Responsive Images – <picture>, srcset, sizes & Co.
Mit den HTML-Attributen srcset und sizes teilt ihr dem Browser mit, dass ihr ein Bild in verschiedenen Abmessungen oder Qualitätsstufen zur Verfügung stellt. Der Browser kann dann selbstständig die passende Datei laden. Mit dem Picture-Element legt ihr exakt fest welches Bild(motiv) wann geladen werden soll.

Flexible Bilder (Responsive Images) sind ein wichtiger Bestandteil von responsiven Websites. Doch leider stellte genau dieses Thema Web Designer lange Zeit vor enorme Herausforderungen. Ohne Scripte war es lange Zeit nicht möglich Bilder ohne Performance- oder Qualitätsverluste auf allen Displaygrößen darzustellen. Und selbst mit der Unterstützung von Scripten waren einige Änderungen – z. B. die Veränderung des Bildausschnitts – eine mehr als lästige Aufgabe. Mit <picture>, srcset & sizes sind neue HTML-Elemente und -Attribute in die Spezifikation gewandert, mit deren Hilfe sich viele Probleme lösen lassen.
img vs. background
In diesem Beitrag geht es um Bilder im HTML-Code, also um inhaltlich relevante Grafiken. Bilder die per CSS einem Element als background zugewiesen wurden, können auch heute schon über Media Queries ausgetauscht werden. Im HTML-Code hingegen existierten bisher keine Media Queries, daher war der Austausch dort nicht ohne weiteres möglich.
Die bisherigen Lösungen
Mitte 2014 arbeiten die meisten Websites noch mit einem Kompromiss. Es wird das gleiche Bild für alle Displaygrößen und Displaytechnologien ausgespielt. Mit folgender CSS-Angabe verhält sich das Bild flexibel:
img {
max-width: 100%;
height: auto;
}
Diese Vorgehensweise hat bekanntlich große Nachteile. Entweder werden auf kleinen Displays zu große Dateien geladen, was der Performance schadet, oder das Bild wird über seine tatsächliche Breite hinaus skaliert. Letzteres führt zu schlechter Bildqualität auf großen Displays. Hochauflösende Displays werden gar nicht berücksichtigt.
Um diese Probleme zu beheben, wurden verschiedene Tricks und Scripte verwendet. Der Vollständigkeit halber möchte ich auch einige diese Techniken kurz erwähnen.
Downsampling
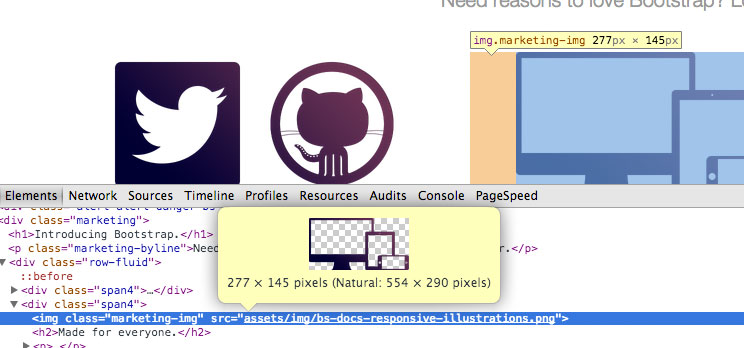
Um sowohl auf normalen als auch auf hochauflösenden Displays eine gute Bildqualität zu erreichen, wird das Bild oft in doppelter Größe geladen. Über die Größenattribute von HTML skaliert man das Bild auf gewünschte Größe herunter. Ziel ist es, die Pixeldichte der Grafiken soweit zu erhöhen, dass sie der DPR von hochauflösenden Geräten entspricht. Diese Methode nennt sich Downsampling.

Optisch erreicht man so auf allen Displays ein perfektes Ergebnis, allerdings werden auf niedrigauflösenden Geräten ebenfalls hochauflösende Grafiken geladen. Durch starke Kompression musste das allerdings nicht zwangläufig zu schlechter Performance führen. Ich setze diese Technik teilweise auch hier im Blog ein.
Adaptive Images
Das Script Adaptive Images dürfte den meisten von euch ein Begriff sein. Wie der Name bereits andeutet, handelt es sich um eine adaptive Lösung. Mit Hilfe eines PHP-Scripts, sowie einer .htaccess-Datei werden Bilder auf dem Server automatisch in verschiedene Größen geschnitten. Anschließend prüft das Script wie groß die Bildschirmauflösung des Anwenders ist und spielt das passende Bild aus.
Das Script bietet sich als Lösung durchaus an, hat aber auch klare Schwachstellen. Es ist beispielsweise nicht möglich das Bildmotiv zu verändern. Ebenfalls nicht berücksichtigt werden mehrspaltige Layouts oder hochauflösenden Displays.
Focal Point
Ein typisches Problem mit Bildern im Responsive Design ist der Bildausschnitt. Ein Foto kann zwar technisch problemlos auf Smartphone-Größe herunterskaliert werden, oft gehen dadurch aber wichtige Bilddetails verloren. Es ist also notwendig den Bildausschnitt zu verändert.
Gelöst werden kann dieses Problem mit einer CSS-Technik namens Focal Point. Dabei wird bestimmt, welcher Punkt immer sichtbar sein soll. Mit Hilfe eines Container-Elements und negativer margin-Angaben, wird das Bild anschließend ab einem bestimmten Breakpoint gezoomt und verschoben.
Eine Beispieldatei zu diesem Thema findet ihr hier. Es existiert auch bereits ein Framework namens Focal Point, dass sich unkompliziert in die Website integrieren lässt.
Die Anwendungsfälle (Use Cases) für Responsive Images
Um die soeben beschriebenen Probleme in Zukunft mit reinem HTML lösen zu können, hat sich die Responsive Images Community Group gegründet. Die Gruppe hat mehrere Jahre lang Lösungsvorschläge erarbeitet und hitzig diskutiert.

Im Rahmen der Diskussion wurden u.a. die möglichen Anwendungsfälle für Responsive Images formuliert:
- Bilder sollen mit unterschiedlicher Auflösung für normale und hochauflösende Displays ausgegeben werden
- Bilder innerhalb eines flexiblen Web-Layouts (responsive Layout) sollen mit unterschiedlicher Abmessung für verschiedene Viewport-Größen ausgegeben werden
- Es sollen unterschiedliche Bildausschnitte, Seitenverhältnisse oder Motive für verschiedene Viewport-Größen verwendet werden (Art Direction)
- Es sollen unterschiedliche Dateiformate für unterschiedliche Browser verwendet werden
- Kombinationen der letzten vier Punkte
Um diese Anwendungsfälle zu lösen, gibt es nun ein weiteres HTML-Element namens <picture>, die neuen Attribute srcset und sizes und die Werte x, w und vw.
In Kombination kann mit diesem Repertoir an neuem Markup jeder der oben beschriebenen Anwendungsfälle gelöst werden.
