Hintergrund-Grafiken mit CSS positionieren
Mit den CSS-Eigenschaften »background-position« und »background-clip« könnt ihr Hintergrundgrafiken auf X- und Y-Achse verschieben und im Box Modell positionieren.

Mit CSS lassen sich Hintergrund-Grafiken einbinden und positionieren. Welche Möglichkeiten man bei der Positionierung dieser Grafiken hat, wollen wir euch in diesem Artikel zeigen. Dabei gehen wir neben der CSS-Eigenschaft background-position auch auf die Eigenschaften background-clip und background-origin ein und zeigen euch anhand von Beispielen ihre Auswirkungen auf die Hintergrundgrafik.
Grundlagen der Positionierung mit CSS
Die CSS-Eigenschaft background-position ist für die Positionierung von CSS-Hintergrund-Grafiken verantwortlich. Eine Grafik (background-image) ist folglich Pflicht, damit die Eigenschaft Wirkung zeigt. Für das bessere Verständnis, gehen wir in den folgenden Beispielen von einem sich nicht wiederholenden Hintergrund (background-repeat: no-repeat;) aus. Sollte euch die grundsätzliche Verwendung von Hintergrundgrafiken nicht geläufig sein, schaut euch zunächst diesen Artikel an.
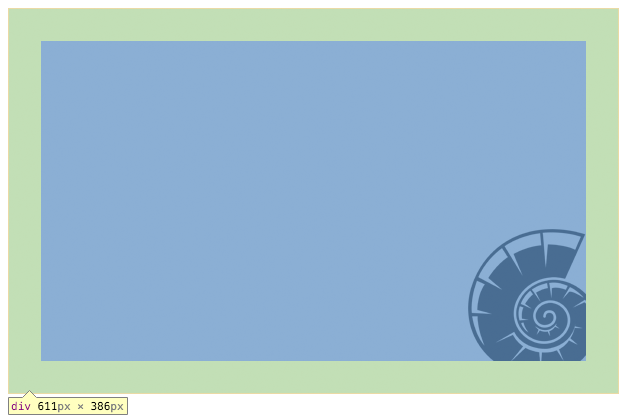
Der Standard-Wert für die Positionierung einer Hintergrundgrafik ist immer die linke obere Ecke des jeweiligen Elements. Standardmäßig werden zwei Werte zugewiesen – die Verschiebung auf der horizontalen (X) und die Ausrichtung auf der vertikalen (Y) Achse. Sollte nur ein Wert angegeben werden, so bestimmt dieser immer die horizontale Position der Grafik. Die vertikale Position wird dann automatisch mittig gesetzt.
/* Da keine Positionierung angegeben wurde, wirkt der Standardwert. Das Hintergrundbild wird an der linken oberen Ecke des DIV-Containers positioniert */
div {
background-image: url(image.png);
background-repeat: no-repeat;
}Schlüsselwörter und numerische Angaben
Als Werte für die Positionierung können Schlüsselwörter, numerische Angaben oder eine Kombination aus beidem verwendet werden.
Schlüsselwörter für die horizontale Positionierung sind: left, right und center.
Für die vertikale Positionierung lauten die Schlüsselwörter top, bottom und center. Möchte man also beispielsweise das Hintergrundbild rechts unten positionieren würde der Code wie folgt aussehen:
div {
background-position: right bottom;
}Numerische Werte können unter anderem in px, em oder Prozent angegeben werden. Hierbei bestimmt wie gehabt, der erste Wert die horizontale und der zweite Wert die vertikale Positionierung. In folgendem Beispiel ist die Hintergrund-Grafik 20px vom linken Rand und 30% vom oberen Rand des DIV-Containers positioniert.
div {
background-position: 20px 30%;
}Durch Kombination von Schlüsselwörtern und numerischen Angaben habt ihr die Möglichkeit Abstände von bestimmten Seiten des Elements anzugeben. Hierzu gibt man als erstes das Schlüsselwort (z. B. right) an, und danach numerisch den Abstand, welcher von diesem Rand erzeugt werden soll. Möchtet ihr also eine Hintergrundgrafik 20px vom rechten Rand und 1em vom unteren Rand entfernt anzeigen, muss der Code wie folgt aussehen:
div {
background-position: right 20px bottom 1em;
}Die CSS-Eigenschaft background-clip
Mit der CSS-Eigenschaft background-clip bestimmt ihr, über welche Boxen des Box-Models sich die Hintergrundgestaltung erstrecken soll. Der Standard-Wert ist border-box. Weitere mögliche Werte wären padding-box und content-box. Möchte man einem Element also zum Beispiel den Wert content-box zuweisen, geschieht das mit folgendem Code:
div {
background-clip: content-box;
background-position: right 20px bottom 1em;
padding: 2em;
/* Weitere, für dieses Beispiel unwichtige Eigenschaften */
}
Der Hintergrund wird nun ausschließlich in der Content-Box angezeigt. Der Screenshot zeigt, dass in diesem Fall die Padding-Box transparent ist und die Grafik daher optisch angeschnitten wird.
Um ein besseres Verständnis für diese Eigenschaft zu bekommen, empfehlen wir den Artikel über das Box-Model zu verinnerlichen.
Die CSS-Eigenschaft background-origin
Die CSS-Eigenschaft background-origin legt mit Hilfe des Box-Models den Ausgangspunkt für die Positionierung der Hintergrund-Grafik fest. Die zu verwendenden Werte lauten ebenfalls: padding-box, border-box und content-box. Als Standard-Wert wird die padding-box verwendet. Mit folgendem Code orientiert sich die Hintergrundgrafik an der Content-Box. Da padding vergeben wurde, wirkt die Grafik nun optisch eingerückt.
div { background-origin: content-box; background-position: 0 0; padding: 1em;/* Weitere, für dieses Beispiel unwichtige Eigenschaften */}

Hintergründe verzerren und skalieren
Wenn ihr erfahren möchtet wie Hintergrundgrafiken verzerrt und skaliert werden können, schaut euch diesen Beitrag an.


Hej Ihr,
immer wieder schön zu lesen und der name „kulturbanause“ hat schon sehr hohen stellenwert wieich finde.
jetzt zum thema..
wie sieht es aus mit einer rsponsiven hintergrundgrafik die mittig platziert ist. also X/Y 50% oder center..
da das bild ja responsive ist kann man ja nur schwer das bild je 50% setzen und die halbe größe des bildes auf minus xxxPX. schwerpunkt ist da ja eher die vertikale wie ich vermute. wie sieht da eine gute lösung aus?