Sass mit Hilfe von Apps installieren und einrichten
In diesem Beitrag erfahrt ihr, wie Sass mit Hilfe von Desktop-Apps eingerichtet wird.

Es existieren verschiedene Desktop-Anwendungen um Ruby und/oder Sass zu installieren, ohne dabei den Weg über die Kommandozeile gehen zu müssen. Ich möchte euch in diesem Beitrag die populären Anwendungen »Scout«, »CodeKit« und »Compass.app« vorstellen. Weitere Tools findet ihr auf der Website von Sass. Damit ihr alle Beispiele in diese Beitrag nachvollziehen könnt, empfehle euch zuvor den Beitrag zum Thema Sass-Kompilierung gelesen zu haben.
Scout
Scout ist eine kostenlose Adobe Air-Anwendung für Windows und Mac. Die Software richtet sowohl Sass als auch Ruby (unter Windows) auf dem Computer ein, übernimmt die Überwachung und Kompilierung von Stylesheets und verwaltet Compass-Projekte. Im Gegensatz zu anderen Anwendungen ist der Funktionsumfang allerdings begrenzt.

Scout installieren und verwenden
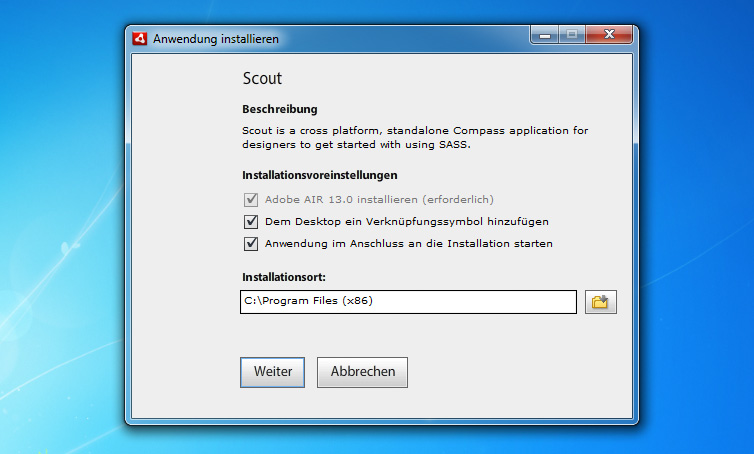
Die Installation von Scout ist unkompliziert. Ladet euch hier die Setup-Datei für Windows oder OSX herunter und folgt dem Installationsprozess. Ich zeige die Einrichtung am Beispiel von Windows – die Unterschiede am Mac sind sehr gering.


