CSS mask – Elemente mit Bildern maskieren
Mit der CSS-Eigenschaft mask kann eine Pixelgrafik als Maske verwendet werden. Das erlaubt Transparenzen und weiche Übergänge.

Mit Hilfe der mask-Eigenschaften von CSS ist es möglich, ein Objekt auf Basis eines Bildes zu maskieren. Das Bild dient dann als Alphakanal – somit sind Abstufungen in der Transparenz möglich. In diesem Punkt unterscheidet sich mask deutlich von clip-path. Damit die Alpha-Maske funktioniert, muss auch eine alphatransparente PNG als Maske geladen werden. Die transparenten Bereiche sind später unsichtbar, opake Bereiche sind sichtbar. Halbtransparente Bereiche werden entsprechend ihrer Deckkraft dargestellt.
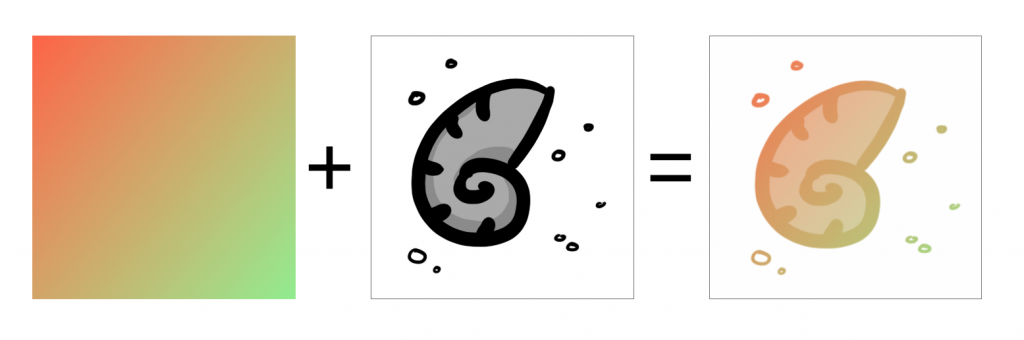
Funktionsweise von CSS Masken
Masken werden immer dann benutzt, wenn ein Objekt – z.B. ein farbiger <div> – optisch beschnitten werden soll. Bei der verwandten Funktion clip-path werden dafür Vektor-Masken verwendet. mask verwendet Pixelmasken, so dass halbtransparente Bereiche möglich sind. Das folgende Beispiel zeigt die Vorgehensweise:

CSS Masken unterstützen eine Reihe von Eigenschaften, Kurzschreibweisen und natürlich Werten. Die wichtigsten haben wie hier zusammengefasst:
mask-image
Mit der CSS-Eigenschaft mask-image kann ein Bild als Maske geladen werden. Dieses Bild verhält sich ähnlich wie ein Hintergrundbild und wiederholt sich auf X- und Y-Achse.
.element {
mask-image: url(mask.png);
}mask-repeat
Mit der Eigenschaft mask-repeat kann die Wiederholung beeinflusst werden.
.element {
mask-repeat: repeat-x;
}mask-position
Mit der Eigenschaft mask-position kann die Maske verschoben werden.
.element {
mask-position: top left;
}mask-size
Mit der Eigenschaft mask-size kann die Skalierung der Maske beeinflusst werden. Es können X- und Y-Breitenangaben, sowie contain (passend skalieren) und cover (füllend skalieren) verwendet werden.
.element {
mask-size: 100% 100%;
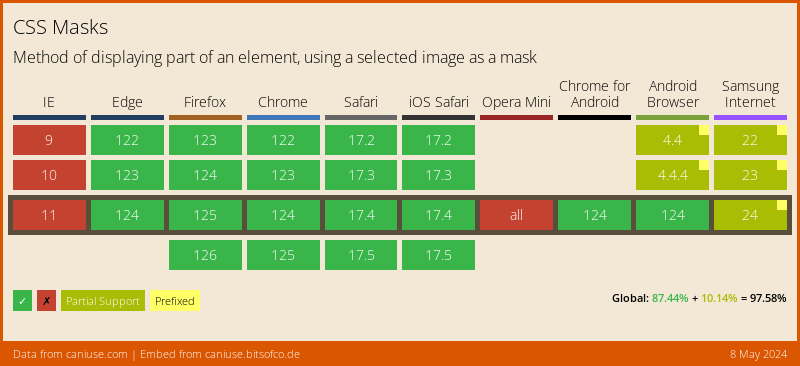
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.