CSS pointer-events – Click, Tap, Mouse-Over & Co. ignorieren
Mit der CSS-Eigenschaft pointer-events, könnt ihr festlegen, wie ein Objekt auf Klicks reagiert.

In komplexen Benutzeroberflächen kann es vorkommen, dass Elemente einander überlagern und die Interaktion mit verdeckten Schaltflächen erschwert wird. Mit der CSS-Eigenschaft pointer-events könnt ihr bewirken, dass Elemente vom Cursor ignoriert werden – ihr also durch ein Element hindurch klicken könnt.
Funktionsweise der CSS-Eigenschaft pointer-events
Mit Hilfe der CSS-Eigenschaft pointer-events könnt ihr steuern wie ein Element auf click- oder tap-Events reagiert. Die folgende Werte werden am häufigsten benötigt:
- none:
Jeglicheclick-,scroll– undhover-Events werden für das entsprechende Element abgeschaltet. Dazu gehören auch JavaScript gesteuerteclick– odertap-Events. - auto:
pointer-events: auto;stellt das Standardverhalten wieder her. Dies kann sehr hilfreich sein, um den Effekt vonpointer-events:none;für verschachtelte Elemente wieder aufzuheben.
Neben diesen Werten existieren noch die Werte visiblePainted, visibleFill, visibleStroke, visibleStroke, painted, fill, stroke und all, die nur zur Steuerung von SVG benutzt werden.
Beispiel 1: Download von Bildern erschweren
Ihr könnt verhindern, dass Bilder via Drag and Drop oder Rechtsklick > speichern unter vom Benutzer kopiert werden können. Dazu gebt ihr Bildern einfach die CSS-Eigenschaft pointer-events: none;. Fertig. Über den Quellcode können die Bilder natürlich trotzdem heruntergeladen werden.
img {
pointer-events: none;
}Beispiel 2: Durch ein Overlay hindurch klicken
Ein Button wird von einem anderen Element gewollt oder ungewollt überlagert. Das folgende Beispiel zeigt, wie der Button trotzdem geklickt werden kann.
Das Beispiel zeigt zwei Buttons die jeweils von einem Overlay überlagert werden. Es ist nicht möglich den Button unter dem roten Overlay anzuklicken, da der Browser einen Klick auf das darüber liegende Overlay – und nicht auf den Button – registriert.
Der Button unter dem blauen Overlay wiederum ist problemlos zu erreichen, obwohl der Aufbau identisch ist. Hier haben wir auf das Overlay – in unserem Beispiel mit der CSS-Klasse .permeable – die Eigenschaft pointer-events: none; angewandt. Das Overlay wird vom Cursor ignoriert. Dadurch können hover- und click-Events auf den darunter liegenden Button registriert werden.
.permeable {
pointer-events: none;
}Browser Support
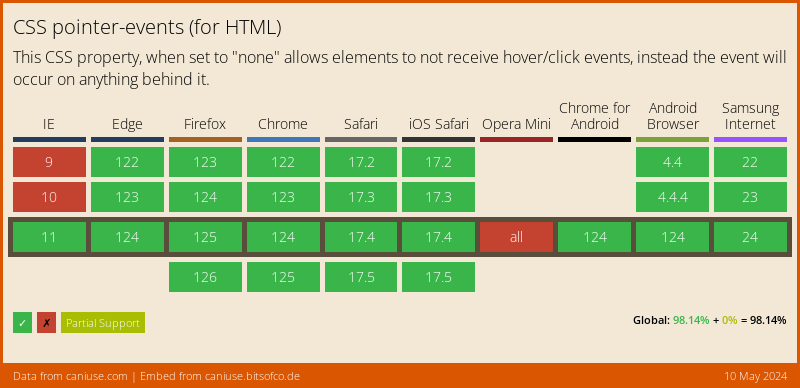
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Wenn pointer-events mit cursor verwendet werden soll, funktioniert cursor aber nicht, egal welche Werte eingegeben werden. Deaktiviert pointer-events den cursor?
Interessante Funktion – kannte ich bisher nicht und habe ich direkt ausprobiert. Funktioniert in meinem Testlauf in Safari auch wirklich super! Aber wenn ich meine CSS-Datei validiere (W3C Validierungsdienst) bekomme ich einen Fehler angezeigt:
„Die Eigenschaft pointer-events existiert nicht: none“
Mein CSS sieht so aus:
.isDisabled {
pointer-events: none;
text-decoration: none;
}
Kann mir jemand erklären, wo der Fehler – scheinbar bei mir – liegt?
Gruß & Dank
Ganz interessant, kann man sicherlich mal brauchen. Vielen Dank.