HTW Berlin – Präsentation von Forschungsergebnissen
Die HTW Berlin entwickelt solare Energieversorgungskonzepte und forscht zu Photovoltaiksystemen. Wir haben die Website zur Veröffentlichung von Forschungsergebnissen und Online-Tools realisiert.

Projektzeitraum
Unsere Aufgabe
Die Forschungsgruppe Solarspeichersysteme der HTW Berlin suchte eine Agentur zur Neugestaltung und Programmierung ihrer Website auf Basis von WordPress, auf der sie ihre Forschungsergebnisse publiziert. Ziel war es, für alle bestehenden und zukünftigen Inhalte der Website eine übersichtliche, moderne und konsistente Darstellung zu entwickeln, die einfach gepflegt und erweitert werden kann.
Die eingebetteten Online-Tools machen großen Teil des Traffics auf der Website aus. Sie sollten besser in das Gesamtbild der Website integriert und prominenter dargestellt werden.
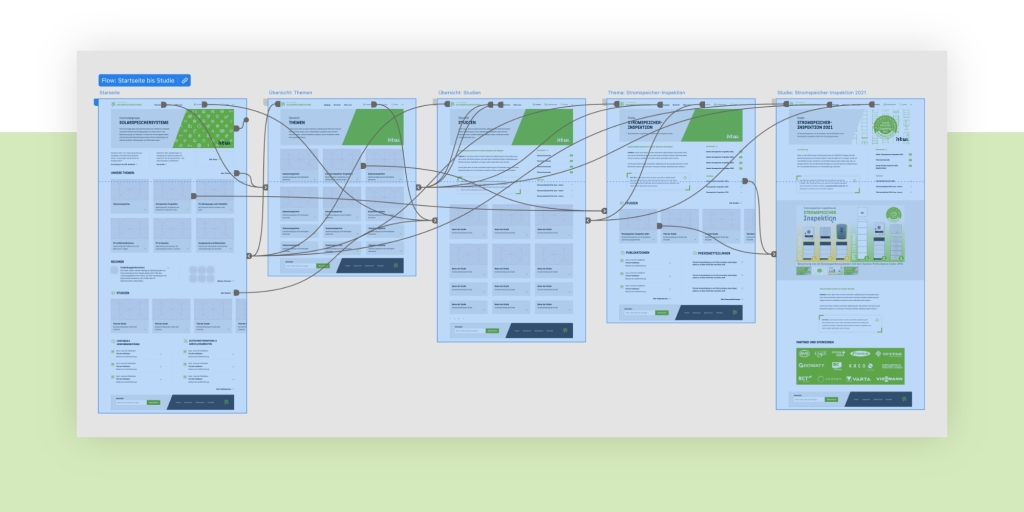
In Workshops haben wir die User-Flows geplant und das visuelle Erscheinungsbild festgelegt
Wir haben damit begonnen, die primären Zielgruppen zu identifizieren und Nutzungsszenarien (User Stories) zu planen. In remote durchgeführten Konzeptions-Workshops haben wir gemeinsam mit der Forschungsgruppe die Struktur der Website entwickelt und Entwürfe unseres UX/UI Designs präsentiert.
Wir haben entschieden, dass neben einer Organisation der Inhalte nach Publikations-Typ vor allem eine thematischen Einordnung sinnvoll ist. Über sog. Content Hubs (Schwerpunktseiten) können wir interessierte Personen direkt zu den gewünschten Forschungsergebnis bzw. Online-Tool leiten.
Wir haben die Struktur so konzipiert, dass die primären Nutzungs-Ziele mit möglichst wenig Klicks erreicht werden können – auch über verschiedene Einstiegspunkte. Zur Überprüfung der User-Flows haben wir einen schlanken Prototyp mit den entsprechenden Klick-Strecken erstellt und in einem Videocall präsentiert und abgestimmt.

