Deutsche Präsidentschaft im Rat der EU – UX/UI Design
eu2020.de ist die Website der Bundesregierung zur Deutschen Präsidentschaft im Rat der Europäischen Union. Wir haben UX & UI Design realisiert.

Leistungen
- UX/UI Design
- Barrierefreiheit
- Beratung & Workshops
Projektzeitraum
Unsere Aufgabe
Das Auswärtige Amt suchte eine Agentur zur konzeptionellen Unterstützung und zur Gestaltung des Webdesigns (UX/UI Design) für das Projekt eu2020.de.
Visuell mussten wir sowohl die Corporate Design-Vorgaben zur Ratspräsidentschaft einhalten, andererseits die BITV 2.0-Vorgaben zur Barrierefreiheit.
Technisch wurde das bereits vorhandene Content Management System des Auswärtigen Amts weiterverwendet und unser Design durch die betreuende Agentur implementiert. Daher mussten wir zahlreiche strukturelle Rahmenbedingungen berücksichtigen.
Inhaltlich sollten wir auf die Erfahrungen der früheren Ratspräsidentschaften zurückgreifen.

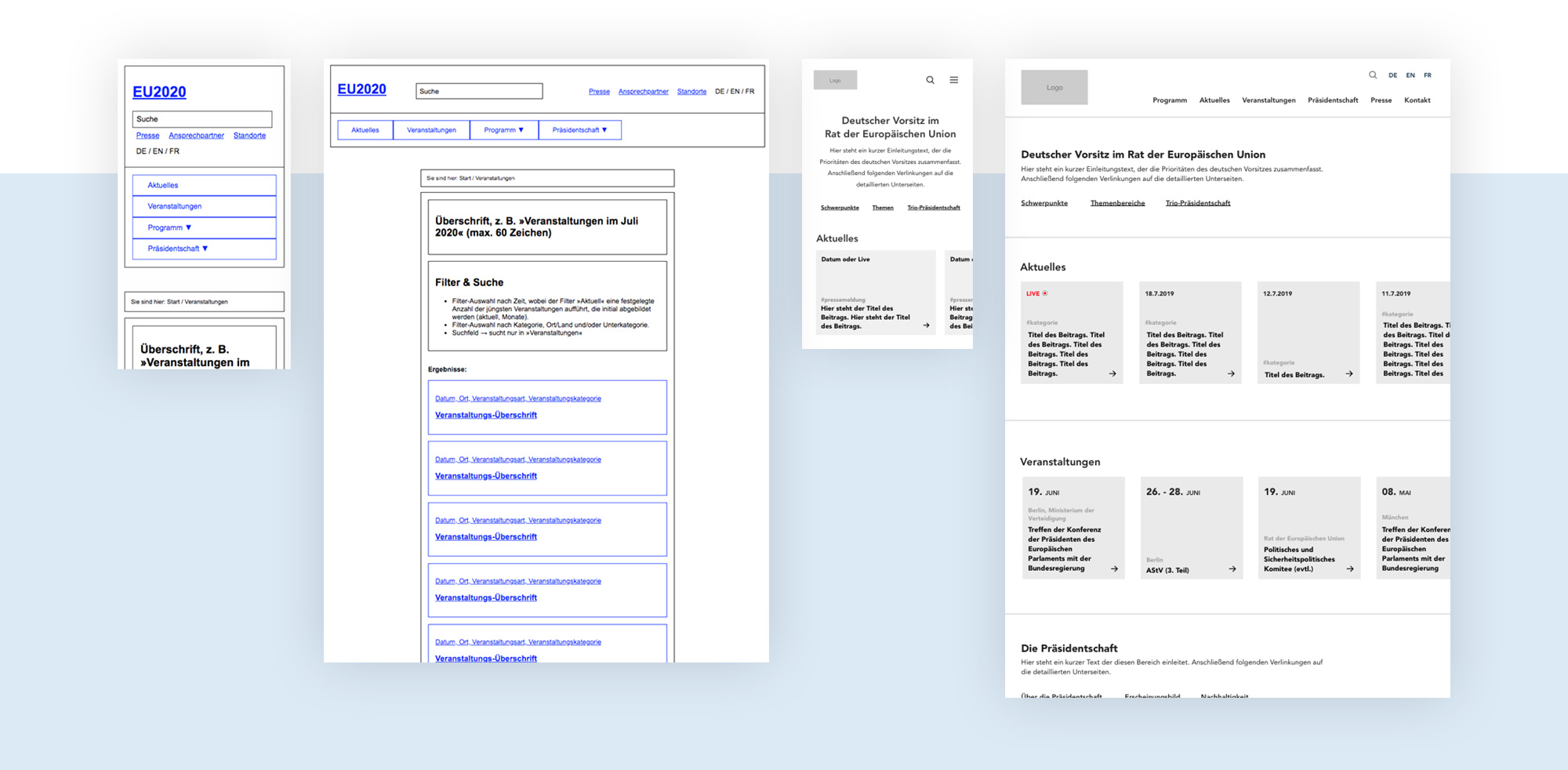
Die Informationsarchitektur haben wir mit groben Prototypen visualisiert.
