Prototyping im Web Design – welche Arten von Prototypen gibt es?
Wir unterscheiden im Prototyping u.a. zwischen analogen, digitalen und nativen Prototypen. Weitere Unterschiede gibt in Zielsetzung, Eignung im Projektverlauf und der Qualität der Ausgestaltung.

Wenn Web-Projekte nach modernen Workflow-Konzepten realisiert werden, stehen die späteren Benutzer im Zentrum aller Überlegungen. Interaktive Prototypen werden in diesem Zusammenhang immer wichtiger, um das entstehende Produkt möglichst früh und regelmäßig auf das Erreichen der gesteckten Ziele zu überprüfen. Bei umfangreichen Projekten helfen Prototypen zudem dabei den Gesamtumfang im Blick zu behalten.
Es gibt zahlreiche Arten, Prototypen umzusetzen – alle haben Vor- und Nachteile. Grob lassen sich drei Gruppen bilden: analoge, digitale und native Prototypen. Sie unterscheiden sich in Zielsetzung, Anwendbarkeit im Projektverlauf und der Qualität der Ausgestaltung.
Was ist ein Website- bzw. App-Prototyp?
Mit einem Prototyp werden bestimmte Eigenschaften einer Website oder App simuliert, bevor diese in finaler Qualität umgesetzt werden. Diese Eigenschaften werden dann vor allem unter dem Schwerpunkt der Benutzererfahrung (»User Experience (UX)«) getestet und überprüft.
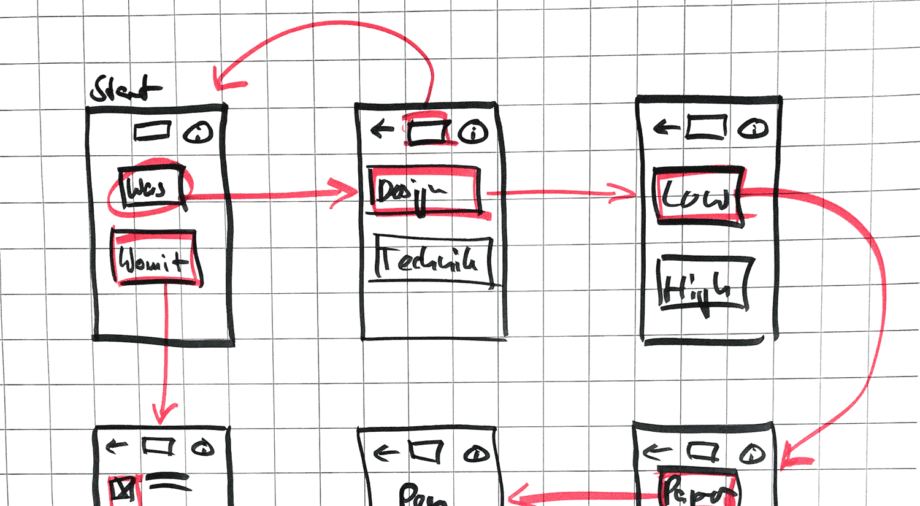
Der Prototyp besteht meist aus einem miteinander verbundenen System von Einzelseiten einer Website bzw. einer App. Man möchte möglichst früh die Bewegung des Benutzers simulieren können – den sog. »User Flow«. In Form von »User Stories« wird beschrieben was der Benutzer auf der Website für Szenarien durchlaufen soll.
Essentieller Bestandteil des Prototyping-Ansatzes ist auch das iterative Arbeiten. Der Prototyp wird immer wieder getestet und optimiert. Anpassungen am Prototypen sind daher explizit gewünscht. Um die Korrekturschleifen möglichst kostengünstig umzusetzen, nimmt die Qualität der Ausgestaltung im Laufe des Projekts zu.
Zielsetzung eines Prototypen
Prototypen haben entweder einen visuellen oder technischen Schwerpunkt. Bei einem visuellen Schwerpunkt stehen UX– und User Interface (UI)-Design im Vordergrund. Projektleiter, Test-Anwender und Kunden gewinnen so früh wie möglich einen Eindruck vom »Look & Feel« des finalen Produkts.
Ein technisches Prototyping stellt eher die Funktionsweise eines Produkts in den Vordergrund. Das Aussehen der Oberfläche ist zunächst nachrangig. Im Zusammenhang mit einem Content Management System stellt dieses Vorgehen beispielsweise frühestmöglich sicher, dass alle Anforderungen umgesetzt werden können und dass das System für Redakteure wie gewünscht funktioniert.