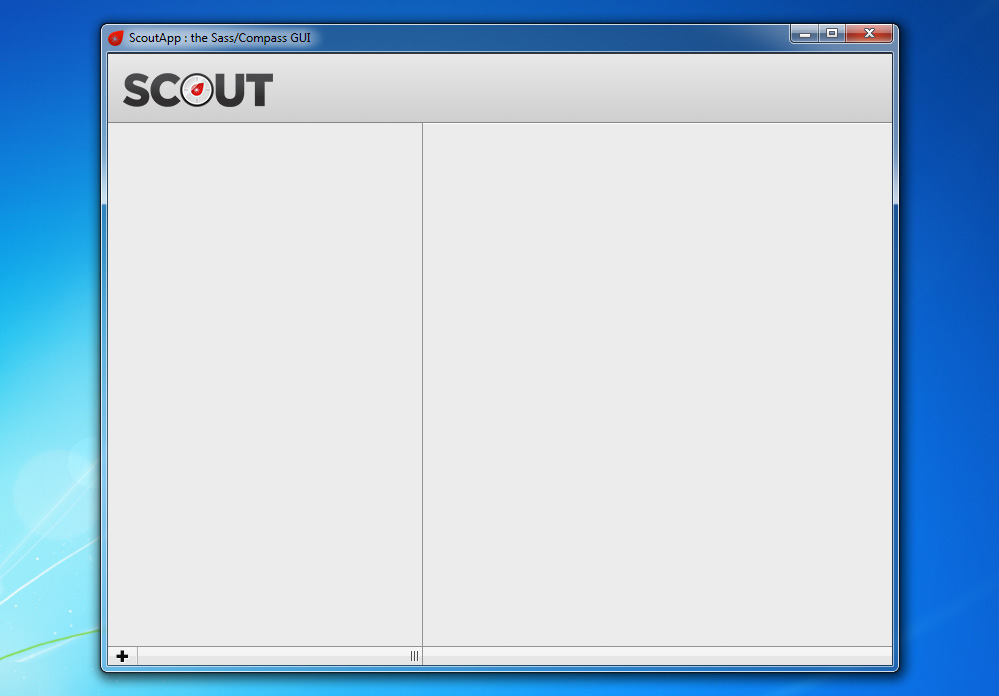
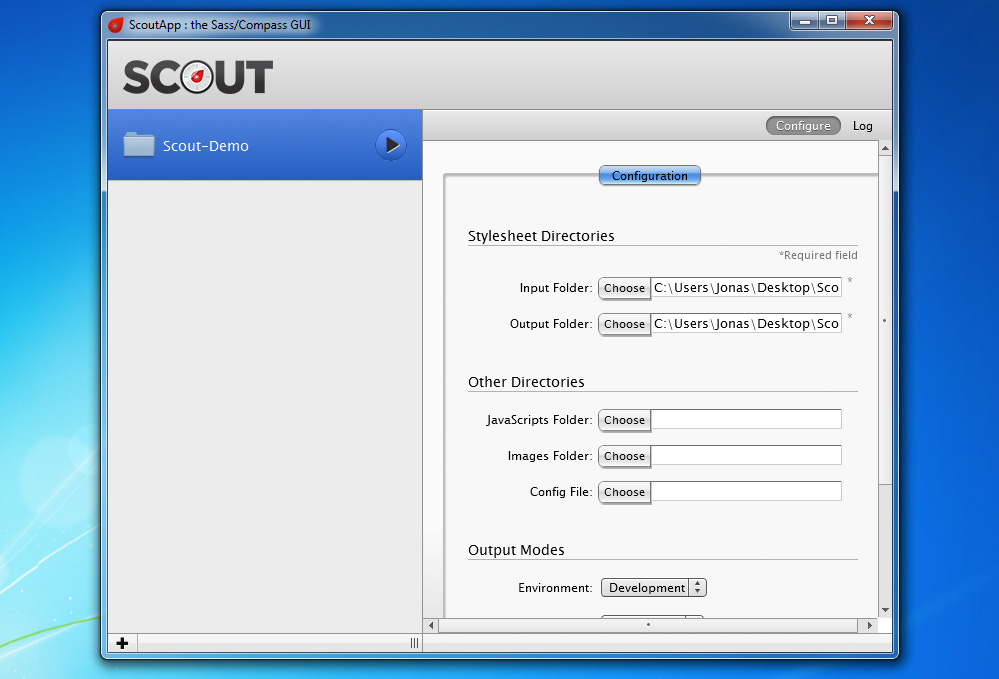
Startet nach der Installation die Anwendung, sofern sich Scout nicht bereits automatisch geöffnet hat. Ihr werdet mit folgender Benutzeroberfläche begrüßt:

Um mit Sass arbeiten zu können, müsst ihr einen Ordner von Scout überwachen lassen. Klickt zunächst auf das Plus-Icon (+) in der unteren linken Ecke. Wählt anschließend einen Ordner aus oder erstellt einen neuen Ordner. Scout richtet den Ordner nun als Projekt ein und zeigt ihn auf der linken Seite an.
Auf der rechten Seite von Scout seht ihr den Abschnitt »Stylesheet Directories«. Wählt hier einen »Input-Folder« aus. In diesem Ordner müssen später die SCSS-Dateien liegen. Anschließend wählt ihr den »Output-Folder«. In diesen Ordner speichert Scout die kompilierten Stylesheets. Die Ordner dürfen auch identisch sein.