Wir haben die Erkenntnisse der vorherigen Ratspräsidentschaften als Grundlage für die inhaltliche Struktur der Website genutzt. Mit HTML haben wir Klickdummies der »Content Outline« erstellt. In Adobe XD haben wir darauf aufbauend erste Low-Fi-Prototypen entwickelt um die UI-Konzepte zu verdeutlichen.

Konzeptionelle Screens haben wir live im Workshop gestaltet.
Nachdem das Grundkonzept bestätigt war, haben wir gemeinsam mit der technisch umsetzenden Agentur und dem Auswärtigen Amt Workshops durchgeführt. Ziel dieser Workshops war es, alle Seitentypen und Komponenten festzulegen und Abhängigkeiten zwischen Redaktion, Design und Technik zu besprechen.
Das Corporate Design der Ratspräsidentschaft lag zu diesem Zeitpunkt noch nicht vor. Wir sind daher visuell verbindlicher geworden, ohne zu konkret zu werden.

Wir haben die konzeptionellen Screens live im Workshop gestaltet. Komplexe Zusammenhänge konnten wir daher unmittelbar visualisieren und anhand des Layouts besprechen. Ein Großteil der Konzeptionsarbeit fand somit im Workshop statt.
Ein früh erstelltes »Look & Feel« half dabei, Entscheidungen zu beschleunigen
Eine Herausforderung bei diesem Projekt lag in der Abhängigkeit der verschiedenen Gewerke. Ohne das freigegebene Corporate Design konnten wir nicht mit dem Design beginnen. Gleichzeitig war u.a. der technische Dienstleister von uns abhängig.
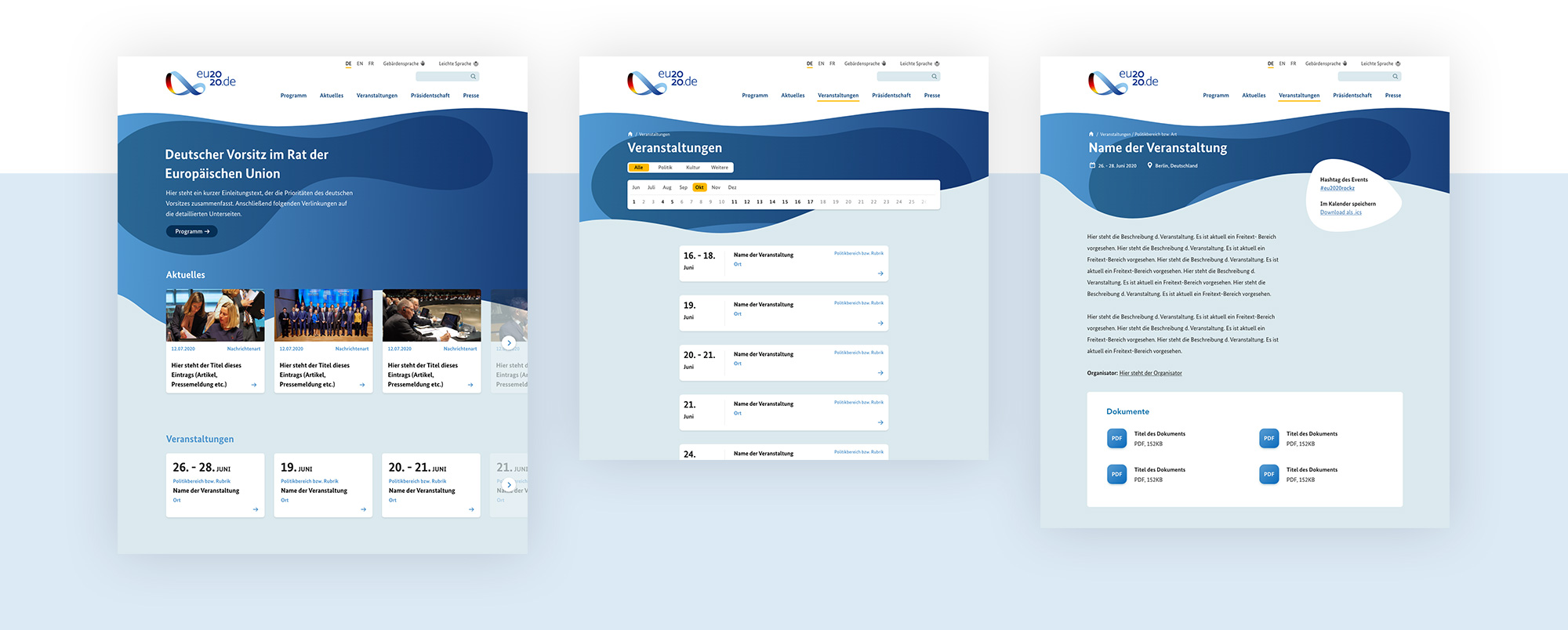
In den Workshops wurde entschieden, einen Layout-Entwurf ohne vorliegendes Corporate Design zu gestalten, um bestimmte Entscheidungsprozesse zu beschleunigen. Als Grundlage diente die Vorab-Version des Logos.

