Abstände und Stapel in Adobe XD verwenden
Die Einstellungen für Stapel und Abstand zählen zu den mächtigsten in XD. Diese intrinsischen Design-Funktionen sorgen dafür, dass Objekte mitwachsen, wenn Texte geändert werden oder sich automatisch verschieben, wenn vorherige Objekte sich verändern.

Innenabstände definieren (Padding)
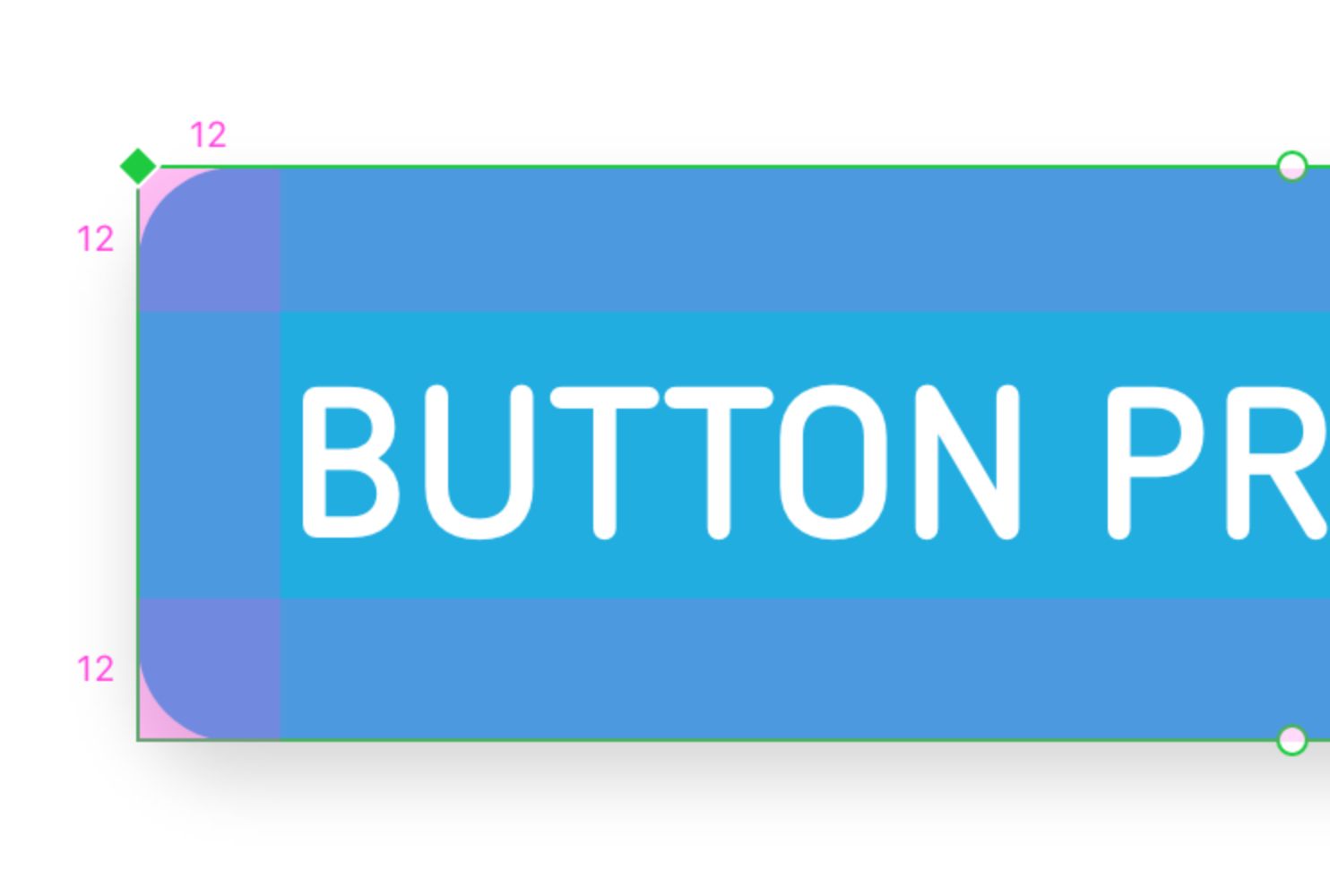
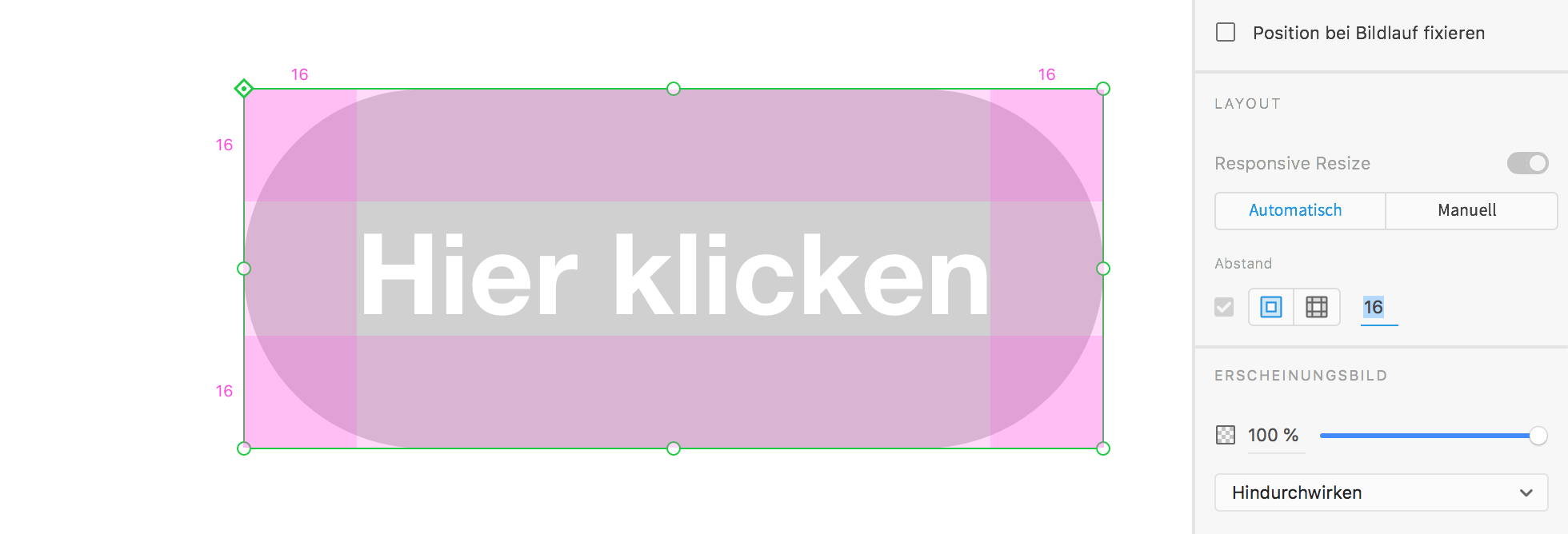
Sobald eine Gruppe von Objekten existiert (auch Komponenten oder kombinierte Formen gelten als Gruppen), stehen rechts in der Seitenleiste die Optionen für Innenabstände zur Verfügung. Wenn die Abstände aktiviert werden, übernimmt XD die vorhandenen Abstände in die Eingabefelder. Dort können sie dann verändert werden. Entweder an allen Seiten gleichzeitig, oder einzeln.
Wenn sich später die Inhalte – z.B. Texte – ändern, behält XD die Abstände bei. Die Padding-Funktion ist daher perfekt um Buttons mit verschiedenen Textlängen zu erstellen.

Stapel (Stacking)
Sobald es eine Gruppierung von Objekten gibt, kann rechts der Stapel aktiviert werden. XD ordnet die Objekte dann automatisch horizontal bzw. vertikal an. Der Vorteil von Stapeln besteht darin, dass die anderen Objekte im Stapel zur Seite oder nach unten geschoben werden, wenn weiter links oder weiter oben sitzende Objekte sich in der Größe ändern. Es wird daher sehr viel mit Stapeln gearbeitet.

Mit einem Doppelklick kann man Objekte im Stapel markieren und die Abstände neben dem Objekt anpassen. In der Seitenleiste stehen dafür auch Eingabefelder zur Verfügung. Wenn es viele Objekte im Stapel gibt, kann man mit gedrückter Shift-Taste alle Abstände zwischen den Objekten gleichzeitig anpassen.