Was sind CSS-Sprites?
Erklärung
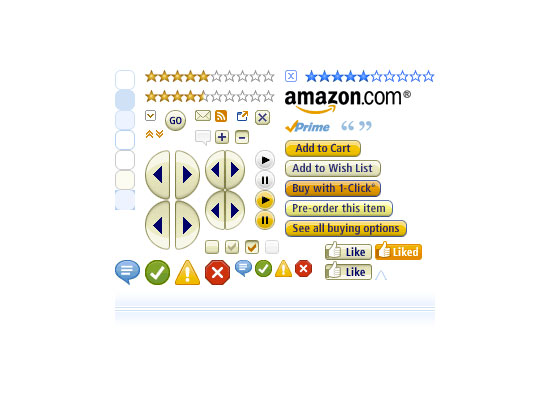
Unter CSS-Sprites versteht man eine Grafik, in der viele kleine Einzelgrafiken zusammengefasst werden. Über die CSS-Regel background-position weist man den Seitenelementen über X- und Y-Koordinaten einen gewissen Bildausschnitt zu.

Diese Technik wird angewandt, um die Anzahl der HTTP-Anfragen für die Darstellung der Bilder einer Website zu reduzieren und um somit die Geschwindigkeit der Website deutlich zu beschleunigen.
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