Notwendige Informationen für die perfekte Bildgröße
Damit ihr versteht wie das neue Markup eingesetzt wird, solltet ihr euch kurz folgende Tabelle anschauen. Um für jeden Anwendungsfall das perfekte Bild laden zu können, müssen dem Browser die folgenden vier Informationen vorliegen.
| Kennt der Browser | Kennt der Entwickler | |
|---|---|---|
| Größe des Viewports | X | – |
| Bildschirmauflösung | X | – |
| Abmessungen der Bilddatei | – | X |
| Größe in der das Bild gerendert werden soll | – | X |
Der Browser kennt leider nicht alle notwendigen Informationen. Aus diesem Grund ist es notwendig, dass der Entwickler manuelle Hinweise vergibt. Dazu später mehr.
Bilder für unterschiedliche Display-Qualitäten ausgeben
Beginnen wir mit einem einfachen Anwendungsfall. Wir möchten eine Grafik in normaler Auflösung für Standard-Displays, und in hoher Auflösung für hochauflösende Displays ausgeben. Schaut euch dazu folgenden Code an:
<img src="bild.jpg" srcset="bild.jpg 1x, bild@2x.jpg 2x" alt="">Zunächst wird ein ganz gewöhnlicher <img>-Tag verwendet. Über das src-Attribut wird die Bildquelle definiert. Soweit nichts Neues.
srcset
Mit srcset definiert ihr ein Set von Bildquellen und überschreibt damit das src-Attribut. Die einzelnen Quellen innerhalb von srcsetwerden mit Komma getrennt.
x-Wert
Neben den Dateinamen der Bilder seht ihr noch den sog. x-Wert. Dieser Wert bestimmt bei welchem DPR das Bild geladen werden soll. 1x entspricht einem normalen Display mit einfacher Pixeldichte, 2x steht für hochauflösende Displays mit einer Pixeldichte von 2 (z. B. das Retina-Display von Apple), 3x und mehr steht für noch höher auflösende Displays wie das des HTC One etc.
Der oben gezeigte Code lädt folglich das bild.jpg auf normalen Displays und bild@2x.jpg auf hochauflösenden Displays. Wenn ein Browser das neue srcset-Attribut nicht kennt, springt src als Fallback-Lösung ein.
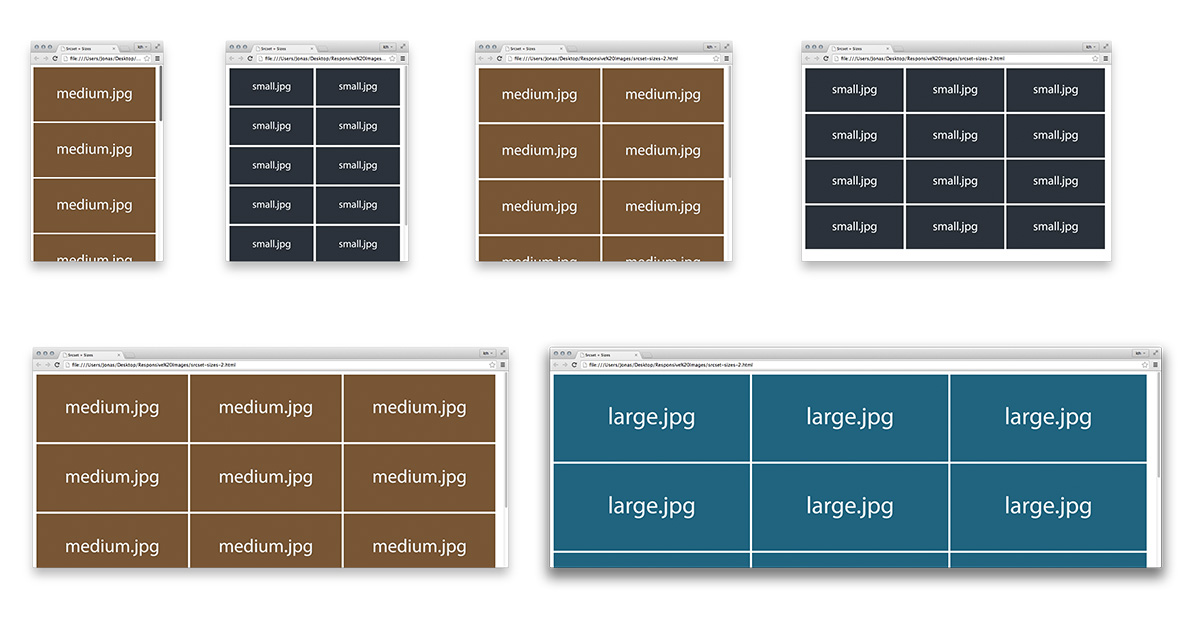
Bilder entsprechend der Viewport-Breite austauschen
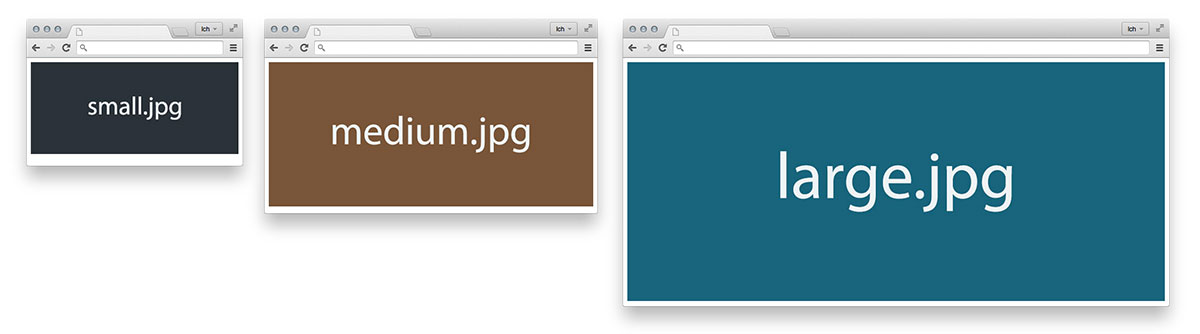
Kommen wir nun zu einem weiteren Anwendungsfall. Der Browser soll immer das passende Bild für die aktuelle Viewport-Breite verwenden: Auf großen Displays sollen also große Bilder und auf kleinen Displays kleine Bilder geladen werden. Schaut euch dazu diesen Code an:
<img src="small.jpg" srcset="small.jpg 320w, medium.jpg 600w, large.jpg 900w" alt="">Wie im letzten Beispiel wird zunächst ein normaler <img>-Tag mit src-Attribut verwendet. Das srcset-Attribut überschreibt in kompatiblen Browser das src-Attribut und stellt eine Liste mit verschiedenen Bildquellen bereit. Dieses Mal hat der Browser die Wahl zwischen drei Grafiken: small.jpg, medium.jpg und large.jpg.

