Die wichtigsten HTML-Befehle (HTML-Elemente)
HTML bietet über 100 verschiedene Befehle (besser Elemente), mit denen ihr die Inhalte eurer Website strukturieren könnt. Die Wahl des richtigen HTML-Elements ist entscheidend für die Qualität des Codes.

Jeder HTML-Befehl (besser HTML-Element bzw. HTML-Tags) hat eine festgelegte Bedeutung. Damit Maschinen (z. B. Google) die Inhalte bestmöglich auslesen und interpretieren können, spielt es eine große Rolle, dass ihr die richtigen HTML-Elemente für den jeweiligen Inhalt verwendet. Man spricht hier von HTML-Semantik bzw. von semantisch wertvollen Dokumenten. Je besser die HTML-Semantik, desto besser die Grundlagen für Suchmaschinenoptimierung und Barrierefreiheit.
Damit ihr in der Lage seid die Inhalte eurer Website semantisch korrekt auszuzeichnen, haben wir euch die wichtigsten HTML-Elemente, ihre jeweilige Bedeutung und Infos zur Standard-Gestaltung zusammengefasst. Bitte bedenkt, dass die Gestaltung nur der jeweilige Browser-Standard ist und mittels CSS frei verändert werden kann.
Root & Metadaten
<html>
Der gesamte Inhalte einer HTML-Seite wird vom <html>-Tag umschlossen. Hiermit wird festgelegt, dass es sich um ein HTML-Dokument handelt.
<head>
Der <head> beinhaltet Informationen die wichtig sind, aber nicht sichtbar auf der Seite erscheinen. Hierzu gehören u.a. Angaben für Suchmaschinen oder Social Media Portale
<meta>
Der <head> einer HTML-Datei beinhaltet Metadaten, also Informationen über Daten, die in <meta> -Tags angegeben werden. Zu den wichtigsten Metadaten, die nie fehlen sollten, zählen:
- das
charset-Attribut: es bestimmt die Zeichencodierung (UTF-8 ist die einzig mögliche Kodierung für HTML5 Dokumente) <meta>-Description: enthält eine kurze und prägnante Beschreibung des Inhalts der Seite; sie erscheint in den Suchergebnissen.<meta>-Viewport angeben:content="width=device-width"sorgt dafür, dass die Breite der Seite sich dem sichtbaren Browser-Bereich der jeweils genutzten Gerätes anpasst; die Angabecontent="initial-scale=1.0"definiert das Zoom-Level der vom Browser zum ersten mal geladenen Seite.
<title>
Der <title> beinhaltet den Titel der jeweiligen HTML-Seite. Er ist sichtbar im Browserfenster oder im Browsertab und wird im <head> notiert.
<body>
Alles was innerhalb des body geschrieben wird, ist im Browserfenster sichtbar.
Beispiel: HTML-Grundaufbau
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Kurze und prägnante Beschreibung des Inhalts der Seite. Sie wird in den Suchergebnissen angezeigt. />
<title> Hier steht der Titel der Seite </title>
</head>
<body>
Dieser Text ist im Browser sichtbar.
</body>
</html>Globale Sinnabschnitte
Die folgenden HTML-Elemente werden innerhalb von <body> verwendet und strukturieren den sichtbaren Inhalt der Website.
<header>
Mit dem <header>-Element wir der Kopfbereich eines Sinnabschnitts ausgezeichnet. Er wird auch für den Kopfbereich der gesamten Website verwendet und enthält dann üblicherweise das Firmenlogo, einen Slogan oder ein Menü.
<nav>
Das <nav>-Element kennzeichnet Navigationselemente.
<main>
Das <main> -Element definiert den wichtigsten Inhalt einer Seite. Eine Seite darf nur ein sichtbares <main> -Element enthalten.
<article>
Abgeleitet von dem Artikel für die Zeitung werden alle in sich abgeschlossenen Inhalte, wie z.B. Beiträge in einem Blog mit dem <article>-Element umfasst.
