Anforderungen an barrierefreie Websites – Einstieg und Überblick
Damit eine Website barrierefrei ist, müssen zahlreiche Anforderungen erfüllt werden. Diese betreffen sowohl die Gestaltung als auch die technische Umsetzung und die redaktionelle Arbeit an den Inhalten.

Digitale Barrierefreiheit bedeutet, dass Websites und andere Anwendungen so gestaltet sein müssen, dass sie von allen Personen uneingeschränkt benutzt werden können. Dafür gibt es Richtlinien und Standards die es grundsätzlich einzuhalten gilt. Wir erklären die wichtigsten Anforderungen im UX/UI-Design, bei der technischen Umsetzung sowie bei der Erstellung von Inhalten, damit eine Website barrierefrei ist.
Beispiele für Einschränkungen und Barrieren
Damit wir gute barrierefreie Websites erstellen können, muss zunächst ein Bewusstsein dafür geschaffen werden, wo überhaupt Einschränkungen bestehen.
Visuelle Einschränkungen
- mangelhafte Farbkontraste
- visuell versteckte Inhaltsbereiche
- zu kleine Schrift
Akustische Einschränkungen
- Videos ohne Untertitel
- Tonaufnahmen ohne Erläuterung
- laute Umgebung
Motorische Einschränkungen
- Bedienung mit Tastatur nicht oder eingeschränkt möglich
- Fokus ist nicht sichtbar
- koordinativ instabile Situation
Kognitive Einschränkungen
- (teils) fremde Sprache
- unnötig schwierige Sprache, wie Fachbegriffe, Fachjargon etc.
- nicht intuitive Struktur, bspw. in der Navigation
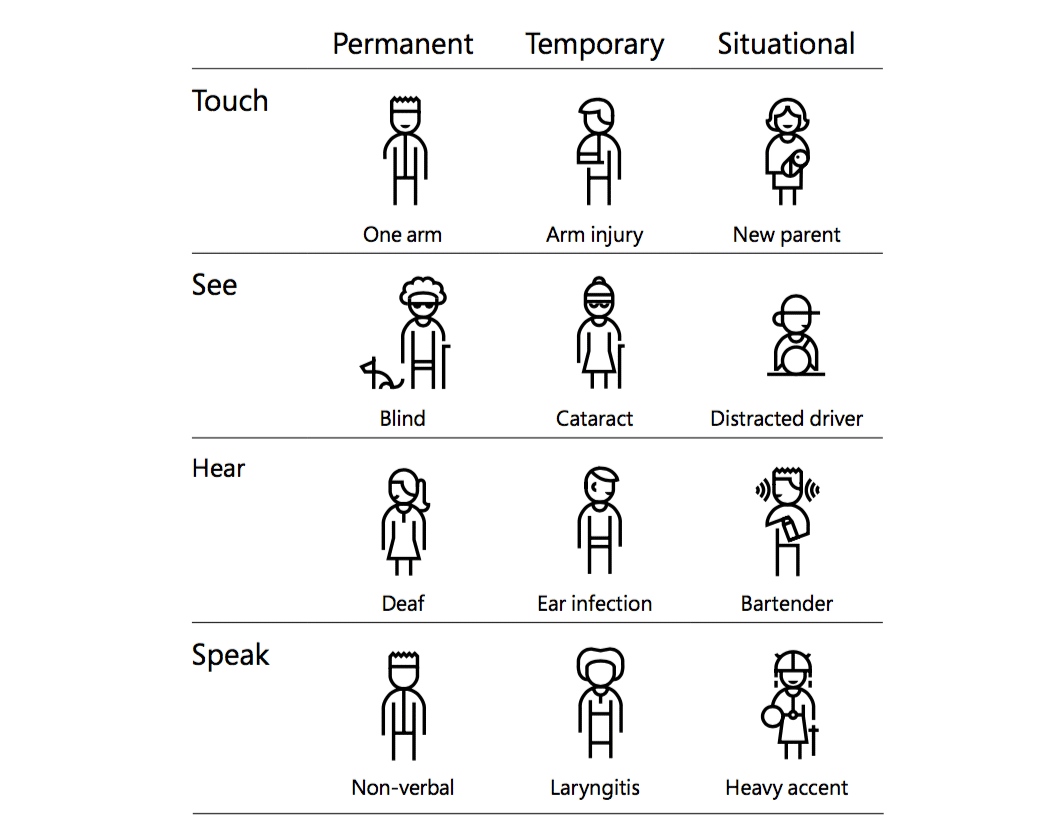
Diese Einschränkungen treten auf:
- permanent – erst dann sprechen wir von Behinderungen
- zeitweise – bspw. durch eine Verletzung, Krankheit
- situativ – bspw. beim Autofahren, beim Tragen
Wir sollten uns viel mehr bewusst machen, dass alle oben genannten Einschränkungen unter bestimmten Umständen auch auf Menschen ohne Behinderung zutreffen. Eine barrierefreie Website ist somit für alle Menschen besser nutzbar.