w-Wert
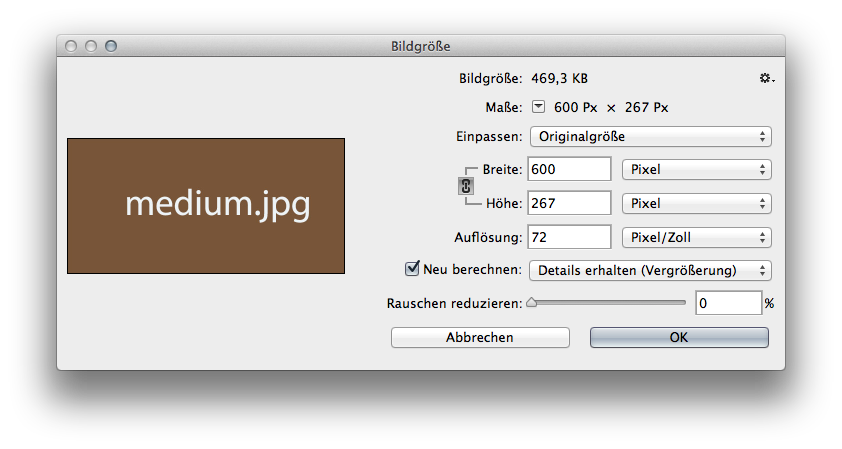
Neu in diesem Beispiel ist der w-Wert. Er beschreibt die physikalische Breite des Bildes in Pixeln – also die Breite die ihr beispielweise in Photoshop innerhalb des »Für Web speichern«-Dialogs sehen könnt. Der w-Wert muss manuell angegeben werden, da der Browser die Breite des Bildes nicht kennt.

Der oben gezeigte Code führt also dazu, dass der Browser bei Viewports kleiner bzw. gleich 320 Pixel Breite die Grafik small.jpg lädt. Sobald der Viewport größer als 320 Pixel ist, wird medium.jpg geladen. Diese Grafik ist laut unserer Angabe 600 Pixel breit. Ab 600 Pixel wird daher large.jpg geladen.
Responsive Images in flexiblen, mehrspaltigen Layouts
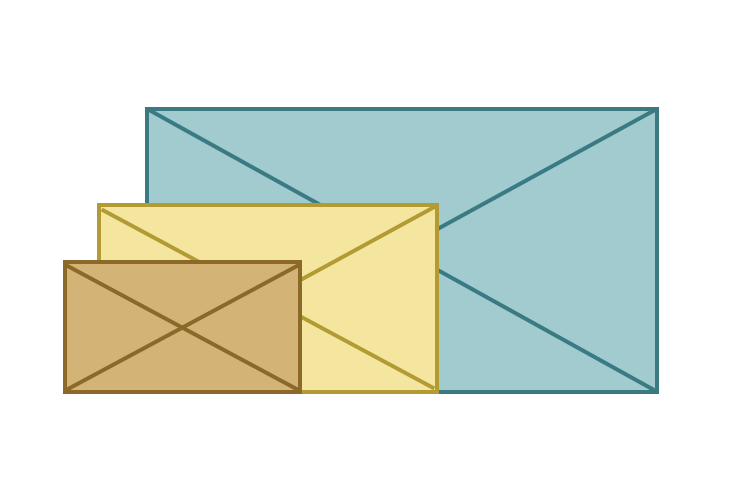
Kommen wir nun zu einem komplexeren Beispiel. Das Layout der Seite verändert die Anzahl der Spalten von einspaltig in der Smartphone-Version über zweispaltig in der Tablet-Version hin zu dreispaltig in der Desktop-Version. In einem solchen Fall kann es vorkommen, dass die Bilder in größeren Viewports, kleiner dargestellt werden.

Bisher haben wir die Bilder anhand der Viewport-Breite ausgetauscht. Bei mehrspaltigen Layouts macht diese Vorgehensweise keinen Sinn mehr. Damit der Browser das perfekte Bild laden kann, muss er alle vier Informationen der weiter oben gezeigten Tabelle kennen. Da er allerdings weder die Abmessungen der Bilder kennt, noch weiß wie breit das Bild dargestellt werden soll, müssen wir ihm nun zwei manuelle Hinweise mitteilen. Schaut euch dazu den folgenden Code an:
img {
width:100%;
height:auto;
}
@media screen and (min-width:28em) {
img {
width:50%;
}
}
@media screen and (min-width:50em) {
img {
width:33%;
}
}<img
srcset=" large.jpg 900w,
medium.jpg 600w,
small.jpg 320w"
sizes=" (min-width: 50em) 33vw,
(min-width: 28em) 50vw,
100vw"
src="small.jpg"
alt=""
/>srcset & sizes
Beginnen wir mit den Bestandteilen die wir schon kennen. <img>, src und srcset sind bekannt: Wir laden ein Bild, legen mit src eine Standard-Grafik fest und definieren über srcset eine Liste an Bildquellen. Für jede Bildquelle legen wir fest wie breit die Grafik in Pixeln ist.
Bisher unbekannt ist das sizes-Attribut. Über sizes wird festgelegt, wie breit eine Grafik dargestellt werden soll. Hier teilen wir dem Browser also die zweite fehlende Information mit. Innerhalb von sizes können nun verschiedene Rahmenbedingungen beschrieben werden – in diesen Beispiel drei, da wir drei verschiedene Layout-Ansichten haben. Jede Rahmenbedingung besteht dabei aus einem optionalen Media Query der die Viewport-Breite beschreibt, und der Breite des Bildes, hier angeben in der Einheit vw (Viewport-Width = Viewportbreite).
Eine Angabe wie (min-width: 28em) 50vw bedeutet also: Ab 28em Viewport-Breite soll das Bild die Hälfte (50%) des Viewports einnehmen. Mit (min-width: 50em) 33vw legen wir die Regel für das dreispaltige Layout fest. Ab 50em soll ein Bild ein Drittel des Viewports einnehmen. Als letztes muss immer auch noch der Standard festgelegt werden. 100vw entspricht dabei der vollen Breite.
Neben der Einheit vw sind auch alle anderen CSS-Einheiten wie px, em und sogar die calc()-Funktion möglich.
Ein Rechenbeispiel
Der Browser wählt im zuletzt gezeigten Beispiel das passende Bild automatisch aus. Wenn der Viewport beispielsweise 700 Pixel breit ist sieht die Berechnung folgendermaßen aus:
700 Pixel ist mehr als 28em (448px) und weniger als 50em (800px). Das Bild soll demnach die Hälfte der Viewport-Breite einnehmen (entspricht 350px). Da 350 Pixel mehr ist, als die physikalische Breite von small.jpg (320w) wird medium.jpg (600w) geladen.
Wenn der Anwender ein hochauflösendes Display mit einer DPR von 2 verwendet, multipliziert der Browser den benötigten Wert mit 2. Das Bild müsste dann mindestens 700 Pixel breit sein. Auf einem Retina-Display verwendet der Browser daher large.png (900w).
Bitte beachtet auch, dass der Browser keine kleineren Version eines Bildes mehr nachlädt, wenn er bereits ein höher auflösendes bzw. größeres Bild geladen hat.
Keine Kontrolle bei srcset & sizes
Beachtet bitte, dass ihr nicht exakt bestimmen könnt welches Bild der Browser lädt. Die geeignetste Grafik kann der Browser nämlich selbst bestimmen. In den meisten Fällen wird die obige Beispiel-Berechnung zutreffen, in Zukunft ist es aber denkbar, dass Kriterien wie die Bandbreite oder individuelle Benutzereinstellungen Einfluss auf die Auswahl des Browsers nehmen. Der Benutzer könnte beispielsweise festlegen, dass im WLAN immer das Bild mit der besten Qualität verwendet wird. Im 3G-Netz lädt der Browser das Bild mit der geringsten Dateigröße.