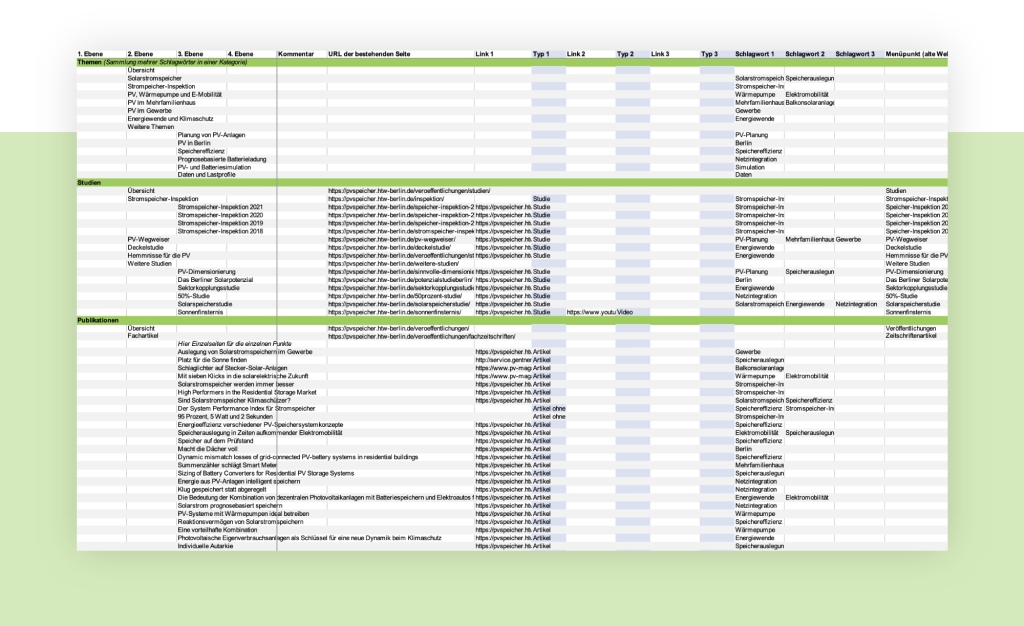
Die URL- und Seitenstruktur haben wir mit Hilfe von Tabellen abgestimmt
Parallel zum grafischen Prototyp haben wir eine tabellarische Ansicht zur Visualisierung der Seitenstruktur erstellt. Sie diente in dieser Phase des Projekts sowohl zur Inventur bestehender Inhalte als auch der Zuordnung von Inhalten zu den neuen Themen. Darüber hinaus haben wir mit Hilfe der Tabelle die URL-Struktur abgestimmt. Letztere war für die Suchmaschinen-Strategie (SEO) der Forschungsgruppe von hoher Relevanz.

Die Inhalte wurden parallel zur Programmierung ins CMS eingepflegt
Die bestehenden Inhalte konnten nicht automatisiert in das neue System übernommen werden, da vieles neu strukturiert bzw. überarbeitet werden sollten. Im Zuge der Konzeption haben wir die gewünschte Form der redaktionellen Pflege abgestimmt und das WordPress-System entsprechend aufgesetzt.
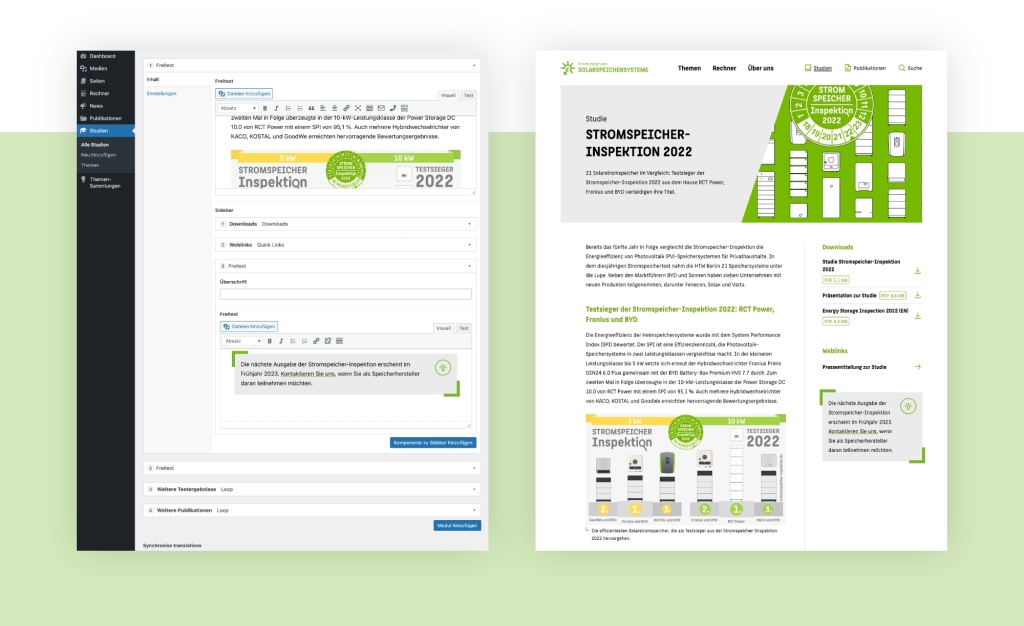
Mit Hilfe verschiedener CMS-Module konnte die Redaktion der HTW Inhalte strukturiert erfassen, ohne dass das Layout zu diesem Zeitpunkt schon detailliert ausgearbeitet sein musste. Übersichtsseiten wurden automatisiert erzeugt. Die Forschungsgruppe konnte daher schon früh im Projektverlauf Inhalte direkt in das neue System einpflegen und uns Rückmeldung zu noch fehlenden redaktionellen Möglichkeiten geben.
