CSS backdrop-filter – Filter auf Objekte im Hintergrund anwenden
Mit CSS Backdrop-Filtern können Filter-Effekte auf Elemente im Hintergrund angewendet werden.

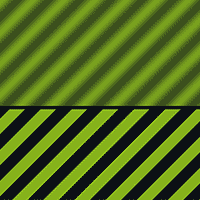
Mit Hilfe der CSS-Eigenschaft filter lassen sich zahlreiche interessante Effekte realisieren. Für die Eigenschaft backdrop-filter stehen die gleichen Effekte zur Verfügung, allerdings wirken sich die Filter nicht auf das Element selbst aus, sondern auf alles was optisch hinter dem Element liegt. Mit Backdrop Filtern ist es also beispielsweise möglich eine fixierte, halbtransparente Navigationsleiste zu erstellen, hinter der bei Scrollen alle Inhalte leicht unscharf dargestellt werden.
Übersicht CSS Filter-Effekte
In CSS existieren zahlreiche Filter-Effekte, die allesamt in Kombination mit der Eigenschaft backdrop-filter eingesetzt werden können:
blur()brightness()contrast()drop-shadow()grayscale()hue-rotate()invert()opacity()saturate()sepia()
Eine detaillierte Übersicht haben wir in einem eigenen Artikel zusammengestellt: CSS Filter-Effekte
Funktionsweise des Backdrop-Filters
Die Funktionsweise ist denkbar einfach. Sobald ein Element auf der Website die Eigenschaft backdrop-filter erhält, wird der festgelegte Filter auf alle Objekte angewandt, die sich dahinter befinden. Sichtbar ist das natürlich nur, wenn das Element transparent oder halbtransparent ist.
nav {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
}Browser Support
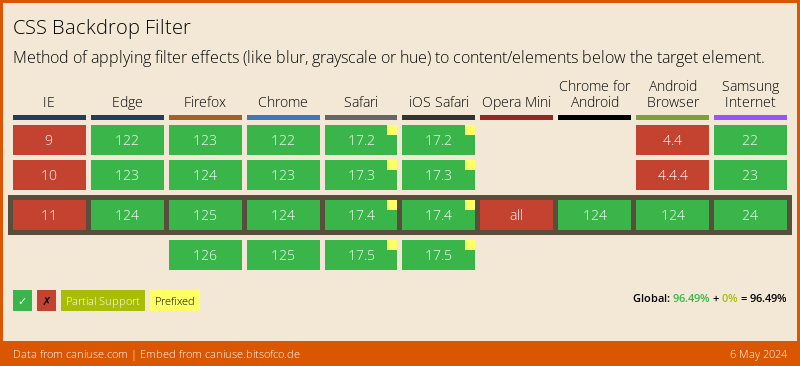
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.