Barrierefrei oder barrierearm?
Der englische Begriff Accessibility ist Namensgeber für zahlreiche Richtlinien und bedeutet übersetzt Zugänglichkeit. Im deutschen Sprachraum ist das Wort so nicht übernommen worden, stattdessen hat sich der Begriff Barrierefreiheit durchgesetzt. Dadurch schwingt nicht ganz derselbe Bedeutungsraum mit: Barrierefreiheit ist entweder absolut erfüllt oder nicht. Der häufig als sinnvoller empfundene Begriff »barrierearm« für eine annähernd barrierefreie Umsetzung hat sich nicht durchgesetzt.
Richtlinien für Barrierefreie Websites
Um Websites barrierefrei umsetzen zu können, orientieren wir uns mindestens an der internationalen Empfehlung des W3C, der sog. Web Content Accessibility Guideline (WCAG). Diese Richtlinie ist freiwillig und hilft uns dabei Standards zu erfüllen. Sie ist untergliedert in drei Konformitätsstufen – A, AA und AAA. Der Standard ist das Erfüllen von A und AA.
Für zahlreiche Projekte gibt es auch die gesetzliche Verpflichtung zur Umsetzung der Barrierefreiheit. In der Vergangenheit galt dies hauptsächlich für Websites öffentlicher Stellen, die BITV-konform umgesetzt sein müssen. Ab 2025 gilt das auch für viele Projekte der Privatwirtschaft. Grundlage dafür ist das BFSG der EU.
Wenn ihr euch detailliert mit den Richtlinien, Gesetzen und Anforderungen beschäftigen wollt oder müsst, haben wir hier eine ausführliche Beschreibung veröffentlicht.
Die wichtigsten Kriterien für barrierefreies Webdesign
Im Folgenden haben wir die wichtigsten Anforderungen zusammengefasst, die ihr beachten solltet, damit eure euer Webdesign barrierefrei ist. Wir beziehen uns stets auf die Akzeptanzkriterien (Success Criterion = SC) der WCAG und orientieren uns am Level A und AA. Einige Punkte aus AAA haben wir ebenfalls ergänzt, wenn diese aus unserer Sicht leicht zu erreichen sind.
Bitte beachtet, dass diese Liste einen schnellen Einstieg bieten soll. Es werde nicht alle Prüfschritte aufgelistet, die zum Erfüllen gesetzlicher Anforderungen notwendig sind. Eine vollständige Liste aller Prüfschritte von WCAG und BITV findet ihr hier.
