CSS :focus-within
Mit der Pseudoklasse :focus-within können Elemente gestylt werden, deren Kind-Elemente fokussiert wurden.

Die CSS Pseudoklasse :focus-within steht für Elemente, die fokussiert wurden – genauso wie :focus – und darüber hinaus für Elemente, deren Kind-Elemente fokussiert wurden. Wir haben praktische Anwendungsbeispiele für :focus-within zusammengestellt.
Eltern von fokussiertem Element hervorheben
Alle Anwendungsbeispiele sind in erster Line für die Tastatursteuerung relevant – wenn der User primär via Tabulator-Taste von einem fokussierbarem Element zum nächsten springt und so durch die Website navigiert.
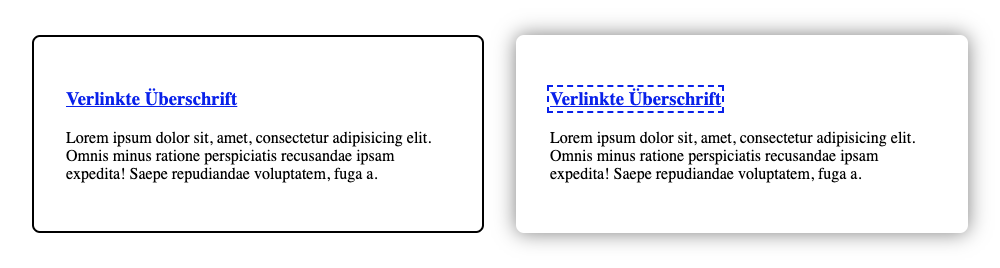
In diesem Beispiel haben wir ein Card Element, das wir beim Fokussieren des darin liegenden Links visuell hervorheben. In diesem Fall bekommt das Card Element, das ein einfaches div ist und damit nicht fokussiert werden kann, einen Schlagschatten.

.card:focus-within {
box-shadow: 0 0 20px rgba(0,0,0, .5);
border-color: transparent;
}Formular-Abschnitt hervorheben
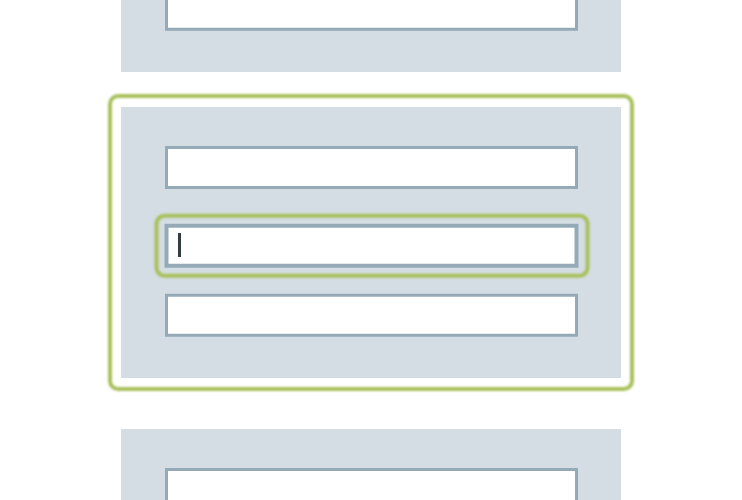
Bei längeren Formularen kann es für User schwer sein, den Überblick zu behalten – man könnte sagen: den Fokus nicht zu verlieren. Mit :focus-within können wir einen inhaltlichen Sinnabschnitt eines Formulars optisch hervorheben, um die Bearbeitung übersichtlicher zu gestalten.
.form__section:focus-within {
background-color: lightyellow;
}Visuell verstecke Unterebene einblenden
Das Menü in diesem Beispiel ist eine verschachtelte Liste mit Listenpunkten in zwei Ebenen. Die zweite Ebene ist initial ausgeblendet. Wird ein Link innerhalb eines Listenpunkts der ersten Ebene fokussiert, wird die zweite Ebene eingeblendet. So können wir uns per Tab-Taste durch die gesamte Liste navigieren.
Um Irritation zu vermeiden, weisen wir an dieser Stelle darauf hin, dass wir in diesem Beispiel ein keinesfalls vollständiges und/oder barrierefreies Menü gebaut haben. Das Beispiel dient nur zur Veranschaulichung der Funktion.
<ul class="menu">
<li class="menu__item">
<a href="#" class="menu__link">Link 1</a>
<ul class="menu__submenu">
<li class="menu__item">
<a href="#" class="menu__link">Link 1.1</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">Link 1.2</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">Link 1.3</a>
</li>
</ul>
</li>
...
</ul>.menu__submenu {
visibility: hidden;
}
.menu__item:focus-within .menu__submenu {
visibility: visible;
}Die Fokusanzeige für Elemente ist ein unabdingbares Kriterium, um eine Website uneingeschränkt nutzen zu können, und deshalb auch Teil der Web Content Accessibility Guidelines (WCAG). Neben :focus und :focus-within existiert auch noch die Pseudoklasse :focus-visible, die wir hier genauer beschreiben.
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.