25 neue Tools, Scripte und Frameworks für Webdesigner – Juli 2013
In diesem Beitrag findet ihr eine Sammlung sehr hilfreicher Tools für Designer und Webentwickler: Code-Generatoren für WordPress & Co., Scripte für mobile Navigationen, Frameworks uvm.

Ich habe erneut eine Liste mit den interessantesten Webdesign-Tools der letzten Wochen für euch zusammengestellt. Dieses Mal bin ich über verschiedene Code-Generatoren für WordPress, für das Flexbox-Modell oder zur Identifikation von Media Queries gestolpert. Auch Scripte zur Umsetzung von mobilen Navigationslösungen, CSS Animationen und für die „Retina“-Optimierung sind in der Sammlung enthalten. Viel Spaß beim Stöbern!
Frameworks
Pure
Pure ist ein responsive CSS Framework mit verschiedenen Website-Modulen: Buttons, Tabellen, Navigationsmenüs, Formulare, Raster etc.

Topcoat
Topcoat ist eine sehr umfangreiche Sammlung verschiedener Web-Elemente. Alle Elemente sind so gestaltet, dass sie die Performance schonen. Neben HTML- und CSS-Dateien zur Web-Entwicklung liegen dem Framework auch Photoshop-Dateien, SVGs und Webfonts bei. Das Framework ist von Adobe veröffentlicht worden.

Centurion
Centurion ist ein weiteres responsive HTML/CSS-Framework. Das Tool basiert u.a. auf SASS und beinhaltet bereits einige praktische Module und jQuery-Plugins.

Magic
Das CSS3 Framework Magic stellt sehr viele hübsche CSS3-Animationen zur Verfügung.

Extra Strength Responsive Grids
Extra Strength Responsive Grids ist ein robustes CSS/SASS-Framework für responsive Websites.

Online-Tools
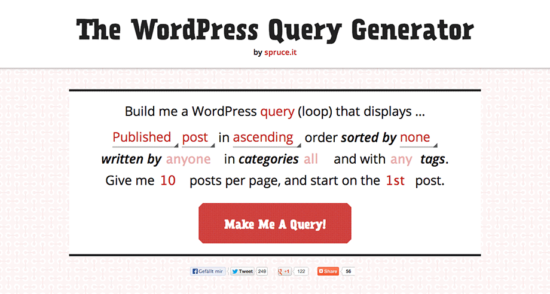
WordPress Query Generator
Mit dem WordPress Query Generator könnt ihr euch den Code für individuelle Loops erzeugen lassen.

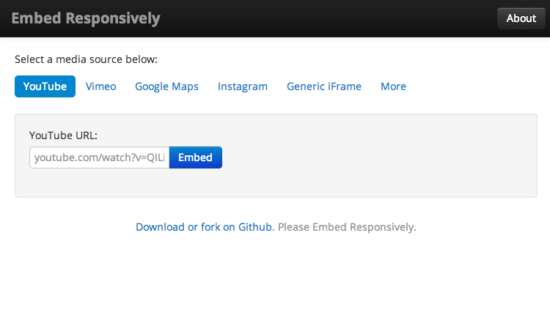
Embed Responsively
Mit Embed Responsively generiert ihr die notwendigen Code-Snippets um externe Web-Dienste wie YouTube, Vimeo, Twitter, Soundcloud etc. mit flexibler Breite in eure Website zu integrieren.

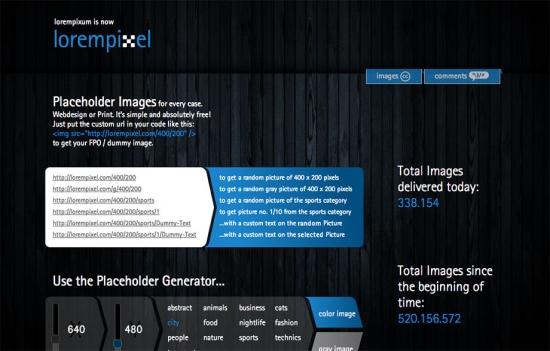
Lorem Pixel
Mit Lorem Pixel könnt ihr Platzhalter-Grafiken mit echtem Bildinhalt in eure Website oder in den Prototypen laden. Die Bilder können dabei aus verschiedenen Kategorien ausgewählt werden. Auch Beschriftungen, Zufallsbilder und individuelle Bildgrößen sind möglich.

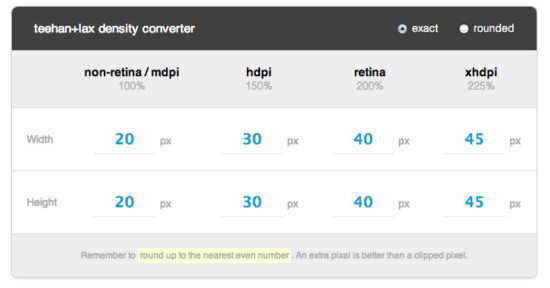
Density Converter
Mit dem Density Converter könnt ihr die Pixelabmessungen von Bildern für die verschiedene Arten von hochauflösenden Displays (z.B. das Retina-Display) umrechnen lassen.