Anforderungen im UX/UI-Design
Lesbarkeit von Text sicherstellen
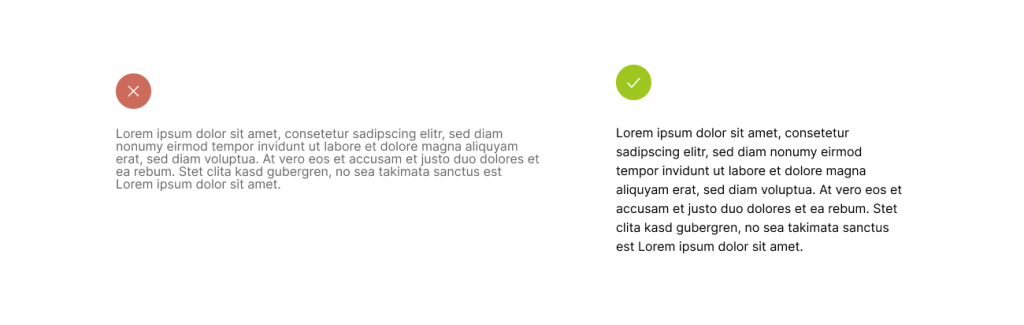
Die Sicherstellung der Lesbarkeit von Text ist ein elementarer Aspekt bei der Gestaltung barrierefreier Websites. Es sollten stets angemessene Schriftgrößen, Zeilenlängen und -abstände gewählt werden, um ein problemloses Erfassen von Text zu ermöglichen. Es gibt keine konkreten Empfehlungen für bestimmte Schriftgrößen, da diese von verschiedenen Faktoren abhängen (Kontext, Inhalt, Zielgruppe etc.). Als Best Practice hat sich eine Mindestschriftgröße von 16 Pixeln etabliert. Zu beachten ist, dass der Schriftgrad auf mindestens 200 Prozent skalierbar sein soll, ohne dass Verlust von Inhalt oder Funktionalität auftritt (WCAG SC 1.4.4). Außerdem gilt es eine maximale Zeilenbreite von 80 Zeichen und mindestens einen 1,5-fachen Zeilenabstand innerhalb von Absätzen einzuhalten (WCAG SC 1.4.8).

Ein ausreichender Kontrast von Textfarbe zum Hintergrund sorgt dafür, dass Inhalte in ungünstigen Sichtverhältnissen und für Personen mit visuellen Beeinträchtigungen gut sichtbar bleiben. Der empfohlene Kontrastwert variiert je nach Textgröße und -gewicht, aber typischerweise muss der Wert mindestens 4,5:1 für normalen Text und 3:1 für größere Texte betragen (WCAG SC 1.4.3). Wichtig ist auch, Inhalt ohne Farbe verständlich zu machen, da einige Personen Farben möglicherweise nicht unterscheiden können (WCAG SC 1.4.1)

Orientierung bieten
Eine barrierefreie Website bietet eine klare Orientierung. Das Layout sollte einfach, logisch und konsistent sein, um eine klare Struktur zu vermitteln. Inhalte sollten in einer logischen Abfolge präsentiert werden (WCAG SC 1.3.2). Ein einheitliches Design und die Verwendung einer klaren Sprache tragen ebenfalls zur Orientierung bei. Es muss betrachtenden Personen möglich sein, schnell und einfach zu verstehen, wo sie sich auf der Website befinden und wie sie zu anderen Seiten navigieren können. Eine konsistente Navigation auf allen Unterseiten und die Hervorhebung aktiver Menüpunkte ermöglicht diese klare Orientierung (WCAG SC 3.2.3). Links sollten präzise und verständlich beschriftet sein, damit vor dem Anklicken verständlich wird, wohin diese führen (WCAG SC 2.4.4).

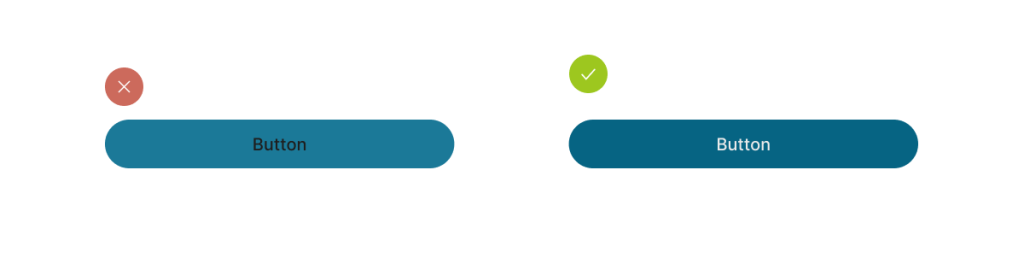
Benutzbarkeit gewährleisten
Eine barrierefreie Website muss für alle Personen benutzbar sein. Das bedeutet, dass interaktive Elemente wie Links oder Schaltflächen auch ohne Farbe und Interaktion als solche erkennbar sein müssen (WCAG SC 2.4.4). Für Klickflächen wird eine Mindestgröße von 44 x 44 Pixeln empfohlen, um eine einfache Bedienung zu gewährleisten (WCAG SC 2.5.5). Um das Ausfüllen von Formularen unproblematisch zu ermöglichen, sollten alle Formularfelder deutlich beschriftet sein, sodass deren Funktion und Bedeutung klar ist. (WCAG SC 2.4.6).
