Material Design – Die Designsprache von Google
Google Design-Sprache »Material Design« legt u.a. das Erscheinungsbild und das Verhalten von Benutzeroberflächen fest. Seinerzeit als Weiterentwicklung von Flat Design angedacht, hat Material Design als eines der ersten großen Design Systeme die Web- und App-Design-Brache nachhaltig beeinflusst.

»Material Design« ist eine von Google stetig weiterentwickelte Designsprache. Sie verbindet die Gestaltungsregeln des klassischen Grafik-Designs mit den Möglichkeiten digitaler Benutzeroberflächen. Ziel von Material Design ist u.a. die Verbesserung der Benutzerfreundlichkeit. Darüber hinaus hat Material Design einen charakteristischen Look, so dass im Material Design gestaltete Interfaces sich ideal kombinieren lassen.
Wir erklären euch, worin der Unterschied zum Flat Design besteht und welche Gestaltungsregeln beim Material Design berücksichtigt werden sollten.
Der Hintergrund von Material Design
Material Design wurde erstmals im Juni 2014 auf Googles Entwicklerkonferenz I/O vorgestellt. Die Designsprache wurde von Google ursprünglich für Android-Apps entwickelt. Die erste Anwendung, bei der Material Design zum Einsatz kam, war die Google eigene Anwendung »Google Now«. Google relaunched nach und nach die internen Apps und Web-Dienste im Material Design und hat den Styleguide öffentlich zur Verfügung gestellt. Mittlerweile findet das Material Design daher auch häufiger Anwendung auf Websites.
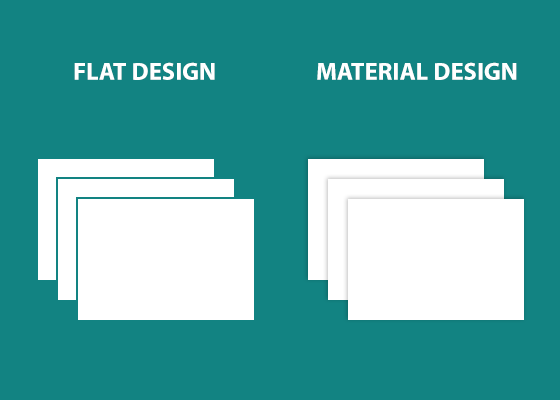
Gemeinsamkeiten und Unterschiede zum Flat Design
Da sich der Look von Material Design aus einfarbigen Flächen, schlichten Icons, großen Bildern und aufgeräumten Benutzeroberflächen zusammensetzt, wird der Stil häufig mit Flat Design verwechselt bzw. gleichgesetzt. Auch wenn Material Design im Flat Look gestaltet ist, bestehen doch signifikante Unterschiede.
Anders als beim Flat Design, bei dem es in erster Linie um Ästhetik und Reduzierung geht, besteht ein Schwerpunkt beim Material Design auf der Optimierung der Benutzerfreundlichkeit und in der Einhaltung physikalischer Gesetze. Material Design fügt daher zusätzlich eine virtuelle Z-Achse hinzu, um Dreidimensionalität zu schaffen, die im Flat Design so explizit unerwünscht wäre. Anders als im Flat Design wird viel mit Animationen und animierten Übergängen, sowie mit Licht und Schatten gearbeitet, um dem Benutzer Zusammenhänge besser zu visualisieren.

Gestaltungsregeln im Material Design
Die Gestaltungsregeln im Material Design sind sehr konkret und umfangreich. Wir gehen daher in diesem Beitrag nur auf die wichtigsten Punkte ein. Eine detaillierte Beschreibung der Regeln könnt ihr dem offiziellen Styleguide entnehmen.
Oberstes Gebot beim Material Design ist die Kontinuität. Animationen und nahtlose Übergänge zwischen Aktionen und Bildschirmen sollte hierbei in direkter Abhängigkeit zum Kontext stehen.

