Bilder für Websites exportieren – Dateiformat, Optimierung, Farbraum
Wir zeigen, was ihr bei Bildern im Web Design hinsichtlich Dateiformat und Farbraum und Optimierung beachten solltet.

Bilder für eine Website müssen im richtigen Dateiformat gespeichert und möglichst gut optimiert werden. Ist das nicht der Fall, wird die Website zu »schwer« und lädt länger. Eine langsame Ladezeit wiederum wird von Suchmaschinen schlechter bewertet. Auch die User Experience wird beeinträchtigt.
Es gibt zahlreiche Grafik-Dateiformate die im Web eingesetzt werden können. Alle haben ihre Vor- und Nachteile. Für das beste Ergebnis sollte das passende Dateiformat gewählt und das Bild korrekt exportiert werden. Wir geben einen Überblick was beachtet werden muss.
JPG, PNG, SVG & Co. – Die Bildformate im Web
Bei Bildern und Grafiken kann grundsätzlich zwischen pixelbasierten und vektorbasierten Grafiken unterschieden werden.
Pixelbasierte Grafikformate
- JPG
- PNG 24
- PNG 8
- GIF
- WebP
Vektorbasierte Web-Grafikformate
- SVG
Welches Dateiformat für welches Motiv?
Eine exakte Aussage über das geeignetste Dateiformat kann nur getroffen werden, wenn das Motiv bekannt ist. Aus diesem Grund haben wir eine Grafik erstellt, die den Entscheidungsprozess unterstützen soll.

Darüber hinaus können wir auch eine allgemeine Empfehlung geben, wann welches Dateiformat sinnvoll ist:
Fotos: Verwendet für Fotos das JPG-Format und komprimiert die Datei so weit, wie es ohne zu starke Qualitätsverluste möglich ist. Standard: 80% Qualität.
Grafiken und Icons: Wenn die Datei als Vektor-Grafik vorliegt, sollte SVG verwendet werden. Wenn nur eine Pixelgrafik vorhanden ist, verfügt diese meist über wenige Farben. Daher sollte dann das PNG8 Format verwendet werden.
Grafiken mit Transparenzen: Wenn eine Grafik echte Transparenzen benötigt, also vor verschiedenen oder vor animierten Hintergründen zum Einsatz kommt, wählt PNG24 als Dateiformat. Da PNG24 sehr große Dateien erzeugt, sollte das die Ausnahme darstellen.
Bilder weboptimiert speichern
Die Wahl des richtigen Dateiformats hat bereits starke Auswirkungen auf die Dateigröße und somit auf die Geschwindigkeit einer Website.
Je nachdem wo ein Bild zum Einsatz kommt, werden sich mehr oder weniger professionelle Personen mit der Bildoptimierung beschäftigen. Aus diesem Grund gibt es bei redaktionell gepflegten Grafiken oft Probleme, da diese nicht oder nur schlecht optimiert wurden. Hier können Plugins für Content Management Systeme helfen, die Bilder automatisch optimieren, wenn sie hochgeladen werden.
Ansonsten wird üblicherweise mit Design-Tools eine Bildoptimierung vorgenommen. Wir haben bereits in verschiedenen Beiträgen erklärt was es zu beachten gibt:
- Sketch: Datei-Export
- XD: Datei-Export
- Export von Grafiken im WebP-Format
- Illustrator: SVG Grafiken erstellen und exportieren
- Photoshop: SVG-Grafiken exportieren
Nachdem die Bilder mit diesen Design-Tools exportiert wurde, können sie mit weiteren Tools noch stärker optimiert werden, ohne dass eine visuelle Veränderung stattfindet. Zu diesen Tools zählen u.a. ImageOptim oder SVGO, doch es gibt zahlreiche Alternativen. ImageOptim und SVGO sind die von uns bevorzugten Tools und auch als Plugins für Sketch und XD verfügbar.
Farbraum und Farbprofile
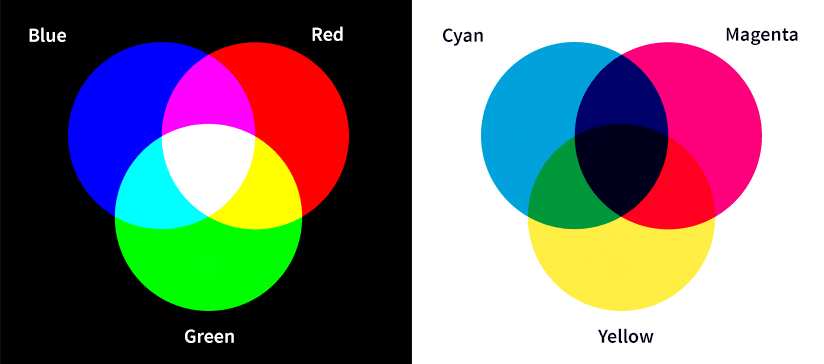
Für den Einsatz auf Bildschirmen wird der RGB-Farbmodus verwendet.
- RGB (Red Green Blue) steht für die Grundfarben im additiven Farbmodell und wird für den Einsatz auf leuchtenden Medien wie Bildschirmen verwendet.
- CMYK (Cyan, Magenta, Yellow, Key = Black) steht für die Grundfarben im subtraktiven Farbmodell und wird für den Einsatz in Druckprodukten verwendet.

In Bildbearbeitungsprogrammen wie Photoshop kann der Farbraum des Bildes eingestellt werden. Hier hat man u.a. die Wahl zwischen RGB und CMYK.
Die Design-Tools mit dem Schwerpunkt User Interface Design (z.B. XD oder Sketch) sind spezialisiert auf die Bildschirmwiedergabe. Daher stehen euch keine Funktionen für den CMYK-Farbmodus zur Verfügung.
Farbprofile werden im Web sehr stiefmütterlich behandelt. Die Browser unterstützen Profile sehr schlecht und inkonsistent, so dass die gängige Praxis bisher darin bestand Bilder mit dem sRGB-Profil abzuspeichern. Wenn Bilder kein Farbprofil besitzen, werden sie vom Browser als sRGB behandelt. Diese Praxis ändert sich aktuell.

