Adobe XD – Zeichenflächen einrichten
Adobe XD organisiert die verschiedenen Screens einer Website oder App auf einzelnen Zeichenflächen. Es ist üblich, dass ein XD-Dokument zahlreiche Zeichenflächen beinhaltet – auch in verschiedenen Größen.

Zeichenflächen erstellen
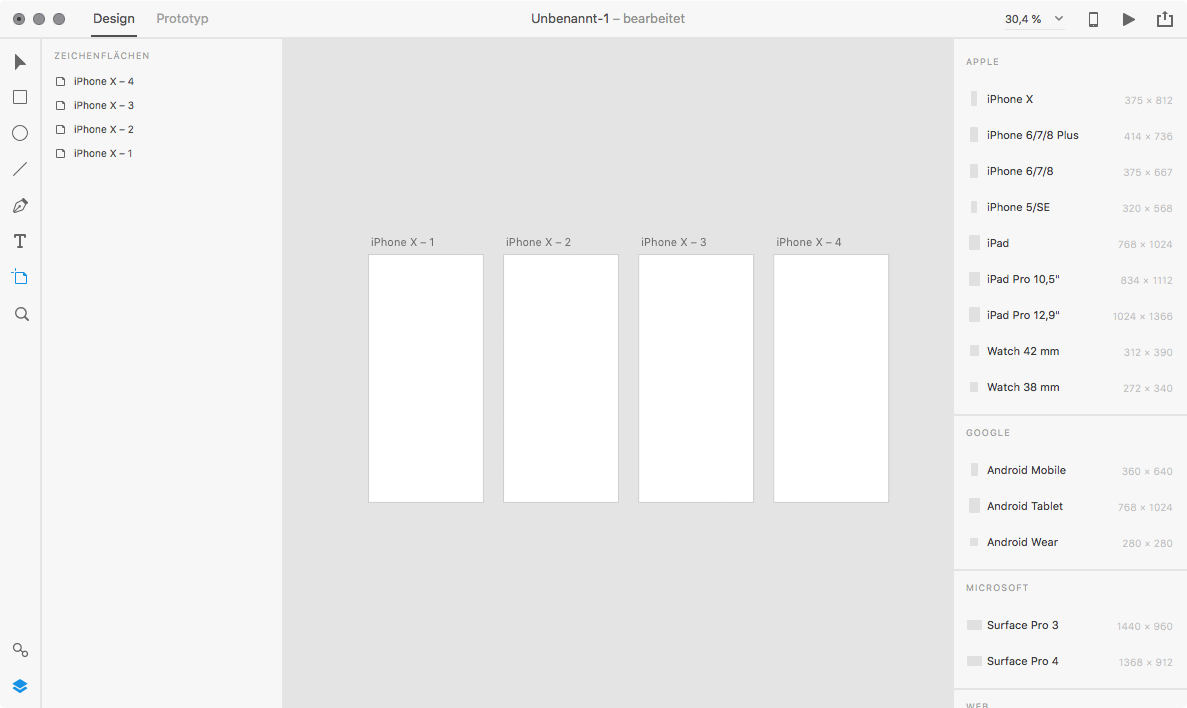
Um eine neue Zeichenfläche hinzuzufügen, wählt das Zeichenflächenwerkzeug (A) aus. Rechts in den Eigenschaften stehen nun populäre Gerätegrößen als Voreinstellung zur Auswahl. Wenn ihr eine eigene Größe für die Zeichenfläche wählen möchtet, zieht einfach einen Rahmen auf. Zwischen Hoch- und Querformat kann erst gewechselt werden, wenn die Zeichenfläche erstellt wurde. Markiert die Zeichenfläche und stellt die gewünschte Ausrichtung rechts in den Eigenschaften ein.
Zeichenflächen anordnen
Neue Zeichenflächen werden von Adobe XD automatisch positioniert. Wenn eine Datei mehrere Zeichenflächen beinhaltet, möchte man jedoch häufig umorganisieren. Per Klick auf den Namen einer Zeichenfläche kann diese auf der Bühne verschoben werden.

