CSS Filter-Effekte
Mit Hilfe von CSS-Filter-Effekten können Elemente einer Website gestalterisch manipuliert werden.

Mit Hilfe von CSS Filtern könnt ihr u.a. Bilder in ihrer Farbe verändern, Schatten hinzufügen, die Deckkraft reduzieren oder Bilder und Texte weichzeichnen. In Kombination mit CSS Blend Modes stehen uns somit Photoshop-ähnliche Techniken im Browser zur Verfügung. Da CSS Filter mittlerweile in allen modernen Browser (außer dem IE) zur Verfügung stehen, möchte ich in diesem Beitrag die Funktionsweise kurz zusammenfassen.
Übersicht und Funktionsweise von CSS-Filtern
CSS Filter lassen sich sowohl auf Grafiken im HTML-Markup (<img>) als auch auf CSS-Hintergründe (background-image:url(…);) Texte, CSS-Elemente, SVG-Grafiken und Videos (<video>) anwenden. Es stehen nachfolgende Filter zur Verfügung.
Live-Beispiele aller Filter anzeigen
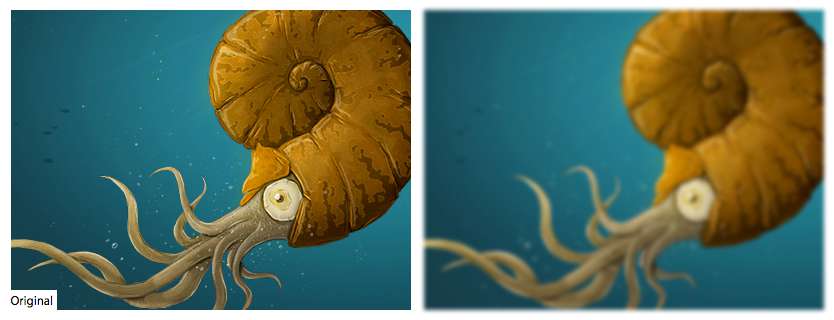
blur(Radius) – Weichzeichner
Mit dem blur()-Filter kann ein Gaußscher Weichzeichner angewendet werden. Je höher der Radius, desto stärker wird das Bild weichgezeichnet.

.blur {
-webkit-filter: blur(2px);
filter: blur(2px);
}brightness(Wert) – Helligkeit
Mit dem brightness()-Filter kann ein Bild in der Helligkeit verändert werden. Ein Wert von 1 entspricht dem Standard. Werte unter 1 (z. B. 0.5) dunkeln das Bild ab, Werte über 1 (z. B. 1.5) hellen das Bild auf.

.brightness {
-webkit-filter: brightness(1.5);
filter: brightness(1.5);
}contrast(Wert) – Kontrast
Mit dem contrast()-Filter wird der Kontrast eines Bildes verändert. Ein Wert unter 1 reduziert den Kontrast, ein Wert über 1 erhöht ihn.

.contrast {
-webkit-filter: contrast(2);
filter: contrast(2);
}drop-shadow(X, Y, Weichzeichnung, Farbe) – Schlagschatten
Mit dem drop-shadow()-Filter kann einem Bild ein Schlagschatten hinzugefügt werden. Der Filter funktioniert ähnlich wie die box-shadow-Eigenschaft und führt folglich auch zu einem vergleichbaren visuellen Ergebnis. Allerdings erkennt der Filter Transparenzen in PNGs, so dass nur opake Bildbereiche einen Schatten werfen.

