Cover-Bilder für Adobe XD-Dokumente festlegen
Mit einem eigenen Cover-Bild kann ein XD-Dokument in der Übersicht schneller identifiziert werden. Das erhöht die Benutzerfreundlichkeit und sieht schön aus.

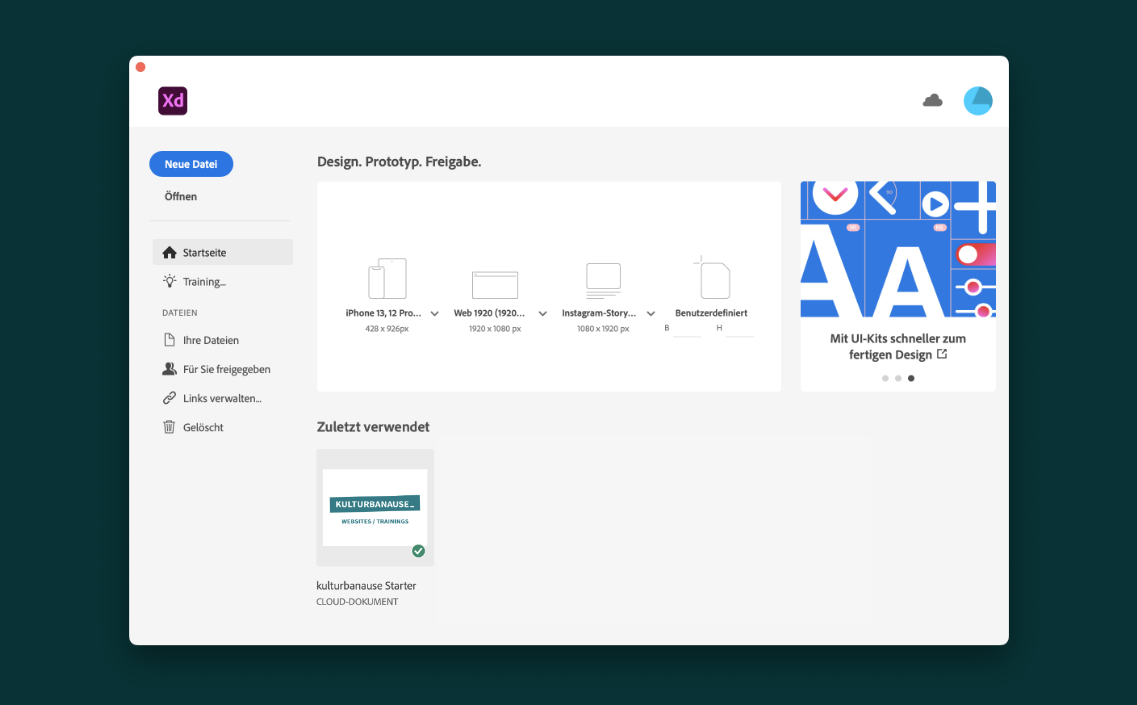
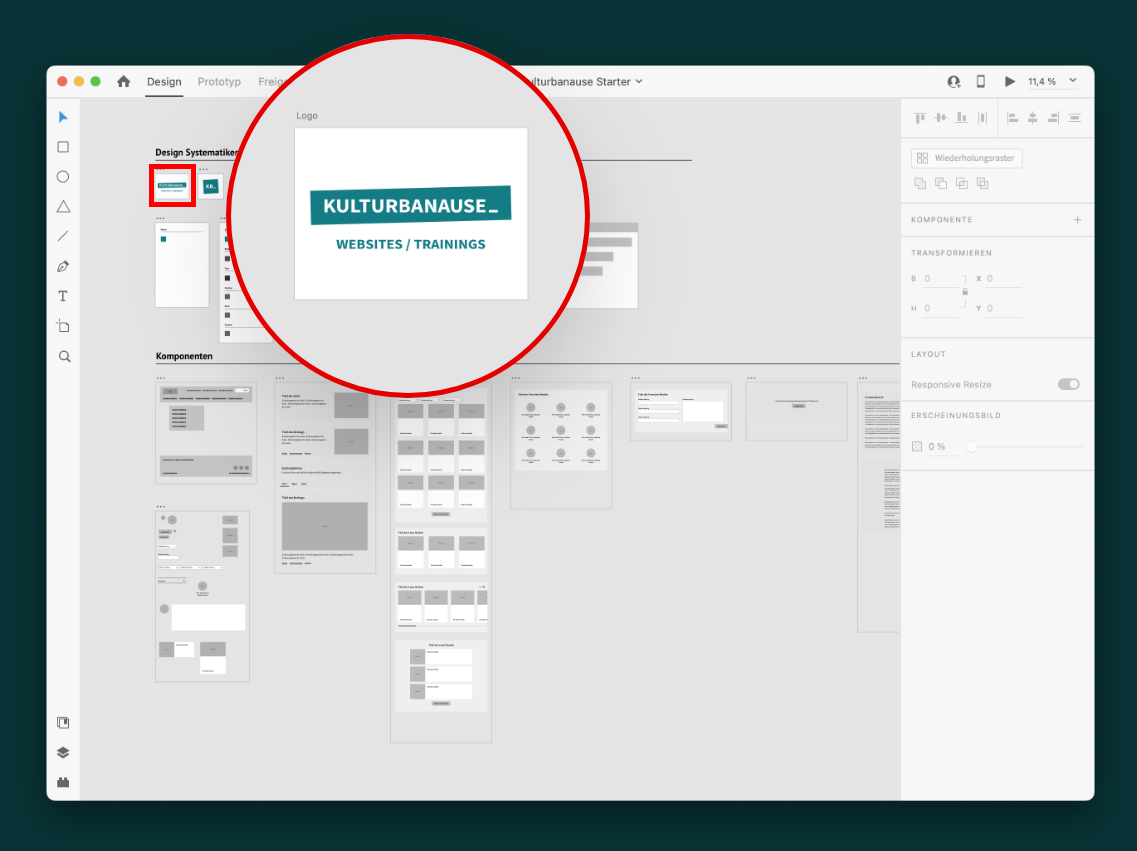
Die Arbeit in XD beginnt für gewöhnlich in der Übersicht aller Dokumente. Hier ist es zwar möglich Ordner anzulegen um Dokumente zu strukturieren, die Miniaturansicht von XD ist in vielen Fällen allerdings suboptimal. Mit einem eigenen Cover könnt ihr die Übersicht ansehnlicher und benutzerfreundlicher gestalten.
Zeichenfläche als Cover definieren
Es gibt in XD zum Zeitpunkt der Veröffentlichung dieses Beitrags kein explizites Feature, dass das Cover steuert. Das Cover-Bild wird indirekt festgelegt, durch die Zeichenfläche, die sich am weitesten oben links im Dokument befindet.