<section>
Mit dem <section>-Element können Inhalte thematisch in Gruppen zusammengefasst werden. Eine <section> benötigt zwingend eine Überschrift.
<aside>
Inhalte, die nicht zum Hauptinhalt einer Seite zählen, werden mit dem <aside>-Element ausgezeichnet. Mit <aside> kann beispielsweise eine Sidebar auf der Website eingerichtet werden.
<footer>
Die Informationen im Fußbereich der Website oder eines Sinnabschnitts werden mit dem <footer>-Element umschlossen.
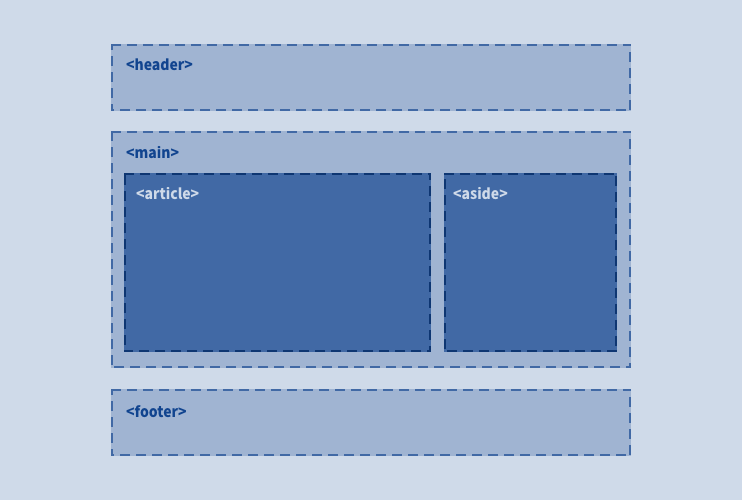
Beispiel: Globale Sinnabschnitte
<body>
<header>
<nav>Navigation im Kopfbereich der Website</nav>
</header>
<article>
<h1>Zusammengehörende, in sich abgeschlossene Inhalte.</h1>
<section>
<h2>Ein Thema</h2>
</section>
<section>
<h2>Ein weiteres dazu gehörendes Thema</h2>
</section>
</article>
<aside>Inhalte, die nicht zum Hauptinhalt einer Seite zählen.</aside>
<footer>Informationen im Fußbereich der Website.</footer>
</body>Textformatierung
Die folgenden Befehle werden üblicherweise im Inhaltsbereich verwendet und ähneln den Formatierungswerkzeugen von Texteditoren wie Microsoft Word.
<h1> bis <h6>
In HTML gibt es sechs Hierarchieebenen bei den Überschriften (h= heading), h1 ist die höchste Ebene und h6 die niedrigste. Entsprechend der Zahl kann die Wichtigkeit einer Überschrift bestimmt werden.
<h1>Überschrift 1</h1>
<h2>Überschrift 2</h2>
<h3>Überschrift 3</h3>
<h4>Überschrift 4</h4>
<h5>Überschrift 5</h5>
<h6>Überschrift 6</h6><p>
Mit dem <p>-Element (p = paragraph) werden Textabsätze ausgezeichnet um Fließtext zu strukturieren.
<body>
<h1>Überschrift 1</h1>
<p>Textabsatz</p>
<p>Textabsatz</p>
</body><br>
Mit <br> (break) wird ein Zeilenumbruch erzeugt. Es gibt kein schließendes Tag. Das <br> -Tag wird an die Stelle geschrieben, an der der Umbruch erzeugt werden soll.
Ich stehe oben<br>und ich unten. <em>
Um Wörter zu betonen, kann das <em>-Element (em = emphasized) benutzt werden. Browser stellen die so ausgezeichneten Inhalte standardmäßig kursiv dar.