Responsive Design umsetzen
Ein responsives Design stellt sicher, dass die Website auf verschiedenen Geräten und Bildschirmgrößen ordnungsgemäß dargestellt wird. Ein robustes Layout gewährleistet, dass eine Website unabhängig von Browser und Betriebssystem fehlerfrei angezeigt wird und benutzbar ist (WCAG SC 1.4.10). Spezielle Funktionalitäten und Styles sollten als Progressive Enhancement integriert sein. Auf diese Weise kann eine Website für alle Menschen zugänglich gemacht werden, unabhängig von individuellen Fähigkeiten oder verwendeten Technologien.
Animationen dezent einsetzen
Bewegte Inhalte und starke Animationen können die Konzentration von Personen mit kognitiven Beeinträchtigungen oder Lernschwierigkeiten beeinträchtigen. Für Personen mit bestimmten medizinischen Bedingungen (Epilepsie etc.) können sie auch eine Gefahr darstellen. Deshalb sollten diese nur sparsam und dezent eingesetzt werden (WCAG SC 2.3.1).
Anforderungen im Code
Grundsätzliche Anforderungen
Eine Grundvoraussetzung für eine barrierefreie Website ist valides und semantisch korrektes Markup. Fehlerfreies HTML kann von Assistiven Technologien ohne Probleme eingelesen (WCAG SC 4.1.1) und korrekt interpretiert (WCAG SC 4.1.2) werden.
Landmark Roles gliedern das Dokument in seine elementaren Bestandteile und helfen Assistenztechnologien wie Screenreadern, sich auf einer Seite zu orientieren und schnell zu den relevanten Informationen zu gelangen. Landmarks sollten mit HTML-Elementen (<main>, <nav>, <form> etc.) oder WAI-ARIA-Attribute (role="main", role="navigation", role="form" etc.) definiert werden.
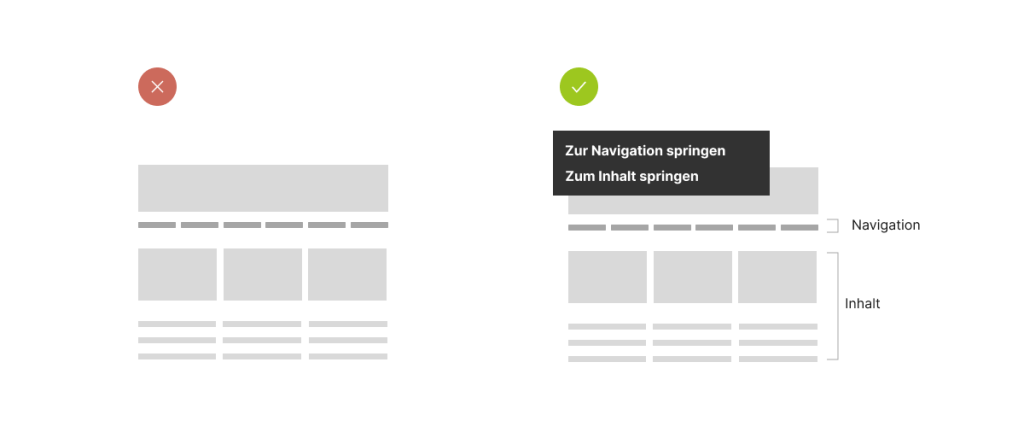
Sog. »Skiplinks« ermöglichen es Menschen, die auf Hilfsmittel wie Screenreader angewiesen sind, schnell zu relevanten Inhalten auf der Seite zu springen, ohne lange durch Menüs und Navigationsoptionen zu navigieren. Sie werden in der Regel am Anfang des Seiteninhalts platziert und bieten Links zu verschiedenen Landmarks, wie dem Hauptinhalt oder der Navigation (WCAG SC 2.4.1).