Erstellt innerhalb des gewählten »Input-Folders« eine Datei namens demo.scss und fügt folgenden Inhalt ein:
div {
width:400px - 200px;
}
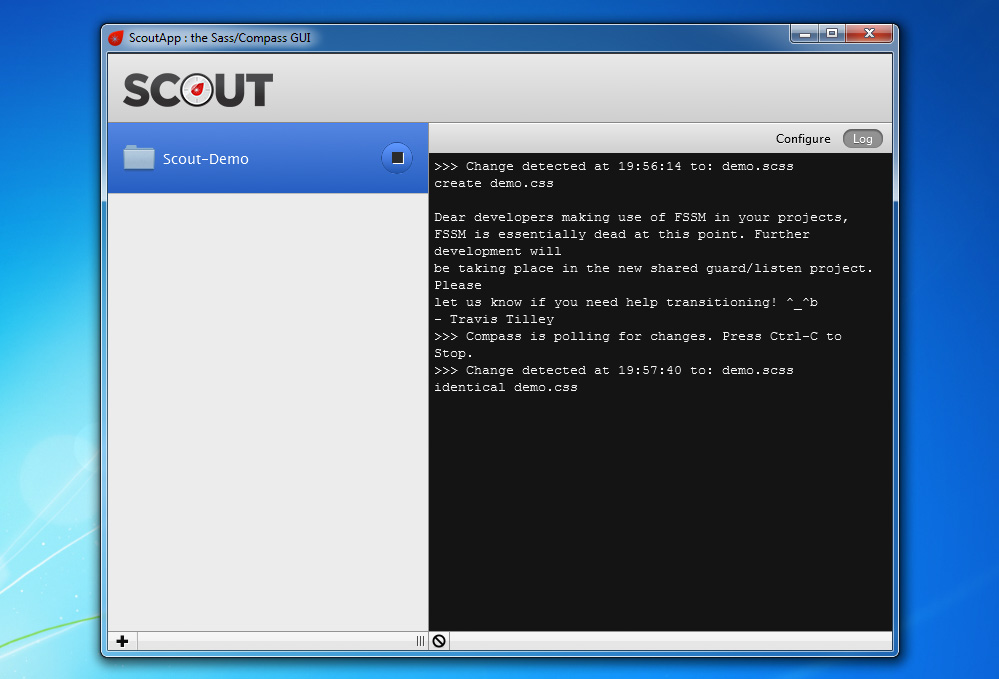
Anschließend klickt ihr in Scout auf den Play-Button neben dem Namen des Projektordners. Nun überwacht Scout den Ordner und kompiliert die SCSS-Datei, sobald ihr eine Änderung vornehmt. Im »Output-Folder« liegt dann eine entsprechende CSS-Datei.
Solltet ihr nach dem Klick auf den Play-Button die Fehlermeldung »Argument Error #3214« erhalten, installiert eine aktuelle Version von Java. Anschließend sollte das Problem behoben sein.

Das kompilierte CSS-Dokument hat folgenden Inhalt:
div {
width:200px;
}
CodeKit
CodeKit ist eine kostenpflichtige, allerdings sehr empfehlenswerte Software für den Mac. Das Tool kompiliert neben Sass auch andere Präprozessoren wie LESS, Stylus oder HAML.
CodeKit verwaltet Sass-Projekte, übernimmt das Neuladen des Browsers bei Änderungen am Quellcode, bietet Zugriff auf weitere Frameworks wie Compass, Bourbon, Bootstrap oder Foundation und übernimmt auf Wunsch die Einrichtung des Projekts mit Hilfe von Bower und Co. Häufig benutzte Scripte wie jQuery oder Modernizr können mit einem Klick zum Projekt hinzugefügt werden.
CodeKit komprimiert Grafiken, Stylesheets und JavaScripte, fasst mehrere Dateien zusammen und macht den Einsatz von Vendor-Präfixen überflüssig. Für moderne Frontend-Entwicklung kann ich CodeKit sehr empfehlen. Ich selbst nutze das Tool täglich.

