Passwort Lupe – Website zum Schulbuch
Der Schulbuchverlag Westermann hat mit den Passwort Lupe-Büchern ein spielerisches Lernerlebnis anhand eines Detektiv-Teams geschaffen. Wir haben die begleitende Website realisiert.

Projektzeitraum
Unsere Aufgabe
Der Schulbuchverlag Westermann suchte für eine neue Lernbuch-Reihe eine Agentur, die eine Website zur Ergänzung des analogen Lehrmaterials entwickeln kann. In den Lernbüchern geht es um das Detektiv-Team »LUPE«, mit dessen Hilfe zahlreiche Fälle gelöst werden sollen, anschließend erhält man einen Code bzw. ein Passwort, welche man auf der Website eingeben kann, um eine Urkunde für die bestandene Aufgabe zu erhalten. Zusätzlich zu dieser Funktion sollte es auch einen Download-Bereich und eine Vorstellung der fiktiven Charaktere geben.

Das Schulbuch entstand parallel und wir hatten wenig Zeit bis zur Deadline
Wir hatten eine knappe Deadline aufgrund eines Messetermins, bei dem das Projekt vorgestellt werden sollte. Zudem mussten wir im engen Austausch mit dem Westermann-Team einige konzeptionelle Dinge klären, da die Website parallel zu den Print-Produkten entstand.
Zu den wichtigen Abstimmungen zählten vor allem die Lösungs-Codes und Web-Adressen, die in den Schulbüchern abgedruckt wurden. Diese mussten natürlich exakt mit den von uns angelegten Strukturen und Funktionen übereinstimmen, um ein perfektes Lernerlebnis zu haben.

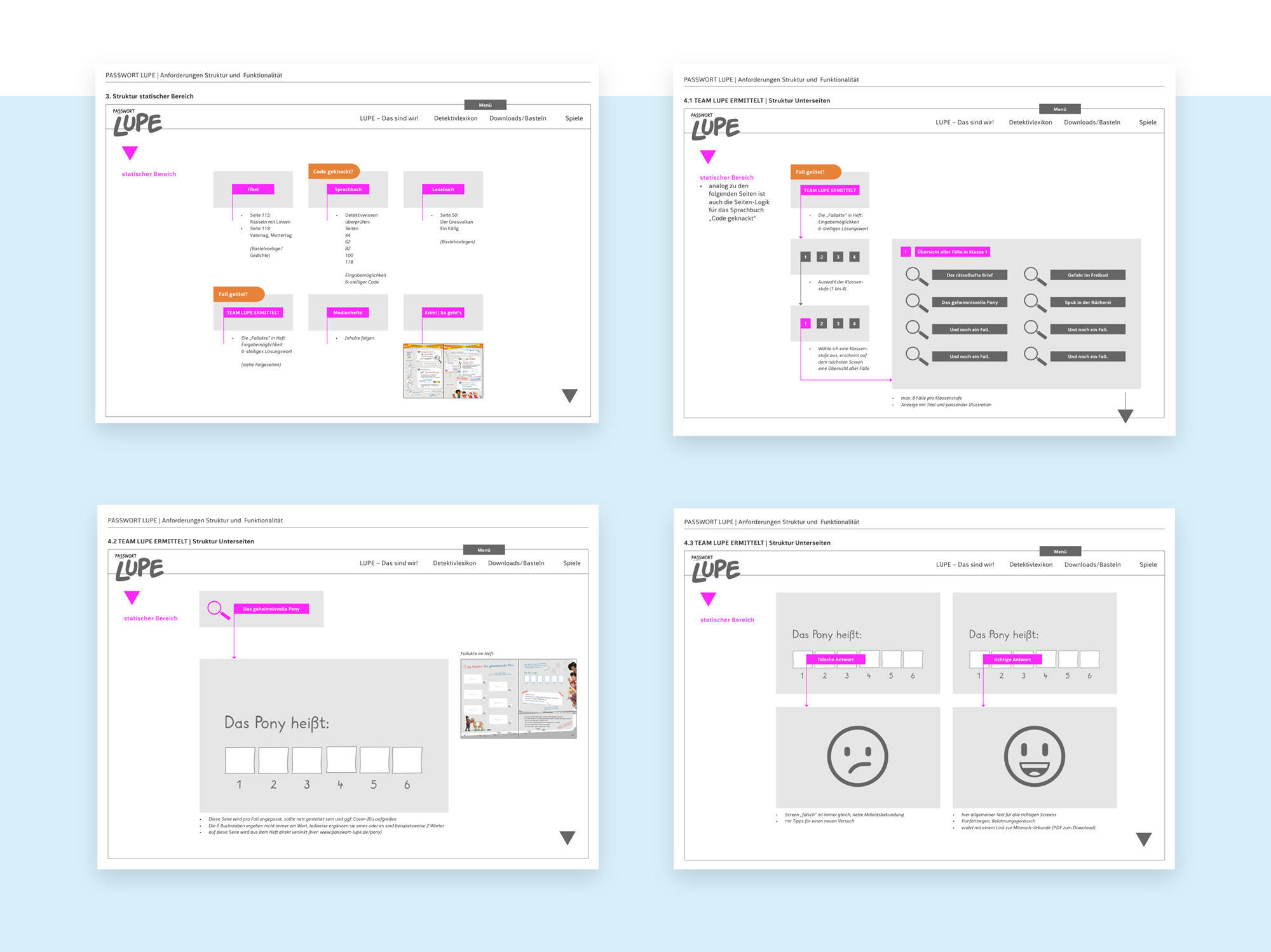
Konzept und Funktionalität haben wir im CMS-Prototypen überprüft