<p>Lorem ipsum <em>dolor sit amet</em>, consectetur adipisicing elit, sed do eiusmod.</p><strong>
Ähnlich wie beim <em>-Element werden durch <strong> Wörter betont – hier jedoch noch stärker. Der Browser stellt das Wort fett dar.
<p>Lorem ipsum <strong>dolor sit amet</strong>, consectetur adipisicing elit, sed do eiusmod.</p><code>
Das HTML-Element <code> zeichnet Text als Quellcode aus.
<p>Lorem ipsum <code>dolor sit amet</code>, consectetur adipisicing elit, sed do eiusmod.</p><blockquote>
Um längere Zitate darzustellen, eignet sich das <blockquote>-Element. Hierbei werden die Texte in der Regel rechts und links eingerückt und durch einen Zeilenumbruch formatiert. Die genaue Darstellung ist jedoch von Browser zu Browser unterschiedlich.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod<br>
tempor incididunt ut labore et dolore magna aliqua.</p>
</blockquote><cite>
Falls die Zitate kürzer ausfallen, eignet sich das <cite>-Element. Die gewünschten Texte werden i.d.R. kursiv dargestellt. Anders als <blockquote> erzeugt <cite> keinen Zeilenumbruch.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor <cite>Zitat Zitat Zitat</cite> Ut enim ad minim veniam.</p><abbr>
Texte, die mit dem <abbr>-Element (eng. abbreviation) umschlossen sind, beinhalten eine Abkürzung. Im title-Attribut wird dann die ausgeschrieben Version notiert, die der Browser per Mouse-Over anzeigt.
<abbr title="Abkürzung">Abk.</abbr><time>
Das <time> -Element definiert Uhrzeit, Datumsangabe oder Zeitspanne. Mit dem datetime -Attribut macht es die Zeitangabe identifizierbar für Computer und Suchmaschinen.
<p>
Die Veranstaltung findet am <time datetime="2022-11-24">24.November 2022 </time>statt</p>
<p>
Die Veranstaltung beginnt pünktlich um <time datetime="10:30">10.30 Uhr</time>.</p><kbd>
Das <kdb> -Element (kbd = keyboard) zeichnet Tastatureingaben aus. So lassen sich zum Beispiel Shortcuts darstellen.
<p>
Drücke<kbd>command + c</kbd>um den ausgewählen Text zu kopieren.
</p>
<sup>
Mit dem <sup> -Element (eng. superscript) lassen sich Zeichen hochstellen.
<p>Lesen Sie bitte das Kleingedruckte<sup>*</sup></p><sub>
Mit dem <sub> -Element (eng. subscript) lassen sich Zeichen tiefstellen.
<p>H<sub>2</sub>O</p><ol>
Mit dem <ol>-Element werden geordnete oder nummerierte Listen (eng. ordered list) umgesetzt, wobei mit dem <li>-Tag die einzelnen Listenpunkte umschlossen werden.
<ol>
<li>geordnete Liste</li>
<li>geordnete Liste</li>
<li>geordnete Liste</li>
</ol><ul>
Das <ul>-Element wird für eine ungeordnete Liste (eng. unordered list) verwendet. Auch die Navigation auf einer Website wird i.d.R. damit erstellt.
<ul>
<li>ungeordnete Liste</li>
<li>ungeordnete Liste</li>
<li>ungeordnete Liste</li>
</ul><dl>
Mit dem Element <dl> (eng. definition list) werden Definitionslisten erstellt, wenn mehrere Begriffe hintereinander erklärt werden sollen, wie z.B. in einem Glossar. Ein Listeneintrag besteht aus einem <dt> (eng. definition title) und einem <dd> -Element (eng. definition definition).
<dl>
<dt>Definitionstitel</dt>
<dd>Definition</dd>
<dt>Definitionstitel</dt>
<dd>Definition</dd>
<dt>Definitionstitel</dt>
<dd>Definition</dd>
</dl><table>
<table> leitet eine Tabelle ein und wird somit, neben den Elementen <th> (Kopfzelle), <td> (normale Datenzelle) und <tr> (Einleitung einer neuen Tabellenzeile), für die Darstellung tabellarischer Daten verwendet.