Codekit installieren und einrichten
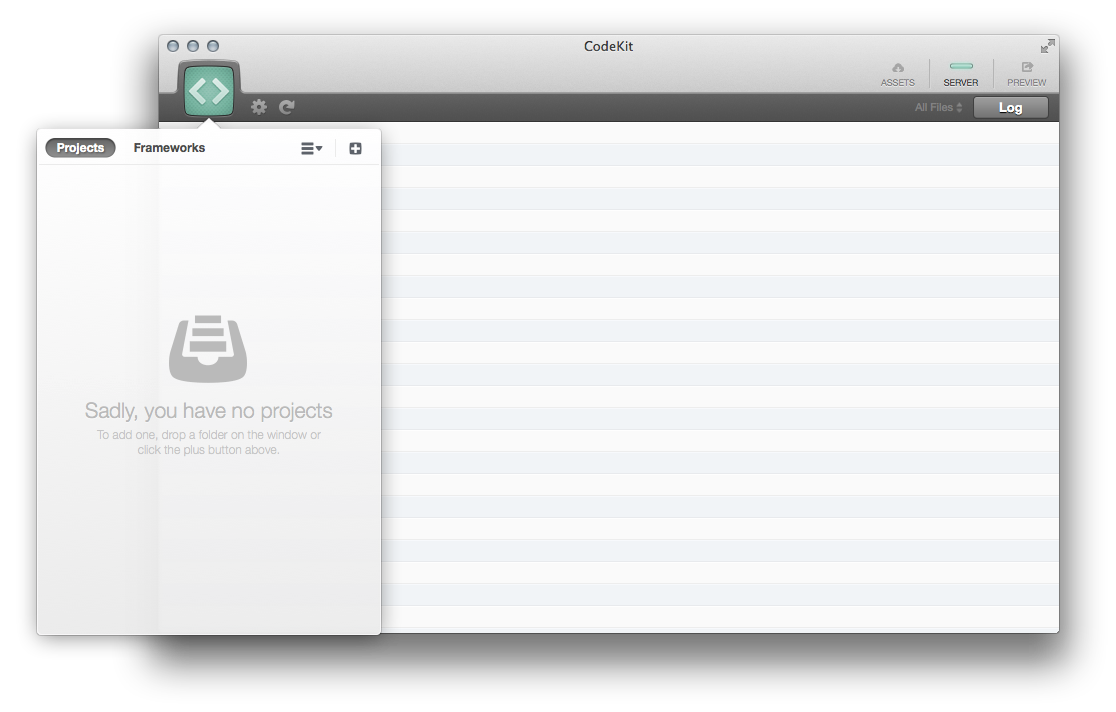
Ladet CodeKit herunter und öffnet die Anwendung. Ihr werdet mit folgendem Bildschirm begrüßt:

Um einen Ordner von CodeKit überwachen zu lassen, klickt auf das grüne CodeKit-Icon oben links. Es öffnet sich das Menü zum Verwalten von Projekten.