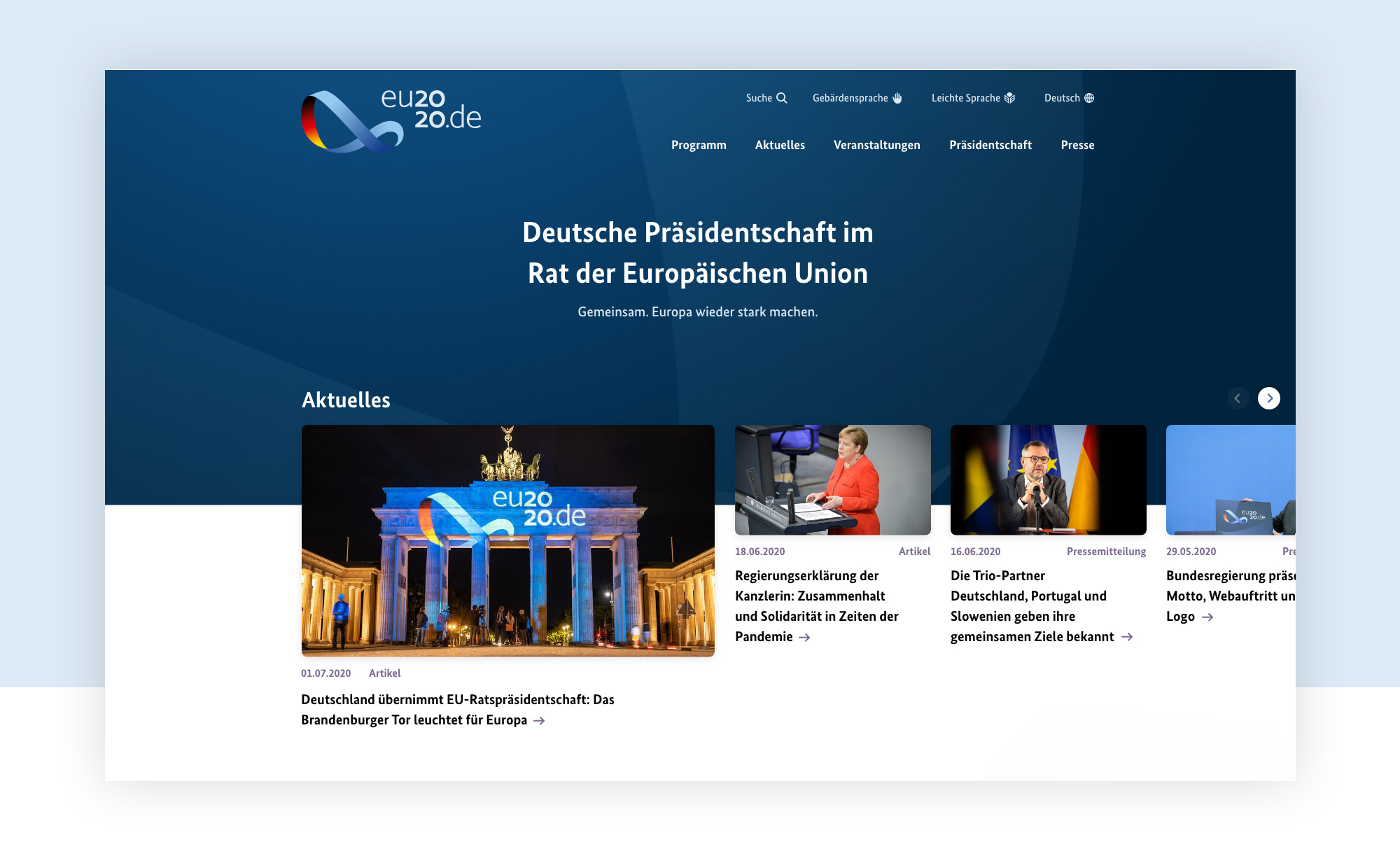
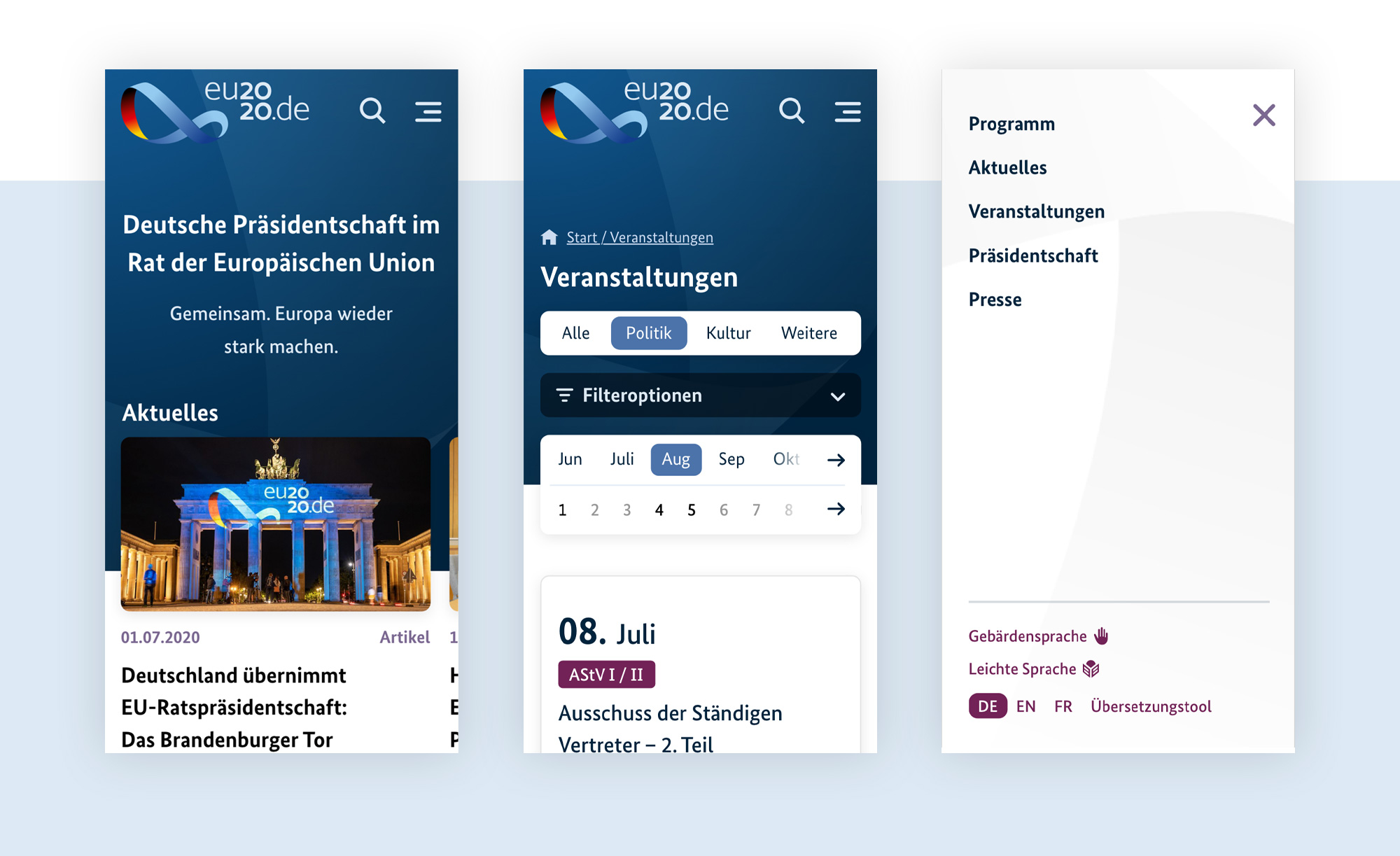
Das Corporate Design bestimmte die visuelle Anmutung
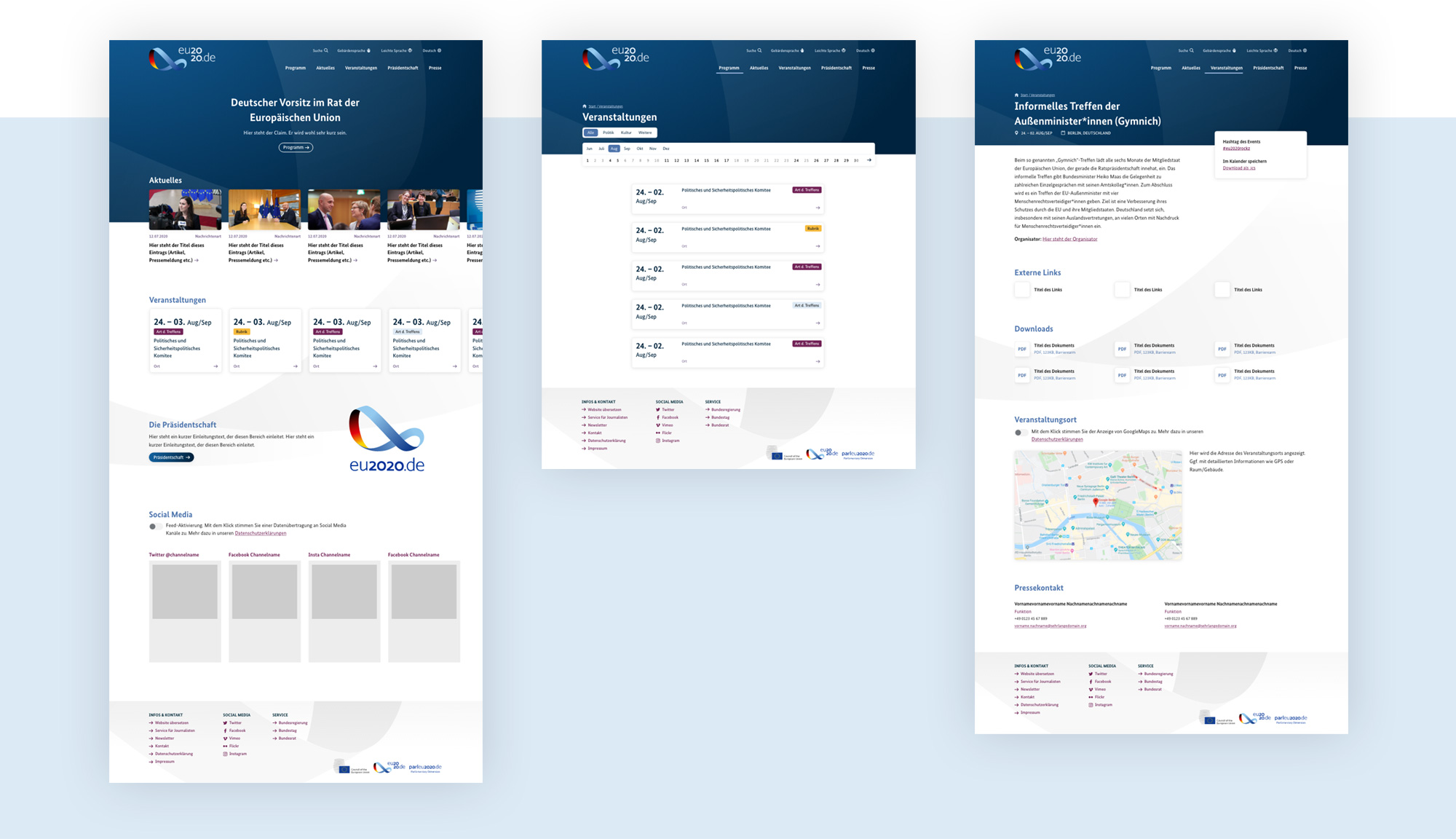
Nachdem das Corporate Design vorlag, wurde schnell deutlich, dass viele der gestalterischen Ideen aus dem vorherigen Entwurf nicht umgesetzt werden durften. Auf unsere konzeptionellen Überlegungen hatte das keine Auswirkungen, denn wir mussten lediglich unsere strukturellen Vorarbeiten im neuen Look gestalten.

