WordPress: Texte, Links, Bilder und Videos einbinden
In diesem Beitrag erfahrt ihr was ihr beim Schreiben von Artikeln im Classic Editor beachten solltet, und wie ihr Bilder, Links und Videos einbindet.
Damit eure Beiträge attraktiv und erfolgreich sind, sollten verschiedene stilistische Punkte beachtet werden. Es sind oft die kleinen Details, die einen guten Beitrag von einem sehr guten Beitrag unterscheiden. Wenn euch die Handhabung des WordPress-Editors geläufig ist, könnt ihr euch damit beschäftigen, Texte zu verfassen und semantisch korrekt auszuzeichnen, Links zu setzen, Bilder hochzuladen oder Videos und andere Medieninhalte zu integrieren.
Semantik
Die semantische Auszeichnung der verschiedenen Elemente ist für die korrekte Darstellung und für Suchmaschinen von höchster Bedeutung. Eine Überschrift muss beispielsweise in WordPress auch als Überschrift ausgezeichnet werden. Es reicht nicht aus, den Text zu vergrößern und fett darzustellen, auch wenn optisch kein Unterschied erkennbar ist.
Neben der Indizierbarkeit der Website durch Suchmaschinen nutzen viele Anwender externe Dienste wie Feed-Reader oder Apps, um die Inhalte der Website zu lesen. Wenn die Semantik nicht stimmt, werden die Inhalte fehlerhaft an Drittanbieter übertragen.
Typische Fehler
Folgende Fehler werden häufig gemacht und führen zu schlechtem Quellcode. Auch in Textverarbeitungsprogrammen wie Microsoft Word sollten diese Fehler übrigens nicht begangen werden.
- Abstände werden mit mehrmaligem Drücken der Enter-Taste erzeugt
- Inhalte werden mit Leerzeichen eingerückt
- Text wird lediglich fett ausgezeichnet und mit Abständen versehen, um Überschriften zu erzeugen
- Aufzählungen werden mit Gedankenstrichen erzeugt
- Zitate werden mit kursivem Text erzeugt
- …
Korrekte Auszeichnung von Inhalten
Der Titel eines Beitrags oder einer Seite wird von den meisten Themes als <h1> (Überschrift 1) dargestellt. Im WordPress-Editor sollte daher keine Überschrift 1 verwendet werden, da sie sonst doppelt vorkommt. Bitte beginnt bei der Auszeichnung von Überschriften mit einer <h2> (Überschrift 2). Bitte beachtet, dass dieses Verhalten zwar typisch ist, aber nicht unbedingt für eure Seite zutreffen muss. Wenn ihr unsicher seid, fragt euren Webdesigner.
Fehler vermeiden
WordPress bietet im visuellen Editor alle Möglichkeiten, um Texte semantisch fehlerfrei auszuzeichnen. Die Fehler entstehen immer weil Redakteure falsche oder keine Auszeichnungen verwenden. Im Idealfall werden die Inhalte direkt in WordPress geschrieben. Das vermeidet viele Fehler.
Als unformatierten Text einfügen
Um Fehler mit vorformatiertem Text zu vermeiden bietet es sich an die Schaltfläche »Als unformatierten Text einfügen« zu verwenden. Anschließend müssen die Formatierungen zwar innerhalb von WordPress wieder nachgetragen werden, aber die Fehlerquote sinkt erheblich. Nach einem Klick auf den entsprechenden Button gibt WordPress (ab Version 3.9) folgende Information aus:
»Einfügen erfolgt jetzt im reinen Text-Modus. Inhalte werden nun als reiner Text eingefügt bis du diese Option abschaltest. Wenn du formatierte Inhalte aus Microsoft Word einfügen möchtest, versuche diese Option abzuschalten. Der Editor wird den aus Word eingefügten Text automatisch bereinigen.«

Sonderzeichen
Sonderzeichen können in WordPress direkt über den Editor eingefügt werden. Bitte vermeidet unbedingt falsche Sonderzeichen wie (c) anstelle von © etc.