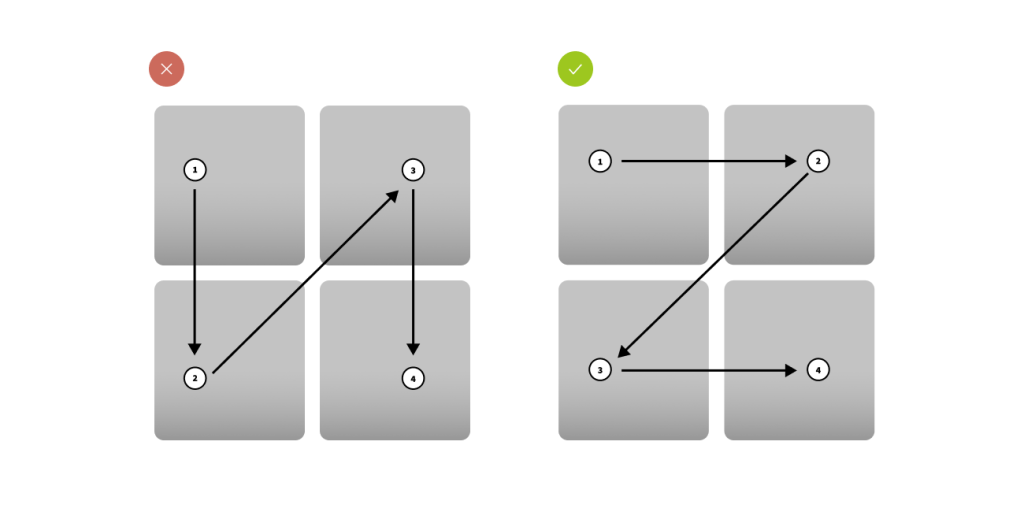
Es ist wichtig, eine nachvollziehbare, möglichst lineare Fokusreihenfolge zu gewährleisten, sodass Menschen, die mit Tastatur navigieren, sich effizient durch die Inhalte bewegen können (WCAG SC 2.4.3). Der Fokus sollte immer sichtbar sein, damit Menschen, die keine Maus verwenden, wissen, wo sie sich auf der Seite befinden (WCAG SC 2.4.7).
Dynamische Inhalte sollten mittels WAI-ARIA mit Informationen versehen werden, die nicht durch die Standard-HTML-Elemente abbildbar sind. Damit lassen sich Zustände und Verhaltensweisen von Dropdown-Menüs, Tabs, modalen Dialogen etc. beschreiben. So können assistive Technologien diese Verhaltensweisen interpretieren und berücksichtigen.
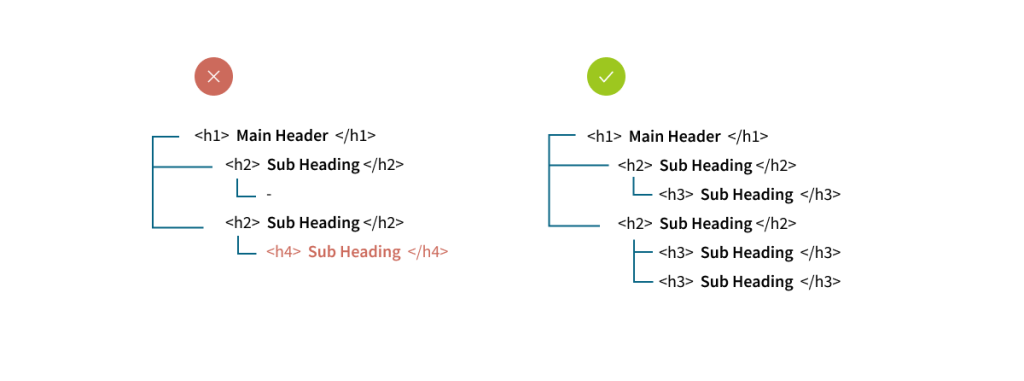
Korrekte Überschriftenstruktur ermöglichen
Eine klare und logische Überschriftenstruktur erleichtert die Nutzung einer Website mit Screenreadern und anderen Assistenztechnologien. Es ist zu gewährleisten, dass Überschriften in einer logischen Reihenfolge und ohne Level-Sprünge angeordnet sind. Es sollte nur eine h1-Überschrift pro Seite geben, da diese die Hauptüberschrift darstellt (WCAG SC 1.3.1). Diese Aufgabe ist in erster Linie eine redaktionelle – die Technik muss gewährleisten, dass die Redaktion dazu in der Lage ist fehlerfrei zu arbeiten.
