Das Dialog-Element von HTML5 – Modal Screens und Dialogfenster erzeugen
Mit dem HTML-Element <dialog> können Modal Screens und Dialogfenster erzeugt und mittels JavaScript-Funktion geöffnet und geschlossen werden.

Mit dem <dialog>-Element von HTML steht eine native Methode zur Verfügung um ein Dialogfenster bzw. einen Modal Screen zu erzeugen. Im Gegensatz zu selbstgebauten Lösungen wie einer Lightbox, ist die semantische Qualität der von <dialog> deutlich besser. In Kombination mit JavaScript kann das Fenster geöffnet oder geschlossen werden. In diesem Beitrag geben wir euch eine kurze Übersicht über die Eigenschaften des Elements.
Funktionsweise in HTML
Das <dialog>-Element könnt ihr im Prinzip verwenden wie ein <div>. Globale Attribute sind erlaubt. tabindex ist semantisch nicht korrekt und darf nicht verwendet werden.
<dialog>
Inhalt des Dialogs
</dialog>Standardmäßig ist das <dialog>-Element ausgeblendet. Wenn ihr das Element über die Entwickler-Konsole untersucht, werdet ihr folgende, vom Browser geschriebene, Angabe finden:
/* wenn das Dialog-Element, nicht das Attribut open besitzt, ausblenden */
dialog:not([open]) {
display: none;
}Dem <dialog>-Tag muss im HTML also zusätzlich das Attribut open gegeben werden, damit der Dialog sichtbar wird.
Dialog-Elemente mit JavaScript ein-/ausblenden
Im Normalfall wird das <dialog>-Element ausgeblendet sein und erst durch eine Interaktion des Benutzers (den Klick auf einen Button o. ä.) eingeblendet werden. Für diese Interaktion benötigt ihr JavaScript und die show() oder showModal() Funktion.
Das Dialog-Element einblenden: show() und showModal()
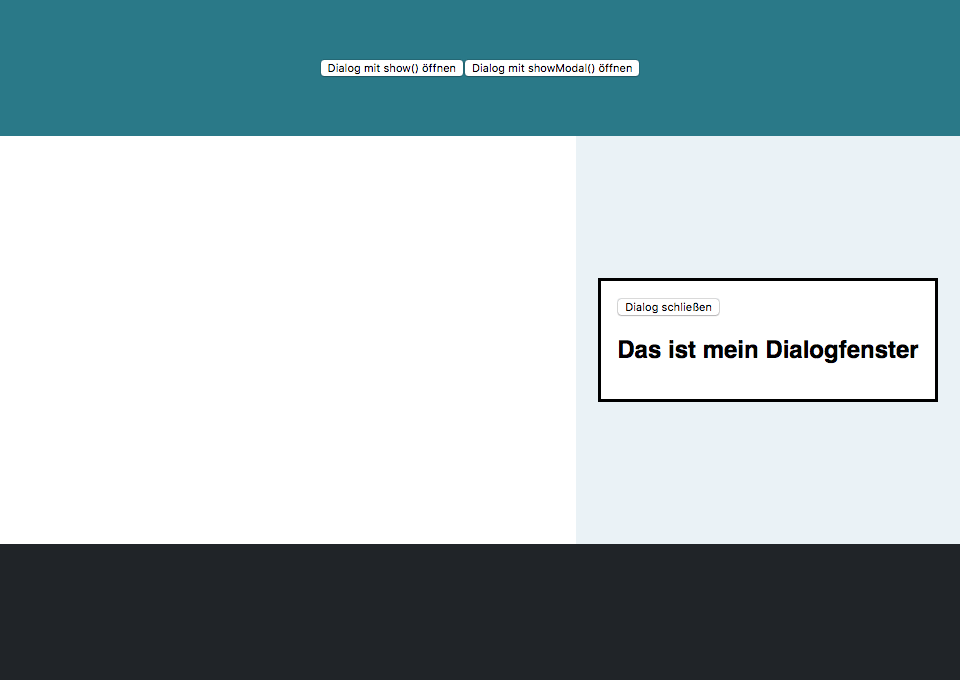
Die Methode show() blendet das Element entsprechend seiner Position im DOM ein. Möchtet ihr es an einer anderen Stelle anzeigen, müsst ihr es mit CSS positionieren.