Der More-Link (Weiterlesen-Link, auch More-Tag)
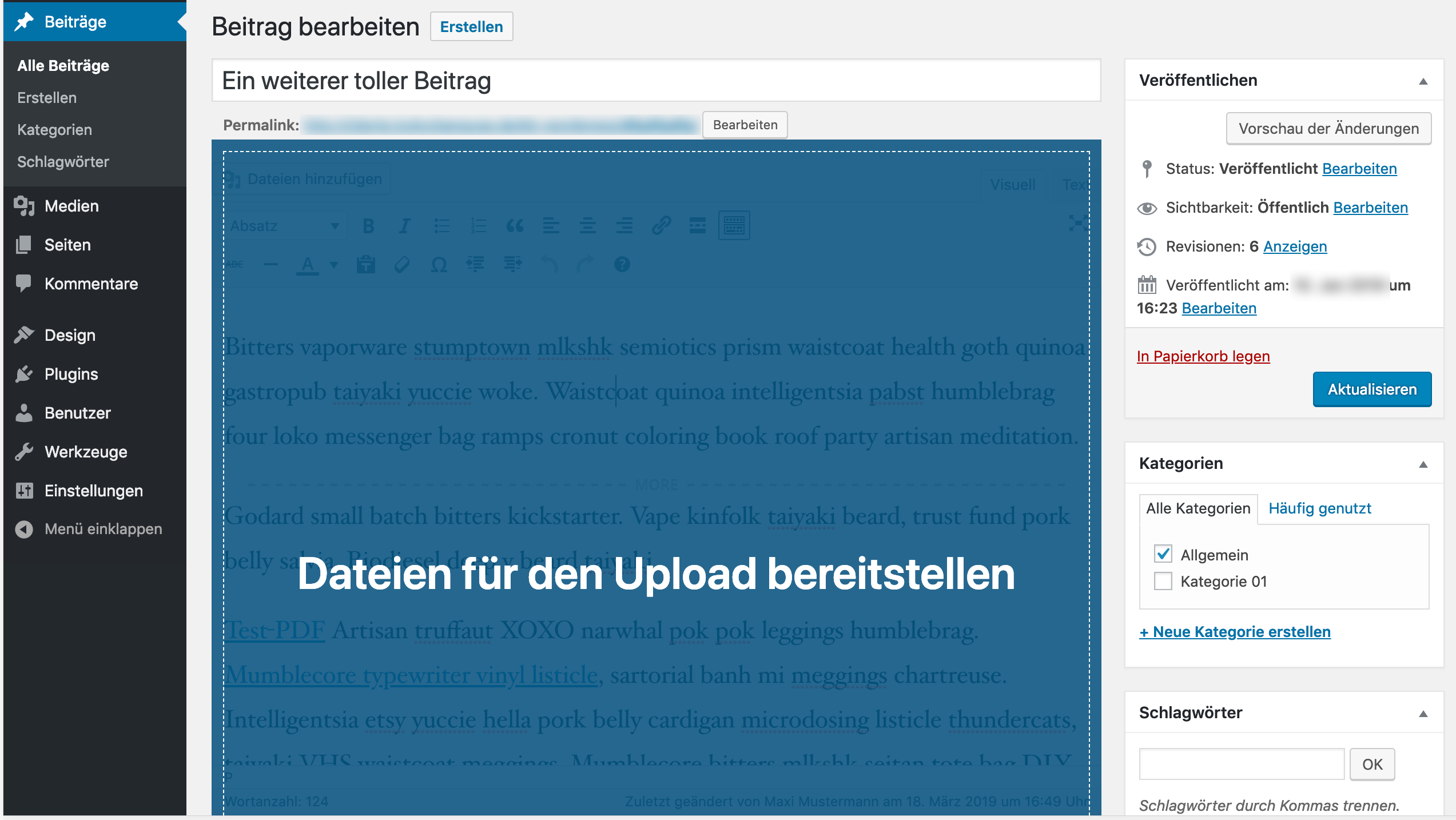
Artikel werden i. d. R. mit einem kurzen Einleitungstext »angerissen«. Das Ende dieser Einleitung muss mit dem sog. »More-Tag« markiert werden. Auf Übersichtsseiten (z. B. auf der Startseite) endet der Beitrag dann an dieser Stelle und WordPress zeigt einen Weiterlesen-Link an. Wie die genaue Formulierung des Links lautet, ist abhängig vom Theme.

Der Link kann über die Text-Ansicht des Editors individuell angepasst werden. Folgender More-Link überschreibt die Standard-Formulierung:
<!--more Diesen schönen Beitrag anzeigen-->Häufige Frage: Warum wird der Artikel trotz vorhandenem More-Link nicht gekürzt?
Ihr befindet euch wahrscheinlich in der Detailansicht des Beitrags. Der Artikel wird nur auf Übersichtsseiten wie der Startseite oder Archiv-Seiten gekürzt.
Links einfügen
Links werden über die entsprechende Schaltfläche eingefügt. Zunächst muss der Text markiert werden, der verlinkt werden soll. Anschließend reicht ein Klick auf das Icon »Link einfügen«.