Zusammengehörige Elemente gruppieren
Zusammengehörige Elemente sollen durch die Verwendung von Listen-Elementen als solche im Markup kenntlich gemacht werden. Dies ermöglicht assistiven Technologien wie Screenreadern, die Inhalte strukturiert zu erfassen. Es ist darauf zu achten, die Listen in einer logischen Reihenfolge anzulegen und semantisch korrekt auszuzeichnen, z.B. <ol> für nummerierte Listen, <ul> für Aufzählungen (WCAG SC 1.3.1 und WCAG SC 4.1.1).
Formulare vollständig auszeichnen
Bei der Umsetzung von Formularen ist darauf zu achten, dass Eingabefelder stets mit <label>-Elementen versehen werden. Dies ermöglicht Assistiven Technologien, das damit verbundene Formularelement mit seiner Beschriftung in Verbindung zu bringen, was für eine problemlose Zugänglichkeit und Nutzbarkeit der Formulare von entscheidender Bedeutung ist (WCAG SC 1.3.1).
Medieninhalte zugänglich machen
Es kann in diversen Situation ungünstig sein, wenn beim Besuch einer Website direkt Audiomaterial abgespielt wird. Für Menschen mit Screen Readern, die die Audiowiedergabe ihres Geräts zur Navigation benutzen, ist jeder zusätzliche Ton ein echtes Hindernis. Von einer automatischen Medienwiedergabe mit Ton ist daher grundsätzlich abzusehen (WCAG SC 1.4.2).
Videomaterial oder Animation dürfen bei Seitenaufruf automatisch starten. Dabei sollten aber die Geräteeinstellungen der besuchenden Person berücksichtigt (siehe unten) und eine Möglichkeit zum Anhalten des Mediums vorgesehen werden (WCAG SC 2.2.2).
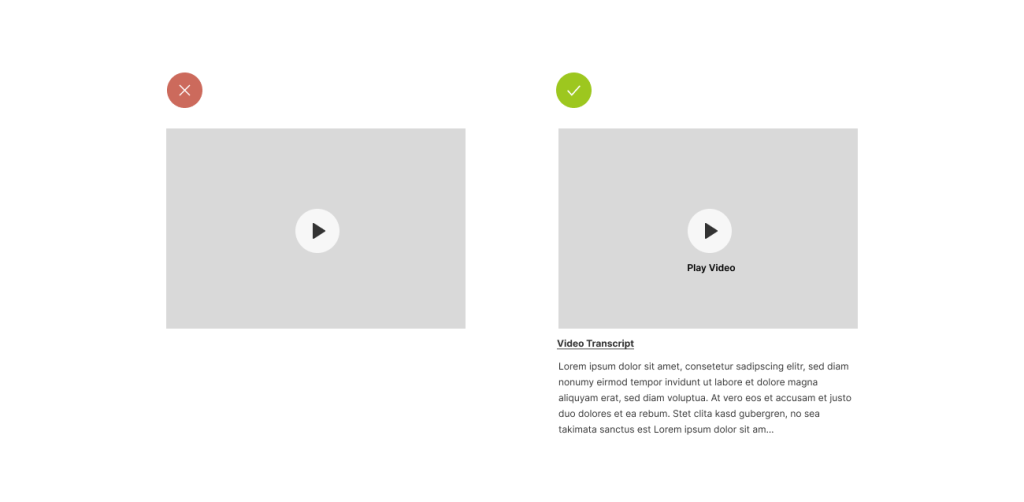
Für Nicht-Text-Inhalte ist darauf zu achten, stets Textalternativen bereitzustellen. Für Bilder und Grafiken sollte dafür ein alt-Attribut vorgesehen werden, mit dem die Inhalte in Textform transportiert werden. Audio- und Videodateien sollten mit einem Transkript bzw. Untertiteln versehen werden (WCAG SC 1.1.1).
