CSS clip-path – Objekte mit Schnittmasken beschneiden
Mit der CSS-Eigenschaft clip-path können HTML-Elemente visuell anhand von Vektor-Formen beschnitten werden.

Mit der CSS-Eigenschaft clip-path können HTML-Elemente visuell beschnitten werden. Abgeschrägte Kanten, maskenartige Effekte und individuelle Formen sind somit kein Problem mehr. Der clip-path wird durch eine Vektor-Form beschrieben, daher sind keine weichen Übergänge möglich. Die Beschneidungspfade können mit verschiedenen Basis-Formen hergestellt werden. Neben Kreis, Ellipse und abgerundeter Ecke, können detaillierte Formen mit dem Polygon hergestellt werden.
Übersicht der clip-path-Funktionen
Grundsätzlich sind alle Objekte einer Website rechteckig, auch wenn sie optisch nicht rechteckig wirken. Ausgehend von dieser rechteckigen Form, können die Elemente mit clip-path visuell beschnitten werden. Dazu stehen verschiedene CSS-Funktionen für verschiedene Grundformen zur Verfügung, die wir im Folgenden einzeln beschreiben. Unabhängig von der verwendeten Funktion, können die Formen in allen gängigen CSS-Einheiten beschrieben werden. Üblich sind Prozent-, Pixel- oder em-Einheiten.
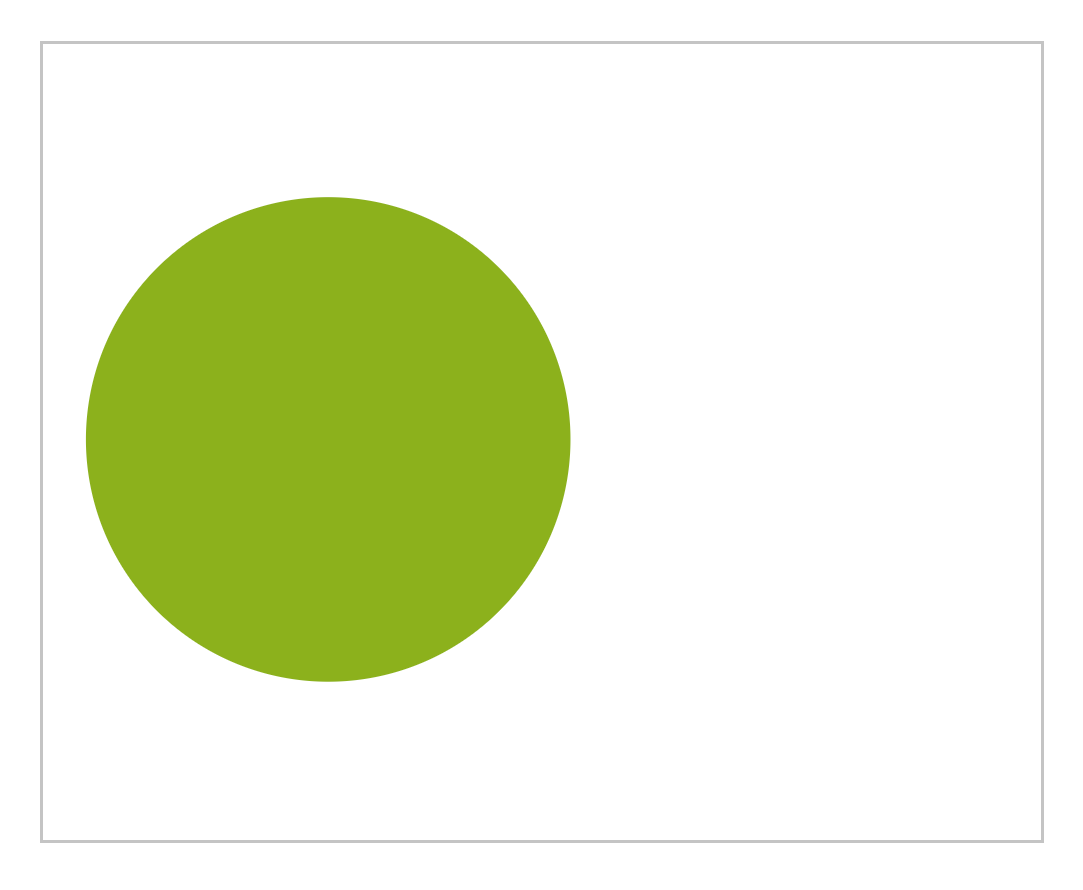
circle()
Die Funktion circle() beschneidet das Objekt kreisförmig. Der Befehl erlaubt folgende Angaben:
div {
clip-path: circle(<radius> at <x-position> <y-position>);
}Der Radius beschreibt die Größe des Kreises vom Mittelpunkt ausgehend. Die X- und Y-Position erlaubt es den Kreis beliebig zu positionieren.