Da ihr nicht verlässlich sagen könnt welches Bild geladen wird, bieten sich srcset und sizes nur für unterschiedliche Größen und Qualitätsstufen des selben Motivs an.
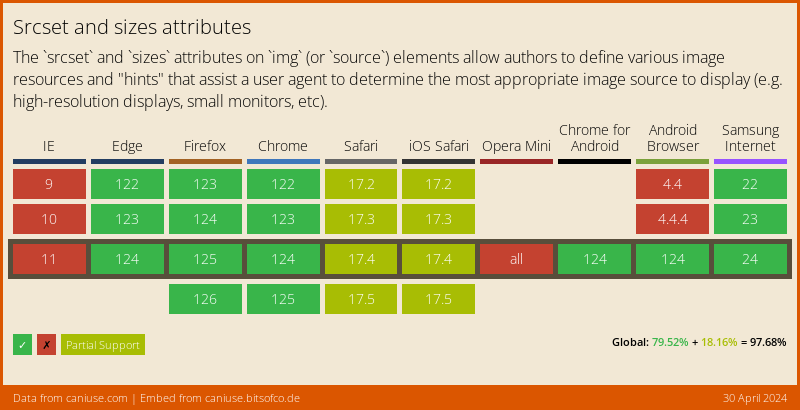
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
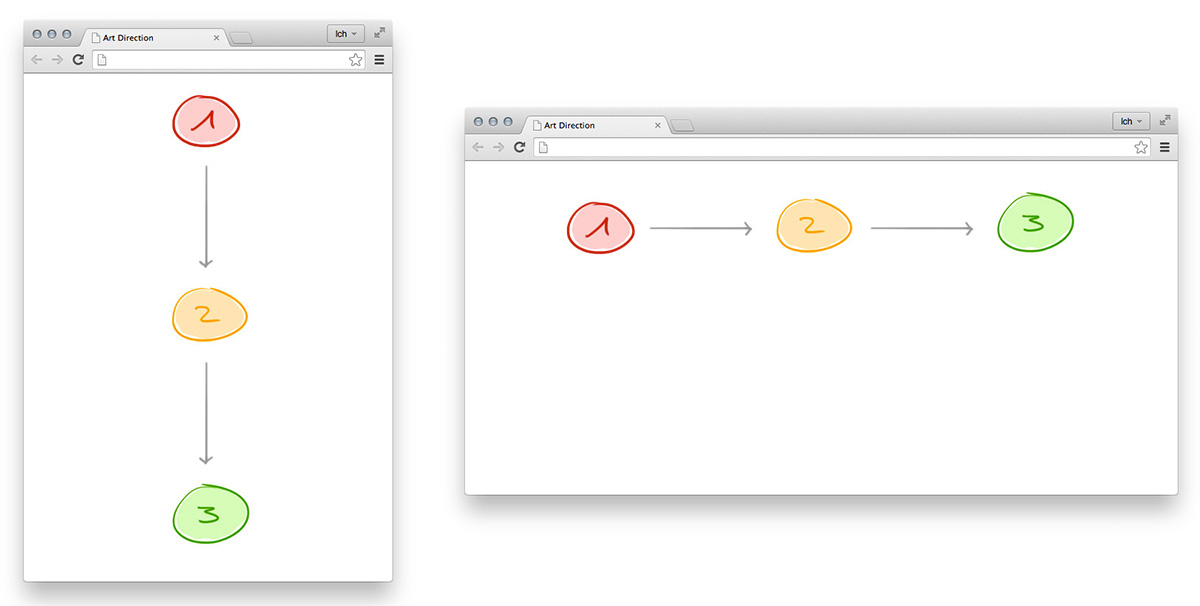
Art Direction – Das Motiv verändern
Kommen wir nun zum sog. Art Direction Use Case. Hierbei soll das Bild sichtbar ausgetauscht werden. Es ist beispielsweise denkbar den Bildausschnitt oder das Seitenverhältnis zu verändern. Auch ein kompletter Austausch der Grafik ist vorstellbar: Eine Infografik mit starker horizontaler Ausrichtung lässt sich auf dem Smartphone beispielsweise ins Hochformat drehen um auch auf kleinen Bildschirmen erkennbar zu bleiben.
Das <picture>-Element
Erst wenn ihr etwas aus dem Bereich Art Direction umsetzten möchtet, ist das neue HTML-Element <picture> mit von der Partie. Es dient als Container-Element für verschiedene Bildquellen. Die Bildquellen werden dabei über das HTML-Element <source> definiert.
<picture>
<source media="(min-width: 38em)" srcset="art-direction-horizontal.jpg">
<source srcset="art-direction-vertical.jpg">
<img src="art-direction-vertical.jpg" alt="">
</picture>
Mit dem hier abgebildeten Code wird die Grafik ausgetauscht, sobald der Viewport 38em überschreitet. Auf großen Bildschirmen wird art-direction-horizontal.jpg verwendet, auf kleinen Bildschirmen art-direction-vertical.jpg.

<source>, sourceset & media
Innerhalb von <picture> gebt ihr verschiedene Bildquellen an. Die Quellen werden von oben nach unten gelesen und der erste Treffer wird geladen. Die Reihenfolge ist also entscheidend. Als letztes notiert ihr mit <img src=" "> eine Fallback-Lösung für inkompatible Browser.
Innerhalb von <source> wird über das media-Attribut der Media Query notiert der für diese Bildquelle gelten soll. Anschließend legt ihr über srcset die Bildquellen fest. Ihr könnt wie im Beispiel gezeigt auch nur eine Quelle angeben.
Art Direction und hochauflösende Displays
Der Vollständigkeit halber möchte ich euch auch noch ein etwas komplexeres Beispiel mit verschiedenen Bildquellen innerhalb von srcset zeigen. Das Beispiel verwendet drei unterschiedliche Quellen in jeweils zwei Qualitätsstufen.
<picture>
<source media="(min-width: 56.25em)" srcset="large.jpg 1x, large@2x.jpg 2x">
<source media="(min-width: 37.5em)" srcset="medium.jpg 1x, medium@2x.jpg 2x">
<source srcset="small.jpg 1x, small@2x.jpg 2x">
<img src="fallback.jpg" alt="">
</picture>Verschiedene Dateiformate mit Responsive Images abfragen
Mit Hilfe von <picture> ist es auch möglich verschiedene Dateiformate auszugeben. In diesem Fall kommt innerhalb von <source> das type-Attribut zum Einsatz. Über type definiert ihr den MIME-Type des Bildes. Das folgende Beispiel bietet die Grafiken sowohl als JPG als auch im Format WEB-P an. Mit WEB-P kompatible Browser wie Chrome laden das neue Format, alle anderen Browser erhalten die JPG-Grafik.
