75 Jahre NRW – Progressive Web App
Die Jubiläumsausstellung »UNSER LAND. 75 Jahre Nordrhein-Westfalen« zeigt die Geschichte des Bundeslandes. Wir haben den inklusiven Medienguide als Progressive Web App mit 11ty (eleventy) umgesetzt.

Leistungen
- Frontend-Development
- Barrierefreiheit
- 11ty (Eleventy)
Projektzeitraum
Unsere Aufgabe
Vom Gestaltungsbüro Gewerkdesign wurden wir für die Erstellung eines responsiven, inklusiven, mehrsprachigen, Web-basierten Medienguides für eine Ausstellung engagiert.
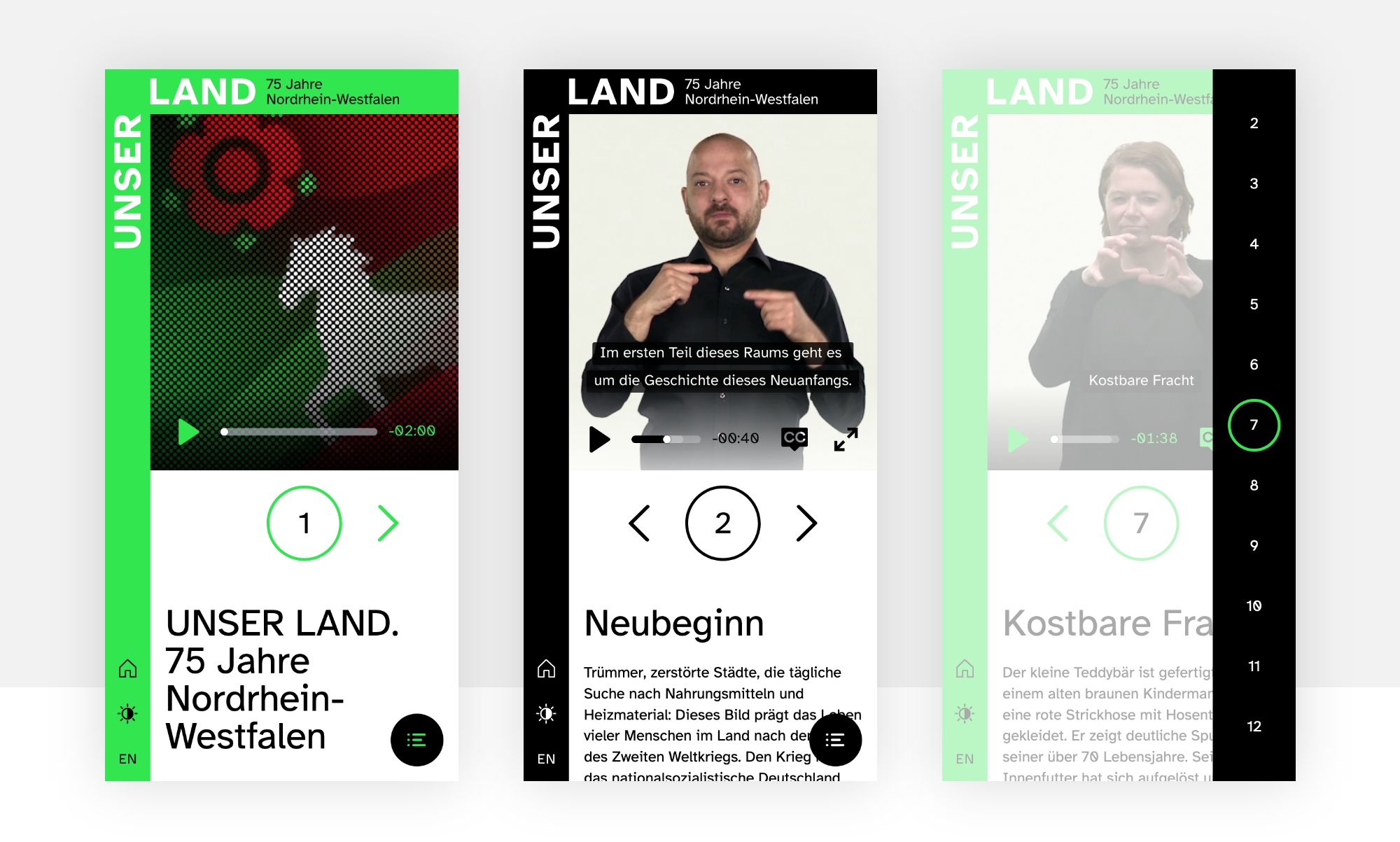
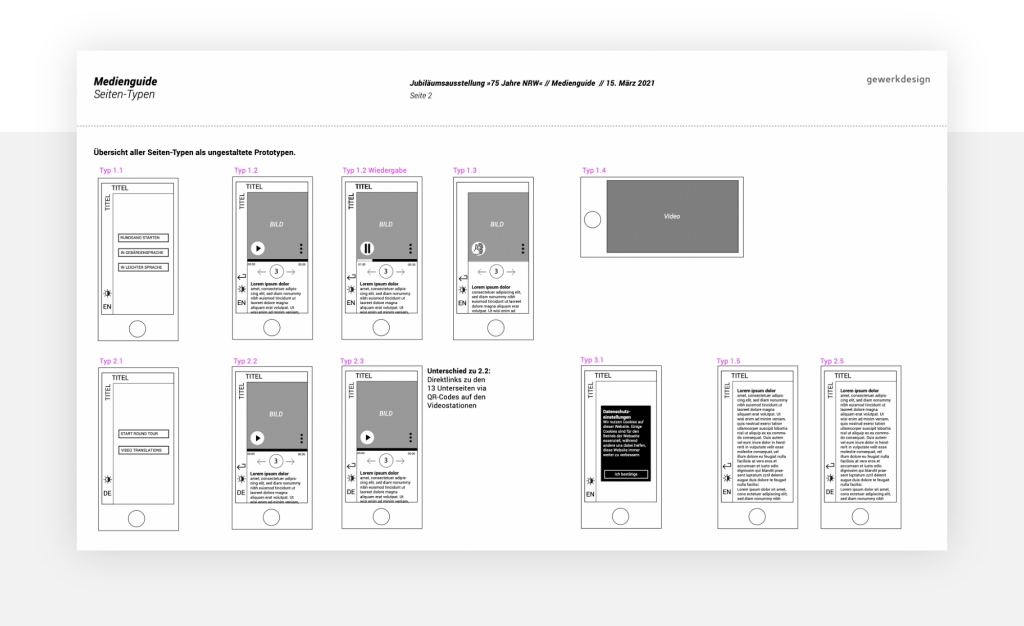
Es sollte ein chronologischer Rundgang entstehen, der Inhalte in verschiedenen Sprachvarianten (Deutsch, Englisch, leichte Sprache, Gebärdensprache) und Medienformaten (Text, Audio, Video, Foto) darstellt. Ausdrückliche