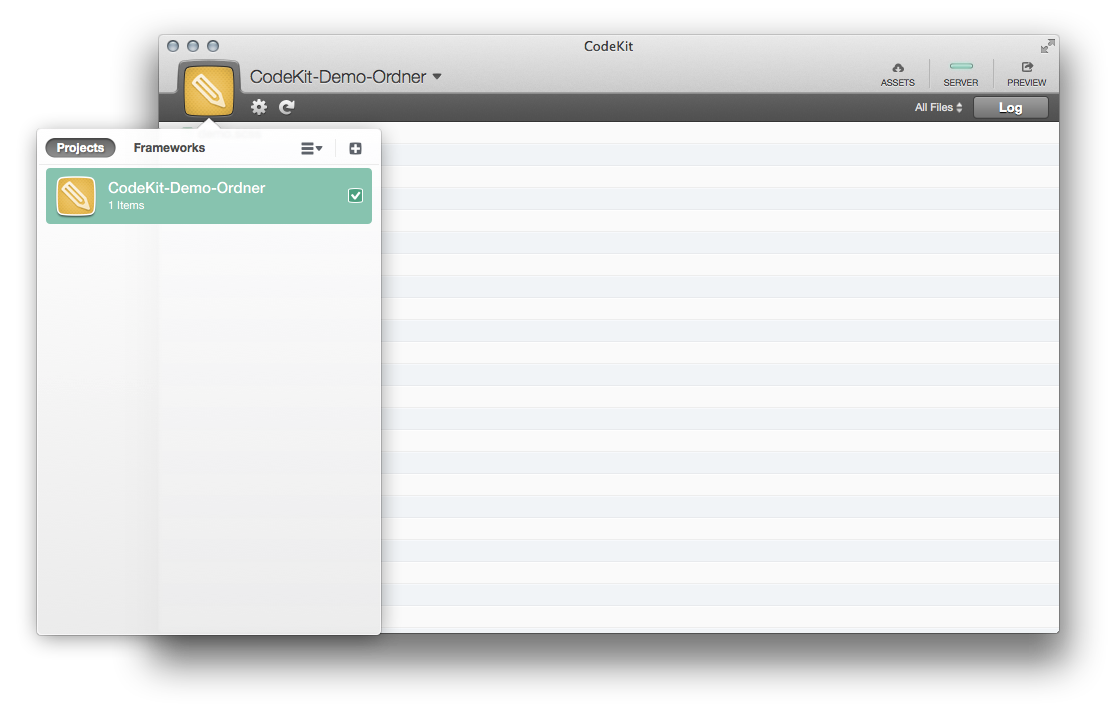
Per Drag and Drop können Ordner in CodeKit abgelegt werden. Fügt einen bestehenden Ordner hinzu, oder erstellt einen neuen Ordner. Innerhalb des Demo-Ordners habe ich eine SCSS-Datei namens demo.scss mit folgendem Inhalt erstellt:
div {
width:400px - 200px;
}
CodeKit zeigt das hinzugefügt Projekt sofort an.

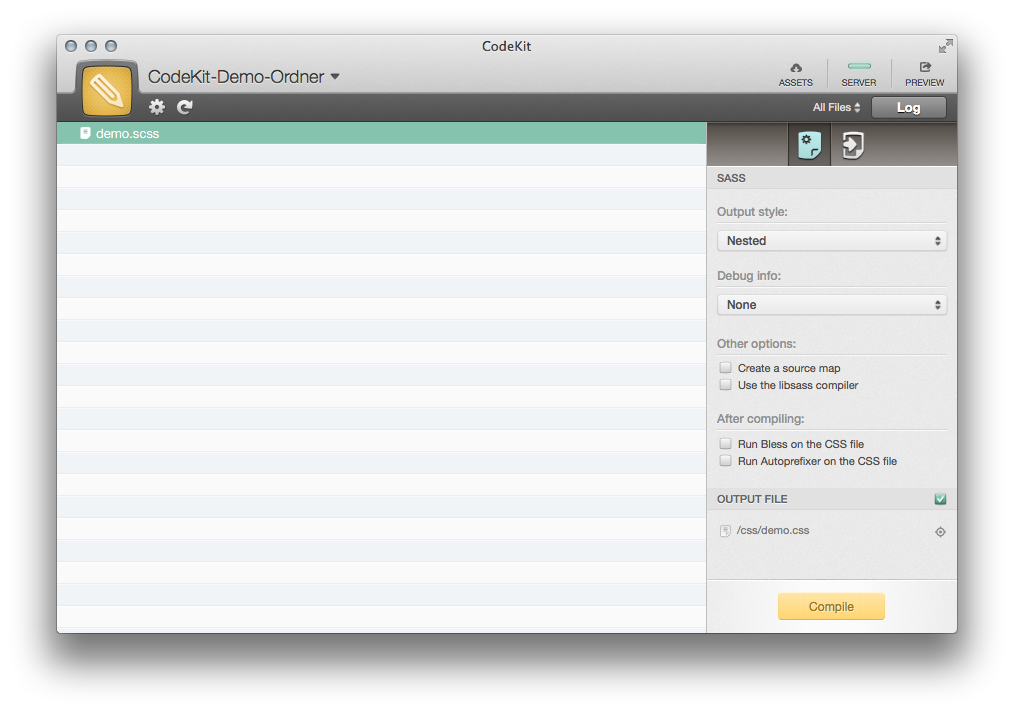
Ein Klick auf das nun gelbe Projekt-Icon blendet die Projektverwaltung aus. Ihr seht eine Liste aller Dateien innerhalb des Projektordners – in unserem Beispiel nur die Datei demo.scss. Klickt die Datei an, um auf der rechten Seite die Einstellungen zu öffnen. Hier könnt ihr festlegen wie dieses Dokument von CodeKit behandelt werden soll.