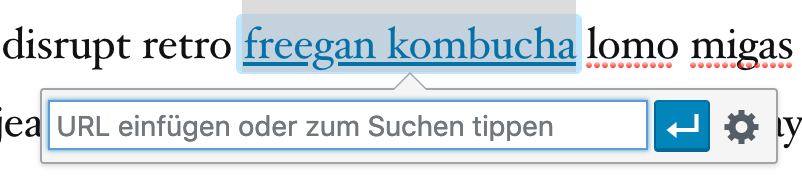
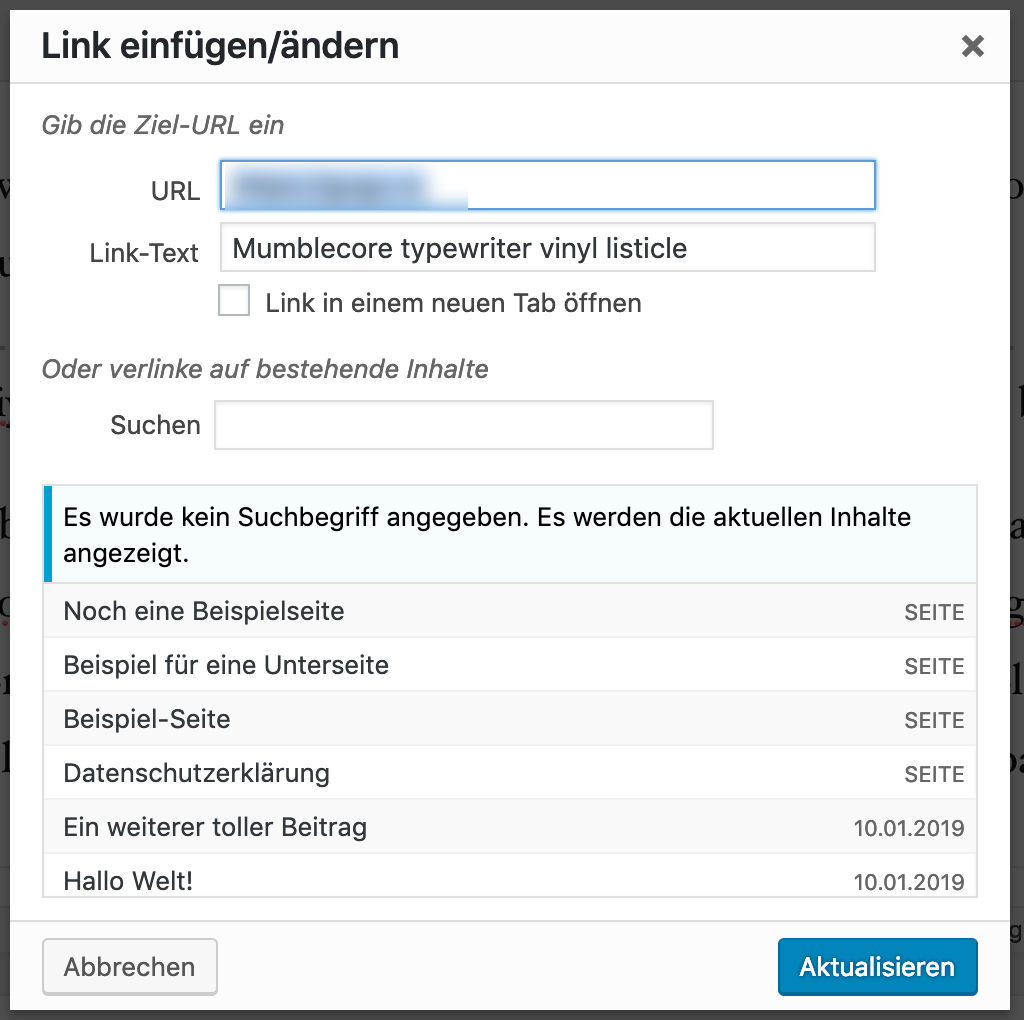
Im nun erscheinenden Pop-Up wird das Linkziel angegeben.

Für weitere Optionen wie die unbedingt zu empfehlende Vergabe eines Titels klickt ihr auf das Zahnrad. Das Pop-Up erweitert sich, Links auf andere Websites können in einem neuen Fenster oder Tab geöffnet werden.

Um einen Link zu entfernen, muss der entsprechende Textabschnitt zunächst markiert werden. Anschließend reicht ein Klick auf die Schaltfläche »Link entfernen«.

