CSS counter() – zählen mit CSS
Mit CSS-Countern können Elemente im HTML-Code gezählt und die Zahlwerte angezeigt werden. Von einfachen Nummerierungen bis hin zu interaktiven Berechnungen ist vieles möglich.

In CSS existieren verschiedene Selektoren um ein Element über zählen zu identifizieren. Mit h2:nth-of-type(4) lässt sich beispielsweise die vierte »Überschrift 2« in einem bestimmten Abschnitt auswählen und entsprechend gestalten.
CSS Counter verhalten sich anders, denn es handelt sich hierbei nicht um einen Selektor, sondern um eine Eigenschaft die zählt und einen Zahlwert ausgeben kann. Mit einem Counter würde also nicht die vierte Überschrift ausgewählt, sondern auf der Website angezeigt, dass es sich um die vierte Überschrift handelt.
Funktionsweise von CSS Countern
Um einen Counter einsetzen zu können müssen verschiedene Schritte beachtet werden. Zunächst wählen wir einen individuellen Namen für den Counter. Das ist notwendig, da wir auch mehr als einen Counter auf der Website verwenden können.

Als nächstes wird der Counter mit counter-reset: NAME-DES-COUNTERS; resettet, also auf Null gesetzt. Das wiederum ist notwendig, da ein Counter beliebig oft gestoppt werden kann um erneut mit dem Zählvorgang zu beginnen. Der erste Reset findet meist im body statt.
Das Element welches gezählt werden soll erhält nun die Eigenschaft counter-increment: NAME-DES-COUNTERS;. Damit beginnt der Zählvorgang. Um die entsprechende Zahl dann auszugeben, verwenden wir counter(NAME-DES-COUNTERS), üblicherweise in der Form content: counter();.
Überschriften durchnummerieren
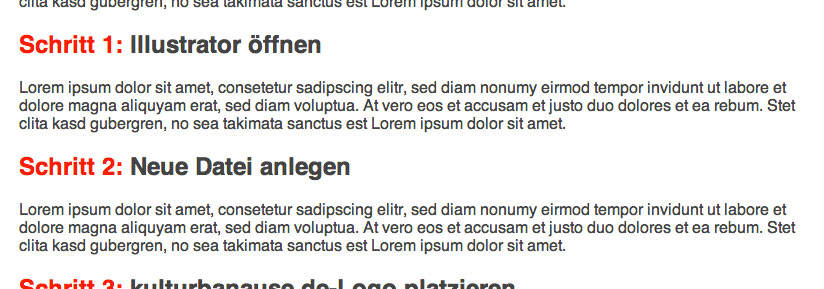
Stellt euch vor ihr erstellt ein Online-Tutorial mit verschiedenen Zwischenschritten. Jeder Schritt wird dabei durch eine h2 eingeleitet. Damit sich der Leser innerhalb der Anleitung schnell zurechtfindet, schreiben wir mit Hilfe eines CSS-Counters »Schritt 1 – «, »Schritt 2 – «, »Schritt 3 – «, usw. vor den Text der jeweiligen h2. Das ermöglicht es uns später Zwischenschritte einzufügen, ohne dass alle Zahlen von Hand geändert werden müssen.
Bitte beachtet, dass über CSS erzeugte Texte für Suchmaschinen und Screenreader unsichtbar sind. Es handelt sich hierbei um ein Beispiel.
<h1>Tutorial: Das Kulturbanause-Logo herstellen</h1>
<p>Text Text Text … </p>
<h2>Illustrator öffnen</h2>
<p>Text Text Text … </p>
<h2>Neue Datei anlegen</h2>
<p>Text Text Text … </p>
<h2>kulturbanause.de-Logo platzieren</h2>
<p>Text Text Text … </p>
<h2>Logo umfärben</h2>
<p>Text Text Text … </p>
<h2>Datei speichern und exportieren</h2>
<p>Text Text Text … </p>body {
counter-reset:step; /* Coutner mit dem Namen "step" wird auf 0 gesetzt */
}
h2:before {
counter-increment: step; /* Counter mit dem Namen "step" wird verwendet */
content: "Schritt " counter(step) ": "; /* Die entsprechende Zahl wird ausgegeben */
}Verschachtelte Listen mit CSS-Countern nummerieren
Mit Hilfe eines CSS-Counters könnt ihr verschachtelte, geordnete Listen (<ol>) nummerieren. Das Ergebnis folgt dann dem System
1
1.1
1.2
2
2.1
2.1.1
2.1.1.1
2.1.2
usw.Mit folgendem CSS-Code erreicht ihr den gewünschten Effekt:
ol {
counter-reset: item;
}
li {
display: block;
}
li:before {
content: counters(item, ".") " ";
counter-increment: item;
}CSS Counter und :checked
Es ist auch möglich Counter interaktiv zu verwenden, ohne dass dabei JavaScript im Spiel ist. Im folgenden Beispiel wird die Pseudoklasse :checked in Kombination mit einem <input>-Feld verwendet, um zu zählen, wenn die Checkbox aktiviert wurde.