Neben dem gewünschte Output-Style steht euch in der Seitenleiste u. a. auch die Wahl der Ausgabedatei (Output-File) zur Verfügung. Wie im oben gezeigten Screenshot zu sehen, wird die Datei demo.scss bei einer Änderung am Code in css/demo.css kompiliert. Ein Klick auf das kleine Icon rechts neben der Pfadangabe ermöglicht es euch, einen individuellen Ausgabeordner festzulegen.
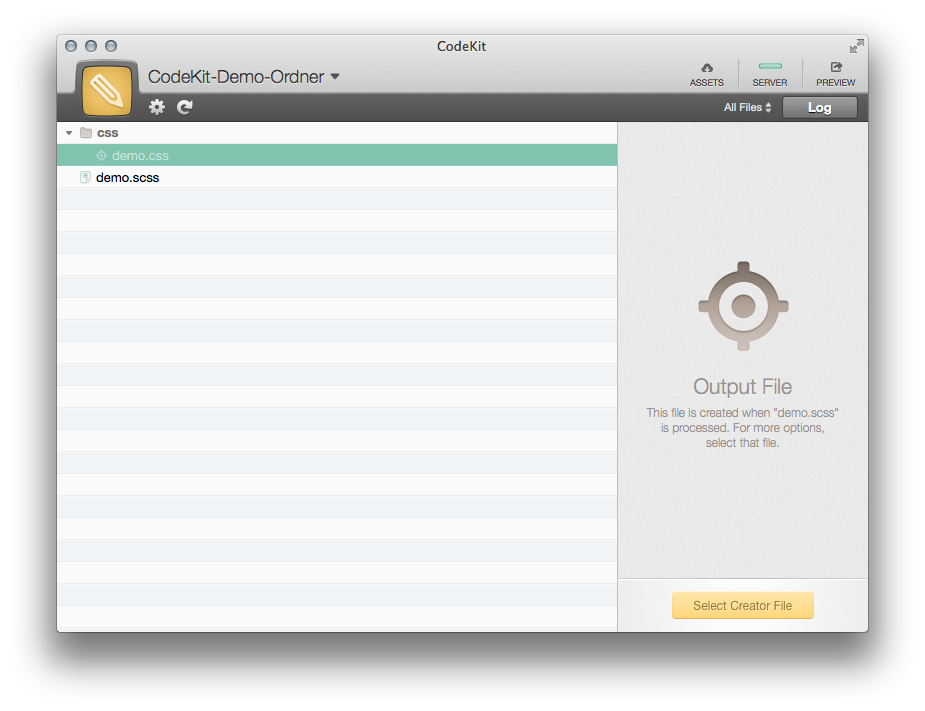
Wenn ihr nun eine Änderung an demo.scss vornehmt, erstellt CodeKit einen neuen Ordner namens css und legt darin die Datei demo.css ab. Ihr werdet von OS X informiert, wenn die Kompilierung stattgefunden hat.
Das kompilierte Dokument enthält folgenden CSS-Code:
div {
width:200px;
}
Innerhalb von CodeKit wird die Ansicht nach der Kompilierung der Beispieldateien ebenfalls aktualisiert.

Compass.app
Compass.app übernimmt die Verwaltung und Einrichtung von Projekten, die Überwachung von Ordnern und die Kompilierung von SASS- und SCSS-Dateien unter Windows, OSX und Linux. Die Software kostet 10 Dollar.
Compass.app dient in erster Linie der Verwaltung von Compass-Projekten lässt sich allerdings auch zur Kompilierung von reinen Sass-Projekten einsetzen. Auch andere Frameworks wie beispielsweise Bootstrap oder Foundation werden von der Anwendung unterstützt, allerdings in geringerem Umfang als es beispielsweise bei CodeKit der Fall ist.