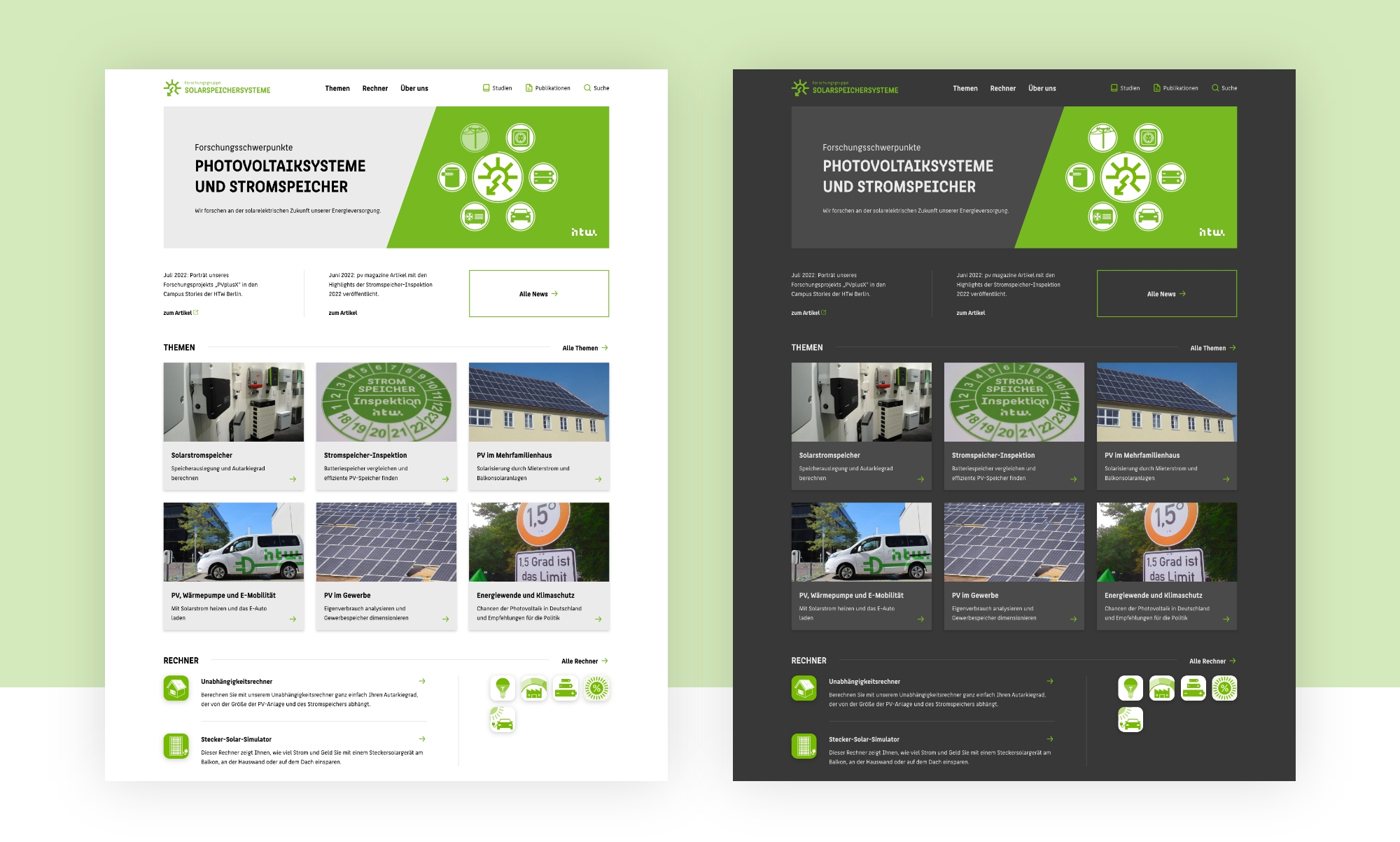
Das Frontend inkl. Responsive Design haben wir parallel entwickelt und das Design direkt im Browser auf die echten Inhalte abgestimmt.

Den »Dark Mode« konnten wir ohne Mehraufwand ermöglichen
Die visuellen und konzeptionellen Phasen des Projekts liefen sehr effizient ab, so dass wir in der Lage waren den ursprünglich nicht explizit beauftragten »Dark Mode« ohne Budgeterhöhungen anzubieten. Der Vorschlag zur Umsetzung kam von uns. Wir haben die Ergänzung u.a. vorgeschlagen, da der Dark Mode einen positiven Effekt auf den Energieverbraucht einer Website haben kann und daher gut zum abgebildeten Thema passt.
Die gemeinsame Konzeption war der Schlüssel zum Erfolg
Die Zusammenarbeit mit der Forschungsgruppe Solarspeichersysteme hat hervorragend funktioniert – insbesondere, da sich unsere Ansprechpersonen schnell in die Struktur hineindenken konnten. Die thematische Einordnung der Inhalte wurde während der Inhalts-Einpflege selbstständig übernommen.
Die Inhalte wurden exakt wie konzipiert eingetragen und dabei neue Wünsche zur Text-Formatierung oder weitere redaktionelle Module erkannt. Die Zusammenarbeit in der Projektmanagement-Software funktionierte ebenfalls problemlos, so dass auch unsere Abstimmungsrunden per Video-Call effizient waren. Es war positiv zu spüren, dass seitens der HTW ausreichend Zeit für die Beschäftigung mit dem Projekt eingeplant wurde.
In den Suchmaschinen konnte sich die Website von Beginn an positiv positionieren und erreichte bereits kurz nach Onlinestellung Klickzahlen, die über unserer Erwartungen lagen.