Flows berücksichtigen
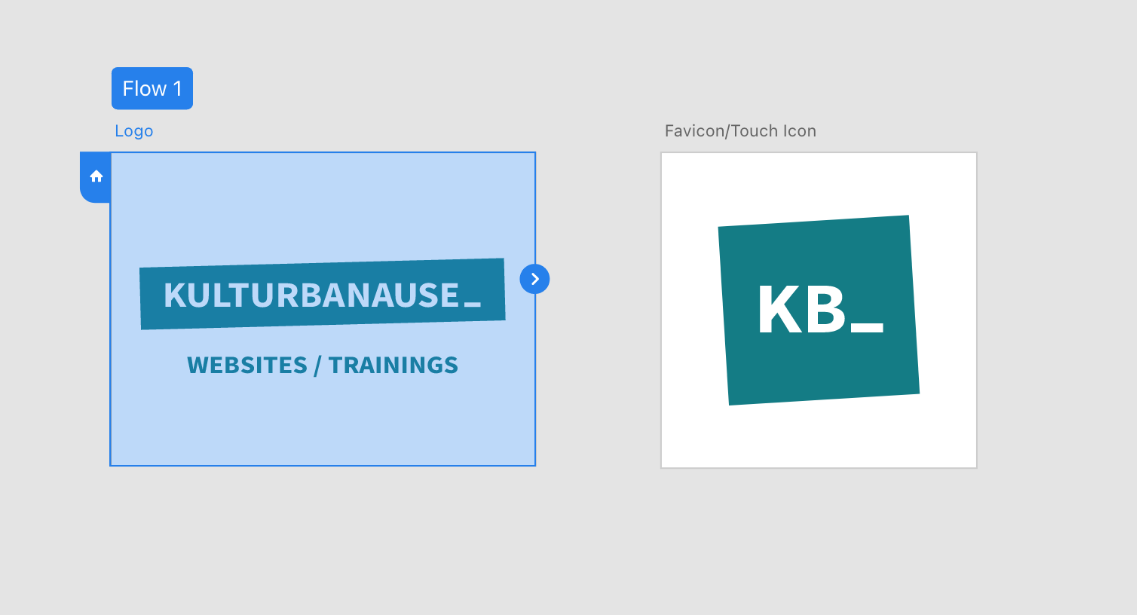
Wenn im Dokument Flows enthalten sind, reicht es nicht mehr die Zeichenfläche einfach nur oben links zu platzieren. Es wird dann die Start-Zeichenfläche des Flows verwendet, der sich am weitesten oben links im Dokument befindet.
Wir wandeln daher immer die für das Cover vorgesehene Zeichenfläche in einem Flow um und platzieren sie oben links. Damit ist das Cover gut steuerbar.

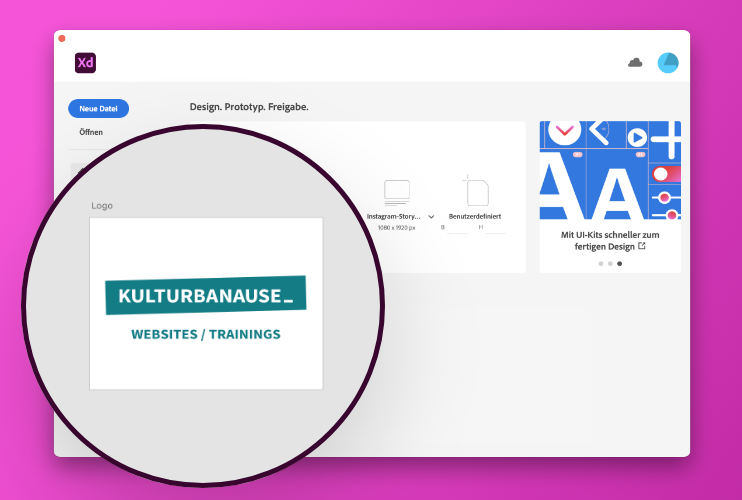
Endergebnis
Im Ergebnis hübscht ihr die Übersichten in XD deutlich auf und sorgt gleichzeitig für mehr Komfort bei der Benutzung. Wir verwenden i.d.R. das Logo eines Projekts als Cover. Bei mehreren Dokumenten pro Projekt, gestalten wir ein eigenes Cover mit Text – ähnlich den Covern von YouTube-Videos.