Compass.app installieren und einrichten
Beachtet bitte, dass für Compass.app unter OS X die Anwendung »Growl« installiert sein muss. Ohne Growl funktioniert Compass.app nicht. Das Problem soll zwar behoben werden, zum Veröffentlichungszeitpunkt dieses Beitrags besteht es jedoch nach wie vor.
Die Installation verläuft in allen Betriebssystemen sehr ähnlich, lediglich der Zugriff auf das installierte Programm unterscheidet sich. Unter Windows greift ihr rechts unten in der Startleiste auf Compass.app zu, unter OS X greift ihr über die Menüleiste rechts oben auf Compass.app zu.
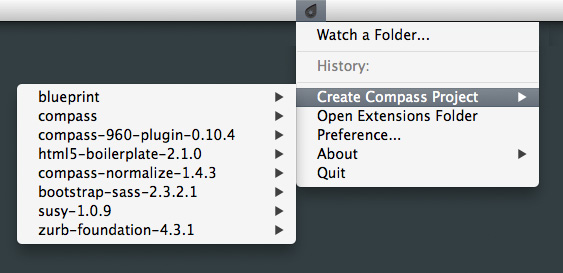
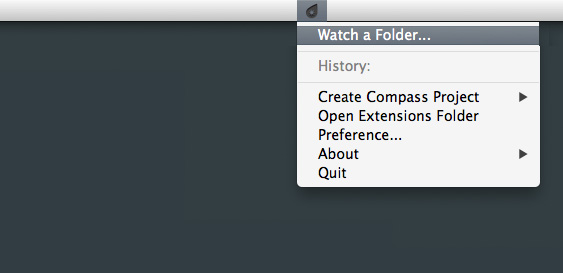
Compass.app arbeitet ohne eine echte Benutzeroberfläche. Über die Menüleiste bzw. die Taskleiste könnt ihr alle Funktionen aufrufen:

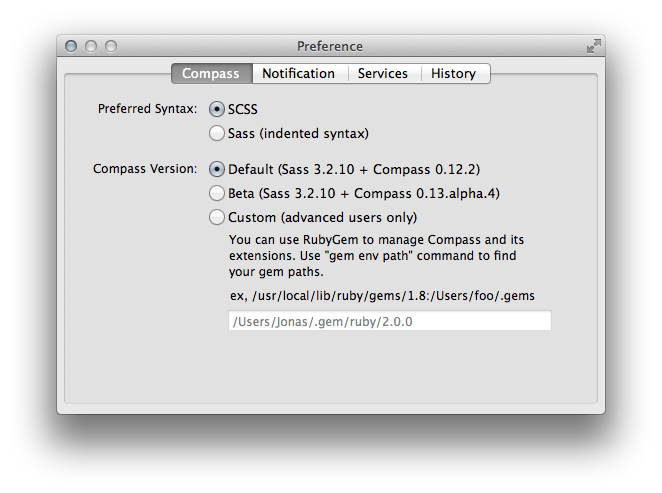
Öffnet zunächst die Einstellungen (Preferences) und legt fest, welche Sass-Syntax (SCSS/SASS) kompiliert werden soll.

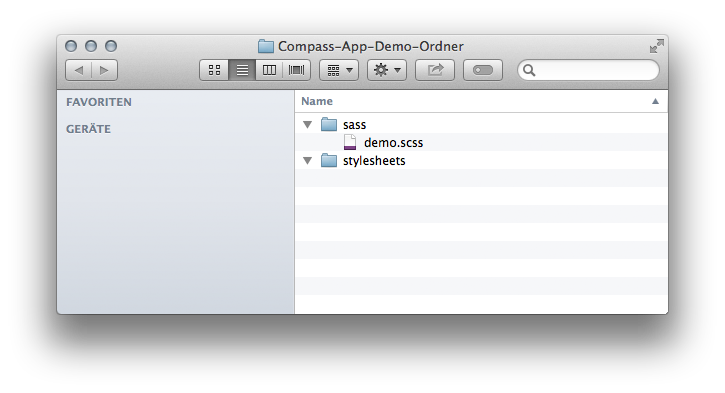
Wenn ihr nun einen Ordner zur Überwachung auswählen möchtet, muss dieser Ordner entweder ein bestehendes Compass-Projekt sein, oder ihr passt die Ordnerstruktur wie im folgenden Screenshot gezeigt an. Die Datei demo.scss ist unser Testdokument. Die Datei kann beliebig benannt werden.