document.getElementById("show-dialog").addEventListener("click", () => {
document.getElementById("dialog").show();
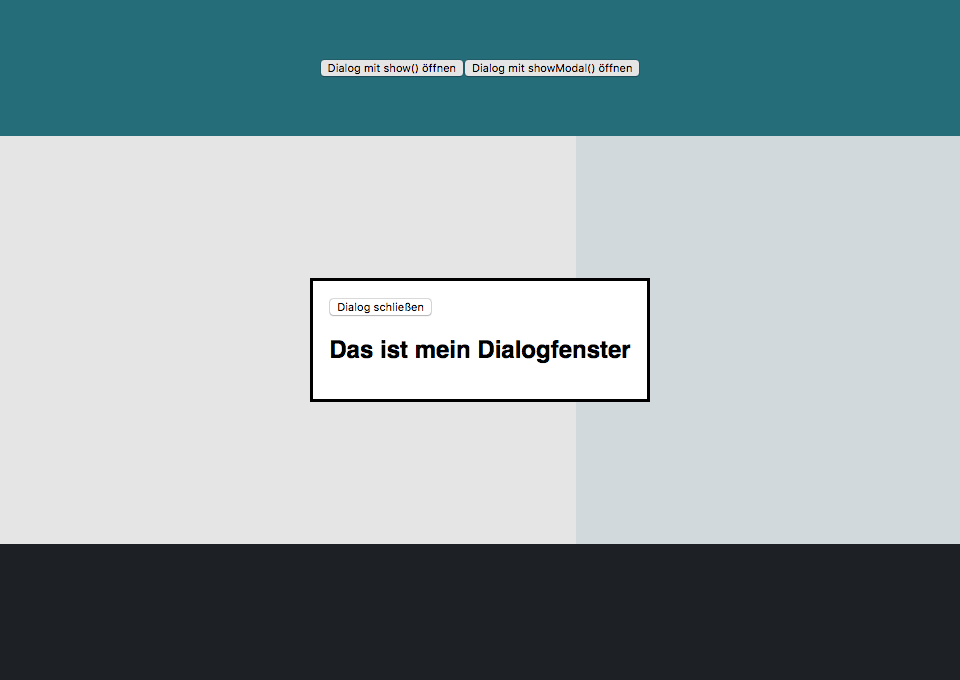
});Die showModal()-Methode hingegen interpretiert das Element als Modal Screen und zeigt es entsprechend an.
document.getElementById("show-modal-dialog").addEventListener("click", () => {
document.getElementById("dialog").showModal();
});Es wird standardmäßig in der Mitte der Seite positioniert und befindet sich in der obersten Ebene. Außerdem wird automatisch das CSS Pseudo-Element ::backdrop verwendet, um den Hintergrund abzudunkeln und einen Klick auf darunter liegende Elemente zu verhindern. Das CSS-Pseudoelement kann übrigens mit einem CSS-backdrop-filter gestaltet werden.
Unser folgendes Beispiel zeigt einen Dialog, der entweder die show()-Methode oder über die showModal()-Methode geöffnet werden kann. Es handelt sich beide Male um das selbe <dialog>-Element, welches wir in der Sidebar untergebracht haben. Es ist kein CSS, abseits des browsereigenen Stylesheets, im Einsatz, der das Aussehen oder die Position des Dialogs beeinflusst. Beide Funktionen fügen dem <dialog> das Attribute open hinzu.


Das Dialog-Element schließen mit close()
Geschlossen werden kann ein Dialog-Element mit der close()-Funktion.
document.getElementById("close-dialog").addEventListener("click", () => {
document.getElementById("dialog").close();
});Wenn zum öffnen des Dialogs die showModal()-Methode verwendet wurde, kann ein Dialog zusätzlich sogar nativ mit der ESC-Taste geschlossen werden. Das könnt ihr ebenfalls in unserem Beispiel ausprobieren.
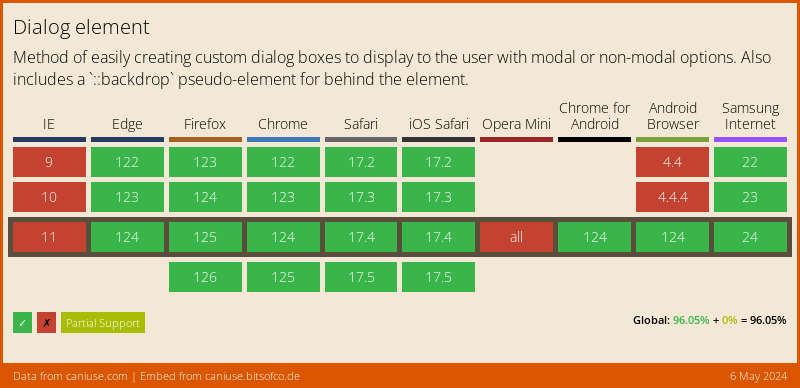
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Es exisitiert ein Polyfill: https://github.com/GoogleChrome/dialog-polyfill
Sorry, aber kann man nicht gebrauchen. Der Browser-Support ist gleich null!
Also einerseits wird der Support besser und andererseits werden Webtechnologien häufig auch für Nicht-Website-Projekte eingesetzt. Dort ist dann zB. in einer geschlossenen Umgebung Chrome im Einsatz und alles läuft.
Also knapp 72 % laut caniuse ist jetzt nicht gleich null! Aber für öffentliche Webprojekte ist es ohne Fallback leider wirklich noch nicht nutzbar.