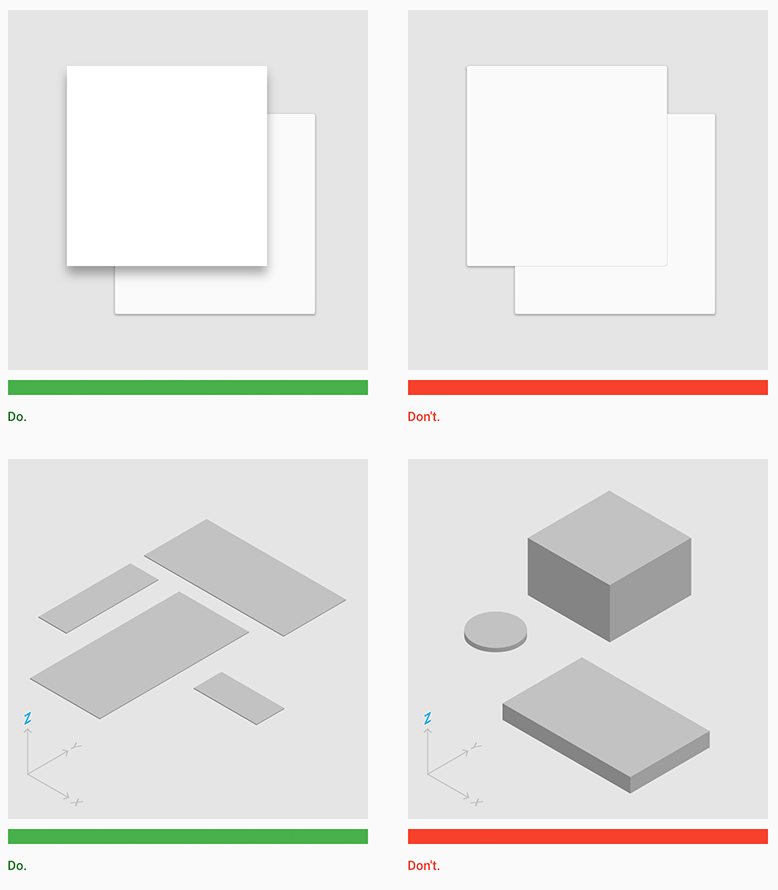
Dem Material Design liegen darüber hinaus physikalische Gesetze zugrunde, die nicht gebrochen werden dürfen. Die einzelnen Elemente (Materialien) darf man sich dabei wie Elemente aus Pappe oder Papier vorstellen, die sich im selben Raum befinden und auf allen Achsen des Koordinatensystems bewegt werden können. Prototypen aus echtem Papier wurden übrigens auch verwendet um die Design-Sprache zu entwickeln.

Alle verwendeten Elemente haben beim Material Design eine identische Dicke (Tiefe) und werden auch auf der Z-Achse verschoben um die Inhalte zu priorisieren. Licht und Schatten werden hierbei als Hilfsmittel benutzt, um den Eindruck von Tiefe zu erzeugen. Insbesondere bei der Verwendung von Schatten sind daher exakte Regeln zu befolgen. Die Elemente können ihre Größe und Form ändern, dürfen aber weder umgedreht noch geknickt werden.

Auch für UI-Elemente wie Buttons, Formularfelder oder Icons gibt es exakte Designvorschriften. Selbst Effekte und Farbkonzepte werden vorgegeben. Eine sehr häufig verwendete Animation ist beispielsweise der sog. Ripple-Effekt bei Schaltflächen.
Einen sehr guten Eindruck über Look und Verhalten des Material Design vermittelt dieses Video der Material Design-Awards.
Frameworks
Für die Verwendung von Material Design in Webanwendungen stehen einige sehr nützliche Frameworks zur Verfügung. Empfehlenswert sind u.a. Material Design Lite, Materialize oder Angular Material.



Ich bin auf diese Seite gestoßen weil ich nach Möglichkeiten suche, dieses hässliche Material Design wieder in lesbare und klare Templates umzutauschen. Egal wo man hin schaut, auf sämtlichen Geräten nur noch leere Seiten mit ein paar Strichmännchen drauf. Ich will endlich wieder fette Buttons die sofort ins Auge stechen und sofort als anklickbar erkennbar sind! Es macht keinen Spaß mehr, einen Browser oder ein Handy zu bedienen wenn alle Elemente nur noch aus dünnen Kritzeleien bestehen.
Absolut nicht nachvollziehbar, wovon du sprichst. Um Material Design geht es jedenfalls nicht. Vermutlich redest du eher von einem Launcher oder durch einen Hersteller verunstaltete GUI. Oder irgendetwas ist mit deinen Augen nicht in Ordnung. Ich kenne keinen einzigen Browser oder Launcher auf Android der aus leeren Seiten mit ein paar Strichmännchen drauf oder dünnen Kritzeleien besteht.
Knackige Zusammenfassung des t3n-Artikels, wobei der Effekt dort Inkdrop genannt wird. Ich mag Flat Design und Google’s Designsprache scheint durchaus noch mehr bieten zu können.
Grüße
Robert
Sehr gut erklärt, danke dafür! :)
Ich finde es echt stark, wie Google sich im Bereich Design entwickelt und das ganze auch noch responsive.
Gruß Lennard
Hallo. Sehr guter und informativer Beitrag! Herzliche Grüße