Dateien einfügen
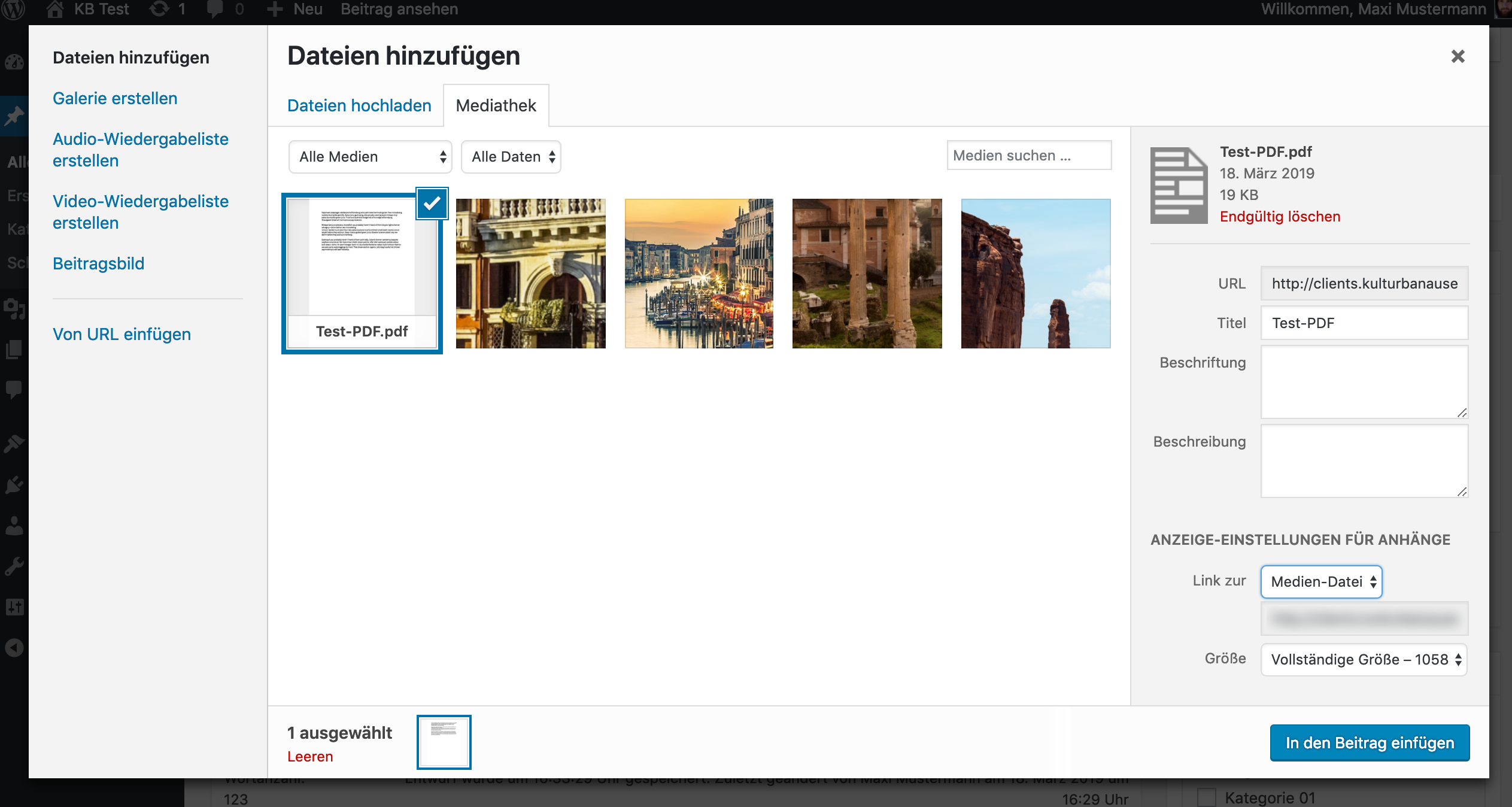
Wenn Dateien eingefügt werden sollen, beispielsweise ein PDF-Dokument, reicht ein Klick auf »Dateien hinzufügen«. Die Cursor-Position bestimmt dabei, an welcher Stelle der Link später erstellt wird. Nachdem die Datei ausgewählt und hochgeladen wurde, wird die Mediathek angezeigt. Auf der rechten Seite kann unter »Titel« der verlinkte Text formuliert werden. Im Abschnitt »Anzeigeeinstellungen für Anhänge« muss der »Link zur Medien-Datei« ausgewählt werden.

Dateien in neuem Fenster öffnen
Wenn Dateien in einem neuen Fester bzw. Browser-Tab geöffnet werden sollen, sind zwei Schritte notwendig. Nachdem der Link zur Medien-Datei in den Beitrag eingefügt wurde, muss der Link angeklickt werden. Über den Button »Link einfügen« kann der Link editiert werden.
Bilder einfügen
Der Dateiname der Grafik sollte Stichwörter enthalten. Die Wörter müssen mit Minus getrennt werden (nicht mit _Unterstrich!). Beispiel: wiese-sonne.jpg ist viel besser als DCM2200.jpg und ebenfalls besser als wiesesonne01.jpg.

Wenn Bilder in einen Beitrag eingefügt werden sollen, muss zunächst der Cursor an entsprechender Stelle positioniert werden. Anschließend klickt ihr auf »Dateien hinzufügen« oder zieht die Grafik per Drag & Drop in den Editor-Bereich.

