10 Tipps zu Spiegelungen im Webdesign
Wie Euch allen kaum entgangen sein dürfte, flaut der Glossy-Trend im Web (zum Glück) ein wenig ab. Die Zeiten in denen selbst Stofftiere auf Hochglanz poliert wurden neigen sich vielleicht dem Ende zu.
Nichts desto trotz werden nach wie vor Objekte im Untergrund gespiegelt um einen cleanen und modernen Eindruck zu vermitteln. Dieser Effekt nennt sich übrigens „Wet-Floor“. Schade, dass gerade diese Spiegelungen so oft gnadenlos falsch gemacht werden. Ebenso schade, dass es offenbar keinem – nicht einmal den Designern – aufzufallen scheint.
Da mir dieser Zustand langsam aber sicher auf die Nerven geht folgen nun 10 Tipps zur blamagefreien Erzeugung von Spiegelungen.
Basics – 2D-Spiegelung
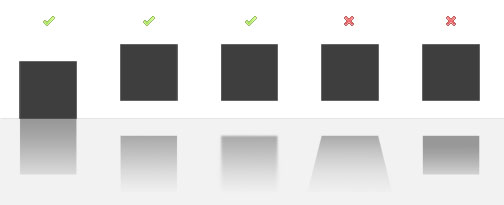
Der Effekt Objekte im Boden zu spiegeln nennt sich Wet-Floor. Hierbei sollten folgende Regeln immer beachtet werden:
- Spiegelungen sind immer spiegelverkehrt. Eigentlich völlig logisch, aber was hat man nicht schon alles ertragen müssen.
- Dort wo sich die unterste Kante des Objektes und die oberste Kante der Spiegelung treffen berührt das Objekt den Untergrund
- Entfernt sich die Spiegelung vom Objekt, so beginnt dieses zu schweben
- Der Untergrund befindet sich bei schwebenden Objekten immer auf halber Strecke zwischen Unterkante des Objektes und Oberkante der Spiegelung
- Spiegelungen werden niemals verzerrt, gestaucht oder skaliert. Diese Regel gilt nur dann nicht wenn der Untergrund uneben sein soll
- Je schärfer die Spiegelung desto glatter ist die Spiegelfläche, je unschärfer die Spiegelung desto matter ist die Spiegelfläche

Advanced – 3D-Spiegelungen
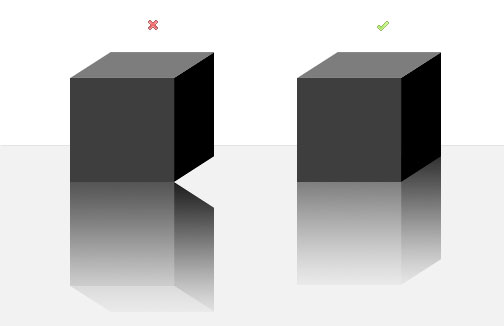
Die Spiegelung von dreidimensionalen Objekten ist schon etwas komplexer. Der häufigste Fehler tritt dadurch auf, dass versucht wird ein Objekt – z.B. von einem Foto – zu spiegeln. Sofern die Spiegelung nicht bereits im Foto vorhanden ist, muss diese am Computer nachträglich simuliert werden. An folgendem simplen Beispiel möchte ich Euch zeigen warum dies häufig nur durch aufwendige Retusche oder Illustration möglich ist.
Nehmen wir einmal an der Würfel wäre unsere Bildquelle und sollte nun gespiegelt werden. Eine simple Spiegelung an der X-Achse funktioniert nicht, da durch die Perspektive die hintere Ecke in der Spiegelung nicht die mehr die hintere Ecke im Ausgangsbild berührt und folglich beginnt zu schweben. Darüber hinaus sieht man in der Spiegelung immer noch die obere Fläche des Würfels, was perspektivisch unmöglich ist.
Die einzige Lösung in diesem Fall ist es die Spiegelung manuell zu erstellen. Bei diesem Würfel mag das noch schnell von der Hand gehen, werden jedoch komplexe Formen, beispielsweise ein Auto gespiegelt, so sollte man abwägen ob der Aufwand die erreichte Wirkung rechtfertigt. Eine falsche Spiegelung zu verwenden in der Hoffnung, dass es niemand merkt ist selbstverständlich keine Alternative…

Ebenso komplex ist die Spiegelung eines schwebenden, dreidimensionalen Objektes. Dadurch, dass das Objekt sich vom Boden entfernt muss der Boden des Objektes sichtbar werden. Da dieser ebenfalls selten bereits mit fotografiert wurde muss er künstlich simuliert werden.

