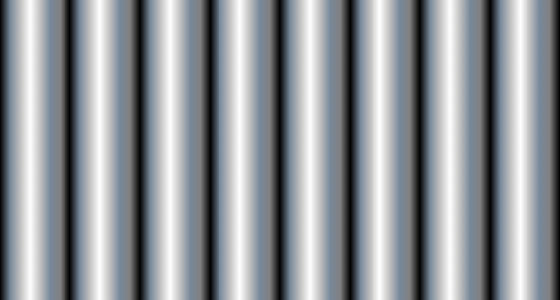
Verlauf mit mehreren Farbunterbrechungen
Je mehr Farbunterbrechungen verwendet werden, desto komplexere Muster sind möglich. Achtet darauf, dass die Farbunterbrechungen entweder alle in Pixeln oder alle in Prozent angegeben werden müssen.
background-image: repeating-linear-gradient(90deg, white 10px, silver 20px, lightslategray 30px, grey 40px, black 50px, lightslategray 60px, silver 70px, white 80px);

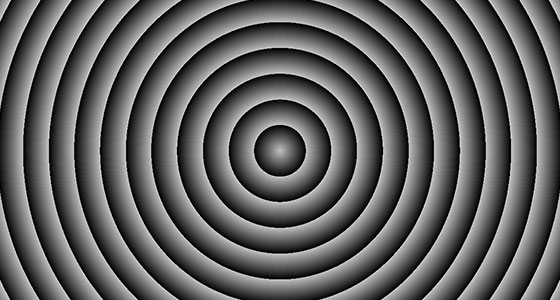
Radialer, sich wiederholender Verlauf
Auch ein kreisförmiger Verlauf kann erstellt werden. Wie bei den linearen Verläufen sind mehrere Farbunterbrechungen sowie die Angabe der Farbunterbrechnung in Prozent möglich. Als Winkel wird circle angegeben um den Verlauf vom Mittelpunkt aus zu beginnen.
background-image: repeating-radial-gradient(circle, silver, black 50px);

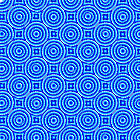
Komplexe Muster mit sich wiederholenden CSS-Verläufen
Mit Hilfe der CSS-Eigenschaft background-size können Hintergrundbilder auf eine bestimmte Größe transformiert werden. Da ein Verlauf in CSS als Bild behandelt wird, lassen sich mit background-size interessante Effekte erzielen.
background-image: repeating-radial-gradient(circle, darkblue, blue, aqua, white 6px);
background-size: 50px 50px;

Browser-Support für Repeating Gradients
Der Browsersupport für Repeating Gradients ist ab dem IE10 gegeben. Eine detaillierte Zusammenfassung entnehmt ihr bitte der Website Can I Use. Aktuell rendert Chrome die Verläufe allerdings deutlich stufiger als Safari oder Firefox.


Wow, das sieht ja hammer aus, kante ich noch gar nicht!
Habe CSS-Gradients eigentlich nur immer benutzt, um Schatten zu realisieren.
Wie siehts denn mit der Performance bei der Nutzung aus? schwere Einbußen?
LG
Mit ist nicht bekannt, dass die Performance in Mitleidenschaft gezogen würde, aber ich habe dazu auch keine detaillierte Berichte gelesen.
[…] „Repeating Gradients – sich wiederholende CSS-Verläufe“ – Lesen […]
Vielen Dank für die Informationen. Die Variante der Repeating-Gradienten kannte ich noch gar nicht.
Das blaue Beispiel erinnert mich an die CSS3 Patterns Gallery von Lea Verou (http://lea.verou.me/css3patterns/). Die kennst du aber bestimmt schon.
Auch allgemein möchte ich kurz sagen: Danke! Bin schon öfter auf interessante Artikel von dir gestoßen.
Liebe Grüße Sebastian
Hallo Sebastian, ja, die Pattern-Gallery kenne ich. Vom Grundprinzip funktioniert das da auch alles genau so, nur sind die Verläufe soweit ich weiß ganz normale Verläufe inkl.
background-size-Eigenschaft. Aber auch damit lassen sich natürlich sehr interessante Effekte erzeugen.