Adobe XD – Dokumentstruktur und Bibliotheken einrichten
Die richtige Dokumentstruktur ist entscheidend für einen effizienten Workflow in XD. Komponenten sollten in Bibliotheken organisiert werden. Einzelne Dokumente verwenden Elemente dieser Bibliothek und stellen Prototypen anhand von Flows dar.

Adobe XD unterstützt einen Workflow anhand von User Flows (Prototyping) und auf Grundlage von Design Systemen/Bibliotheken. Die Elemente einer Bibliothek stehen in allen Dokumenten zur Verfügung, die mit der Bibliothek verknüpft sind. Wenn nachträglich Änderungen an der Bibliothek vorgenommen werden, aktualisieren sich die abhängigen Dateien.
Dokumentstruktur in Adobe XD
Aus unserer praktischen Erfahrung mit XD-Projekten empfiehlt es sich folgende Dokumentenstruktur.
- XD-Datei 1 dient als Quelle für die Bibliothek und beinhaltet Farben, Texte, Komponenten etc.
- XD-Datei 2 wird mit dem Design System verknüpft und zeigt einen oder mehrere User Flows.
Es sind auch stärker verzweigte Abhängigkeiten möglich. Auch kann ein XD-Dokument Daten aus verschiedenen Bibliotheken beziehen etc.
Bibliotheken aus XD-Dokumenten erstellen
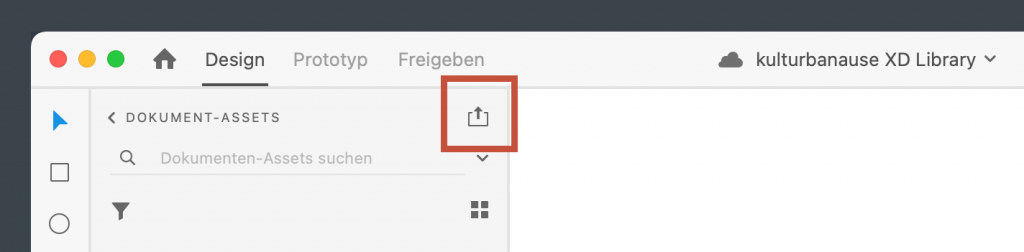
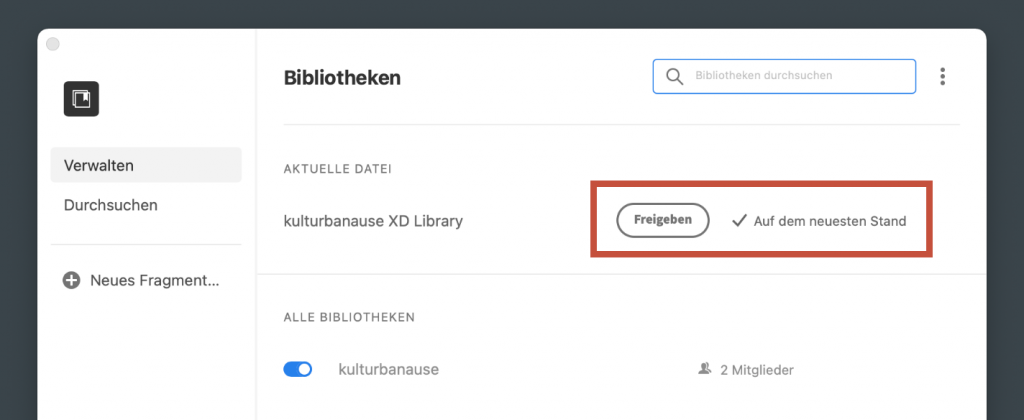
Wenn ein XD-Dokument Design-Systematiken wie Farben, Zeichenformate oder Komponenten beinhaltet, kann aus dem Dokument eine Bibliothek erzeugt werden. Öffnet dazu das Bibliotheken-Bedienfeld von XD und klickt anschließend oben rechts auf das »Teilen«-Icon oder wählt im Menü »Datei → Bibliotheken verwalten«. Es erscheint ein Dialog zum Erzeugen der Bibliothek.