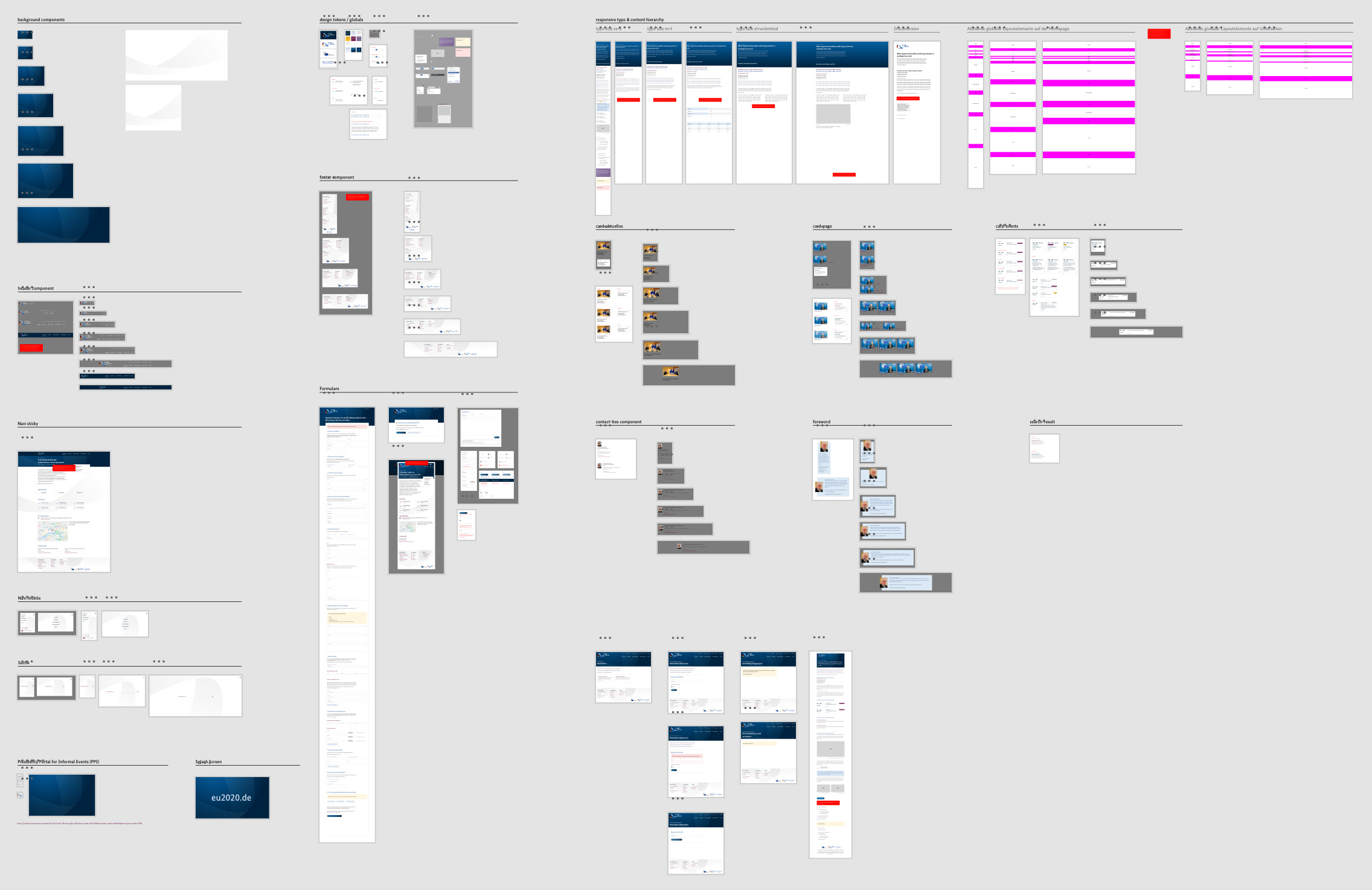
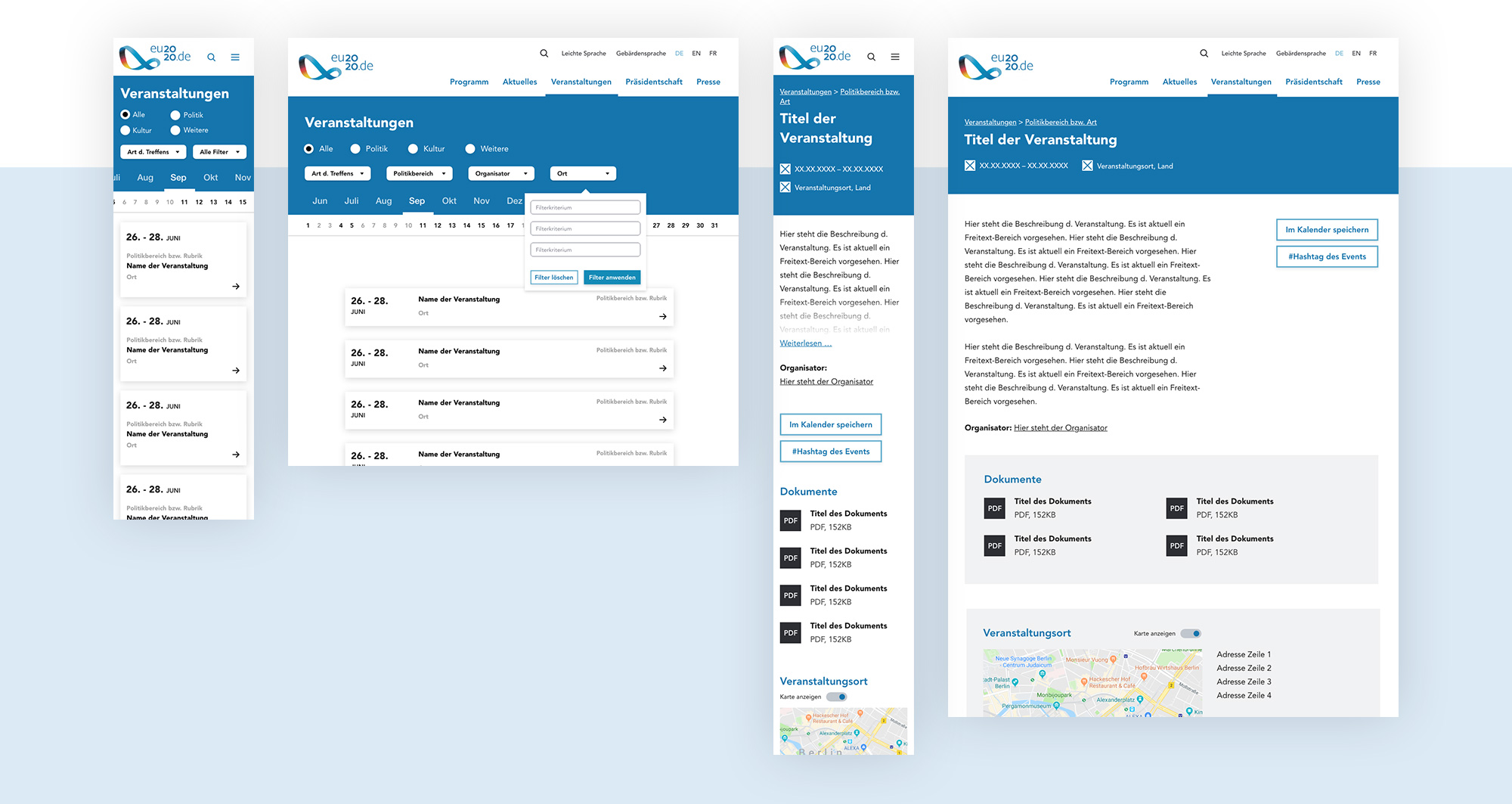
Für das finale UI-Design haben wir eine Komponenten-Bibliothek entwickelt
Das UX/UI-Design haben wir in Adobe XD erstellt. In Anlehnung an Atomic Design wurde eine Komponenten-Bibliothek erstellt, mit der wir alle Seitentypen exemplarisch abbilden konnten.