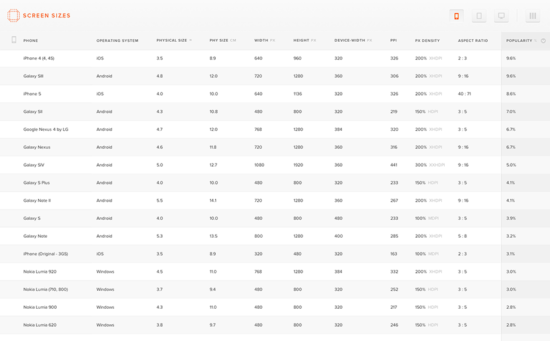
Screen Sizes
Auf der Websites Screen Sizes findet ihr die Abmessungen, Pixelwerte und Pixeldichten aller gängigen Smartphones, Tablets und Desktop-Monitore. Die Seite hilft euch enorm bei der Optimierung einer Website für spezielle Displaygrößen oder Auflösungen.

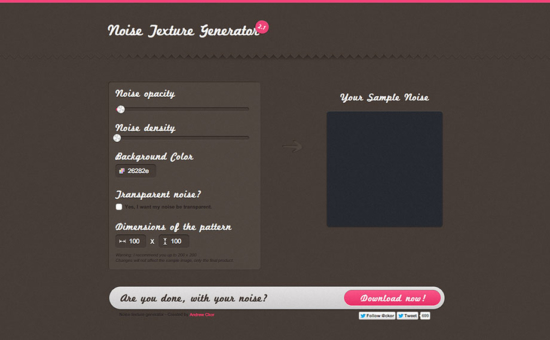
Noise Texture Generator
Mit dem Noise Texture Generator könnt ihr ein Endlosmuster (seamless pattern) mit Rausch-Struktur herstellen.

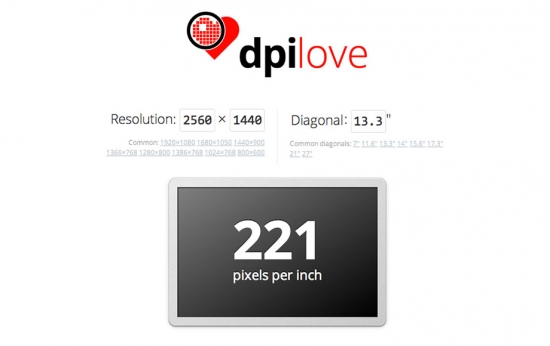
DPI Love
DPI Love zeigt euch die Abmessungen und Pixeldichten verschiedener (hochauflösender) Displays an.

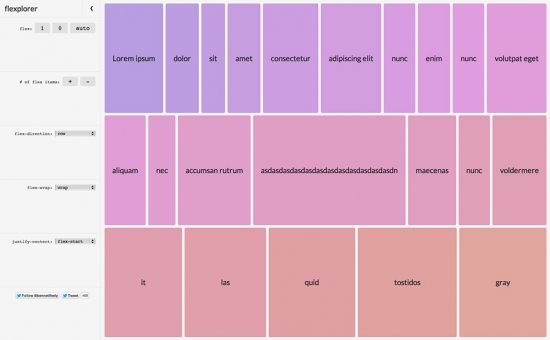
Flexplorer
Mit dem Flexplorer könnt ihr den Code zur Verwendung des Flexbox-Modells generieren lassen. Das Online-Tool hilft auch generell beim Verständnis des Modells.

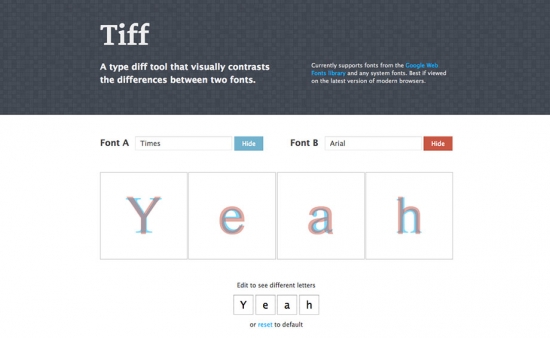
Tiff
Mit dem Online-Tool Tiff könnt ihr Schriften bzw. einzelne Buchstaben vergleichen. Im Moment werden die Google Webfonts unterstützt.

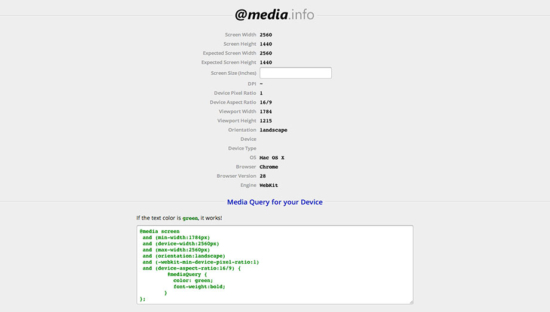
CSS Media Query Generator
Mit dem CSS Media Query Generator könnt ihr den exakten Media Query für das aktuell verwendete Endgerät herausfinden.