In Form eines grob gestalteten technischen Prototypen haben wir das Projekt aufgesetzt, um alle Funktionen und das Konzept der Website zu testen. Insbesondere die Code-Eingaben aus den Büchern wurden bereits früh im Projekt umgesetzt.
Ein wichtiges Ziel des Projekts bestand darin, dass der Westermann-Verlag die Website regelmäßig um weitere Detektiv-Fälle erweitern wollte. Wir haben uns für WordPress als CMS entschieden und die redaktionellen Funktionen in enger Abstimmung mit dem Westermann-Verlag entwickelt und optimiert.
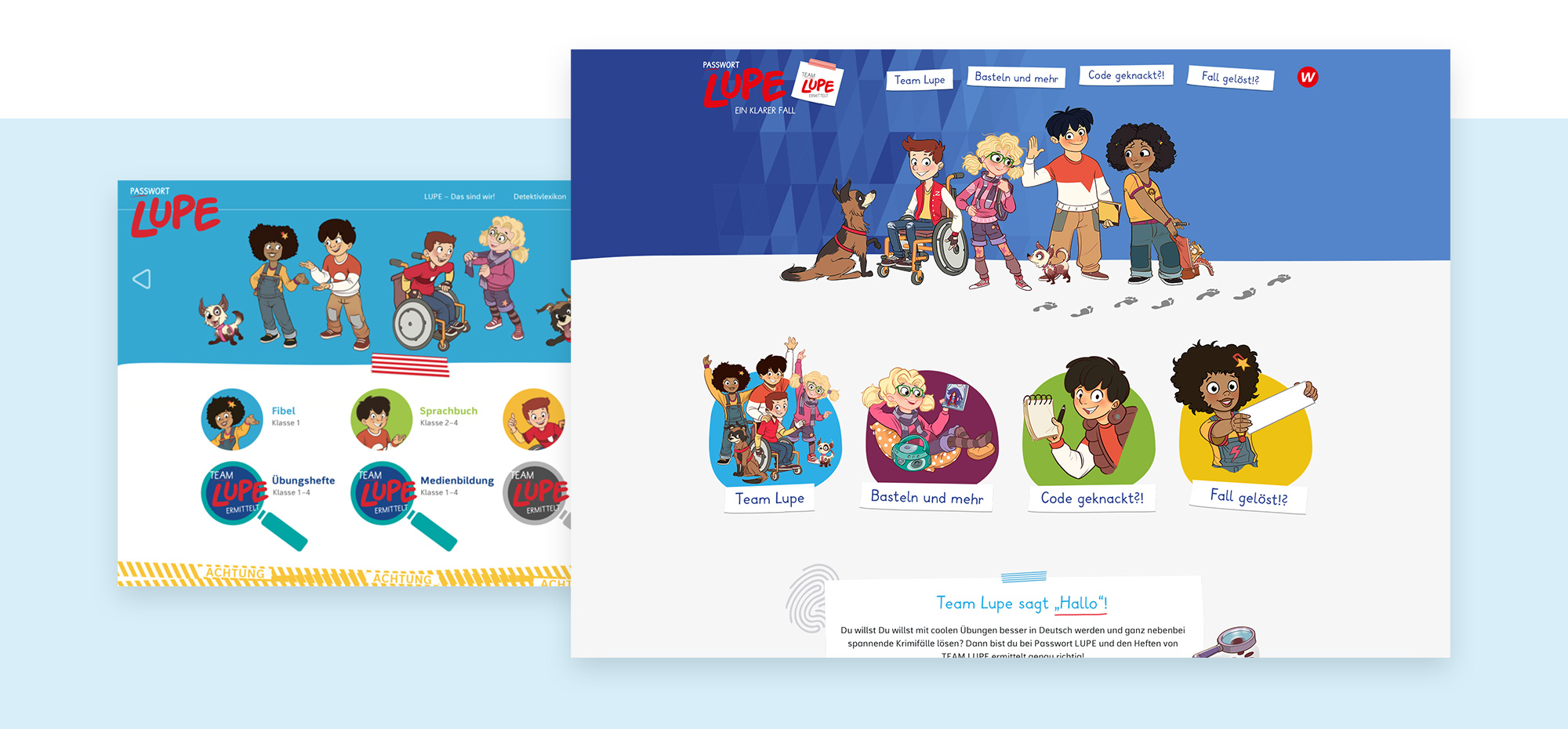
Das »Look & Feel« haben wir in enger Anlehnung an die Buchreihe skizziert