<table>
<tr>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
</table>Medien
<img>
Mithilfe des <img>-Elements werden Bilder oder Grafiken auf einer Website eingebunden. Das Attribut src bestimmt die Bildquelle, das alt-Attribut beschreibt in Textform den Inhalt des Bildes. Beide Attribute sind notwendig. Dieses Element benötigt kein schließendes Tag.
<img src="bild.png" alt="Eine dampfende Tasse Kaffee auf einem weißen Tisch."><figure> mit <figcaption>
Das Element <figure> repräsentiert eine in sich geschlossene Abbildung, die zum umliegenden Inhalt gehört. Es enthält am häufigsten ein Bild oder eine Grafik, kann aber auch zum Beispiel eine Tabelle oder ein Zitat enthalten. Mit <figcaption> wird eine (Bild-)Unterschrift platziert.
<figure>
<img src="" alt="">
<figcaption>Bildunterschrift</figcaption>
</figure><picture>
Bei dem <picture>-Element handelt es sich um einen Container, der es ermöglicht mehrere unterschiedliche Bildquellen anzugeben. Es kann beliebig viele <source> -Elemente mit media – und srcset -Attributen enthalten. Als letztes Kind-Element sollte immer das <img> -Element angegeben werden, falls ein Browser das <picture> -Element nicht unterstützt, oder keines der <source> -Tags greift.
Hier findet ihr einen ausführlichen Artikel von uns zu Responsive Images.
<picture>
<source media="(min-width: 700px)" srcset="passendes-bild-1.jpg">
<source media="(min-width: 400px)" srcset="passendes-bild-2.jpg">
<img src="passendes-bild.jpg">
</picture><video>
Mit dem <video>-Element werden Videos eingebettet. Es bittet die Möglichkeit unterschiedliche Formate einzubinden, für den Fall dass der genutzte Browser ein Format nicht unterstützt. Beispiel anzeigen
<video width="400" height="300" controls>
<source src="beispielfilm.mp4" type="video/mp4">
<source src="beispielfilm.ogg" type="video/ogg">
<source src="beispielfilm.webm" type="video/webm">
Dein Browser unterstützt das Video-Element nicht.
</video><audio>
Mit dem <audio>-Element werden akustische Dateien eingebettet. Es bittet die Möglichkeit unterschiedliche Formate einzubinden, für den Fall dass der genutzte Browser ein Format nicht unterstützt. Beispiel anzeigen
<audio controls>
<source src="beispielgeraeusch.ogg" type="audio/ogg">
<source src="beispielgeraeusch.mp3" type="audio/mpeg">
<source src="beispielgeraeusch.wav" type="audio/wav">
Dein Browser unterstützt das Audio-Element nicht.
</audio>Interaktive Elemente
<a>
Um Links (Sprungmarken, Hyperlinks) zu setzen, wird das <a>-Element (Anchor) benutzt, das nach dem verlinkten Text geschlossen werden muss. Das <a>-Element benötigt zwingend das Attribut href (Hypertext Reference) in dem das Link-Ziel angegeben wird. Links werden vom Browser blau und unterstrichen dargestellt. Besuchte Links sind violett.
<a href="https://kulturbanause.de/">Besucht uns auf Kulturbanause.de</a><button>
Das <button>-Element definiert einen Bereich mit dem eine Funktion ausgelöst werden kann. Mit dem type-Attribut können drei Arten von Buttons definiert werden. "submit" (Absenden), "reset" (Zurücksetzen) und "button" (Aktion auslösen).
<button type="submit">Absenden</button>Formulare
<form>
Ein Formular wird mit dem <form>-Element erzeugt. Innerhalb des Formulars werden mit dem Element <input> Eingabefelder verschiedener Art erzeugt.
