Vektoren in Photoshop CS6 NICHT am Pixelraster ausrichten
Hier erfahrt Ihr, wie es sich verhindern lässt, dass Pfade und Vektoren in Photoshop CS6 an ganzen Pixeln einrasten.
In Photoshop CS6 werden Vektoren, Pfade und Transformationen automatisch am Pixelraster ausgerichtet. Für Webdesigner ist das normalerweise sehr praktisch, denn am Raster ausgerichtete Vektoren sind immer scharf und erzeugen keine unschönen Kanten. Doch leider rasten die Vektoren und Pfade in CS6 auch dann am Pixelraster ein, wenn man in der Optionsleiste die Checkbox „Kanten ausrichten“ deaktiviert hat. Das führt zu einiger Verwirrung, wenn man Pfade absichtlich auf halben Pixel positionieren möchte.
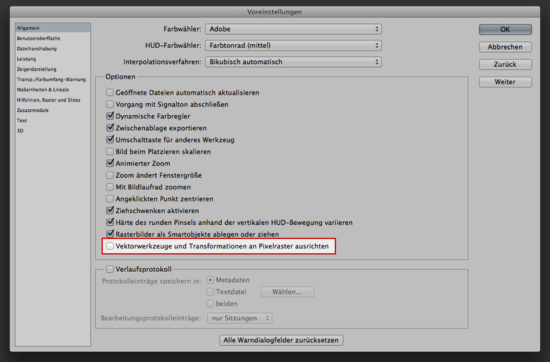
Die Lösung für dieses „Problem“ findet sich in den Voreinstellungen. Unter „Voreinstellungen → Allgemein“ befindet sich die Checkbox „Vektorwerkzeuge und Transformationen am Pixelraster ausrichten“.
Sobald hier der Haken deaktiviert ist, können Pfade und Vektoren wieder auf halben Pixel positioniert werden. Vorausgesetzt in der Optionsleiste wurde „Kanten ausrichten“ ebenfalls deaktiviert. Andernfalls rundet Photoshop die Pfade auf glatte Pixel.



Hallo zusammen,
wollte nur anmerken, dass diese Einstellung in der neuesten CC-Version (2017.1.1) unter Voreinstellungen -> Werkzeuge zu finden ist.
Gruß
Anne