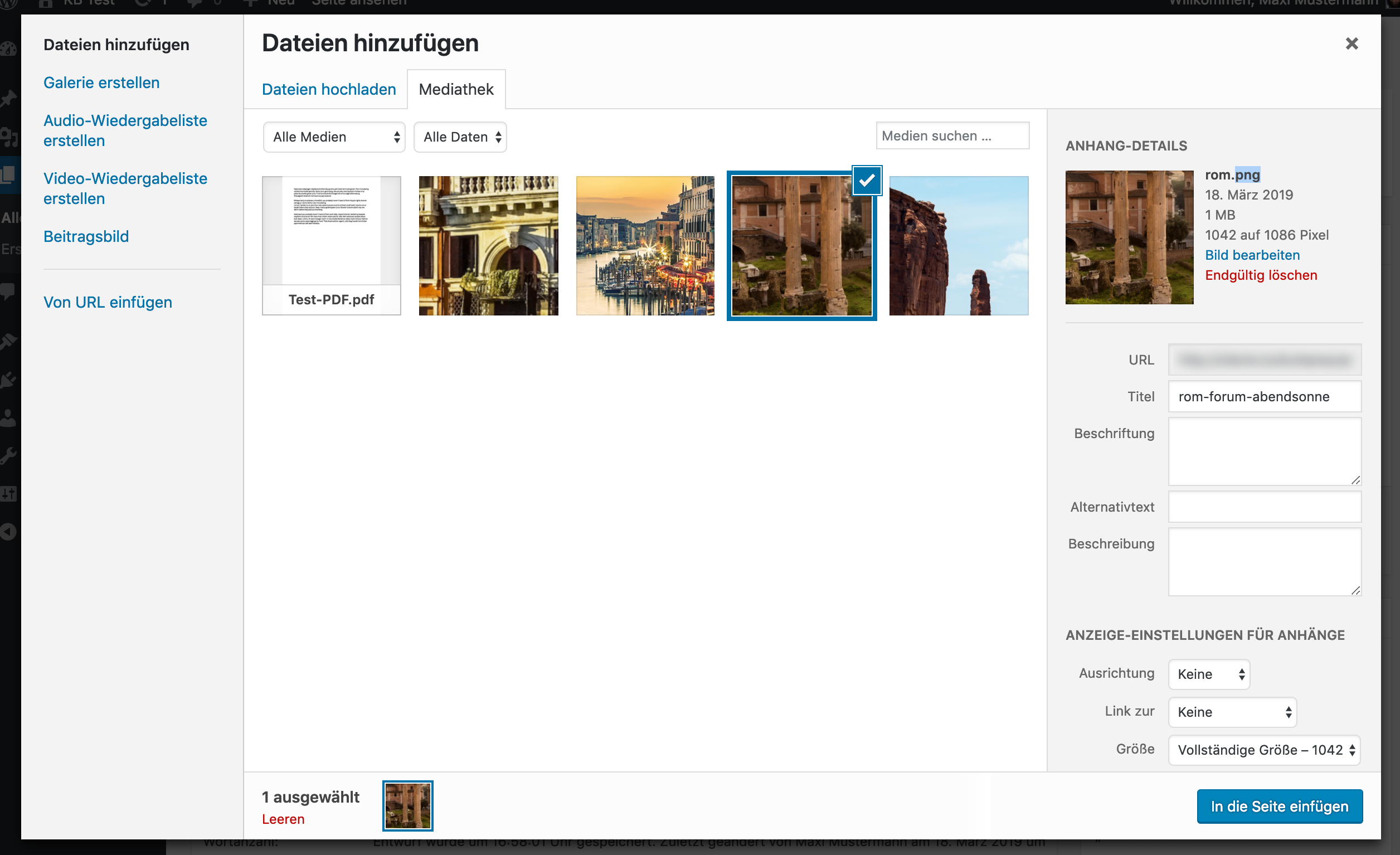
Es öffnet sich die Mediathek, in die per Drag and Drop oder per Dateiupload die Grafik hochgeladen werden kann. Nachdem die Datei hinzugefügt wurde, erscheinen auf der rechten Seite Detailinformationen. Hier müssen einige Angaben gemacht werden:
Titel
Titel des Bildes. Auf Anhang-Seiten wird der Titel häufig als Überschrift verwendet (abhängig vom Theme).
Beschriftung
Das ist die sichtbare Bildunterschrift. Sie sollte möglichst kurz ausfallen.
Alternativtext
Der Alternativtext sollte den Inhalt des Bildes beschreiben. Der Alternativtext hilft sehbehinderten Menschen und Suchmaschinen bei der Identifikation des Inhalts. Der Alternativtext ist zwingend notwendig!
Beschreibung
Detaillierte Beschreibung des Bildes auf der Bild-Detailseite (sofern vorhanden).
Ausrichtung
Am Abschnitt »Ausrichtung« wird festgelegt, ob das Bild zentriert, links- oder rechtsbündig dargestellt wird.
Link
In diesem Abschnitt kann festgelegt werden, was passieren soll, wenn das Bild angeklickt wird. Wenn das Bild nicht anklickbar sein soll, wird kein Link verwendet. Andernfalls könnt ihr eine Ziel-URL angeben, um auf eine bestimmte Adresse im Internet zu verlinken. Ein Link zur Mediendatei öffnet das Bild in einem Modal Screen (Overlay). Eine Verlinkung zur Anhang-Seite öffnet das Bild auf einer Bild-Detailseite. Der Webdesigner des WordPress-Themes hat die Möglichkeit, diese Anhang-Seite individuell zu gestalten und ergänzende Informationen zum Bild (z.B. die Größe, das Dateiformat oder die Beschreibung) anzuzeigen. Wie die Anhang-Seite aussieht, ist abhängig vom Theme.
Größe
Im Abschnitt »Größe« können verschiedene Standard-Größen für Bilder ausgewählt werden. In den Einstellungen von WordPress kann festgelegt werden, welche Größen zur Verfügung stehen. Innerhalb des Medien-Uploaders werden nur die Größen zur Auswahl gestellt, die der Bildabmessung entsprechen. WordPress vergrößert Grafiken nicht über ihre tatsächliche Abmessung hinaus.
