Professionelle PDFs aus Website-Inhalten (HTML) erstellen
Mit dem Kommandozeilentool Weasyprint und druckspezifischem CSS können optisch ansprechende PDF-Dokumente aus HTML-Dokumenten erzeugt werden.

Das PDF hat sich als feste Größe unter den Dateiformaten durchgesetzt. Der nachhaltige Erfolg beruht hauptsächlich auf seiner Eigenschaft, Inhalte unabhängig von Betriebssystem und Anwendungsprogramm originalgetreu darzustellen. Beim Erstellen eines PDFs werden Text, Bilder und grafische Elemente in statisches, unveränderliches Layout gegossen, wodurch plattformunabhängig eine konsistente Darstellung möglich ist. Neben Office-Software und Grafikprogrammen, die Daten in PDF exportieren können, kann auch HTML-Markup als Quelle für ein solches Dokument dienen. Wir zeigen euch, wie ihr aus euren Webseiten professionelle PDF-Dokumente generieren könnt.
Anwendungsfälle für PDFs aus HTML-Inhalten
Das Erstellen von PDFs aus Webinhalten kann in verschiedenen Szenarien hilfreich sein. Ein solches Dokument kann nämlich per E-Mail verteilt werden, lässt sich offline lesen und bei Bedarf sogar ausdrucken. Eine gut gepflegte Unternehmensseite kann so ohne großen Aufwand zusätzlich als Broschüre verwertet werden. Denkbar sind z. Bsp. auch Geschäftsberichte, die auf einer Website gepflegt und veröffentlicht, aber auch über andere Kanäle verbreitet werden sollen.
Wir selbst nutzen das Prinzip bei der Erstellung von Unterlagen für unsere Schulungen: In einer WordPress-Instanz werden Inhalte zu diversen Themen gepflegt, die dann dynamisch, je nach Schulungsthema und -umfang, zu Webseiten zusammengestellt und als PDF ausgegeben werden können.

Webseiten als PDF drucken
Jeder Browser hat eine Druck-Funktion, mit der eine Website unkompliziert als PDF ausgegeben werden kann. Spezifische Druckregeln mit Media Queries gewähren im Stylesheet sogar einen gewissen Einfluss auf Layout und Look der Druckversion eines Webauftritts.
Die Kernfunktion eines Browsers ist jedoch die Darstellung von Webseiten. Der Druckausgabe wird von den Herstellern typischerweise nur geringe Bedeutung beigemessen, weshalb die Anwendungen lediglich einen Basisanteil der durchaus umfangreichen CSS-Print-Spezifikation unterstützen. Anders formuliert: Die gängigen Browser können nicht alles interpretieren und folglich auch nicht alles drucken, was als Druckregel in Form von validem CSS im Stylesheet stehen kann.
Für professionelle PDFs notwendige Funktionen wie
- Deckblätter,
- wiederkehrende Kopfzeilen,
- Seitenzahlen und
- Inhaltsverzeichnisse
sind mit den nativen Druckausgaben von Browsern nicht möglich. Mit spezialisierten Anwendungen wie Weasyprint ist jedoch die Druckausgabe solcher Features und damit das Erstellen professioneller PDF-Dateien aus Websiteinhalten möglich.
PDFs generieren mit Weasyprint
Das Open-Source-Projekt Weasyprint ist HTML/CSS-Renderer für die Kommandozeile, der weite Teile der CSS-Print-Spezifikation interpretieren und die erstellten Seiten im PDF-Format ausgeben kann. Auf diese Weise können auch schon mit einfachem Markup und einigen druckspezifischen CSS-Regeln professionelle PDF-Dokumente generiert werden.
Das Programm kann lokale Dateien genauso interpretieren wie beliebige URLs. Da Weasyprint in der Befehlszeile ausgeführt wird, ist auch eine Stapelverarbeitung problemlos möglich, d.h. mehre Seiten können in einem Arbeitsschritt als PDFs ausgegeben werden. Außerdem ist auch der Einsatz auf Webservern möglich, sodass z. Bsp. eine automatisierte Ausgabe von optisch ansprechenden Rechnungen, Tickets, Einladungen etc. in PDF-Format realisiert werden kann.

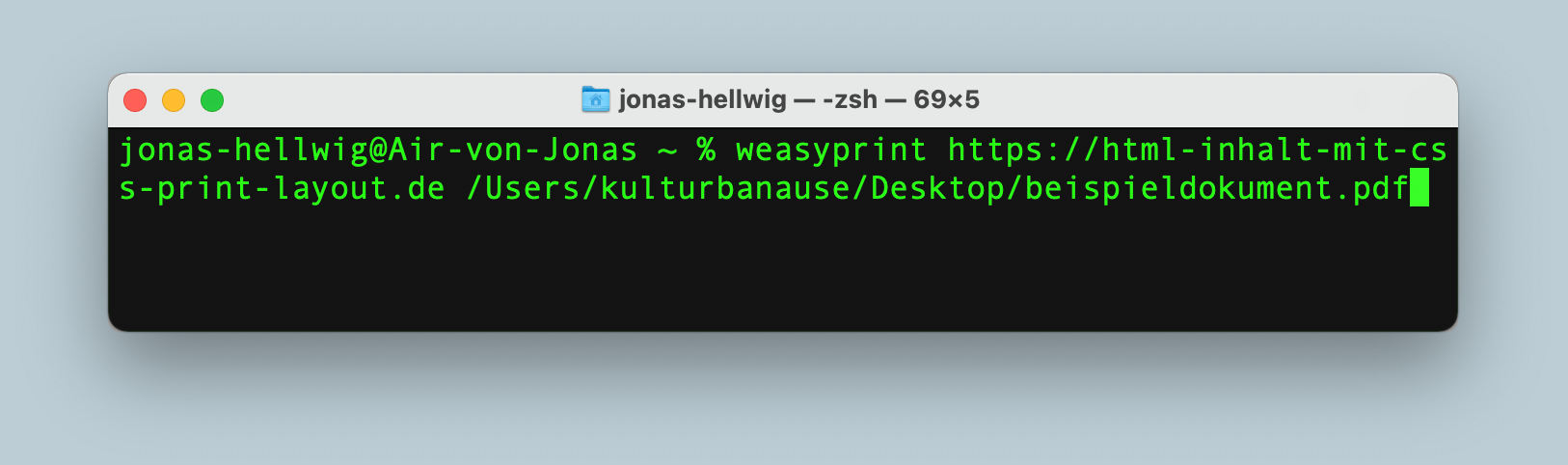
Die Installation von Weasyprint ist unkompliziert und in der offiziellen Dokumentation für diverse Betriebssysteme beschrieben. Sobald der Befehl weasyprint im CLI zur Verfügung steht, können unter Angabe einer Quelle (URL/Pfad) sowie eines Ziels (Pfad) schnell die ersten PDFs erstellt werden.


Wer ernsthaft PDFs aus Webseiten erstellen will, sollte sich unbedingt auch Prince anschauen:
https://www.princexml.com/
Mit Abstand das mächtigste Tool was ich kenne, was angefangen von Javascript bis CSS3 fast alle Standards unterstützt und viele weitere eigene CSS-Regeln anbietet, die für den Satz wichtig sind.