<picture>
<source media="(min-width: 56.25em)" srcset="large.webp" type="image/webp">
<source media="(min-width: 56.25em)" srcset="large.jpg">
<source media="(min-width: 37.5em)" srcset="medium.webp" type="image/webp">
<source media="(min-width: 37.5em)" srcset="medium.jpg">
<source srcset="small.webp" type="image/webp">
<source srcset="small.jpg">
<img src="fallback.jpg" alt="">
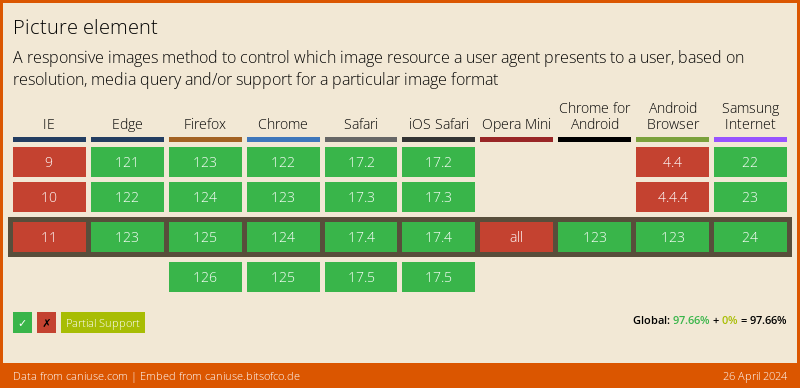
</picture>Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.




Hallo Jonas,
nur nochmals fürs Verständnis. Beim Beispiel mit srcset und w-Wert (https://media.kulturbanause.de/2014/09/responsive-images/srcset-sizes-3.html) funktioniert das Ganze ja nur auf normal auflösenden Displays so, wie man es erwartet (z.B. Umschlag bei 321px auf das medium.jpg bzw. Umschlag bei 601px auf das large.jpg). Bei 2x-auflösenden Displays sind die Umschläge bei 220px bzw. 368px. Hängt dies nun damit zusammen, dass der BROWSER entscheidet welches Bild er wann nimmt und man da mit seinen Angaben gar keinen Einfluss darauf hat? Oder gibt es eine Lösung dafür, wie man die GLEICHEN Umschläge auch auf 2x-auflösenden Displays erhält? Oder braucht es die gar nicht? Blicke da echt nicht mehr durch :-) Danke für eine kleine Hilfe.
FG
Mike
Hi,
ist es auch möglich, die Bilder in Spalten anzuzeigen und jeweils in den Spalten zusätzlich nach Retina / Nicht Retina zu unterscheiden?
Also ich habe 3 Spalten. Je nachdem wie breit die Spalten sind soll das richtige Bild angezeigt werden aber zusätzlich bei retina noch das in der höheren Auflösung. So wie das Beispiel bei „Bilder in flexiblen, mehrspaltigen Layouts“ jedoch zusätzlich die Pixel Density mit einbeziehen.
Servus Jonas,
Good read! Viel gelernt.
Ich habe mich mal nach der besten (für mich machbaren) Lösung umgesehen und festgestellt, dass adaptive-images.com keine vom CDN gesendeten Bilder unterstützt. Leider ist CDN nicht verhandelbar.
Also habe ich dann noch das „Adaptive Images for WordPress“ Plugin gefunden, welches CDNs zu unterstützen scheint, jedoch nicht das webp-Format, welches ich eigentlich vorhabe zu nutzen.
Jetzt ist die Frage, was mehr wert ist.
Webp auszuspielen und auf adaptive images verzichten oder jpg und png behalten, dafür aber adaptive images nutzen können.
Hast du da eine Meinung, was du für sinnvoller erachtest?
Cheers,
Stan
Hallo Stan, vielen Dank für die lobenden Worte. Wir haben in einigen Projekten das Plugin »WebP Express« im Einsatz. Damit ist es unkompliziert möglich, automatisch generierte WebP-Bilder an Browser auszuliefern, die dies unterstützen, während ältere Browser weiterhin mit JPEG-/PNG-Dateien versorgt werden. Das sorgt für eine Verbesserung der Ladenzeiten in aktuellen Browsern, bewahrt jedoch die Abwärtskompatibilität.
Hallo Jonas,
vielen Dank für den Artikel, auch wenn ich als totaler Anfänger noch nicht alles verstanden ahbe. Ich habe eine kurze Frage: Ich möchte eine Stsrtseite erstellen, die ganz oebn ein Fullscreen/Hero Image hat, also 100vw und 100vh, und darunter noch einmal drei Reihen mit Split Content, so wie hier: https://www.rawbite.com/eu/#
Ich bin mir unsicher, ob ich alle Bilder eher als background mit cover einsetzen sollte, oder als -tag? Eigentlich wäre es schon schön, wenn sie nicht je nach Browsergröße beschnitten würden, allerdings sollten sie immer Fullscreen sein…
Vielen Dank!
Sarah
Hallo Sarah, du kannst im HTML mit object-fit arbeiten. Das sollte dein Problem lösen.
Danke für den hervorragenden Blog und die vielen guten Artikel. Eine Anmerkung habe ich jedoch, auch wenn es eine Kleinigkeit ist. „…. dass der Browser bei Viewports unter 320 Pixel Breite die Grafik small.jpg lädt….“
Das stimmt so nicht ganz, denn er lädt „small“, wenn der Viewport kleiner oder gleich 320px ist.
Hallo Ingo, vielen Dank für das aufmerksame Lesen und deinen Hinweis. Ich habe den Beitrag entsprechend abgepasst.
Ich suche nach einer Feature-Query für picture / source / srcset, für Browser die im Sinne des Art Director (horizontal / vertical) Beispiels nicht unterstützen. Diese müssten die img src entsprechend (anders) „gestyled“ bekommen, wenn ich sie bloss „ausfindig machen“ könnte.
Weiss jemand wo sich solche Feature-Queries finden lassen? (es handelt sich dabei ja nicht um css-Features, sondern effektiv html)
Dass es dafür sogar ein dedizierte Interessensgruppe (RICD) gibt wusste ich nicht, es verwundert mich allerdigns auch nicht.
Habe nur nach images srcset gegoogelt und bin hier gelandet. Offengestanden bin ich beeindruckt wie gut Google weiß was ich suche :) … und ein dickes Lob in Richtung Kulturbanause und die Menschen dahinter. In diesem umfassenden Beitrag findet glaube ich jeder noch etwas Neues. Wirklich gut aufbereitet, mit allen Backgrounds zum Thema Responsivität von Bildern. Das ist definitiv ein Bookmark-würdiger Artikel für meine Sammlung.
[…] Weitere Informationen zu responsive images unter: https://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive […]
Bei mir funktioniert nach wie vor alles so wie es soll. Allerdings werden keine kleineren Versionen eines Bildes mehr nachgeladen, wenn der Browser schon eine größere Version im Cache hat. Wenn ihr den Cache deaktiviert, sollte es klappen.
Leider nein, man sieht am Header, dass er das Bild neu vom Server holt. Immer das large.jpg
Chrome:
Version 59.0.3071.115 (Offizieller Build) (64-Bit)
Hallo, er macht es doch. Und es hat mit dem Cache zu tun. Wenn man mehrmals! Shift + F5 drückt merkt der Chrome es irgendwann das sich der Viewport Verändert hat und lädt die richtige Grafik.