Hilfslinien
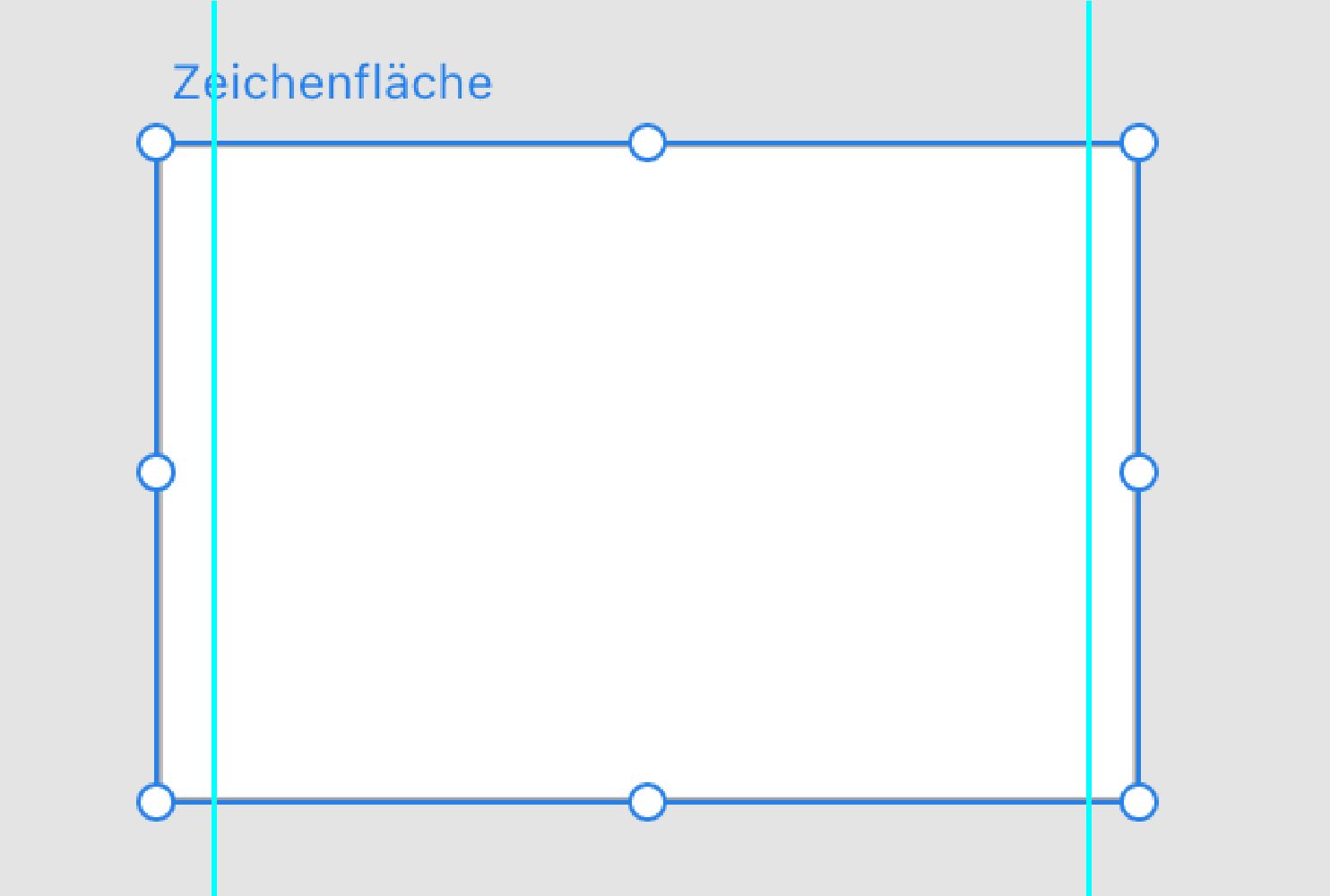
Um Hilfslinien zu zeichnen, bewegt den Cursor links oder oben direkt neben die Zeichenfläche. Anschließend kann eine Hilfslinie ins die Zeichenfläche gezogen werden.
Raster und Layouts einblenden
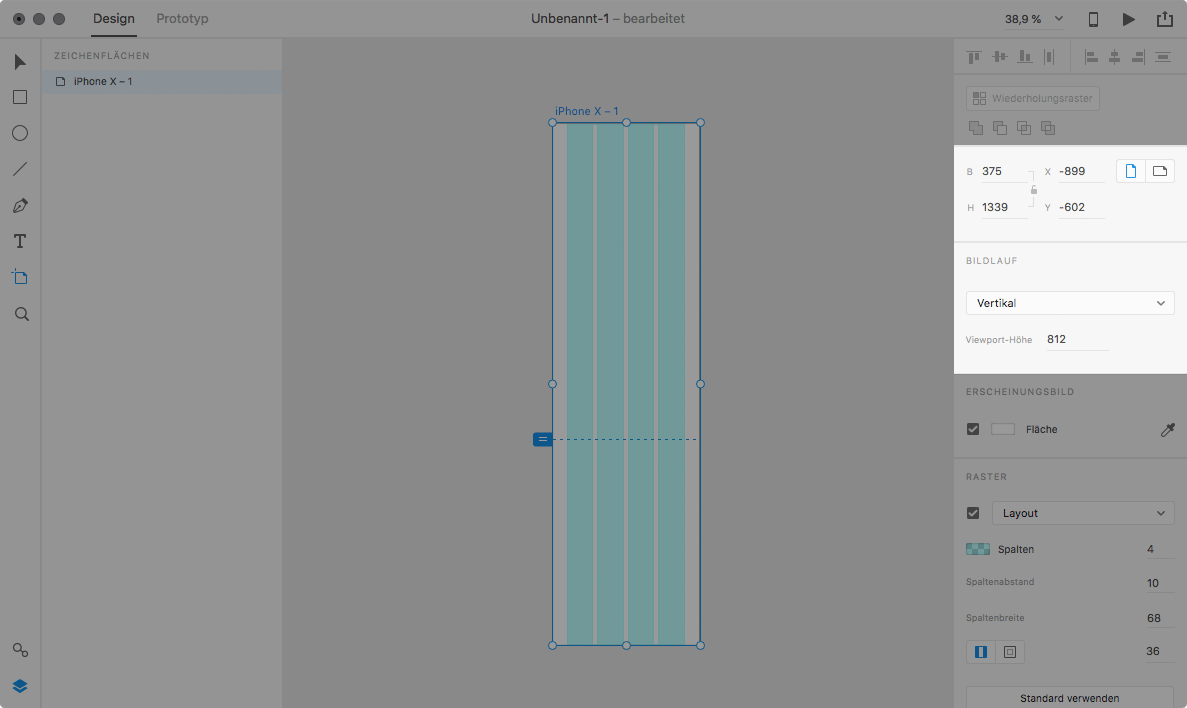
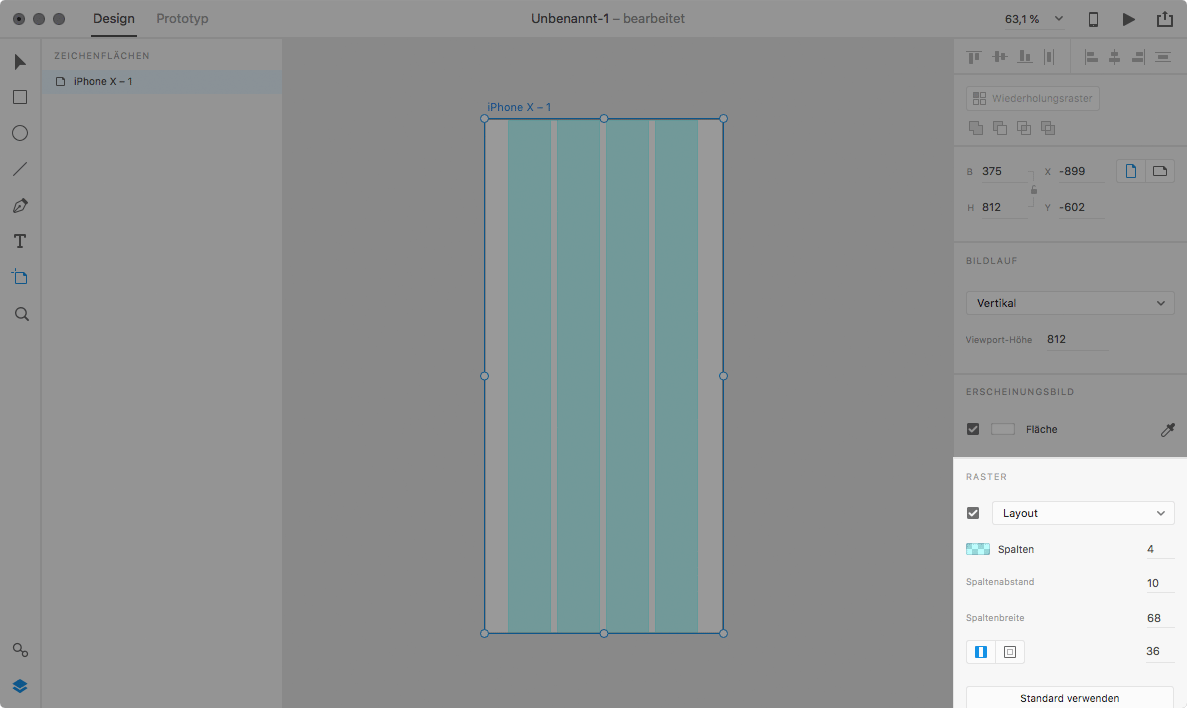
Wenn eine Zeichenfläche ausgewählt ist, können Raster-Optionen gewählt werden. In den Eigenschaften können dazu Rasterkästchen oder Rasterspalten (Layout) konfiguriert werden. Zeilen werden aktuell noch nicht unterstützt.

Wenn Rasterkästen gewählt sind, bietet es sich an das Raster auf 10 Pixel einzustellen. Elemente können dann mit gedrückter Shift-Taste und den Pfeiltasten um genau eine Rasterzelle verschoben werden.
Zeichenflächen scrollbar machen
Die Abmessungen von Zeichenflächen können höher werden als der sichtbare Bereich (Viewport) der Zeichenfläche. Ist das der Fall, kann im Vorschau-Modus gescrolled werden. Dafür muss in den Einstellungen der Zeichenfläche das vertikale Scrollen erlaubt werden, sofern es sich nicht automatisch eingeschaltet hat.