»Designing with Data« in Adobe XD
In Adobe XD kann mit Daten aus einer externen Datenquelle (z.B. JSON) gearbeitet werden. Layouts und Komponenten werden bereits während der Gestaltung auf unterschiedliche Inhalte getestet und robuster.

Mit dem Plugin Data Populator kann eine JSON-Datei als Datenquelle genutzt werden. JSON ist ein strukturiertes Datenformat. Folgender Code kann als Beispiel verwendet werden um eine Liste von drei Büchern zu laden.
[
{
"title": "WordPress-Themes entwickeln und gestalten",
"cover": "https://media.kulturbanause.de/2016/03/wordpress-themes-erstellen-gestalten-jonas-hellwig-rheinwerk-verlag-2-129x180.jpg"
},
{
"title": "Responsive Webdesign",
"cover": "https://media.kulturbanause.de/2014/12/responsive-webdesign-cover-1-125x180.jpg"
},
{
"title": "Modernes Webdesign mit Jonas Hellwig",
"cover": "https://media.kulturbanause.de/2014/07/modernes-webdesign-jonas-hellwig-cover1-1-125x180.jpg"
}
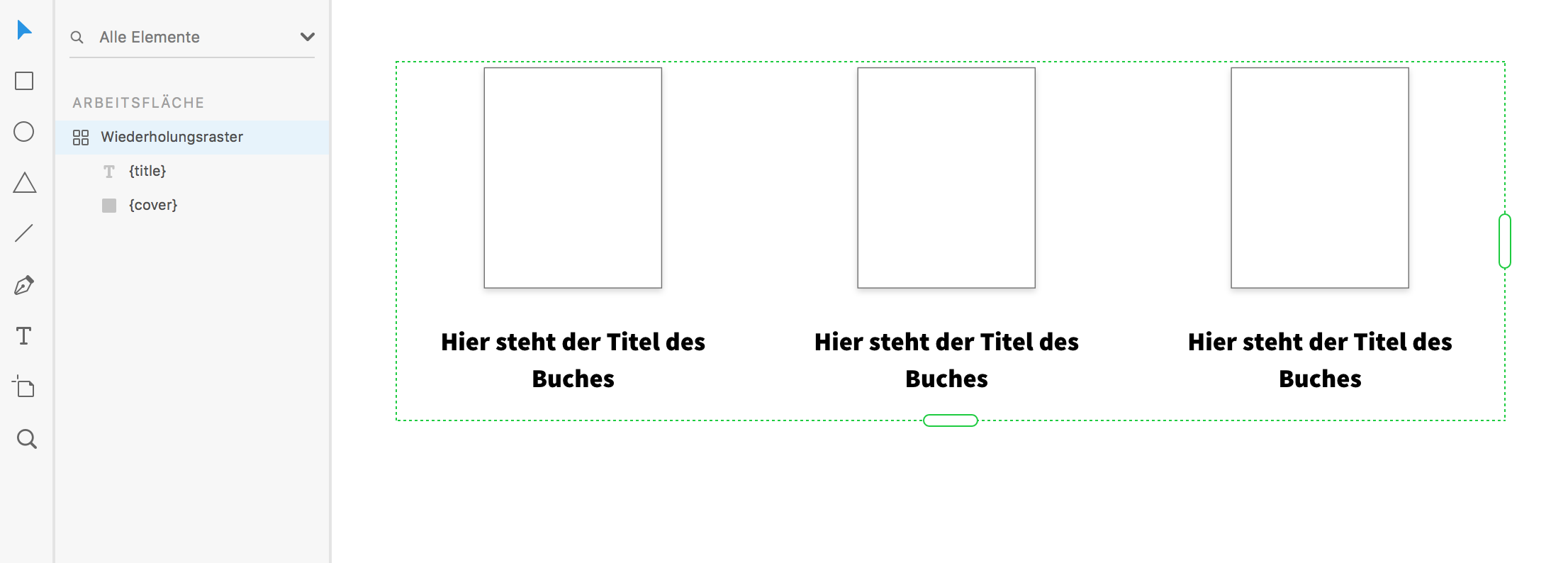
]Um in XD mit JSON-Daten zu arbeiten, muss ein Wiederholungsraster verwendet werden. Die Ebenennamen innerhalb des Rasters müssen so gewählt sein, dass eine Zuordnung stattfinden kann. Dazu wird immer der Wert in geschwungenen Klammern verwendet. Wenn beispielsweise das Buchcover aus der Beispieldatei geladen werden soll, muss die Ebene {cover} genannt werden.

Unter »Plug-In > Data Populator > Populate with JSON« kann die JSON-Datei geladen werden.

Nach einem Klick auf »Populate« werden die Daten geladen.

Wenn nun erkennbar ist, dass die echten Daten nicht so funktionieren wie erwartet, kann das Wiederholungsraster unkompliziert angepasst werden.