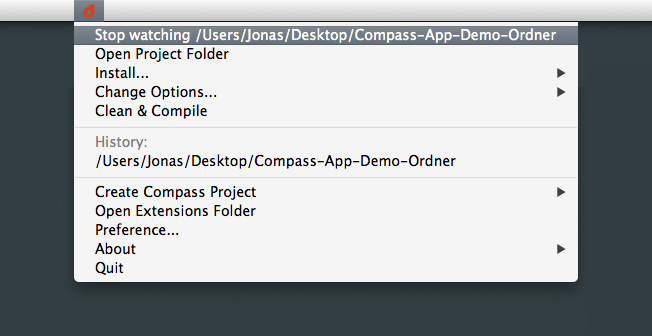
Anschließend könnt ihr den Ordner überwachen lassen:

Öffnet die Datei demo.scss und fügt folgenden Inhalt ein:
div {
width:400px - 200px;
}
Compass.app kompiliert das SCSS-Dokument augenblicklich und legt eine entsprechende CSS-Datei im Ordner stylesheets ab. Das CSS-Dokument enthält dann folgenden Inhalt:
div {
width:200px;
}
Wenn Compass den Ordner nicht länger überwachen soll, wählt den Menüeintrag »Stop watching«.

Dieser Beitrag ist ein Auszug aus unserem eBook zum Thema Sass.


[…] PC:: Für denPC gibt es eine Reihe von Desktopanwendungen, die dir die Installation und das Kompilieren abnehmen. Siehe dazu diesen Link: Ruby auf dem PC installieren […]
Hej Jonas,
da ich viel auf dein geschriebenes Wort gebe, würde ich mich freuen von dir eine kurze Einschätzung für eine Open Source App (für erste geh versuche) zu bekommen. Bei dir wurde Scout erwähnt, oder auf die Sass Seite verwiesen welche dort noch Koala aufzeigt. Auch sind dort noch 2 weitere mit Paid/OpenSource wo ich von einer freien vereinfachten Version ausgehe.
Welche ist zum Verstehen im ersten umgang mit Sass zu empfehlen aus deiner Sicht. Ich weis du magst es nicht gern eine App im Beitrag zu favorisieren um neutral zu bleiben – dennoch möchte ich dich diesbezüglich fragen. Absoluter neueinstieg in CSS Kompilierung.
LG Moglie
Hallo Moglie, ich selbst nutze CodeKit (Mac only, kostenpflichtig, aber Demo erhältlich), habe aber von sehr vielen Kollegen gehört, dass Sie gute Erfahrungen mit Prepros gemacht haben. Die App ist auch kostenpflichtig, bietet aber ebenfalls eine Demo-Version an.
Hi Jonas,
besten Dank für den Artikel und das Vorstellen der Apps.
Ich würde an dieser Stelle noch die App Prepros erwähnen.
Ich arbeite seit Anfang des Jahres mit Prepros und bin echt begeistert. Preprocessing/Compiling, Live Browser Refreshing, Multi Device Testing und einiges mehr.
http://alphapixels.com/prepros/
Gruß
Mirco
Hi Jonas,
guter, ausführlicher Artikel, danke.
@mirco: ich bin auch großer Fan von Prepros!
Allerdings wenn man einen Schritt weiter geht (Grunt, Yeoman, etc.) kommt man fast nicht um die Konsole/das Terminal herum.
http://gruntjs.com/
http://yeoman.io/
Ist aber auch nix wildes – finde ich.