Anforderung war die Gewährleistung von barrierefreiem Zugang zu diesen Inhalten. Basierend auf Briefing und Styleguide sollten die Vorgaben für die Dateiformate der Medieninhalte erarbeitet und die Benutzeroberfläche erstellt werden.

Wir konnten die Anforderungen der Web App mit »11ty (eleventy)« perfekt abdecken
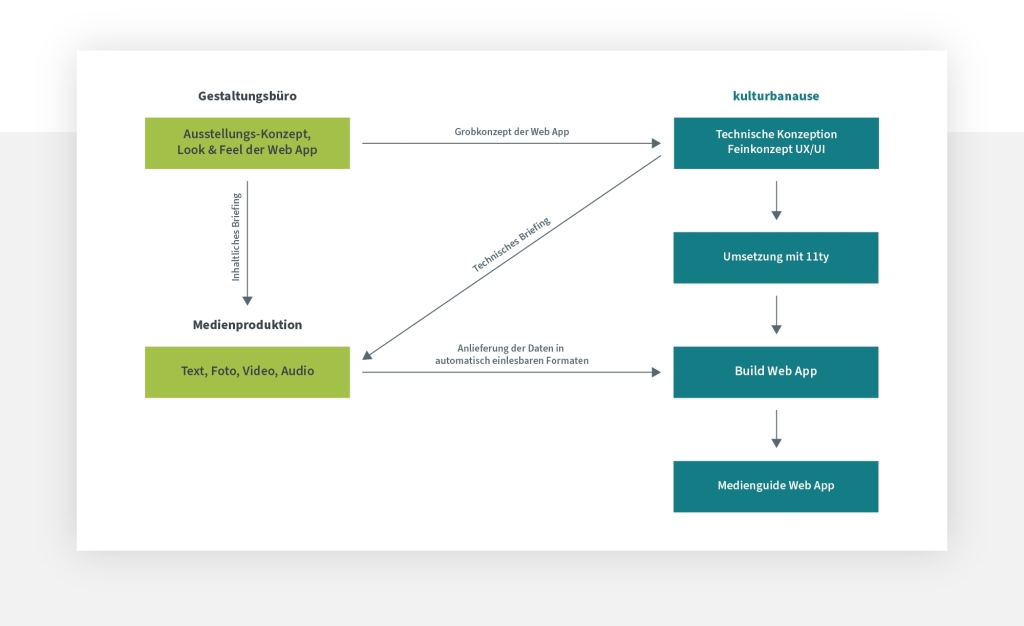
Die Medieninhalte für die Ausstellung sollten im Vorfeld produziert und später nicht mehr verändert werden. Es sollte also keine dynamischen Inhalte geben. Auch die Seitengliederung der Webanwendung war sehr stringent geplant. Deshalb kamen wir schnell zu der Einschätzung, dass der Einsatz eines klassischen CMS hier unnötig sei. Wir entschieden uns stattdessen für den Einsatz eines Static Sites Generators. Unsere Wahl fiel dabei auf 11ty (eleventy).