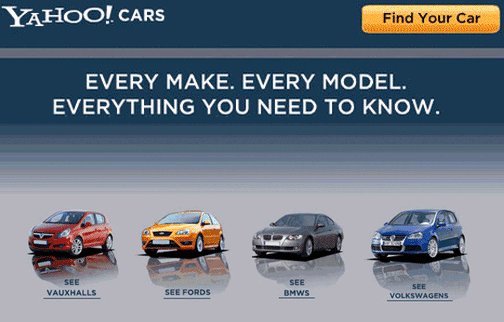
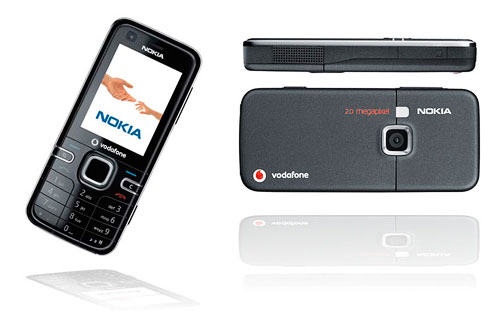
Negativbeispiele
Fehler fallen erst auf, wenn man selbst weiß wie es richtig geht. Aus diesem Grund zeige ich Euch hier noch einige Negativbeispiele. Über weitere Links in den Kommentaren freue ich mich natürlich.
Auffallend finde ich, dass falsche Spiegelungen keinesfalls nur von Anfängern eingesetzt werden. Etablierte Firmen tappen hier leider ebenso oft ins Fettnäpfchen wie Start-Ups und Privatpersonen. Ob dies nun der Unkenntnis der Designer oder zu knapper Deadlines für Projekte zuzuschreiben ist bleibt ungeklärt.




Das mit Yahoo! ist ja mal der Oberhammer :D
danke, gute tips!
eine gute online variante die das automatisch macht kann man bei http://www.blendel.com erleben.
gute spiegelungen, auf welligem wasser oder ebenem boden, mit eigenem bild und waehlbaren farben.
[…] gibts ein paar Tipps zur richtigen Spiegelung für die zuständige Agentur (obwohl ich hoffe, dass dafür kein Ged bezahlt […]
Die Tipps finde ich echt nützlich!
Ich finde diese Tipps für mich als Neuling sehr wertvoll.
Vielen Dank Jonas. :)
Gut gemacht, simple aber wichtige Basics.
Das es selbst dann falsch gemacht wird wenn sich der „kreative“ bewusst Gedanken darüber macht sieht man an diesem nicht so alten Photoshop Disaster:
http://photoshopdisasters.blogspot.com/2009/09/belgian-toy-store-hmm.html
[…] 10 Tipps zu Spiegelungen im Webdesign | kulturbanause blog http://www.kulturbanause.de/2009/10/10-tipps-zu-spiegelungen-im-webdesign – view page – cached Kulturbanause – Realise your Fantasies. Privater Blog, Spielwiese und Online-Portfolio von Jonas Hellwig aus Düsseldorf, Deutschland. — From the page […]
Hey,
toller Beitrag.
Aber da hast du dir echt harte negativ-Beispiel ausgesucht.
Man sieht aber auch gerade hier… spieglung, spieglung am Objekt, wers nicht richtig macht… verreckt. *äh* oder so.
Ne ernsthaft… eine Spiegelung gerade an 3D Objekten ist nicht gerade einfach, und bei komplexen Objekten eher mit einem 3D Programm zu erstellen.
Bei manchen Spiegelungen mach ich zwischen dem Objekt und der Spiegelung noch so eine weiche – ich nenne es mal schattenkante. Je nach objekt verleiht es diesem noch etwas Standhaftigkeit.
Zu lustig! :D Zum Glück habe ich einen solchen Fehler bisher noch nicht gemacht.
Aber ma ganz ehrlich, dass die Spiegelungen bei den Autos falsch sind, müsste ja wohl jeder sehen o.O
Sehr cool!