Lo-Fi & Hi-Fi: Qualitätsstufen von Prototypen
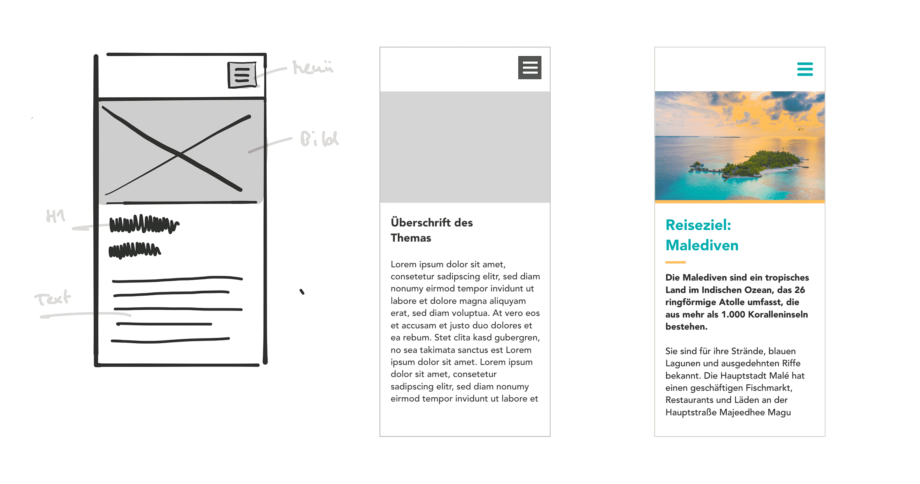
Ein weiteres Unterscheidungsmerkmal ist die Qualität der Ausarbeitung eines Prototypen. Generell sollte die äußere Form des Prototyps dem Entwicklungsstand der Produktidee entsprechen: Eine lediglich ungefähre Idee sollte auch so aussehen.
Zu Beginn des Prototyping-Prozesses kommen bevorzugt handschriftliche Skizzen zum Einsatz. Die verschiedenen Elemente der Website werden nur rudimentär und in schwarz/weiß dargestellt. Viel relevanter als die detaillierte Ausgestaltung ist die Verknüpfung der einzelnen Screens zum sog. Lo-Fi-Prototypen. Mit diesem kann bereits das Klickverhalten und die Bewegung des Besuchers durch die Website nachvollzogen und überprüft werden.
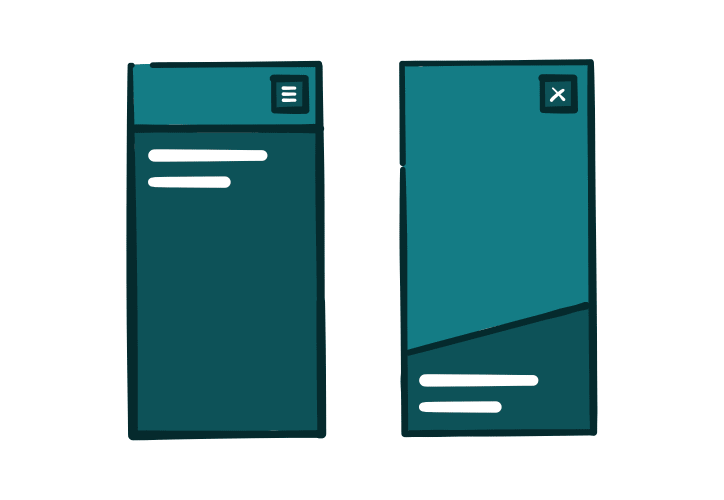
Alle Beteiligten bekommen schon in einer frühen Phase des Projekts einen groben visuellen Eindruck über das spätere Verhalten, die Dimension und den strukturellen Aufbau der Website. Interaktive Elemente oder beim Scrollen fixierte Bereiche sind i. d. R. auch schon im Lo-Fi-Prototypen enthalten.

In Form sog. »User Stories« werden Aufgaben beschrieben, die Besucher auf der Website erledigen sollen. Der Lo-Fi-Prototyp ist ideal dafür geeignet, diese Stories frühzeitig zu durchlaufen und sie ggf. zu optimieren. Änderungen können aufgrund der groben Visualisierung schnell vorgenommen werden.
Je ausgereifter die Produktidee ist, desto detaillierter wird der Prototyp ausgestaltet. Neben dem reinen Klickverhalten sollte möglichst früh mit echten Inhalten gearbeitet werden. Auch Farben, Icons, Illustrationen und Animationen werden im weiteren Projektverlauf zunehmend wichtig.
Je nach Detailgrad der Ausgestaltung spricht man von Mid-Fi-Prototyp oder Hi-Fi-Prototyp. Insbesondere letzterer ist häufig vom finalen Produkt optisch kaum noch zu unterscheiden und entsprechend aufwändig in der Herstellung.
Arten von Prototypen
Analoge Prototypen
Analoge Prototypen werden meist in frühen Phasen der Produkt- bzw. Feature-Idee eingesetzt. Mit handschriftlichen Skizzen wird schnell und grob eine Idee zu Papier gebracht. Aufgrund der groben visuellen Ausgestaltung sind analoge Prototypen besonders gut geeignet, um agenturintern zu kommunizieren.
Auch bei Workshops mit dem Kunden kann diese Form der Darstellung noch gut funktionieren. Schwieriger wird es, wenn Projektteams räumlich voneinander getrennt sind oder die Vorstellungskraft bzw. notwendiges Hintergrundwissen fehlen.