<form action="#">
<!-- Hier folgen die Eingabefelder -->
<button type="submit">Formular Abschicken</button>
</form><input> und <label>
Beim <input>-Element handelt es sich um ein Formulareingabefeld. Es ist eines der mächtigsten und komplexen HTML-Elemente, da es sehr viele Eingabearten und Attribute zur verfügung stellt. Im folgenden Beispiel findet ihr Input-Felder für Text, Mail, Suche und Nummer. <input> sollte immer mit einer Feldbeschriftung <label> versehen und verbunden werden!
<label for="strasse">Straße</label>
<input type="text" id="strasse" name="strasse">
<label for="email">E-Mail</label>
<input type="email" id="email" name="email">
<label for="search">Suche</label>
<input type="search" id="search" name="search">
<label for="tel-number">Telefonnummer</label>
<input type="tel-number" id="tel-number" name="tel-number">Desweiteren können <input>-Elemente mit type="radio" als Radio-Buttons definiert werden. Sie dienen zur Auswahl nur einer Möglichkeit aus mehreren.
<p>Welche Aufgabe möchten Sie übernehmen? <br>
(Nur eine Auswahl möglich)
</p>
<input type="radio" id="vorbereiten" name="aufgabe" value="Vorbereiten">
<label for="vorbereiten">Vorbereiten</label>
<input type="radio" id="kuchenverkauf" name="aufgabe" value="Kuchenverkauf">
<label for="kuchenverkauf">Kuchenverkauf</label>
<input type="radio" id="aufraeumen" name="aufgabe" value="Aufräumen">
<label for="aufraeumen">Aufräumen</label>Desweiteren werden mit type="checkbox" ankreuzbare Felder definiert, die zur Auswahl mehrerer Möglichkeiten dienen.
<p>Welche Aufgaben möchten Sie übernehmen? <br>
(Mehrfachauswahl möglich)
</p>
<input type="checkbox" id="vorbereiten" name="aufgabe" value="Vorbereiten">
<label for="vorbereiten">Vorbereiten</label>
<input type="checkbox" id="kuchenverkauf" name="aufgabe" value="Kuchenverkauf">
<label for="kuchenverkauf">Kuchenverkauf</label>
<input type="checkbox" id="aufraeumen" name="aufgabe" value="Aufräumen">
<label for="aufraeumen">Aufräumen</label><textarea>
Mit dem <textarea>-Element wird ein mehrzeiliges Texteingabefeld definiert. Das Element wird meistens in Formularen benutzt oder für Kommentarfelder.
<fieldset> und <legend>
Das <fieldset>-Element fasst zusammengehörende Elemente eines Formulars zusammen. Es wird ein Rahmen um die gruppierten Elemente erzeugt. Die Überschrift des <fieldset> wird mit dem <legend> -Element erzeugt. Sie wird von dem Rahmen eingefasst.
<form action="#">
<fieldset>
<legend>Personenbezogene Daten</legend>
<label for="vorname">Vorname:</label>
<input type="text" id="vorname" name="vorname">
<label for="nachname">Nachname:</label>
<input type="text" id="nachname" name="nachname">
<label for="geburtsdatum">Geburtsdatum:</label>
<input type="date" id="geburtsdatum" name="geburtsdatum">
<input type="submit" value="Submit">
</fieldset>
</form><select>
Eine Dropdown-Liste mit Auswahlmöglichkeiten kann mit dem <select>-Element erzeugt werden. Die Listenelemente werden in <option>-Tags geschrieben.
