Was ist ein Mesh Gradient?
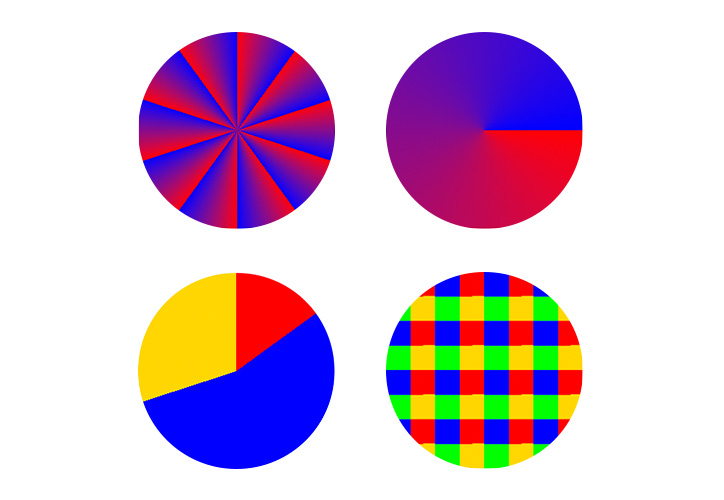
In einem Mesh Gradient (dt. Verlaufsgitter) fließen Farben mit weichen Übergängen und in verschiedene Richtungen von einem Punkt zum anderen.
Knotenpunkte können in einem definierten Raster an beliebiger Stelle positioniert und ihnen Farbwerte zugewiesen werden. Beliebig geschwungene Formen beschreiben die Verbindungen zwischen den Punkten sowie die Außenkanten des Objekts. Die Flächen dieses Netzes sind mit Farbverläufen gefüllt, die sich aus den Farben der Netzknoten und den gekrümmten Verbindungslinien ergeben.
In CSS können solche Verläufe durch die Kombination mehrerer radialer Gradienten erstellt werden.

Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →