CSS :is und :where Pseudoklassen-Selektor
Mit :is() und :where() könnt ihr zusammengesetzte CSS-Selektoren kürzer schreiben und habt mehr Kontrolle über die Spezifität.

Die Pseudoklassen :is() und :where() erlauben es zusammengesetzte CSS-Selektoren kürzer und einfacher zu schreiben. Damit erzeugt ihr mit nativem CSS und ohne Pre-Prozessor besser lesbaren CSS-Code, habt mehr Kontrolle über die CSS-Spezifität (Wertigkeit) der Selektoren und verbessert die Wartbarkeit eures Codes. Wir zeigen euch wie ihr diese Pseudoselektoren verwendet und was der Unterschied zwischen :is() und :where() ist.
Die Verwendung von :is() und :where()
Die Selektoren prüfen, ob das Element an seiner Bezugsposition zum Eltern-Selektor mit einem der Selektoren in seiner Selektoren-Liste übereinstimmt.
Kurz gesagt, anstatt zu schreiben:
.header a,
.header .button {
text-decoration: none;
}können wir folgendes schreiben:
.header :is(a, .button) {
text-decoration: none;
}Die Verwendung erinnert an die verschachtelte Schreibweise in Sass. Allerdings mit zwei großen Vorteilen. Erstens ist kein Pre-Prozessor notwendig, um den Code, in vom Browser lesbares CSS, umzuwandeln. Zweitens ist der CSS-Code, den ein Pre-Prozessor erzeugt, natürlich genau der gleiche Code, den wir ohne die neuen Pseudoselektoren schreiben würden.
Spezifität
Hier kommen wir zum Unterschied zwischen :is() und :where(). Beide Pseudoselektoren werden auf die gleiche Weise verwendet. Der Unterschied ist aber, dass :where() immer eine Spezifität von 0 hat und damit sehr leicht überschrieben werden kann.
:is() hingegen nimmt die Spezifität des Selektors mit der höchsten Spezifität innerhalb der Selektoren-Liste an.
In folgendem Beispiel hat a immer eine Spezifität von 1.
.header a {
color: red;
}
.header :is(a, p) {
color: red;
}Steht ein, in diesem Fall, einfacher Selektor aber zusammen mit einem Selektor höherer Spezifität zusammen, übernimmt er dessen Spezifität. In folgendem Beispiel hat a also eine Wertigkeit von 100.
.header :is(#foo, a) {color: red; }
Das bedeutet in dem folgenden Beispiel ist der Link im Header blau.
.header :is(a) {
color: red;
}
.header a {
color: blue;
}In diesem Beispiel allerdings bleibt der Link rot.
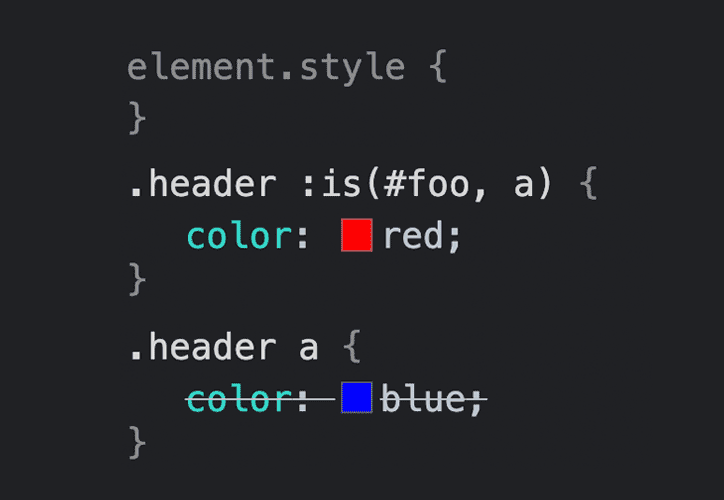
.header :is(#foo, a) {
color: red;
}
.header a {
color: blue;
}Um dies zu verhindern, können wir :where() verwenden. Beachtet aber, dass dadurch die Wertigkeit sogar auf 0 runtergesetzt wird. Somit ergeben die beiden folgenden Varianten, dass der Link im Header blau ist.
.header :where(#foo, a) {
color: red;
}
.header a {
color: blue;
}.header a {
color: blue;
}
.header :where(#foo, a) {
color: red;
}Beim Verfassen dieses Artikels ist der Browsersupport von :is() noch wesentlich besser als :where(), was auf jeden Fall berücksichtigt werden sollte. Auch ist der Support für komplexe Selektoren noch sehr durchwachsen.
:matches() wurde umbenannt in :is()
Ältere Webbrowser unterstützen .is() als :matches() oder :any() – allerdings nur mit entsprechendem Vendor-Präfix. :any() unterstützt darüber hinaus keine komplexen Selektoren.