.drop-shadow {
-webkit-filter: drop-shadow(5px 5px 3px rgba(0,0,0,0.7));
filter: drop-shadow(5px 5px 3px rgba(0,0,0,0.7));
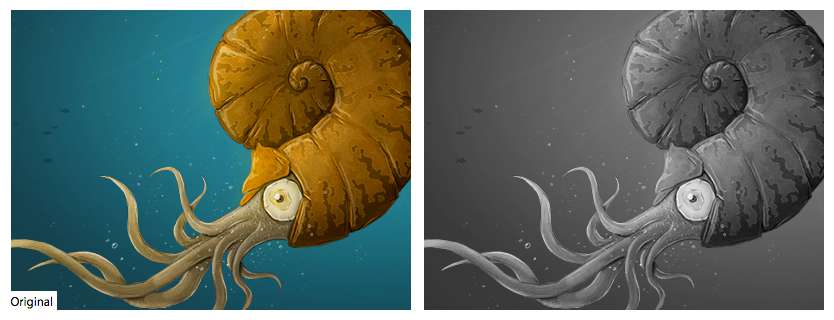
}grayscale(wert) – Graustufe
Mit dem grayscale()-Filter kann ein Bild in Graustufen dargestellt werden. Ein Wert von 1 entspricht 100%.

.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}hue-rotate(winkel) – Winkel im Farbkreis
Mit dem hue-rotate()-Filter kann der Farbwinkel des Bildes gedreht werden. Ein Wert von 0° lässt das Bild unverändert, der maximale Winkel beträgt 360°.

.hue-rotate {
-webkit-filter: hue-rotate(45deg);
filter: hue-rotate(45deg);
}invert(wert) – Invertieren
Mit dem invert()-Filter können die Farben des Bildes umgekehrt werden. Ein Wert von 1 kehrt die Farben vollständig um.

.invert {
-webkit-filter: invert(1);
filter: invert(1);
}opacity(wert) – Deckkraft/Opazität
Mit dem opacity()-Filter kann ein Bild transparent dargestellt werden. Ein Wert von 0 lässt das Bild verschwinden. Der Filter funktioniert exakt wie die opacity-Eigenschaft von CSS.

.opacity {
-webkit-filter: opacity(.5);
filter: opacity(.5);
}saturate(wert) – Sättigung
Mit dem saturate()-Filter kann die Sättigung eines Bildes erhöht oder verringert werden. Werte über 1 erhöhen die Sättigung, Werte zwischen 1 und 0 verringern sie.

.saturate {
-webkit-filter: saturate(2);
filter: saturate(2);
}sepia(wert) – Sepiafarben
Der Filter sepia() färbt das Bild in Sepiafarben um. Ein Wert von 1 entspricht einer Sepia-Färbung von 100%.

.sepia {
-webkit-filter: sepia(1);
filter: sepia(1);
}Kombinierte Filter
CSS-Filter können auch kombiniert werden. Die einzelnen Filter werden dabei ohne Komma direkt nacheinander notiert. Mit Filterkombinationen sind beispielsweise Einfärbungen des Bildes, dezente Korrekturen oder Instagram-ähnliche Effekte möglich.