Scripte
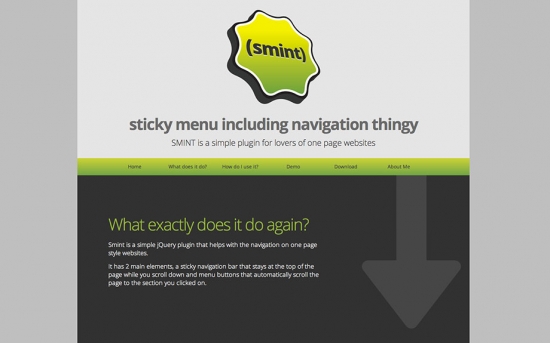
Smint
Mit Smint könnt ihr eine Navigation erstellen, die sticky wird sobald sie die obere Kante des Browserfenster erreicht hat. Das Script bietet sich für den Einsatz auf One-Single-Pages ideal an.

CountDown
Mit CountDown erstellt ihr – wie der Name bereits vermuten lässt – einen CountDown auf jQuery-Basis.

Minified.js
Minified.js ist eine neue JavaScript-Bibliothek mit großem Funktionsumfang und kleiner Dateigröße.

ReView.js
Das Script ReView.js ermöglicht es zwischen der optimierten Ansicht einer Website (mobile, responsive) und der Standard-Ansicht (meist Desktop) zu wechseln.

Dropzone.js
Mit Dropzone.js realisiert ihr Drag & Drop Dateiuploads inkl. Bildvorschau.

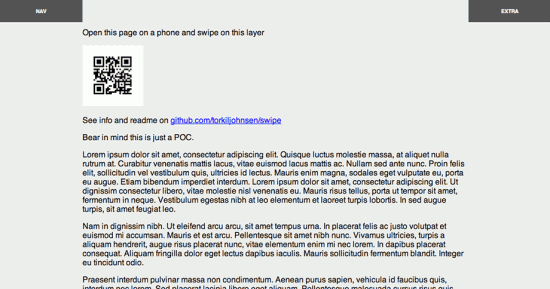
Layered Mobile Nav
Mit diesem jQuery-Plugin könnt ihr Off-Canvas-Navigationen für responsive Websites herstellen. Das tolle an diesem Plugin ist, dass es Swiping unterstützt.

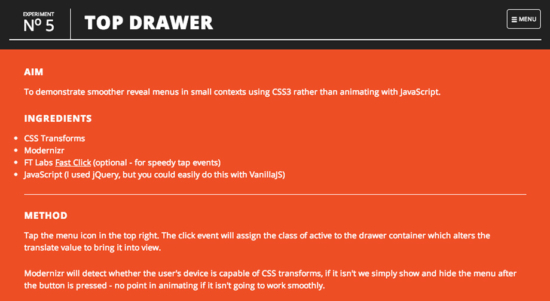
Top Drawer
Mit Top Drawer erstellt ihr einen hübsch animierten Slider auf Basis von jQuery und Modernizr. Die Lösung ist sehr gut geeignet für versteckt Navigationen im Responsive Design.

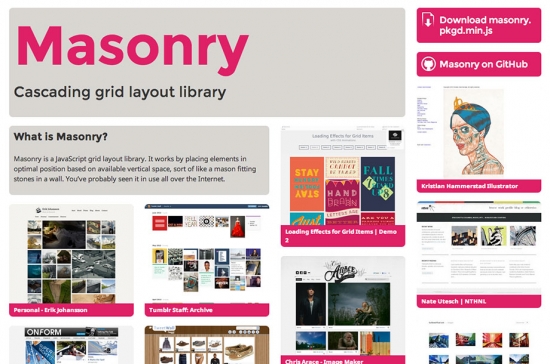
Masonry
Mit Masonry erzeugt ihr gekachelte Grid-Layouts im „Pinterest-Stil“.

Sonstiges
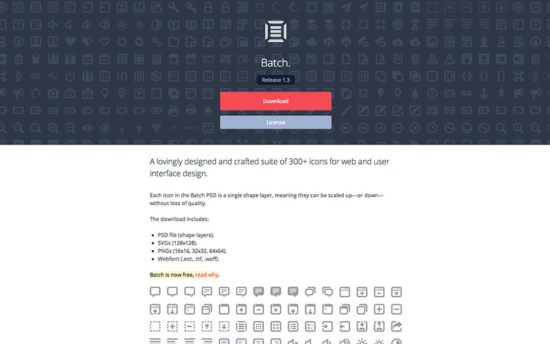
Batch.
Batch. ist eine Sammlung von mehr als 300 schicken Icons in den Formaten PSD, SVG, PNG und als Webfont.

Less Hat
Mit Less Hat haben die Macher von CSS Hat eine Sammlung praktischer LESS Mixins zusammengestellt.



sehr interessant für mich sind die Frameworks.
danke
Hallo Jonas,
bin heute das erste Mal über deine Tool-Sammlung gestolpert – die sind super hilfreich, auch wenn man in den vorher gehenden Monaten stöbert. Viele Dank und weiter so!
Und wieder jede Menge für mich neue Skripte. Vielen Dank!