Sass über die Kommandozeile installieren
In diesem Beitrag lernt ihr wie Sass installiert wird.

Viele Web Designer schrecken davor zurück Sass einzusetzen, da sie Angst vor der Installation haben. Zunächst solltet ihr wissen, dass es zwei verschiedene Möglichkeiten der Installation gibt. Ihr könnt Sass über die Kommandozeile installieren, oder mit Hilfe einer Desktop-Anwendung. Die Einrichtung über eine Desktop-Anwendung ist natürlich komfortabler, aber auch die Installation über die Kommandozeile ist sehr unkompliziert und schnell erledigt. Ihr solltet diesen Weg zumindest in der Theorie zu verstehen. Die verschiedenen Funktionen der Desktop-Anwendungen werden dadurch klarer und ihr könnt Sass auch mal eben auf einem fremden System einrichten.
Ruby / Kommandozeilen-Programm installieren
Damit Sass funktioniert, muss Ruby auf dem Computer installiert sein. Erst wenn das der Fall ist, kann Sass installiert werden. Je nach Betriebssystem sind dafür verschiedene Vorkehrungen notwendig.
Ruby-Installation unter OS X
Unter Mac OSX ist sowohl Ruby als auch die Kommandozeilen-Anwendung »Terminal« bereits vorinstalliert. Das erleichtert die Installation von Sass enorm. Wenn ihr einen Mac benutzt, könnt ihr direkt mit der Installation von Sass fortfahren.
Ruby-Installation unter Windows
Unter Windows muss zunächst Ruby installiert werden. Für Windows steht dafür u.a. der Ruby Installer zur Verfügung, der auch auf der offiziellen Sass-Website empfohlen wird. Ihr werdet durch einen Standard-Installationsprozess geführt nach dessen Abschluss sowohl Ruby installiert wurde, als auch ein Kommandozeilen-Tool. Nach erfolgreicher Installation kann das Kommandozeilen-Programm namens »Start Command Promt with Ruby« über das Startmenü aufgerufen werden.

Installation unter Linux
Unter Linux reicht folgender Befehl, um Ruby über den Paket Manager zu installieren.
$ sudo apt-get install rubySass installieren
Wenn Ruby auf dem Computer installiert ist, kann Sass installiert werden. Öffnet das Kommandozeilen-Programm (z. B. »Terminal« am Mac oder »Start Command Propt with Ruby« unter Windows) und gebt folgenden Befehl ein:
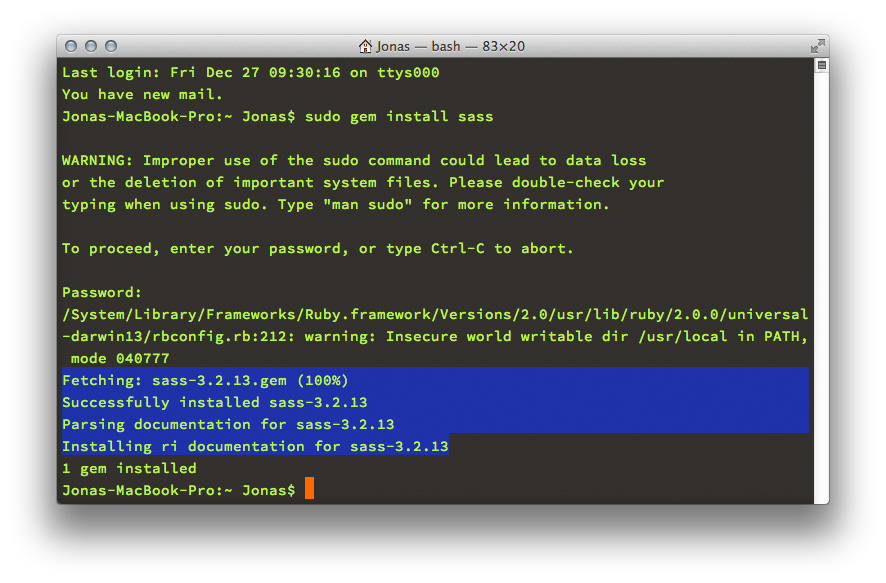
gem install sass Bestätigt eure Eingabe über Enter. Wenn unter Mac OSX eine Fehlermeldung erscheint, müssen Administratorenrechte eingeräumt werden. In einem solchen Fall reicht nachfolgender Befehl um Sass als Admin zu installieren. Dazu müsst ihr das Passwort des Administrators eingeben. Beachtet bitte, dass in der Kommandozeile während der Eingabe des Passwortes keine Zeichen erscheinen. Gebt einfach das Passwort ein und bestätigt mit Enter.
sudo gem install sassDas Ergebnis sollte in etwa so aussehen (die Versionsnummer weicht ggf. ab):
Fetching: sass-3.2.13.gem (100%)
Successfully installed sass-3.2.13
Parsing documentation for sass-3.2.13
Installing ri documentation for sass-3.2.13
1 gem installed
Das sollte es soweit gewesen sein. Der Hinweis »1 gem installed« bedeutet, dass eine Ruby-Anwendung installiert wurde.
Installationsversion überprüfen
Wenn ihr prüfen möchtet, ob alles funktioniert hat, gebt nachfolgenden Befehl in der Kommandozeile ein:
sass -vIhr solltet die Versionsnummer als Antwort angezeigt bekommen, z. B:
Sass 3.2.13 (Media Mark)