Die besten Ergebnisse erhaltet ihr, wenn das Bild bereits vor dem Upload mit einem Programm wie Photoshop auf die korrekte Größe beschnitten und im korrekten Dateiformat gespeichert wurde. Wenn ihr eine kostenlose, webbasierte Lösung für das Beschneiden von Fotos sucht, schaut euch einmal iPiccy an.
Nachdem alle Angaben zum Bild gemacht wurden, kann das Bild in den Editor eingepflegt werden. Wenn das Bild nachträglich gelöscht oder editiert werden soll, reicht ein Mouse-Over über dem Bild. Es erscheinen dann entsprechende Bearbeitungs-Icons.
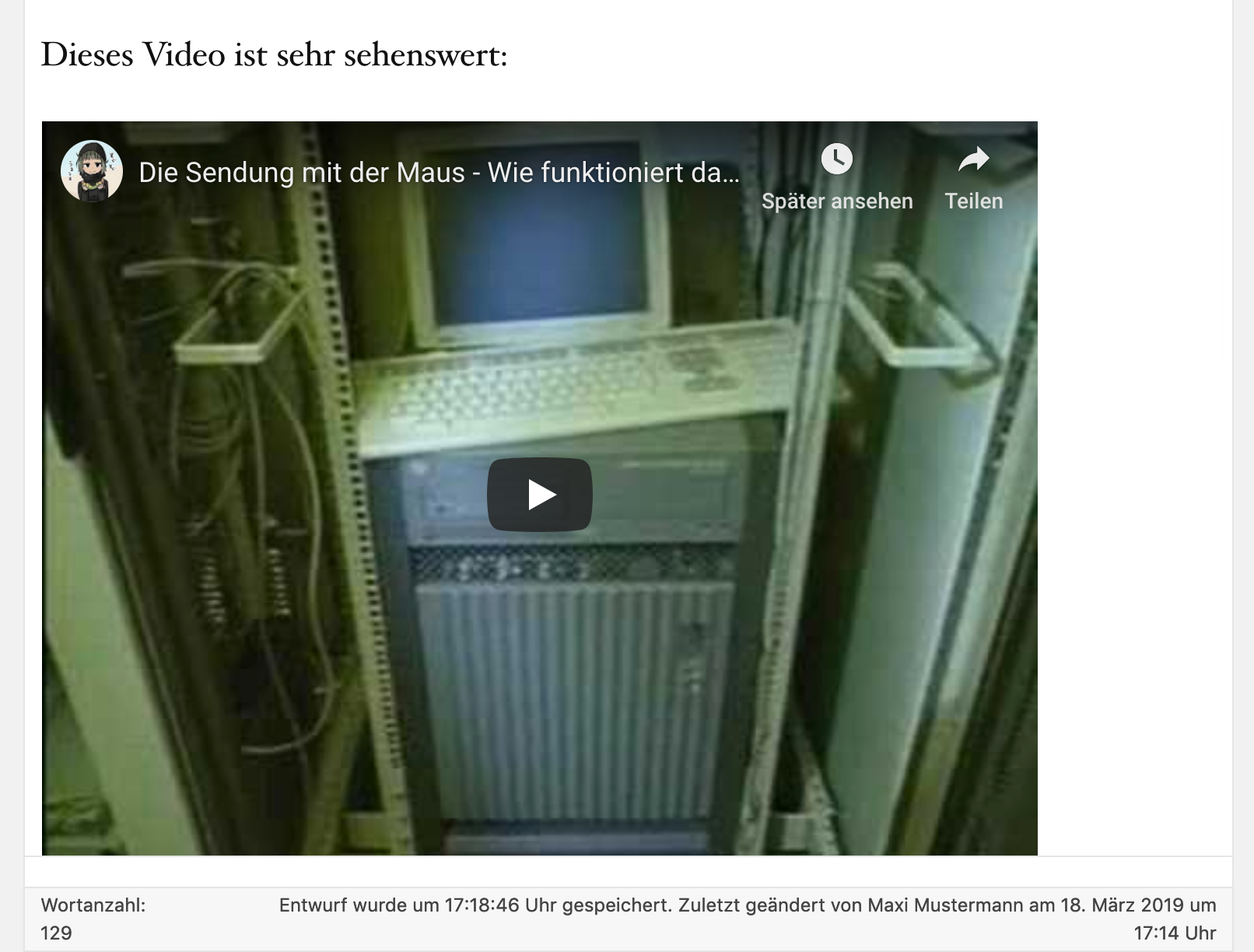
YouTube, Vimeo, Twitter, Soundcloud etc.
In WordPress können dank einer Technologie namens oEmbed diverse prominente Dienste unkompliziert eingebunden werden. U.a. können YouTube-Videos, Tweets, Spotify-Songs oder Slideshare-Präsentationen eingebunden werden. Dazu muss jeweils nur die URL zum entsprechenden Inhalt in der visuellen Ansicht des Editors eingetragen werden. Eine vollständige Liste aller unterstützten Dienste findet ihr hier.