body {
counter-reset: mein-counter;
}
input:checked {
counter-increment: mein-counter;
}
.ergebnis::after {
content: counter(mein-counter);
}<div>
<input id="x" type="checkbox"> <label for="x">Checkbox</label>
</div>
<p>
<span class="ergebnis">Aktivierte Boxen: </span>
</p>Mehrere Counter interaktiv verwenden
Wie bereits geschrieben, ist es auch möglich mehrere Counter zu verwenden. Die Namen der Counter werden dazu einfach nacheinander notiert.
selector {
counter-reset: NAME-COUNTER-1 NAME-COUNTER-2;
}Darüber hinaus ist es möglich den Zahlwert für einen Counter beliebig festzulegen. Das nächste Beispiel zeigt den Einsatz zweier Counter mit unterschiedlichen Zahlwerten. Counter 1 wird auf 10 gesetzt, Counter 2 auf den Wert 20.
selector {
counter-increment: NAME-COUNTER-1 10 NAME-COUNTER-2 20;
}In der Praxis lassen sich somit recht spannende Ergebnisse herstellen. Mit folgendem Code kann beispielsweise ein Einkaufszettel erstellt werden, der sowohl die Anzahl der gekauften Produkte als auch den Preis der Produkte zählt und anzeigt.
<h1>Einkaufszettel</h1>
<div>
<input id="milch" type="checkbox">
<label for="milch"><span>Milch</span> 1 Euro</label>
</div>
<div>
<input id="schinken" type="checkbox">
<label for="schinken"><span>Schinken</span> 2 Euro</label>
</div>
<div>
<input id="obst" type="checkbox">
<label for="obst"><span>Obst</span> 6 Euro</label>
</div>
<div>
<input id="gemuese" type="checkbox">
<label for="gemuese"><span>Gemüse</span> 2 Euro</label>
</div>
<div>
<input id="kaese" type="checkbox">
<label for="kaese"><span>Käse</span> 2 Euro</label>
</div>
<p><span class="anzahl-produkte">Anzahl gekaufter Produkte: </span></p>
<p>
<mark class="preis">Preis: </mark>
</p>/* Counter */
body {
counter-reset: anzahl-produkte preis;
}
#milch:checked {
counter-increment: preis 1 anzahl-produkte 1;
}
#schinken:checked {
counter-increment: preis 2 anzahl-produkte 1;
}
#obst:checked {
counter-increment: preis 6 anzahl-produkte 1;
}
#gemuese:checked {
counter-increment: preis 5 anzahl-produkte 1;
}
#kaese:checked {
counter-increment: preis 2 anzahl-produkte 1;
}
.preis::after {
content: counter(preis) ' Euro ';
}
.anzahl-produkte::after {
content: counter(anzahl-produkte);
}
/* Styling */
label span {
display: inline-block;
width: 80px;
}
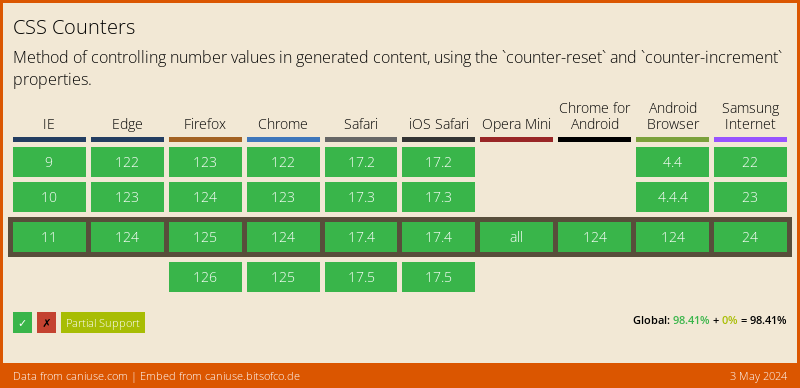
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Kann ich das nicht einfacher mit einer geordneten Liste haben?
Funktioniert das auch mit genesteten Elementen?
Also Headings die ich in verschiedenen Elternelementen befinden und keine Siblings sind?
Ich meine ich wär deshalb bei einer Projekt-Dokumentation mal auf Javascript-Nummerierung gewechselt aber ich bin mir nicht mehr sicher ob ich genau diese CSS-Nummerierung versucht habe.
Immer wieder krass zu sehen was mit CSS alles geht…darauf muss man erst mal kommen! ;-)
Wie die Zeit vergeht. Zum Thema CSS Count hatte ich noch im 2011er CSS-Adventskalender einen Artikel verfasst und gefühlt ist seit dem nicht viel passiert, bis auf die Browserkompatibilität ;o)