Geräteeinstellungen berücksichtigen
Eine wichtige Maßnahme ist die Berücksichtigung der Geräteeinstellungen, die Menschen auf ihren Geräten vornehmen, um bspw. besseren Zugang zu Websiteinhalten zu haben. Es sollte sichergestellt werden, dass Seiten bei Vergrößerung durch Zoom bis zu 200 % keine Fehldarstellungen liefern und die Inhalte weiterhin zugänglich bleiben (WCAG SC 1.4.4). Auch sollten Einstellungen wie »prefers-reduce motion« und vergleichbare Optionen des Betriebssystems des Nutzers respektiert werden, um beispielsweise unerwünschte Animationen oder Bewegungen zu minimieren (WCAG SC 2.3.3).
Anforderungen an die Inhalte
Auf Verständlichkeit von Text achten
Bei der Erstellung von barrierefreien Texten ist es wichtig, eine einfache Sprache zu verwenden und unnötige Komplexität zu vermeiden (WCAG SC 3.1.5). Fachbegriffe, komplizierte Ausdrücke und Abkürzungen sollten nur sparsam Verwendung finden (WCAG SC 3.1.4). Um Missverständnisse zu verhindern, sollten Redewendungen, Idiome und komplizierte Metaphern nicht verwendet werden (WCAG SC 3.1.3). Eine klare und verständliche Sprache erleichtert das Verständnis und die Nutzung von Inhalten für alle Nutzerinnen und Nutzer, insbesondere für Menschen mit kognitiven oder sprachlichen Einschränkungen.

Korrekte Überschriftenstruktur beachten
Eine saubere Strukturierung der Überschriften ist ein wichtiger Faktor für die Barrierefreiheit von Webseiten. Überschriftenebenen dürfen nicht gestalterisch verwendet werden; ihre Aufgabe ist es, das Dokument sinnvoll zu strukturieren. Überschriften müssen in einer logischen Reihenfolge angeordnet sein und keine Level-Sprünge aufweisen. Auf diese Weise können Inhalte einer Webseite von Mensch und Maschine (SEO) leichter erfasst werden (WCAG SC 1.3.1).

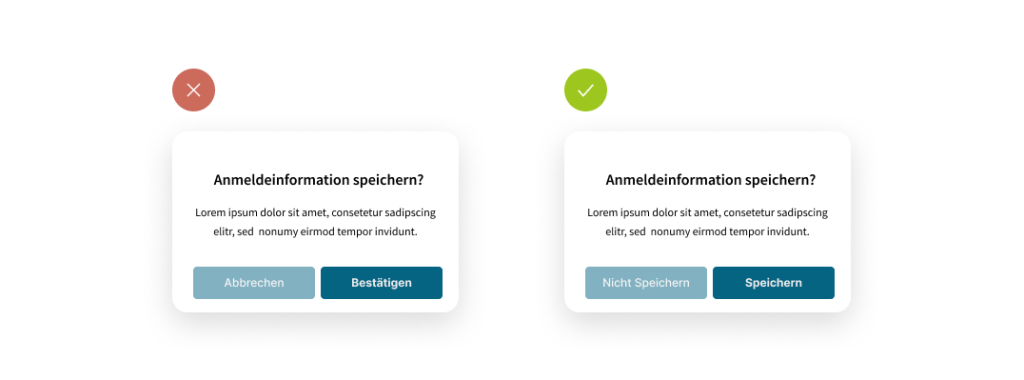
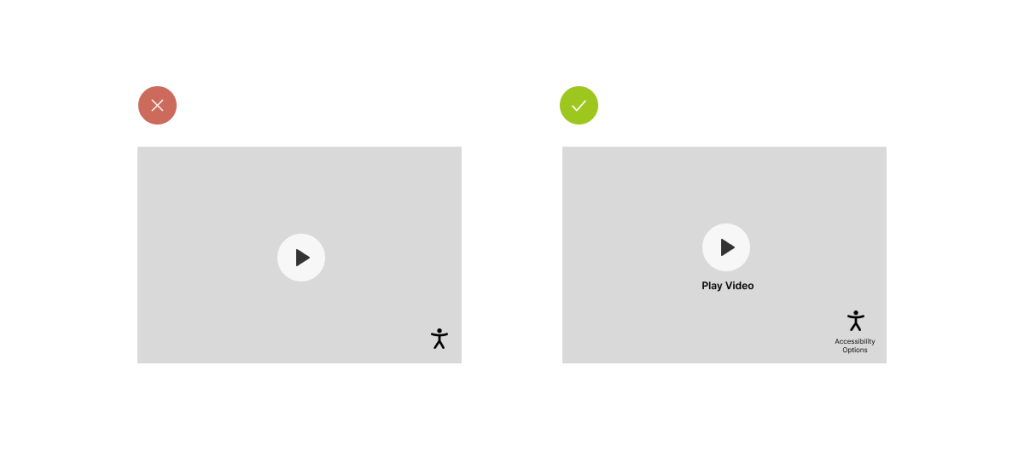
Beschreibende Text für interaktive Elemente