Hi, so, jetzt kommt medium.jpg.
Man muss den Chrome oben in der Developer-Ansicht auch ‚Responsive‘ einstellen, dann spielt er auch mit. Standard bei mir war Galaxy S5, damit geht es nicht. … auch nicht nach 20mal Shift-F5. Passt..
Ja, kann ich bestätigen.
Hi,
das Beispiel:
https://media.kulturbanause.de/2014/09/responsive-images/srcset-sizes-3.html
funktioniert bei mir am Chrome 57 nicht, das Bild medium.jpg wird bereits bei einem Viewport von 220px geladen. Lt. dem Code sollte es erst nach 320 geladen werden.
Gruß
Inzwischen habe ich den Chrome 59 und es wird nur das Bild „Large“ geladen – egal bei welchem Viewport und auf welchem Gerät. Also kann man die Methode mittels w-Wert vergessen.
Lieber Jonas,
es ist zwar etwas länger her, aber ich habe einen Korrekturvorschlag:
Bei #chapter7 (Art Direction – Das Motiv verändern) funktioniert es nur im Browser, nicht auf Mobilgeräten. Lösung:
Evtl. in lowercase schreiben ;-)
Grüße nach Berlin
Andre
Hallo Jonas,
super Artikel, vielen Dank dafür. Ich habe folgendes Problem. Ich versuche in WordPress (Visual Composer) Deinen Code
einzubinden. Dafür nutze ich die Funktion Ungefiltertes HTML. Auf dem Desktop funktioniert das auch. Den Browser kann ich zusammen- und auseinanderziehen und das Bild ändert die Größen.
Allerdings wenn ich das auf meinen Samsung S7 in Chrome anschauen möchte, zeigt er mir an der Stelle kein Bild an. Woran kann das liegen?
Ich habe 3 verschiedene Bildgrößen
1. 1920×240
2. 800×340
3. 400×340
Auf Deine Antwort freue ich mich.
VG Daniel
Hallo Daniel, es könnte daran liegen, dass der Browser deines Smartphones keine responsive Images unterstützt und du keine Fallback-Lösung eingebaut hast. Aber im Zusammenhang mit dem Visual Composer ist alles möglich, da kann ich keine Aussage zu treffen.
Hallo Jonas, danke für die Rückmeldung. Ich werde es weiter versuchen :-)
Also ich glaube ich komme der Sache näher. Ich habe Deinen Picture Code inkl. Fallback Lösung im ganz normalen WordPress Text eingefügt. Jetzt lädt mir sowohl Safari als auch Chrome auf dem iPad die Bilder nicht. Ich glaube es liegt daran, dass ich PICTUREFILL VERSION 3.0.2 nicht auf meiner WordPress Installation habe. Es wäre super, wenn Du/jemand mir sagen kann wo ich picturefill.js reinladen muss. Den Code von dir Jonas habe ich schon im Header drin.
Danke im Voraus.
Daniel
Hab es geschafft. Danke :-)
Musste in dem Code
“
// Picture element HTML5 shiv
document.createElement( „picture“ );
“
anstelle picturefill.js folgenden Link einfügen „https://cdn.rawgit.com/scottjehl/picturefill/3.0.2/dist/picturefill.js“
[…] ^1 Hellweg, Jonas (2015): Responsive Images – <picture>, srcset, sizes & Co. https://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive/ […]
Hallo,
Vielen Dank für die Tollen und ausführlichen Beitrag. Wir haben versucht bei unserem Onlineshop http://www.wasdazu.ch/ die Bilder Dynamisch für Mobile Geräte darzustellen. Leider erfolglos. Zur Zeit lösen wir das Problem so, das wir die Bilder nur in kleinen Format abspeichern… somit passt es für alle Displaygrösse :) .. Für Langfristig ist das keine Lösung. Wir versuchen die Lösung wie oben dargestellt nach zu bilden.. hoffe es klappt danach reibungslos : )
Lieben Grüsse
Kim
Ich danke Ihnen für diesen informativen Beitrag. Das responsive Design wird ja immer wichtiger und ist kaum noch aus dem modernen Webdesign wegzudenken. Bei Bildern gibt es viele Dinge die man falsch machen kann. Ihr Artikel gibt da sehr gute Hilfestellungen, die auch anschaulich erklärt sind.
Hallo Jonas,
danke für deinen wie immer tollen Info-Artikel.
Bei den neuesten Diskussionen zu Responsive Images vermisse ich jedoch immer wieder den Aspekt der Performance. Es geht irgendwie nur noch um Lösungen, die Bilder den immer höher auflösenden Displays anzupassen (Stichwort Retina). Aber was ist mit den Ladezeiten? Ich habe in der vergangenheit mit allen möglichen Plugins für WordPress und diversen Bildgrößen herumgetestet, um meine Homepage-Bilder möglichst optimal anzubieten. Doch selbst wenn ich Bilder wohlmeinend in mehreren Größen von 150 – 1000 px erstelle, wird so oder so das größte Bild geladen, aufgrund der irren Auflösungen der heutigen Displays.
Wird also die Frage der Ladezeiten immer unwichtiger? Muss ich denn nicht nach wie vor berücksichtigen, dass Handy-User unterwegs im Mobilfunknetz und eben nicht mit schnellem WLAN surfen? Was nützen mir superscharfe und -große Bilddateien mit mehreren MB, die ewig laden?
Ich bin ehrlich gesagt etwas ratlos, wie ich zukünftig vorgehe. Aus meiner Sicht ist es vernünftiger, die Bilddatei klein zu halten, auch wenn das Bild dann auf einem Retina-Display nicht mehr 100% sondern nur noch 98% toll aussieht.
Konkret gefragt: brauche ich unter diesen Umständen überhaupt Plugins wie RICG oder Adaptive Images?
Gruß, Andreas
Hallo Andreas, vielen Dank für deinen Kommentar. Die Performance ist ein zunehmend wichtiger Faktor, daher stellt die Retina-Optimierung in der Tat ein Problem dar. Mit Hilfe eines Tricks kann man allerdings Bilder in Retina-Auflösung von der Dateigröße her unter die Dateigröße von normalen Bildern bekommen. Das ist möglich, indem man die Retina-Variante als JPG speichert und extrem start komprimiert. Die entstehenden JPG-Artefakte werden durch das Downsampling (oben in diesem Beitrag erklärt) optisch reduziert.
Hallo Jonas, danke für deine Antwort. Würdest du denn sagen, dass man bzgl. der Responsive-Lösungen zukünftig alle Bildgrößen unterhalb von 1000 px Breite getrost ignorieren kann? Oder andersherum, dass man nur noch 1000px und aufwärts implementieren sollte, da kleine Bilder nur noch von den allerwenigsten Handys geladen werden?
[…] gute Möglichkeit ist die Verwendung von Responsive Images: https://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive/ Google bietet die Möglichkeit die mobile Optimierung und die User Experience einer Webseite zu […]
An solch einem ausführlich und verständlich dargestelltem Artikel können sich so einige Fachbücher ein Beispiel nehmen.