Bibliotheken in anderen XD-Dokumenten nutzen
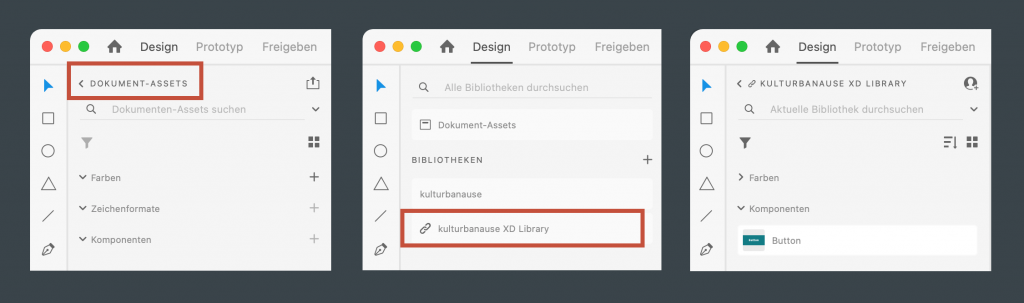
Sobald eine Bibliothek veröffentlich wurde, kann diese für alle eingeladenen Personen in anderen XD-Dokumenten aufgerufen werden. Dazu muss im Bedienfeld »Bibliothek« oben von den »Dokument-Assets« zurück navigiert werden. Anschließend wird die gewünschte Bibliothek ausgewählt und die Bestandteile wie gewohnt benutzt.

Komponenten aus der Bibliothek erkennt ihr an dem grünen Verkettungs-Symbols oben links. Wenn die Komponente von der Bibliothek gelöst werden soll, wählt im Kontextmenü (Rechtsklick) den Eintrag »Verknüpfung der Komponente aufheben«.

Aktualisierung der Bibliothek
Wenn im ursprünglichen XD-Dokument eine Änderung vorgenommen wird, informiert euch XD darüber, dass die Bibliothek in der Cloud noch aktualisiert werden muss, damit die Änderung auch in allen abhängigen Dateien sichtbar wird. Solltet ihr die dazu kurz angezeigte Meldung verpassen, wählt unter »Datei → Bibliotheken verwalten« den Eintrag »Aktualisieren«.
Die abhängigen Dokumente zeigen anschließend blau an, welche Objekte verändert wurden. Per Klick können die Änderungen akzeptiert werden.
XD Bibliotheken vs. Cloud Bibliotheken
Es gibt einen Unterschied zwischen Bibliotheken die aus XD-Dokumenten erzeugt wurden, interaktive Komponenten beinhalten und mit einem XD-Quelldokument verbunden sind und Bibliotheken die aus einem anderen Adobe-Programm erzeugt wurden und eher statische Assets wie Grafiken o.ä. enthalten.
Sowohl in der Creative Cloud App als auch in XD selbst, erkennt ihr die XD-Bibliotheken an einem Verkettungs-Icon vor dem Namen der Bibliothek. Unterschiede bestehen u.a. in folgenden Punkten:
- XD Bibliotheken können funktionale Komponenten mit Resizing-Verhalten oder States beinhalten.
- XD Bibliotheken können auch Grafiken, Farben etc enthalten
- XD-Bibliotheken können nicht frei segmentiert werden. Eigene Kategorien wie »Icons« o.ä. sind daher nicht möglich
- Creative Cloud Bibliotheken können keine funktionalen Komponenten enthalten, sondern nur statische Assets
- Creative Cloud Bibliotheken können frei segmentiert werden.
Es hat sich je nach Projekt- bzw. Unternehmensstruktur als praktikabel erwiesen, folgende Struktur anzulegen:
- Globale »Brand- oder Marketing-Assets« wie Schrift, Icons, Farben, Fotos etc. legt ihr in einer Creative Cloud Bibliothek ab und organisiert diese mit Segmenten wie gewünscht.
- Diese Creative Cloud Bibliothek nutzt ihr in einem XD-Dokuement als Quelle und erzeugt daraus die interaktiven Komponenten. Aus diesem XD-Dokument wird dann eine XD-Bibliothek erzeugt.
- Anschließend erstellt ihr weitere XD-Dokumente und nutzt dort die Komponenten wie gewünscht.
- Wenn sich später übergreifende Design-Charakteristika in der Creative Cloud-Bibliothek ändern (z. B. Icons oder eine Farbe), dann wirkt sich das auf die XD-Bibliothek aus. Diese wiederum wirkt sich auf alle abhängigen XD-Dokumente aus.