div {
clip-path: circle(25% at 30% 50%);
}
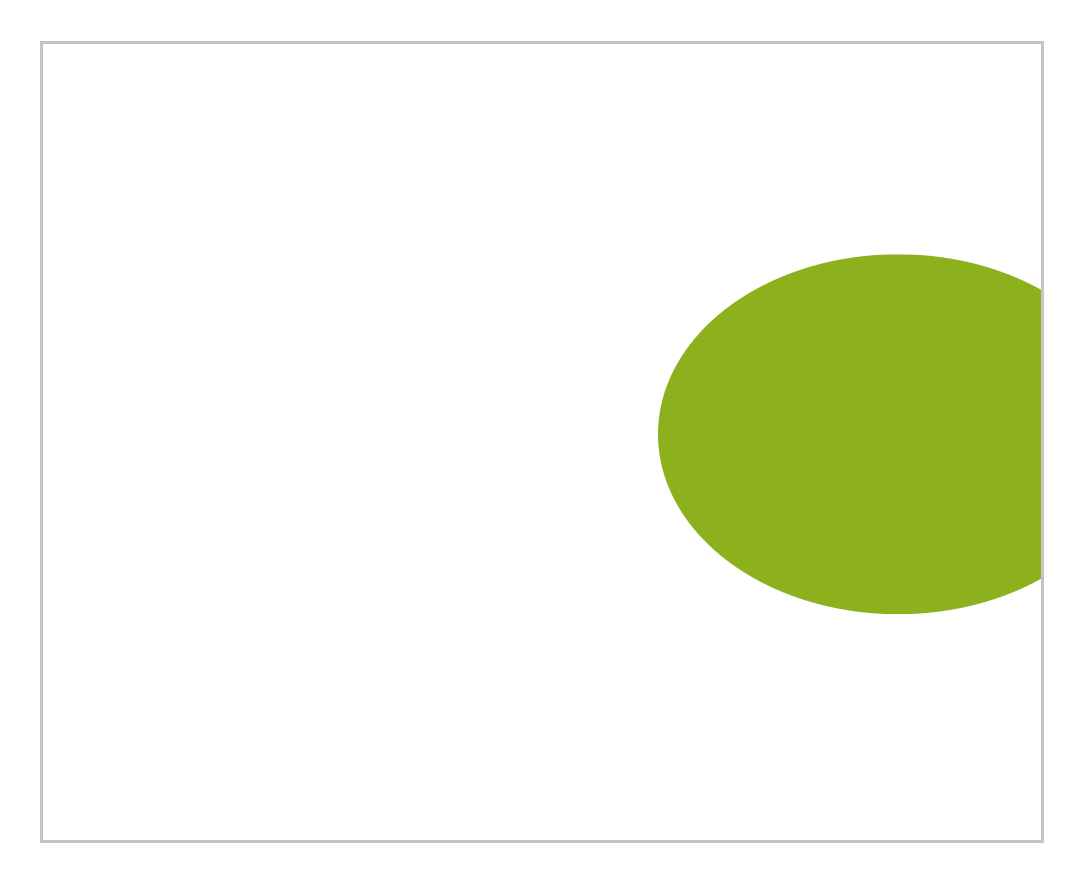
ellipse()
Die Funktion ellipse() ermöglicht es ein Objekt elliptisch zu beschneiden. Der Befehl erlaubt folgende Angaben:
div {
clip-path: ellipse(<x-radius> <y-radius> at <x-position> <y-position>);
}Im Gegensatz zum Kreis verfügt die Ellipse über unterschiedliche Angaben für Breite und Höhe. Daher steht ein X- und ein Y-Radius zur Verfügung. Die X- und Y-Position legt wieder den Mittelpunkt fest.
div {
clip-path: ellipse(120px 90px at 460px 50%)
}
inset() + round
Die inset()-Funktion ermöglicht es ein Objekt rechteckig von den Außenkanten zu beschneiden. Interessant ist dies u.a. für Mouse-Over-Effekte bei Bildern oder Teaser-Elementen.