Große Klasse!!!
Bitte weiter so, auch im nächsten Jahr und vielen Dank.
Super Artikel und verständlich erklärt – Daumen hoch! :)
Super umfangreich! Vielen Dank dafür!
Hallo Jonas,
danke für das öffentliche dokumentieren, sowie die mündliche Weitergabe deines Wissens über diverse Vorträge.
Ich setze das picture Element auch auf einer Webseite ein. Das funktioniert soweit auch ganz gut. Allerdings stört mich die erste halbe Sekunde während die Webseite lädt (z.B. im chrome). An der Stelle wo das picture Element ist, befindet sich nämlich ein leerer Raum (ohne Höhe und Breite). Dadurch wird der untere Seiteninhalt hochgezogen. Sobald das Bild ermittelt und geladen ist, wird das Bild angezeigt und der Seiteninhalt wieder runtergeschoben. Jetzt ist alles wieder in Ordnung. Gibt es hierfür eine einfache schöne Lösung?
Wenn das Bild über ein picture Element geladen wird und ein Seitenverhältnis von z.B. 16:9 hat und sich responsive skaliert (Breite und Höhe passen sich dem Bildschirm an), dann sollte der Platz freigehalten werden und zwar in der Größe des nachzuladenden Bildes, so das der Inhalt nicht kurzfristig springt.
Viele Grüße
Jürgen
Vielen Dank für den verständlichen Artikel. Und überhaupt diesen interessanten und hilfreichen Blog.
Eine (vielleicht nicht nur für mich wichtige) Frage: Wie kann ich die srcset-Technik bei Hintergrundbildern einsetzen/formulieren (url:(…);)? Ich verwende diese Methode, um Text über Bilder laufen zu lassen. Danke vorab!
Hallo Stefan, responsive Images mit den in diesem Beitrag beschriebenen Techniken funktionieren nur bei Vordergrundbildern. Bei Hintergrundbildern musst du mit Media Queries den Austausch vornehmen und mit background-size die Skalierung.
Wir haben dazu folgende Beiträge veröffentlicht:
– Flexible CSS-Hintergründe mit „background-size“ gestalten – Responsive Web Design
– Retina Media Queries
– Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren
– Responsive Webdesign mit Breakpoints und Media Queries
Vielen Dank für die schnelle Antwort, Jonas.
Dann werde ich mich noch tiefer in die Materie und diesen Blog ›eingraben‹ ;-)
Vielen Dank für den sehr verständlichen Artikel. Nachdem ich mir das video zu „responsive Images“ auf css.tricks angeschaut habe, hat mir dieser Beitrag sehr geholfen.
Danke für den Beitrag .
Ein sehr interessantes Thema und hilfreich noch dazu .
Liebe grüße
Paul Disson
[…] Ausführlicher Blogbeitrag über Responsive Images […]
toll aufbereiteter artikel, werde ich sicher öfters mal als gedankenstütze aufrufen -> *bookmarked* :)
Hi,
ein wahnsinns Artikel, vielen Dank!
Das CMS Contao bietet diese Funktionen seit Version 3.4 an, auch eine einfache Nutzung für Redakteure/Editoren. Wäre toll, wenn diese Info oben unterhalb von WordPress nachgetragen werden könnte :)
Ein fantastischer Artikel! Viel Dank dafür!
wäre aber noch besser validem HTML5-Code
[…] Bildschirme (Stichwort “Retina”) nicht leichter geworden. Doch hier springt seit kurzem das <picture>-Element in die Presche, für das bereits sehr gute Javascript-Polyfills existieren. Dies im Zusammenspiel […]
Hallo, ich habe mich auch im responsiven Design geübt. Sah zum Anfang auch ganz gut aus aber die Seite verschob sich immer mehr um so mehr Tabellen und Frames ich drin hatte. Habe wieder gewechselt in klassisch HTML und lass es auch dabei. Für die Mobile Lösung werde ich einfach eine Mobile Seite schreiben die auch nur über Mobile ansteuerbar ist :-)
VG sagt Daniel
[…] Einen ausführlichen Beitrag rund um das Thema mit einigen Beispielen findet man unter: https://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive/ […]
Wichtiger, denn je ist heute ein Responsive Webdesign, um eine Homepage auf (nahezu)allen Geräten optimal lesbar darzustellen und Ladezeiten zu verkürzen. Die Anleitung ist sehr interessant und auch recht leicht nachvollziehbar. Ich werde mich in Zukunft auf alle Fälle mit diesem Thema befassen, da ich unsere Homepage vor Kurzem auf Reponsive Webdesign umgestellt habe und sie natürlich weiter optimieren möchte.
Vielen Dank für die hilfreiche Anleitung und die vielen Fall-Beispiele!
Hier wurde das Thema sehr gut und ausführlich beschrieben. Danke.
Schöne Anleitung. Lässt sich das auch irgenwie in WP mit ACF Images in Verbindung bringen, so dass das Ganze dann so aussieht:
??
Danke für diese mühevolle Aufarbeitung dieses Themas.
Das hat mir in den letzten Jahren doch einiges an Kopfschmerzen bereitet.
Aber so leicht verständlich aufgearbeitet versteht jetzt jeder das, was ich mir in langer Arbeit selber aneignen musste.
lg Christian
Wahnsinns Artikel..!
Wunderbar erklärt – keine Verständnisprobleme!
Vielen lieben Dank!
Okay, wer bis zum Ende liest ist klar im Vorteil… ;)
Dauert aber dann ja noch wirklich ewig bis zum „Produktiveinsatz“, wenn ich selbst in der Chrome-Entwicklerversion die Sache noch extra anschalten muss.
In Chrome 38 ist es glaube ich drin, ohne Flag, out of the box.
Hmm, also bei mir funktionieren die Beispiele nicht (Google Chrome 39). Muss man da noch was extra einstellen?
Du musste es möglicherweise noch über eine Flag aktivieren. Die Vorgehensweise wird am Ende des Artikels beschrieben.
Sehr guter Artikel! Danke!
Danke für diesen Artikel. Er wird vielen Leute helfen, die Sache besser zu begreifen. Nach dem ersten Lesen dachte ich „Geil. Alles klar.“, nach dem zweiten kamen dann doch wieder Fragen und Anmerkungen. Here we go:
Adaptive Images
prüft die Bildschirmauflösung des Gerätes, *nicht* den Viewport. Darum reicht es zum Testen auch nicht, die Größe des Browserfensters zu ändern.
Picturefill.js
benötigt den zusätzlichen JS-Schnippsel für picture nur, wenn kein aktueller HTML5Shiv eingebunden wird. Da ist document.createElement( „picture“ ) schon drin.
Und jetzt die eigentliche Frage:
Der Abschnitt „Bilder entsprechend der Viewport-Breite austauschen“ ist ja phantastisch einfach zu verstehen, mit einem „w“-Wert wie 320w als Media Query, aber das wird so nicht mehr lange funktionieren, oder?
