Die CSS element()-Funktion – Eine ID als Hintergrundbild verwenden
Mit Hilfe der experimentellen element()-Funktion von CSS kann eine ID als Hintergrundbild verwendet werden.

In CSS ist es möglich einem Element mittels background-image-Eigenschaft ein Hintergrundbild zuzuweisen. Dieses Bild kann in allen webkompatiblen Dateiformaten (z. B. *.jpg, *.svg, *.png usw.) eingebunden werden. Darüber hinaus ist die Umwandlung in Base64 möglich und mitunter sinnvoll. Mit Hilfe der element()-Funktion von CSS kann die ID eines anderen Elements als Hintergrundbild angegeben werden.
Syntax und Funktionsweise der element()-Function
Wie alle CSS-Funktionen wird auch die element()-Funktion mit runden Klammern geschrieben. Innerhalb der runden Klammern wird die gewünschte ID mit vorangestellter Raute angegeben:
.element {background: element(#id); }
Beispiel
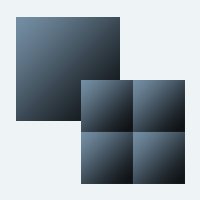
Das folgende Beispiel ist mit zwei <div>-Elementen aufgebaut. Der erste <div> besitzt die ID #source. Dieses Element dient als Quelle. Der zweite <div> mit der ID #target lädt mittels element()-Funktion den Inhalt des ersten <div> als Hintergrund. Da der zweite <div> größer ist, wird das Hintergrundbild gekachelt.
Damit man sehen kann, dass der Hintergrund in Echtzeit gerendert wird, haben wir dem ersten <div> das HTML-Attribut contenteditable mitgegeben. Der Inhalt kann daher editiert werden und Änderungen sind direkt im gekachelten Hintergrund sichtbar.
<div id="source" contenteditable>
Dieser Text kann editiert werden.
</div>
<div id="target"></div>Der CSS-Code sieht wie folgt aus. Für Firefox ist ein Vendor-Präfix verwendet worden.
#source {height: 100px;width: 200px;background: linear-gradient(135deg, #024557, #61717e);padding: 1em;color: white;}#target {height: 250px;width: 100%;background: -moz-element(#source);background: element(#source);}
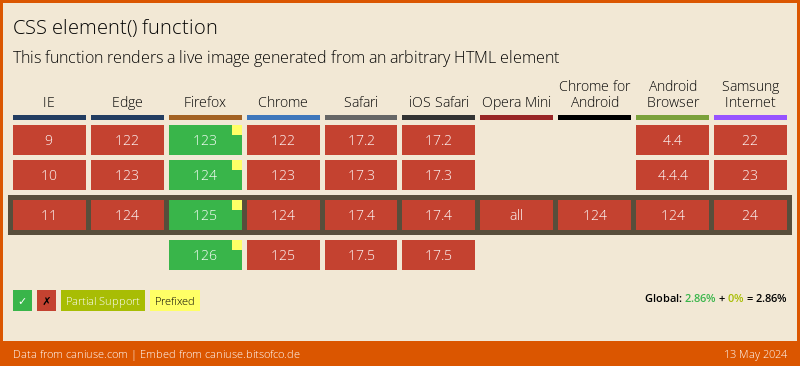
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.