Dadurch war es möglich, der Medienproduktionsagentur konkrete Dateiformate zu nennen, in denen wir die Inhalte geliefert bekommen wollten. Auf diese Weise konnten wir die Medien direkt, ohne sie nochmals anfassen zu müssen, in die Web App integrieren. Neben JPG für Fotos, MP3 für Audio sowie MP4 und VTT für Video und Untertitel geschah dies in Form von Markdown-Dateien für die Texte.

Auf Basis des Styleguides haben wir die Benutzeroberfläche umgesetzt
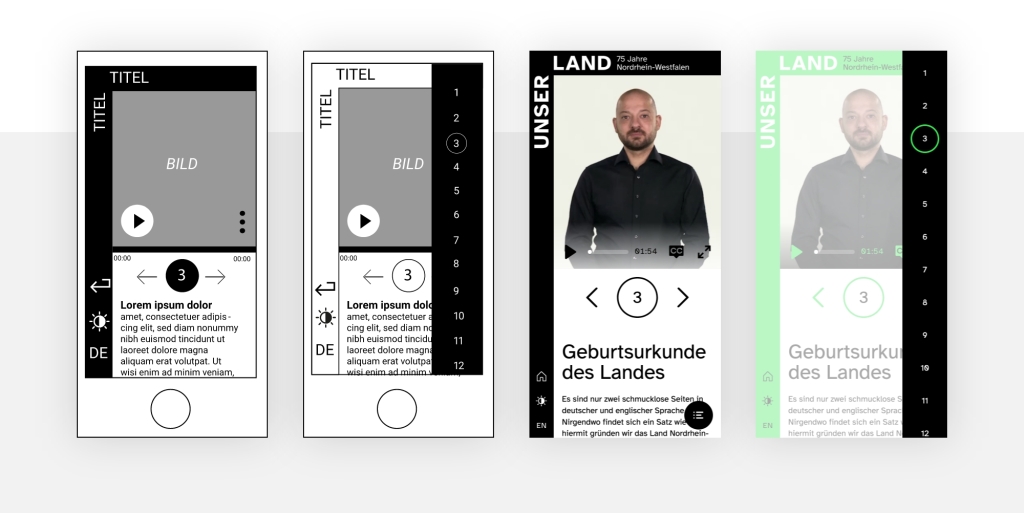
Auf Grundlage des im Styleguide enthaltenen Screendesigns haben wir mit 11ty die Benutzeroberfläche der Web App erstellt. Da sich das Design an der Gestaltung der Website des Projektes orientierte, sollte die Umsetzung möglichst nah an dieser bleiben. Wesentliche UI-Elemente der Anwendung wurden jedoch hinsichtlich Usability und Barrierefreiheit optimiert.

Code und Medieninhalte haben wir automatisiert in einer Progressive Web App zusammengeführt
Nach Anlieferung der finalen Mediendateien von der dafür verantwortlichen Agentur konnten wir diese in unsere vorbereitete Projekt-Struktur einfügen und automatisiert in statische Seiten überführen. Durch technische Anpassungen haben wir sichergestellt, dass die Webanwendung auch als Progressive Web App auf mobilen Geräten der Ausstellungsbesucher genutzt werden konnte.