<label for="kontinente">Wählen Sie einen Kontinent aus:</label>
<select name="kontinente" id="kontinente">
<option value="asien">Asien</option>
<option value="afrika">Afrika</option>
<option value="nordamerika">Nordamerika</option>
<option value="suedamerika">Südamerika</option>
<option value="antarktika">Antarktika</option>
<option value="europa">Europa</option>
<option value="australien">Australien</option>
</select>Beispiel Formular
<form action="#">
<fieldset>
<legend>Kontaktaten</legend>
<label for="vorname">Vorname</label>
<input type="text" id="vorname" name="vorname" /><br />
<label for="nachname">Nachname</label>
<input type="text" id="nachname" name="nachname" /><br />
<label for="strasse">Straße und Hausnummer</label>
<input type="text" id="strasse" name="strasse" /><br />
<label for="ort">Ort</label>
<input type="text" id="ort" name="ort" /><br />
<label for="plz">Postleitzahl</label>
<input type="number" id="plz" name="plz" /><br />
<label for="email">E-Mail</label>
<input type="email" id="email" name="email" /><br />
<label for="land">Land</label>
<input type="text" id="land" name="land" /><br />
<label for="kontinente">Wählen Sie einen Kontinent aus:</label>
<select name="kontinente" id="kontinente">
<option value="asien">Asien</option>
<option value="afrika">Afrika</option>
<option value="nordamerika">Nordamerika</option>
<option value="suedamerika">Südamerika</option>
<option value="antarktika">Antarktika</option>
<option value="europa">Europa</option>
<option value="australien">Australien</option>
</select>
</fieldset>
<fieldset>
<legend>Zahlungsart</legend>
<input type="radio" id="ueberweisung" name="zahlungsart" value="Überweisung" />
<label for="ueberweisung">Direktüberweisung</label>
<input type="radio" id="rechnung" name="zahlungsart" value="Rechnung" />
<label for="rechnung">Rechnung</label>
<input type="radio" id="klarna" name="zahlungsart" value="Klarna" />
<label for="klarna">Klarna</label>
</fieldset>
<fieldset>
<legend>Kommentar</legend>
<textarea></textarea>
</fieldset>
<input type="checkbox" id="datenschutz" name="datenschutz" value="Zustimmung Datenverarbeitung" />
<label for="datenschutz">Ich stimme der Datenverarbeitung zu.</label><br />
<input type="submit" value="Submit" />
</form> HTML-Elemente ohne semantische Bedeutung
<div>
Das <div> ist ein Block-Element ohne semantische Bedeutung. Es hat keine Auswirkungen auf den Inhalt solange kein CSS darauf angewendet wird. Es wird meist dazu benutzt Bereiche zusammenzufassen, um sie dann mit CSS formatieren zu können.
<span>
Das <span> ist ein Inline-Element ohne semantische Bedeutung. Es hat keine Auswirkungen auf den Inhalt solange kein CSS darauf angewendet wird.


Hallo Jonas – habe ich da etwas nicht mitbekommen? HTML-Befehle? Ernsthaft?
Hallo Mario,
ich gehe davon aus, dass dir der Begriff »HTML Befehl« missfällt. Das kann ich sehr gut nachvollziehen. Wir haben darüber intern lange nachgedacht.
Das Problem ist, dass dieser Artikel für eine Zielgruppe geschrieben ist, die sehr wenig Erfahrung im Zusammenhang mit HTML hat. Laut unserer Recherche sucht diese Gruppe nicht nach dem Begriff »HTML Element« und noch weniger nach »HTML Tag«. Daher haben wir entschieden, den Artikel fokussiert auf die Suchphrase zu formulieren und im 1. Absatz direkt klarzustellen, dass es bessere bzw. üblichere Begriffe gibt. Wir befinden uns damit in sehr enger thematischer Nachbarschaft zu z.B. Heise oder IONOS, die – hoffe ich – intern vor einem ähnlichen Dilemma standen.
Jonas, die Erläuterung kann ich nachvollziehen. Ich gestehe, dass ich so weit nicht gedacht habe.
Ansonsten – wie immer – top content, vielen Dank dafür.
Dir und euch wünsche ich ein entspanntes Fest und das Beste fürs Neue!
Das wünschen wir dir auch! lg Jonas