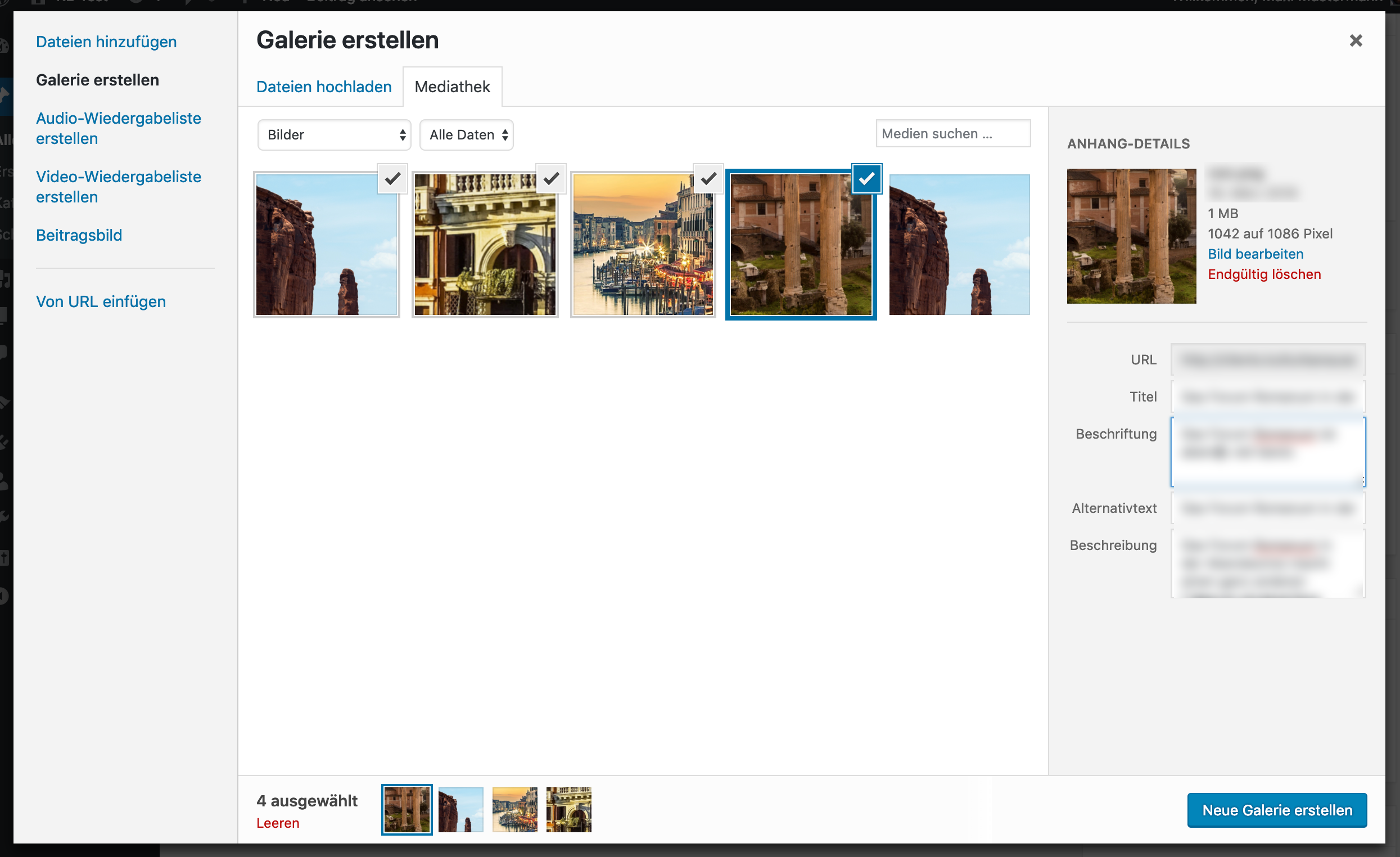
Bildergalerien
Mit WordPress können unkompliziert Bildergalerien erstellt und verwaltet werden. Um eine Bildergalerie zu erzeugen, müssen zunächst die gewünschten Bilder hochgeladen werden (Medien hinzufügen). Innerhalb der Mediathek findet ihr auf der linken Seite den Menüeintrag »Galerie erstellen«. Es öffnet sich eine weitere Seite, in der die gewünschten Bilder per Klick ausgewählt werden können. Achtet darauf, auf der rechten Seite für jedes Bild die Meta-Daten korrekt einzutragen!

Nachdem alle Bilder ausgewählt wurden, klickt ihr auf den Button »Erstelle eine neue Galerie«.
