Webfonts mithilfe eines Webfont-Anbieters einbinden
In diesem Beitrag erfahrt ihr, wie ihr Webfonts von Google Fonts oder Adobe Edge Web Fonts auf der Website integrieren könnt.

Webfont-Anbieter ermöglichen es, Webfonts auf einfache und bequeme Weise in eine Website zu integrieren. Der große Vorteil ist, dass ihr die Schriften nicht kaufen, oder euch um das Lizenzmodell Gedanken machen müsst. Mittlerweile gibt es einige kostenfreie Anbieter für Open-Source-Schriften wie Google Fonts oder Adobe Edge Web Fonts. Wer auf der Suche nach hochwertigen Font-Klassikern ist, findet bei einem kommerziellen Anbieter wie Typekit den passenden Webfont. In diesem Beitrag zeigen wir euch, wie ihr die Web-Dienste nutzen und die Schriften auf eurer Website einbinden könnt.
Die Vorteile von Webfont-Anbietern
Wenn ihr selbst einen Webfont erstellt, müsst ihr euch darum kümmern, dass das Lizenzmodell der Ausgangsschrift auch die Generierung des Webfonts erlaubt. Wenn ihr die Schriften von Webfont-Anbietern verwendet, müsst ihr euch um das Lizenzmodell keine Gedanken mehr machen. Ihr erhaltet auch nicht die Schrift-Dateien selbst, sondern baut lediglich wenige Codezeilen in eurer Website ein um die Schrift einzubinden. Ein weitere Vorteil dieser Webdienste ist, dass ihr die unterschiedlichen Webformate wie TTF, WOFF und EOT für die unterschiedlichen Browser nicht berücksichtigen müsst. Auch das übernimmt der Webfont-Anbieter für euch, der in dem Moment des Seitenaufrufs das passende Dateiformat für den jeweils verwendeten Browser ausliefert.
Kostenlose Webfonts von Adobe und Google
Bei Webfont-Anbietern wie Google Fonts und Adobe Edge Web Fonts findet ihr eine große Auswahl an Open-Source-Schriften. Einige Schriften findet ihr bei beiden Anbietern.
Die Adobe Edge Webfonts bieten im Gegensatz zu Google eine verfeinerte Suche an (z. B. nach Laufweite, x-Höhe oder Kapitälchen) und der Dienst ist mit Typekit verknüpft. Bei den Google Fonts könnt ihr im Gegensatz zu den Adobe Edge Web Fonts die Schrift auch als Desktop-Font herunterladen, um ihn in euren Entwürfen zu benutzen. Bei Adobe funktioniert das nur im Rahmen der Creative Cloud über Typekit.
Schriftklassiker bei Typekit
Wer auf Font-Klassiker wie die der FontFont-Schriftbibliothek zurückgreifen möchte, der ist bei Typekit gut aufgehoben. Hier finden sich gestalterisch und technisch hochwertige Webfonts, die ihr im Abonnement nutzen könnt. Der Abo-Preis richtet sich nach der Anzahl der Pageviews (Seitenabrufe) und nicht nach der Nutzung des Fonts auf mehreren Websites.
Google Webfont einbinden
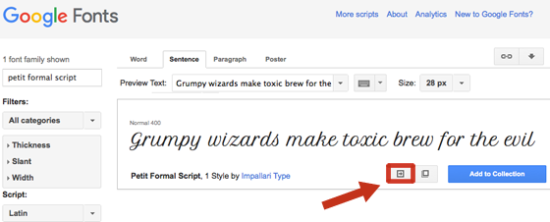
An einem Beispiel zeigen wir euch, wir ihr sehr einfach einen Webfont über die Google Fonts einbinden könnt. Wenn ihr eine passende Schrift gefunden habt, bekommt ihr mit einem Klick auf »Quick-Use« die Code-Zeilen, die ihr im <head> der Website und im CSS-Dokument einfügen müsst. Dabei habt ihr die Wahl zwischen einem CSS- und einem JavaScript-Snippet. Die Variante über @import ist nicht zu empfehlen.