Der Befehl erlaubt folgende Angaben:
div {
clip-path: inset(<from-top> <from-right> <from-bottom> <from-left>);
}div {
clip-path: inset(20px 30px 5px 40px);
}Die inset()-Funktion erlaubt es zudem die Ecken abzurunden. In diesem Fall sind folgende ergänzende Angaben möglich:
div {clip-path: inset(<from-top> <from-right> <from-bottom> <from-left> round <top-left> <top-right> <bottom-right> <bottom-left>); }
Der folgende Code zeigt ein Rechteck mit unterschiedlich abgerundeten Ecken.
div {
clip-path: inset(20px 30px 5px 40px round 0 20px 30px 100px);
}
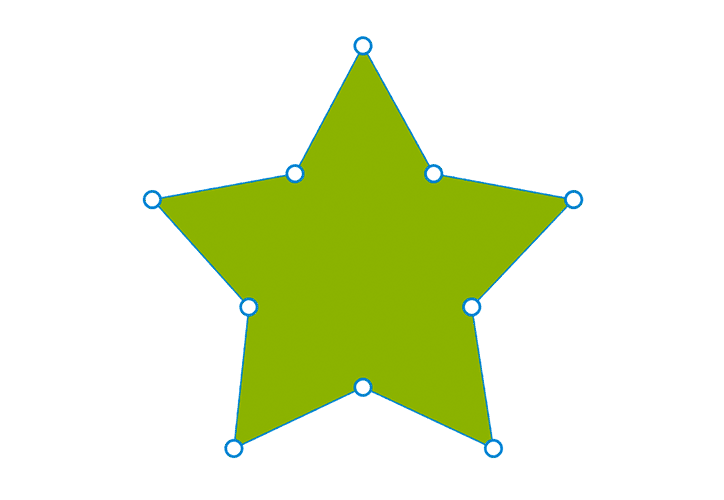
polygon()
Die polygon()-Funktion ermöglicht es ein Objekt nach einer Freiform zu beschneiden. Diese Funktion erlaubt die interessantesten und komplexesten Formen. Es sind jedoch nur Eckpunkte, keine Kurvenpunkte möglich.
Die polygon()-Funktion verwendet folgende Syntax:
div {
clip-path: polygon(<x> <y>, <x> <y>, <x> <y>);
}X und Y stehen jeweils für die X- und Y-Koordinate eines Eckpunkts. Getrennt werden die einzelnen Eckpunkte durch ein Komma. Die einfachste Form ist folglich das Dreieck – nach oben sind keine Grenzen gesetzt.