Pen & Paper
So bezeichnet man handgezeichnete Prototypen, die verschiedene Screens zeigen. Oft werden auch nur einzelne Elemente gezeichnet und ausgeschnitten, um schnell Anpassungen vornehmen zu können. Anwendungsfälle werden durch den Austausch von Skizzen visualisiert. Pen & Paper-Prototypen sind sehr hilfreich, um die zentralen Interaktionen des Users testen zu können.

Whiteboard & Co.
Das schnelle und unkomplizierte Ausführen, Testen und Verbessern von Ideen steht im Vordergrund. Die einsetzbaren Medien sind vielfältig. Abwischbare Whiteboards eignen sich ebenso gut für Prototyping wie Tafeln mit »Post Its« oder Karteikarten zum Darstellen von Komponenten und Strukturen. Grundsätzlich entscheidet hier zum einen der angestrebte Zweck des Prototypen, zum anderen aber vor allem die Vertrautheit mit dem Medium.
Digitale Prototypen
In diesem Bereich werden aktuell sehr viele Updates veröffentlicht und die Branche ist heiß umkämpft. Diverse Programme bewerben unterschiedliche Einsatzgebiete. Digitale Prototypen können je nach Anwendung von Lo-Fi- bis Hi-Fi-Prototyping eingesetzt werden. Insbesondere für hochwertige Prototypen müssen die Programme über ausgefeilte UI– und Interaction Design-Funktionen verfügen.
Digitale Skizzen
Digitale Skizzen sind nah verwandt mit den analogen Pen & Paper-Prototypen – werden allerdings mit einem digitalen Stift direkt auf einem Tablet oder Smartphone gezeichnet.
Clickdummys und visuelle Prototypen
Clickdummys werden u.a. ganz klassisch mit einem Konzeptions-Tool wie z. B. Axure erzeugt. Das Ergebnis ist ein komplexer interaktiver Protoyp – ohne produktive Code-Basis. Die Ergebnisse sind eher als Lo-Fi- oder Mid-Fi-Prototyp einzuordnen. Die visuelle Gestaltung steht nicht im Vordergrund.
Der Schwerpunkt von Programmen wie Adobe XD, Figma oder Sketch liegt klar auf dem visuellen UI-Design. Die Prototyping-Funktionalität ist vorhanden, aber im Vergleich zu anderen Programmen auf Basic-Features begrenzt.

Wenn komplexe Animationen, Abhängigkeiten zwischen Elementen, Gestensteuerung und Hardware-Sensorik simuliert werden sollen, kommen auf Interaction Design spezialisierte Programme Protopie zum Einsatz.
Frankenstein-Prototypen
Frankenstein-Prototypen sind Prototypen, die aus Screenshots anderer Websites zusammengesetzt sind. Diese Prototypen dienen der Ideenfindung. Mit Figma, XD, Sketch & Co. lassen sich diese Prototypen leicht um funktionale Aspekte oder Effekte erweitern. Frankenstein-Prototypen sind gut geeignet, um in sehr kurzer Zeit – z.B. im Gespräch mit dem Kunden – anschauliche Ergebnisse zu erzeugen.
Native Prototypen
Im Gegensatz zu digitalen Prototypen wird kein Abbild des fertigen Produkts erzeugt – das dann noch technisch umgesetzt werden muss – sondern der Prototyp wird direkt in der finalen Technologie (z. B. HTML/CSS/JS) erstellt.
Frameworks wie Bootstrap oder Foundation, aber auch Web-Baukästen, No-Code-Tools, Theme Builder etc. werden zu diesem Zweck eingesetzt. Desktop-Applikationen wie Framer nutzen JavaScript, um Prototypen herzustellen. Die Grenze zwischen digitalem und nativem Prototyp verschwimmt zunehmend.
Ihrem Wesen nach setzen native Prototypen den Schwerpunkt auf die technische Umsetzbarkeit. Es ergibt sich ggf. sogar eine Zeitersparnis, da der Prototyp schrittweise zur fertigen Website weiterentwickelt wird. Allerdings muss entsprechend technisches Know-how vorhanden sein, was häufig in Design-Abteilungen nicht der Fall ist. Umgekehrt fehlt technische versierten Menschen häufig die visuelle Kompetenz.
Prototyping bei kulturbanause
Wir setzen seit Jahren bei allen Projekten intensives Prototyping in fast allen Phasen eines Projekts ein. Wir sind nicht auf ein bestimmtes Tool festgelegt, sondern suchen das passende Tool je nach Anforderung aus.
Es ist meistens der Fall, dass wir einerseits mit einem nativen Prototypen arbeiten, der in HTML/CSS/JS entwickelt ist und auch bereits das CMS beinhaltet. Dieser Prototyp dient dazu die Handhabung des Redaktionssystems für den Kunden zu optimieren, ein browserkompatibles Responsive Design zu gestalten und Suchmaschinenoptimierung sowie Performance zu testen.
Leicht zeitversetzt nutzen wir visuelle Prototypen um Kunden unsere Idee vom »Visual Design« zu präsentieren.