Eric Portis schreibt in seinem „Srcset and sizes“ vom März 2014:
„The old srcset and the new srcset both use w descriptors in comma-separated lists of resource URLs, but the old and the new w mean completely different things! Old w was a shorthand form of media query: the width it described was the viewport width. New w describes the width of the file.“
Das Beispiel im Artikel funktioniert also nur, weil Webkit und Blink momentan noch „the old w“ implementiert haben. Sobald die Browser „the new w“ drin haben, gibt 320w nur noch die Breite des Bildes an, die dann zusammen mit „sizes“ verwendet wird, und dann werden die Bilder nicht mehr getauscht.
Hallo Peter,
vielen Dank für deinen Kommentar. Die Anmerkungen zu Adaptive Images und picturefill.js sind richtig und wichtig – ich ergänze den Beitrag entsprechend.
Was deine Frage zum
w-Wert angeht: Ich habe mich beim Inhalt dieses Artikels bereits am neuen Wert orientiert.w= physikalische Breite der Bilddatei. Ich gehe davon aus, dass beim Anwendungsfall »Bilder entsprechend der Viewport-Breite austauschen« der Browser den Viewport automatisch berücksichtigt. Sobald der Viewport größer ist als die Pixelbreite des Bildes (Retina-Displays mal nicht berücksichtigt), wird die größere Datei geladen. Dassizes-Attribut kommt erst ins Spiel, wenn das Bild nicht nur anhand der Viewport-Breite ausgewählt werden soll, sondern wenn auch andere Kriterien vom Browser berücksichtigt werden sollen. Beispielsweise ein mehrspaltiges Layout.Es ist allerdings in der Tat möglich, dass das
sizes-Attribut in Zukunft zwingend notwendig wird, da der Browser eben nicht automatisch den Viewport berücksichtigt. Das wäre dann der von dir geschilderte Fall. Von der Syntax her fände ich das unnötig kompliziert.Kennst du eine Möglichkeit den »neuen
w-Wert« jetzt schon zu testen? Ich weiß gerade nicht in welcher Dev-Version des Browsers welcherw-Wert implementiert ist.Nee, kenne ich so auf Anhieb auch nicht. Ich habe mich da die letzten Tage ein bisschen mit beschäftigt, und lese daher gerade alles dazu, was mir unter die Augen kommt. Und jedes Mal wenn ich glaube, jetzt habe ich es begriffen, dann passt wieder ein anderes Puzzlestück nicht ins Bild…
Bei Chrome ist srcset seit V34 drin (aber die Webkit-Implementierung, also „old w“): http://www.chromestatus.com/feature/4644337115725824
Ab V38 soll dann „picture“ drin sein, gemäß der neuen Spec:
http://www.chromestatus.com/features/5910974510923776
Ob sich dadurch auch srcset ändert, das ja Teil der Spec ist, und „the new w“ bekommt, wird da nicht so deutlich. Wie sagte Andy Clarke auf Twitter „Blimey it’s complicated“ ;-)
Ich habe mir gerade noch mal die Spec zu Embedded Content noch einmal angeschaut: http://www.whatwg.org/specs/web-apps/current-work/multipage/embedded-content.html#introduction-3
Dort gibt es folgendes Beispiel zu „Viewport-based selection“:
<img sizes="100vw"
srcset="wolf-400.jpg 400w, wolf-800.jpg 800w, wolf-1600.jpg 1600w"
src="wolf-400.jpg" alt="The rad wolf">
Im Kommentar darunter steht der Satz „In this example, the sizes attribute could be omitted because the default value is 100vw.“
Fazit: Dein Beispiel funktioniert, und der Browser geht davon aus, dass er für das Bild den Standardwert von 100vw benutzen soll.
Hey Peter, vielen Dank für deine Recherche. Deine Kommentare werten den Beitrag noch einmal spürbar auf! :)
Danke!
Du rockst!
Vielen Dank für diesen hervorragenden Artikel!
Ein gelungener Beitrag, danke! Wir kommen um eine anständige Lösung nicht herum. Aber wie bastle ich die Attribute in knapp 400 Posts nachträglich ein? Es gab mal ein Plugin, das nicht weiterentwickelt wurde (trotz anderslautender Aussage der Entwickler): http://wordpress.org/support/view/plugin-reviews/new-nine-adaptive-images.
Danke für diesen super umfangreichen Artikel.
Ich habe das ganze mal in Firefox 32 ausprobiert. Laut caniuse.com soll Firefox das ab dieser Version unterstützen, wenn man den entsprechenden Wert in der about:config ändert.
Leider scheint das, zumindest bei mir, noch nicht zu funktionieren. Schade!
Super Zusammenfassung und klasse Vortrag gestern!
Danke Sven!
Ein schöner Artikel. Wie ich sehe wird srcset ja sogar vom mobilen Chrome unterstützt. Dass die Desktop-Browser das noch nicht alle können, finde ich sogar gar nicht mal so schlimm. Aber wenn dann auf den Android Smartphones schon mal das kleinere Bild ausgeliefert werden kann, umso besser.
Sehe ich das richtig: Sofern ich die Art Direction nicht in Anspruch nehmen möchte, ist srcset die korrekte Wahl?
Hallo Stefan, genau so ist es.
srcsetist die erste Wahl, erst wenn du Art Direction einsetzen möchtest kommt das<picture>-Element ins Spiel.Ich hoffe nur das WordPress das bald mit aufnimmt oder das es ein PlugIn kommt das diese Variante anständig umsetzt.
Oder ich mach mir eine Aktion in Photoshop für die verschiedenen Größen.
Der mehr Aufwand ist für einen guten Zweck aber immer noch ein Aufwand :-)
Schöne Grüße
Stefan
Wow, das ist wirklich mal ein umfassender Artikel zu einem Thema, wo man sich sonst in der Regel alles zusammensuchen muss. Vielen Dank für Deine Mühe! Und gut, dass sich da langsam Standards herausbilden.
Danke der Beitrag ist sehr informative und hilfreich.
Ich frage mich jedoch ob es besser ist die Grafiken in HTML mit Hilfe von dem tag oder in CSS als Background-Image einzufügen?
Ist es richtig das in HTML eingefügte Grafiken dank dem alt=““ besser für den Inhalt der Seiten stehen oder gibt es auch in CSS derartige Möglichkeiten?
Ich finde nämlich das CSS bessere Möglichkeiten der Einbindung etc. bietet.
Ich hoffe mir kann geholfen werden. Vielen Dank!
Diese Variante ist nur für Bilder die du in deinem Inhalt verwendest. Zum Beispiel ein Bild das dich im Urlaub zeigt danach noch weitere, du wirst jetzt ja nicht für jedes Bild einen div Container anlegen und es über css definieren.
Dafür setzt du ab jetzt einfach diese Variante von img ein. Musst aber bei 10 Bildern a min 3 Größen 30Bilder-Dateien zurecht legen.
Hallo Mirco,
inhaltlich relevante Grafiken gehören in den HTML-Code und werden dort auch von Screenreadern und Google ausgelesen. Dazu gehört dann ein vernünftiges
alt-Attribut.Layout- und Schmuckgrafiken ohne echten inhaltlichen Wert gehören in den CSS-Code und sind für Google unsichtbar.