.sepia-hue-rotate {
-webkit-filter: sepia(1) hue-rotate(120deg);
filter: sepia(1) hue-rotate(120deg);
}
.sepia-hue-rotate-blur {
-webkit-filter: sepia(.9) hue-rotate(280deg) blur(2px);
filter: sepia(.9) hue-rotate(280deg) blur(2px);
}
.brightness-contrast {
-webkit-filter: brightness(1.1) contrast(1.3);
filter: brightness(1.1) contrast(1.3);
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Tolle Zusammenstellung und gut erklärt! Herzlichen Dank für diese Arbeit.
Hallo,
super Artikel. Danke für die Hilfestellung.
Weiß eventuell Jemand ob man mit CSS den Hintergrund einfärben kann? Ich baue gerade eine Community Seite, wo die User Profilbilder hochladen können sollen. Nun würde ich gern die Profilbilder auf weißem Hintergrund darstellen, aber wenn möglich nur die Person selbst, ohne störende Faktoren. Rein das Gesicht / die Person.
Klingt so als würde ich nicht drum herum kommen die Bilder einzeln zu bearbeiten. Wäre natürlich ein mega Aufwand :/ Aber vielleicht gibt es ja was in Zeiten von CSS.
Transparenz hilft übrigens nicht so gut, sieht leider blöd aus. Hab ich schon getestet.
Danke
Ronny
Eventuell kannst du weiße oder schwarze Bereiche mit einem CSS Blend Mode bearbeiten. So wie hier die Textmaske mit CSS.
Nochmals hallo,
mit den von Euch aufgeführten Filtern hat der Firefox offenbar keine Probleme (ff ist mein Standardbrowser). Es gibt ja aber auch Filter, wie z.B. „glow“. Diese setzt der ff nicht um. Kennt Ihr vielleicht hierfür eine Alternative? Auch der Zusatz -moz oder -mox hilft hier nicht weiter.
LG Monika
Hallo Monika,
glow()ist kein gültiger CSS Filter, sondern ein von Microsoft seinerzeit »erfundener« Filter. Er funktioniert daher nicht im IE und wahrscheinlich auch in keinem anderen Browser außer dem Internet Explorer. Du kannst den gewünschten Effekt mittext-shadowrealisieren.Hallo Jonas,
vielen Dank für Deinen Tipp – das werde ich gleich ausprobieren.
Schönen Tag noch und LG von Monika
Hallo Jonas,
Dein Tipp „glow“ mit text-shadow zu realisieren, war goldrichtig, genau das, was ich für mein Projekt gebraucht habe – nochmals vielen Dank dafür. Ich bin ganz überrascht, was für irre Effekte sich hiermit erzielen lassen. „glow“ ist es letztendlich nicht geworden, weil es Besseres gibt. Falls es Dich oder einen Deiner Leser interessiert, hier der Link http://dreamsky.xobor.de/t11f5-Der-Weg-zur-Regenbogenbruecke.html#msg2 (Titel mit text-shadow).
Noch einen schönen Feiertag und LG von Monika
Hallo,
super Beitrag, vielen lieben Dank dafür. Bin leider erst jetzt hierauf gestoßen, viel zu spät. Hatte immer das Problem, daß durch Größenveränderungen Bilder unscharf wurden oder Farben darunter litten. Die Bilder mußten dann immer umständlich am PC nachbearbeitet und wieder erneut hochgeladen werden. Das gehört nun der Vergangenheit an. Und die Funktion „opacity“ erforderte leider immer zusätzlich „position: absolute“. Mit Euren Filtern ist das alles viel einfacher.
Vielen Dank und liebe Grüße
Monika
Ich arbeite an einer Online-Hilfe mit Druckausgabe und hatte das Problem, dass ich die Icons, die weiß auf blauem Hintergrund in der Bildschirmdarstellung erscheinen, in der Druckausgabe mit weißer Hintergrundfarbe logischerweise nur sehr schwach umrandet sehen konnte.
Mit Euren Filtern (invert) habe ich die Lösung gefunden.
Vielen Dank
Bedenke aber, dass im IE die Filter nicht zwingend funktionieren.
super vielen dank,
sehr interessant
ich arbeite an ein Widget für Adobe Muse und dein Artikel hat mich sehr geholfen
Hallo,
danke für diesen interessanten Beitrag.
Die CSS Filter sind wirklich eine tolle Möglichkeit zur Darstellung von z. B. Thumbnails auf Webseiten. In Kombination mit den richtigen Hover-Effekten lassen sich damit richtig schöne Dinge zaubern.
Schönen Gruß
Marcus
Interessant! Das erleichtert so einiges *-*
Und nur weil es von IE noch nicht unterstützt wird, ist es doch nicht gleich ein Fail @oliver :)
Schöner Artikel! Richtig interessant wird der Einsatz dieser Methode bei Hover-Effekten. Da finde ich´s im Grunde auch eher von sekundärer Bedeutung, dass sie vom IE noch nicht unterstützt wird.
Viele Grüße!
Tolle Sache – wird nur leider nicht vom IE unterstützt. Das Polyfill arbeitet nur im IE7-9, ist insofern auch keine Lösung — > Fail :(
Ja das mit dem IE ist bedauerlich. Aber wenn man es gestalterisch geschickt anstellt, kann man dem IE häufig eine gute Fallback-Lösung anbieten.
Du siehst das Falsch, der IE ist fail.
Das der IE keine Filter unterstützt hat ja nichts damit zu tun, dass man nicht trotzdem eine gute Fallback-Lösung bauen kann.