Beschreibende Texte für Links und Schaltflächen helfen, den Zweck von diesen zu verstehen, ohne auf die visuelle Gestaltung oder das Umfeld angewiesen zu sein. Von vagen, unpersönlichen Formulierungen wie „Mehr erfahren“ oder „Klicken Sie hier“ ist abzusehen. Stattdessen müssen klare, präzise Textbeschreibungen verwendet werden, die den tatsächlichen Inhalt oder die Aktion, die sie ausführen, beschreiben (WCAG SC 2.5.3).

Text für Nicht-Text-Inhalte bereitstellen
Für Nicht-Text-Inhalte wie Bilder, Grafiken, Audio- und Videodateien ist darauf zu achten, stets Textalternativen bereitzustellen. Für Bilder und Grafiken sollte immer ein alt-Attribut mit einer Beschreibung des Inhalts hinterlegt werden, damit es von Screenreadern vorgelesen werden kann. Audio- und Videodateien sollten mit einem Transkript bzw. Untertiteln versehen werden, um auch für gehörlose oder schwerhörige Personen zugänglich zu sein (WCAG SC 1.1.1).

Trigger vermeiden
Bestimmte Inhalte können bei Menschen mit medizinischen, psychischen oder emotionalen Beeinträchtigungen unvorhersehbare Reaktion auslösen. Um dies zu vermeiden und ein inklusives Erlebnis zu schaffen, können solche Inhalte gänzlich vermieden oder deren Konsum mittels Triggerwarnungen optional aufbereitet werden. Es gibt visuelle (WCAG SC 2.3.1) und inhaltliche Trigger, die es zu beachten gilt.
Zusammenfassung der Anforderungen an barrierefreie Websites
Die Einhaltung der Anforderungen an barrierefreie Websites ist entscheidend, um sicherzustellen, dass alle Nutzer uneingeschränkten Zugang zu digitalen Inhalten haben. Durch die Umsetzung von Richtlinien wie den WCAG, die Berücksichtigung nationaler Gesetze und Verordnungen sowie die Anwendung bewährter Praktiken im UX/UI-Design und bei der technischen Umsetzung können Webseiten nicht nur inklusiver gestaltet werden, sondern auch ihre Reichweite und Benutzerfreundlichkeit erheblich steigern. Barrierefreiheit ist somit nicht nur eine rechtliche Verpflichtung, sondern auch ein entscheidender Faktor für eine positive Nutzererfahrung und den langfristigen Erfolg einer Website.