div {
clip-path: polygon(309px 15px, 361px 109px, 464px 128px, 389px 207px, 405px 311px, 309px 266px, 214px 311px, 225px 207px, 154px 128px, 259px 109px);
}
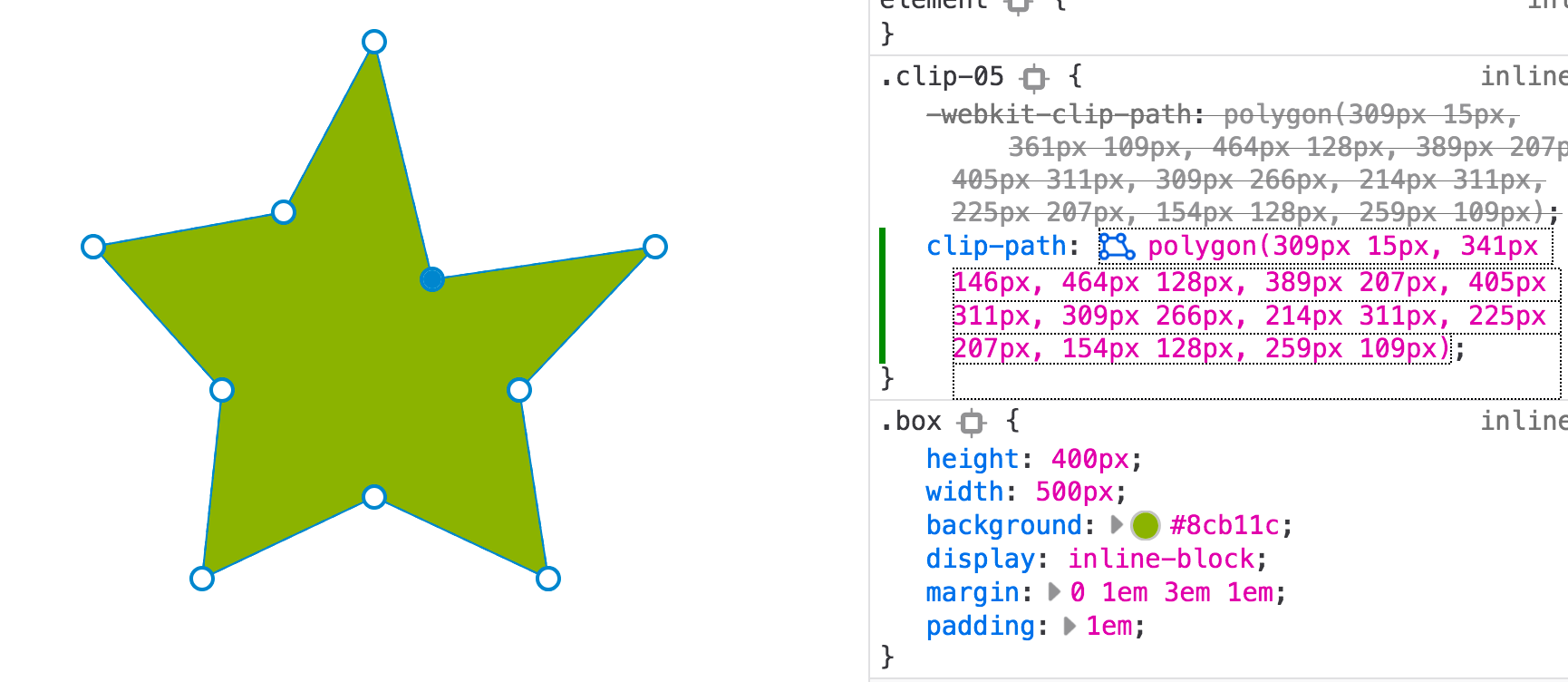
Clip-Path im Browser editieren
Insbesondere komplexe Formen lassen sich nicht gut im Code editieren. Glücklicherweise bieten die Firefox Developer-Tools mit dem Shape Path-Editor ein hilfreiches Werkzeug zum Zeichnen von Formen.

Ein detailliertes Video dazu zeigt der YouTube-Channel »Layout Land«. Das Mozilla Developer Network beschreibt die Funktion textlich.
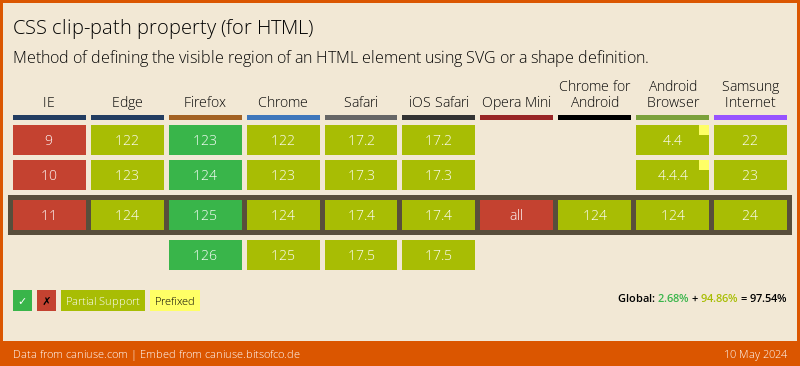
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Es ist schon der Hammer, was gutes CSS heute leisten kann. Guckst du wenige Wochen nicht genau hin, baust du Schnee von gestern in Form von Internetauftritten. Wie stabil arbeitet clip-path wohl auf z.B. älteren, mobilen Geräten?
Du findest den Browser-Support hier.