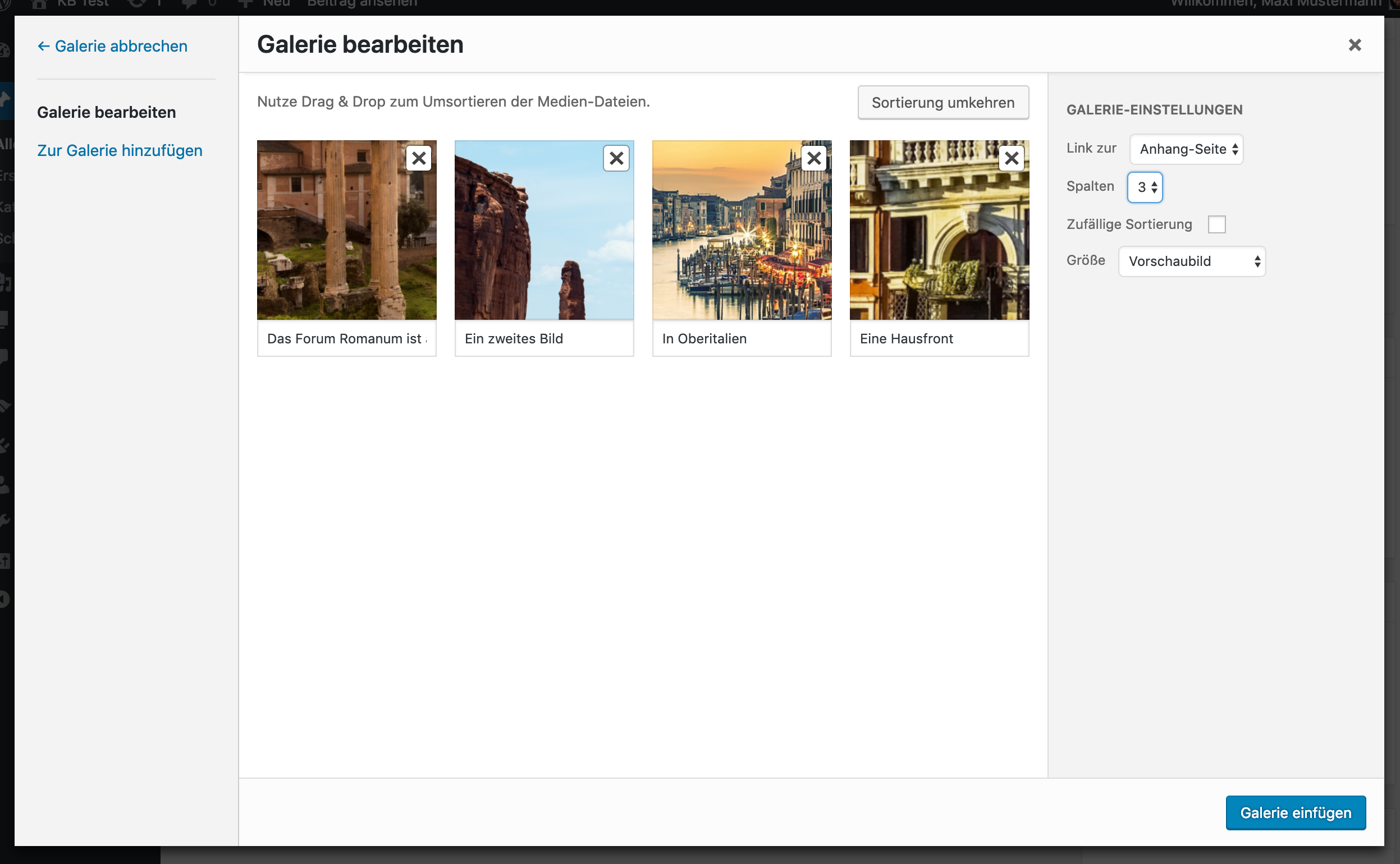
Auf der nächsten Seite legt ihr fest, in welcher Reihenfolge die Bilder erscheinen und was passieren soll, wenn der Besucher ein Bild anklickt. Wie bei normalen Bildern sollte hier die Option »Link zur Anhang-Seite« gewählt werden. Die Reihenfolge der Bilder kann per Drag and Drop eingestellt werden. Alternativ setzt ihr den Haken bei »Zufällige Sortierung«. Dann werden die Bilder bei jedem Seitenaufruf neu gemischt.
Die Anzahl der Spalten bestimmt, in wie viele Spalten (und folglich auch Zeilen) die Galerie aufgebaut wird.

Wenn alle Einstellungen gesetzt wurden, wählt ihr den Button »Galerie einfügen«. WordPress fügt die Galerie dann in den Beitrag ein und zeigt im visuellen Editor einen Platzhalter an. Per Mouse Over über den Platzhalter kann die Galerie editiert oder gelöscht werden.


kann ich bilder auf einen bestimmten blog eintrag verlinken?
Du könntest direkt auf die Bilddatei verlinken (Rechtsklick > Bild in neuem Tab öffnen … ).
hey, kann man bei wp auch bilder von einer anderen seite einbinden, wenn man keinen webspace mehr hat?
Hallo Beni, du kannst Bilder von einer anderen URL einbinden. Schau mal hier im Screenshot, dort siehst du links »von URL einbinden«. Dann betreibst du allerdings Hotlinking.