Link in HTML einfügen und CSS anpassen
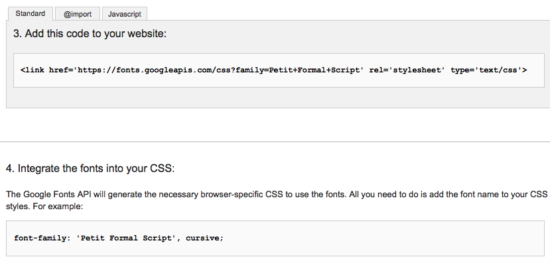
Im <head> eurer Website fügt ihr nun den Link zu Google Fonts und der ausgewählten Schrift ein. In unserem Beispiel haben wir die CSS-Variante gewählt. Das sieht dann so aus:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link href='https://fonts.googleapis.com /css?family=Petit+Formal+Script' rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>Mit font-family die Schrift zuweisen
Jetzt könnt ihr den Google Webfont auf ein HTML-Element anwenden. In unserem Beispiel weisen wir dem Element body mit font-family den ausgewählten Font Petit Formal Script zu:
body {font-family: 'Petit Formal Script', cursive;font-size: 60px;}
Das Beispiel mit dem integrierten Google Webfont könnt ihr euch hier anschauen:
Adobe Edge Web Fonts einbinden
Webfonts können auch mithilfe von JavaScript auf der Website eingebunden werden. Adobe Edge Web Fonts bietet diese Methode gleich von vornherein an. Mit dem script-Element wird zur JavaScript-Datei auf dem Server des Anbieters referenziert. Die Einbindung des Webfonts funktioniert genauso einfach wie bei Google Fonts.

Schriftenklassifikationen helfen bei der Suche
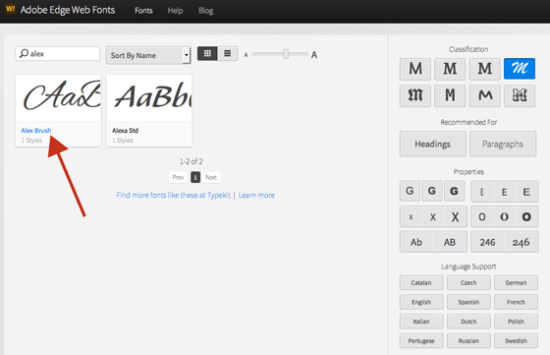
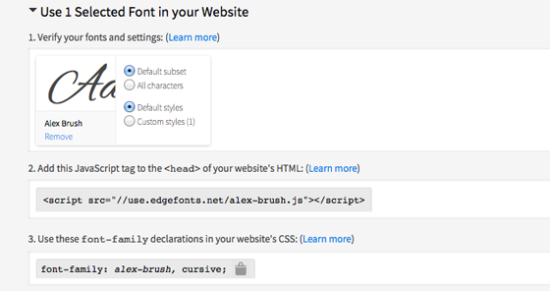
Nach dem Klick auf »Get started« gelangt ihr auf eine Unterseite, auf der ihr in der rechten Spalte nach verschiedenen Kriterien einen Font auswählen könnt (Schreib- oder Serifenschriften, Fonts für Überschriften oder Absätze etc.). Wir haben uns für eine Schreibschrift entschieden. Die Auswahl erfolgt über einen Klick auf den Schriftnamen.

<script> Tag und CSS-Code zum Einbetten des Webfonts
Jetzt liefert Adobe Edge Web Fonts automatisch die Code-Zeile mit dem <script> Tag für das JavaScript, das ihr in den <head> eurer Website einfügt. Die passende Eigenschaft font-family für euer CSS-Dokument findet ihr darunter.

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script src="//use.edgefonts.net/alex-brush.js"></script>
</head>
<body>
<h1></h1>
</body>
</html>Mit font-family die Schrift zuweisen
Im CSS-Dokument wird der Webfont über die font-family dem gewünschten Element zugewiesen.
h1 {font-family: alex-brush, cursive;font-style: normal;font-weight: 400;}
Hier seht ihr das Beispiel mit Adobe Edge Web Fonts:


Dass das Einbinden von Google-Fonts bzw Adobe-Fonts datenschutzrechtlich nach dem Urteil des LG München vom 20.Januar2022 gegen die DSGVO verstößt wird aber auf dieser Seite nicht erwähnt.
Ihr solltet zumindest darauf hinweisen, dass es aus Datenschutzgründen sinnvoller ist, diese Schriften lokal auf dem Webserver selber zu Hosten. Hilfen, dazu wie man dies bewerkstelligt, gibt es im Internet genug.
Hallo Joachim, vollkommen korrekt. Der Artikel ist schon älter als die DSGVO. Wir planen ein Update dazu ein.