Datensparmodus mit CSS steuern – prefers-reduced-data
Mit dem Media Query prefers-reduced-data kann der Wunsch nach geringerem Datenverbrauch – z.B durch kleinere Grafiken – erfüllt werden. Die Funktion wird im Betriebssystem aktiviert.

Viele Websites gehen verschwenderisch mit Daten um. Andere können trotz umfangreicher Optimierung nicht stärker im Datenumfang reduziert werden, ohne dass gleichzeitig visuelle Einbußen sichtbar würden. Bei schnellen Internetverbindungen und unbegrenzten Datenvolumen mag das kein Problem darstellen, doch nicht immer ist eine solch luxuriöse Situation gegeben.
Wie kann also damit umgegangen werden, dass einerseits eine opulente aber datenhungrige Website bestehen soll, gleichzeitig jedoch auch der Wunsch nach geringen Daten respektiert werden kann?
Ein Lösungsansatz besteht darin, die Entscheidung über den Datenverbrauch in die Hand der Personen zu geben, die unsere Websites und Apps benutzen. In den Einstellungen des Betriebssystems kann eingestellt werden, dass weniger Daten verbraucht werden sollen. Auch sind automatische Abhängigkeiten denkbar – z. B. wenn nur noch wenig Batterielaufzeit vorhanden ist. Mit dem CSS Media Query prefers-reduced-data respektiert man diese Einstellung.
Syntax und Optionen
Die Schreibweise des Media Queries ist simpel und folgt der üblichen Syntax.
@media (prefers-reduced-data: reduce) {
/* CSS Code wenn weniger Daten gewünscht sind */
}Es stehen zwei Werte zur Verfügung:
no-preference(keine Präferenz)reduce(weniger Datenverbraucht)

Wunsch nach weniger Datenverbrauch mit Media Queries respektieren
Der folgende Code zeigt ein Beispiel, in dem eine kleinere Hintergrundgrafik geladen wird, wenn der Media Query aktiv ist.
.element {
background: url('riesen-grosses-hintergrundbild.jpg');
}
@media (prefers-reduced-data: reduce) {
.element {
background: url('kleines-hintergrundbild.jpg');
}
}Entsprechend des Konzepts Progressive Enhancement können wir die Abfrage auch umdrehen. Alte (und wahrscheinlich auch langsame) Browser, die den Befehl nicht verstehen, laden die wenigsten Daten. Wer ein kompatibles Gerät verwendet und keine Einstellung vorgenommen hat – also keine Präferenz gewählt hat – lädt viele Daten.
.element {
background: url('kleines-hintergrundbild.jpg');
}
@media (prefers-reduced-data: no-preference) {
.element {
background: url('riesen-grosses-hintergrundbild.jpg');
}
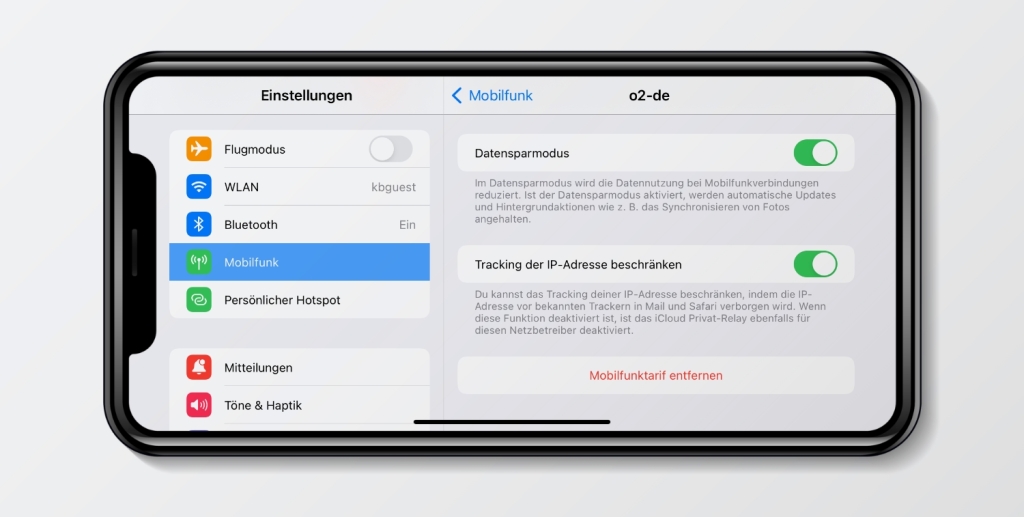
}Datensparmodus im Betriebssystem einstellen
In den Einstellungen der verschiedenen Betriebssysteme kann die Einstellung für verschiedene Arten der Verbindung aktiviert werden:
- iOS – Datensparmodus auf dem iPhone und iPad verwenden
- Android – Mobile Datennutzung mithilfe des Datensparmodus reduzieren
Browser-Support für prefers-reduced-data
Den aktuellen Browsersupport entnehmt ihr bitte der Website caniuse.com.


Eigentlich eine geniale Möglichkeit. Hat leider bisher gar keinen Browser-Support. Freue mich sobald das ganze in Chrome aus dem Experimental-Status raus ist!
Sehr interessant und nützlich
danke für den Tipp