CSS :focus-visible
Mit der Pseudoklasse :focus-visible können Elemente gestylt werden, die mit der Tastatur angesteuert wurden.

Die CSS Pseudoklasse :focus-visible steht für Elemente, die via Tastatur fokussiert wurden. Die Tastaturfokusanzeige ist ein unabdingbares Kriterium, um uneingeschränkt mit der Tastatur durch eine Website navigieren zu können.
:focus vs. :focus-visible
Im Unterschied zu :focus-visible, steht :focus für Elemente, die mit einem beliebigen Eingabegerät fokussiert wurden. Das kann ebenfalls die Tastatur sein, aber auch ein Cursor oder eine Touch-Eingabe.
Bisher – ohne :focus-visible – gab es deshalb Potential für nicht eindeutig gestaltete Fokus-Zustände und teilweise unschöne Darstellung.
Anwendungsbeispiele :focus-visible
In den Projekten, die wir selbst umsetzen, verwenden wir :focus-visible zum Beispiel folgendermaßen, um eine solide Ausgangsbasis zu haben:
*:focus:not(:focus-visible) {
outline: none
}*:focus-visible {
outline: 2px dashed currentColor;
outline-offset: 2px;
}Über den universellen CSS Selektor * wenden wir das Styling erstmal auf ausnahmslos alle Elemente an. Auswirkung hat es natürlich nur auf Elemente, die auch fokussiert werden können – Links, Buttons, etc..
Dann entfernen wir die Outline, die standardmäßig von den meisten Browsern für die Anzeige des Fokus-Zustands verwendet wird, schließen aber die Tastaturfokusanzeige aus.
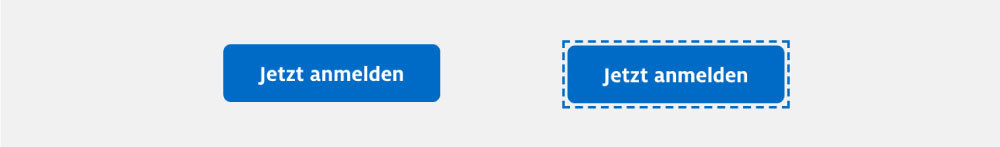
Im Folgenden stylen wir über :focus-visible die Tastaturfokusanzeige mit einer 2px starken gestrichelten Outline, die einen 2px Versatz zum fokussierten Element hat.
Mit der Angabe currentColor, bekommt die Outline dieselbe Farbe, wie der fokussierte Text. Das stellt automatisch sicher, dass das Kontrastverhältnis auch eingehalten wird. Vorausgesetzt natürlich das Kontrastverhältnis des Textes ist korrekt.

Für bestimmte Elemente werden immer individuelle Anpassungen notwendig sein. Zum Beispiel macht für blaue Buttons mit weißer Schrift, die auf weißem Untergrund stehen, eine weiße Outline keinen Sinn. In diesem Fall würden wir die Outline ebenfalls blau einfärben.

Ausnahme: Focus Visible für Input-Elemente
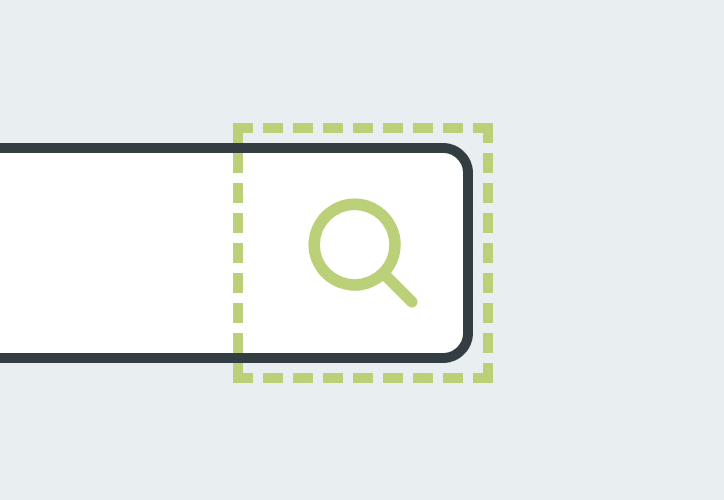
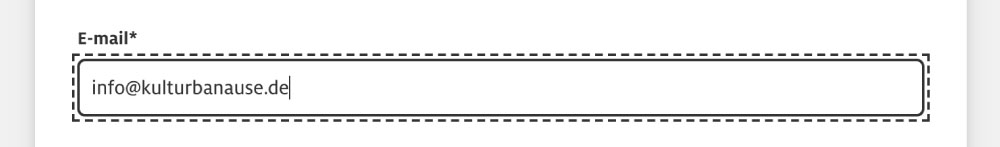
HTML-Elemente für die :focus-visible nicht funktioniert, sind Input-Elemente. Für Input-Elemente, wie zum Beispiel ein Text-Input, wird die Tastaturfokusanzeige auch per Klick in das Input-Feld ausgelöst.
Focus Visible als WCAG 2.2 Kriterium
Mit der WCAG in Version 2.2 ist nicht nur das generelle Vorhandensein der Tastaturfokusanzeige verpflichtend; auch die Darstellung muss bestimmte Kriterien erfüllen, um eine AAA-Bewertung zu erreichen.
Zum Beispiel muss es einen Bereich der Fokusanzeige geben, der ein Kontrastverhältnis von mindestens 4.5:1 zwischen den Farben im fokussierten und unfokussierten Zustand aufweist.
Wenn die kontrastierte Fläche mit einer Outline umgesetzt wird, muss dies eine mindestens 1px dicke Umrandung der unfokussierten Komponente sein.
Hier könnt ihr alle Kriterien im Detail nachlesen.
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Vielen Dank für den interessanten Artikel.
Mir stellt sich allerdings folgende Frage:
Wenn ich z. B. ein a-Element für :focus und :focus-visible style, der Browser allerdings :focus-visible nicht kennt, ist es dann ratsam das a-Element nur für :focus zu stylen (da es :focus-visible beinhaltet?) oder wäre eine Fallback-Lösung die sicherere Variante?
Sprich folgende CSS-Regel würde im IE 11 nicht funktionieren:
a:focus,
a:focus-visible {
background-color: red;
}
Daher lieber:
a:focus {
background-color: red;
}
a:focus-visible {
background-color: red;
}
Oder (da :focus wohl :focus-visible beinhaltet?) gleich nur:
a:focus {
background-color: red;
}
Viele Grüße
Mark S.