Das visuelle Erscheinungsbild der Bücher ist interessant und abwechslungsreich, da alle Charaktere, zahlreiche Objekte und Szenen illustrativ ausgearbeitet wurden.
Mit digitalen Skizzen haben wir unsere Vorstellung für die Adaption des »Look & Feels« präsentiert und die grobe Stilrichtung festgelegt. Die detaillierte Ausgestaltung fanden dann direkt im Browser statt.

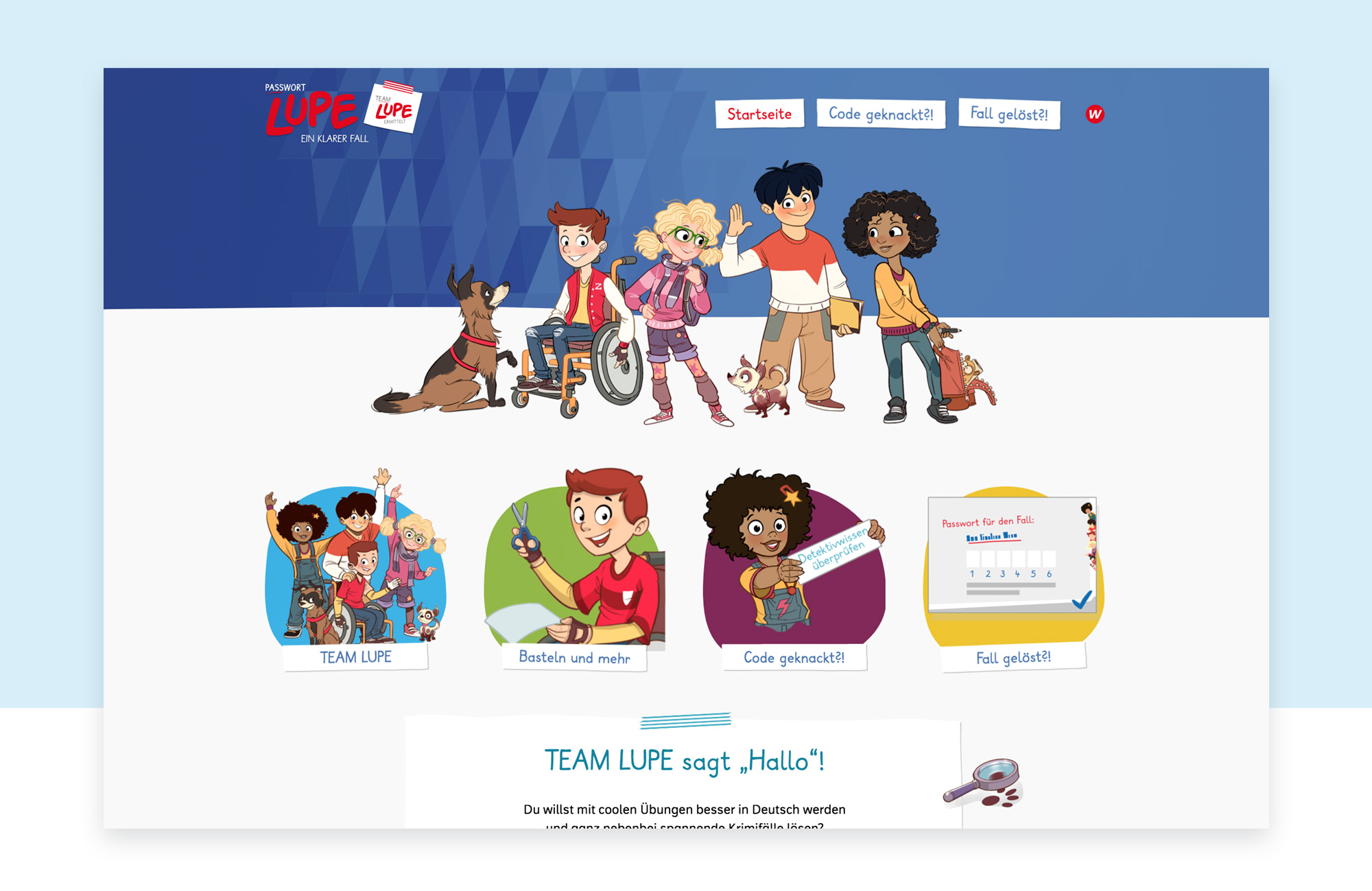
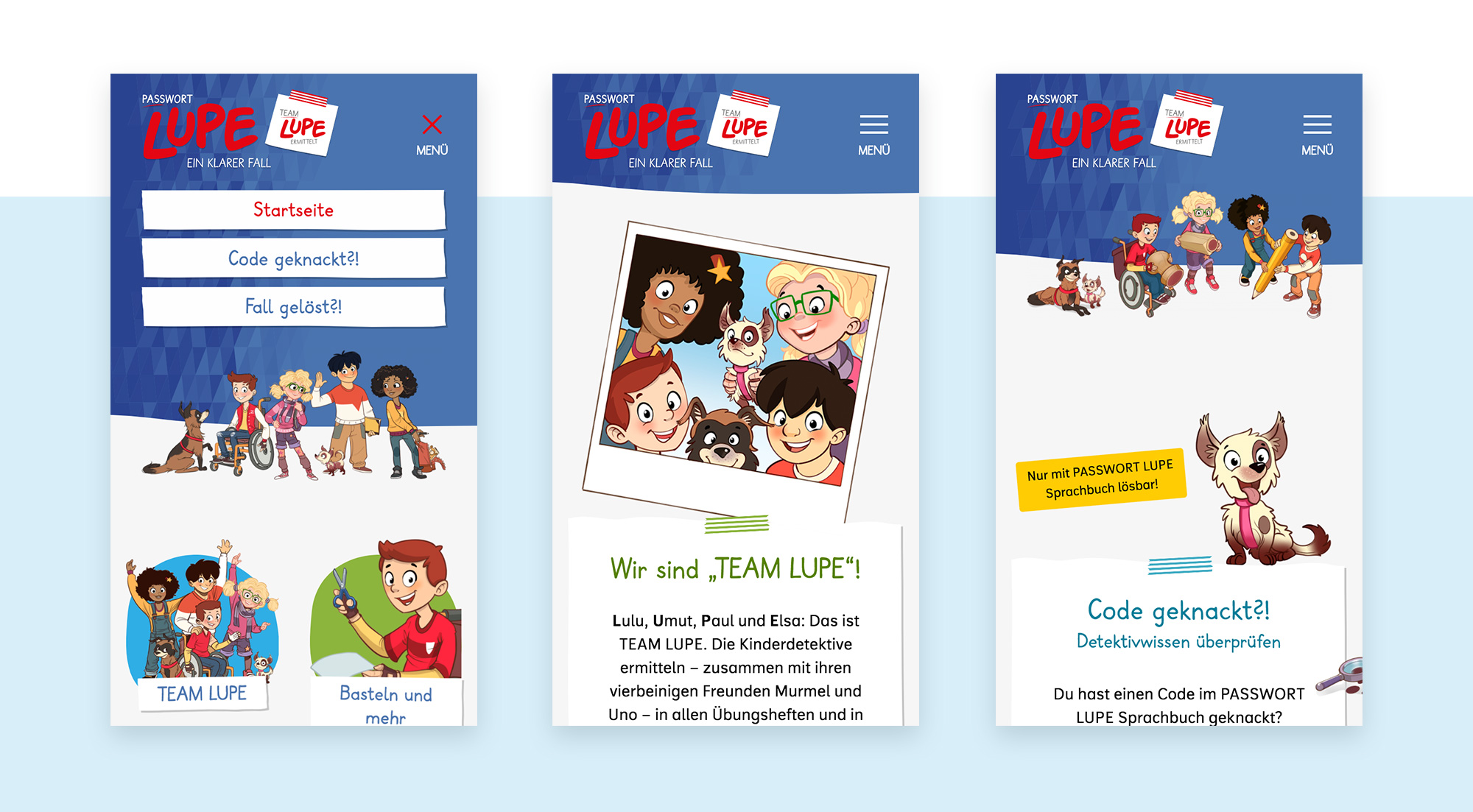
Das finale Design haben wir direkt im Browser umgesetzt
Auf Grundlage der freigegebenen Layout-Skizzen haben wir alle weiteren gestalterischen Entscheidungen direkt im Browser getroffen und umgesetzt. Responsive Design, Animationen und Interaktionen lassen sich dort am besten zeigen und beurteilen.
Wir haben daher keine zusätzlichen Präsentationsgrafiken mehr erstellt. Das finale Layout wurde von uns direkt im Frontend mit Code gestaltet. Die weiteren Zwischenschritte haben wir auf einem Testserver präsentiert und mit Westermann durchgesprochen.
Das Projekt wird redaktionell weitergepflegt und aktiv betreut
Die Onlinestellung war unkompliziert, da es sich um eine neu erstellte Website handelte. Seither wurde das Projekt sehr gut redaktionell gepflegt. Zahlreiche Geschichten, Downloads, Rezepte und Spiele wurden von Westermann bereitgestellt. Technische Anpassungen nehmen weiterhin wir vor.
In der Reihe von Projekten, die wir gemeinsam mit dem Schulbuchverlag umgesetzt haben, bleibt uns Passwort Lupe besonders wegen der schönen Illustrationen positiv im Gedächtnis.