Was heißt wie in CSS? – CSS Vocabulary
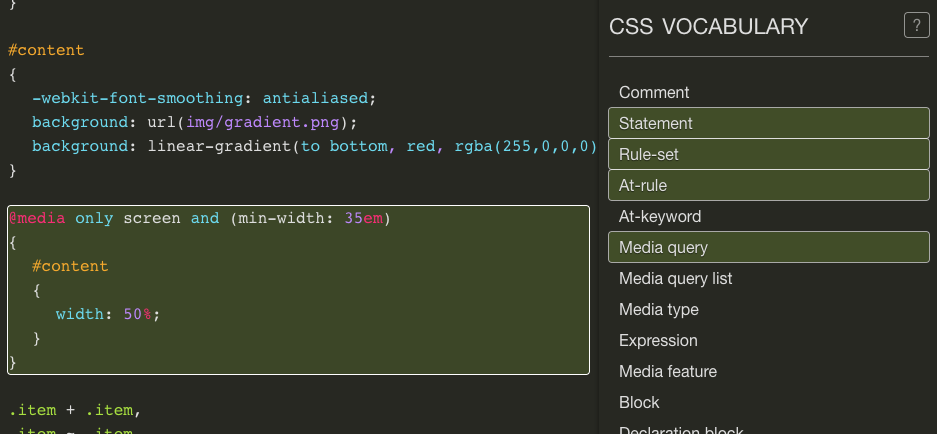
Wer sich mit CSS beschäftigt, muss eine Vielzahl von Begriffen kennen. Es gibt Keywords, Values, Media Queries, Combinators, Attribute-Selectors, Rule-Sets, Functions etc. Um sich fachlich korrekt und somit verständlich ausdrücken zu können, sollte man exakt wissen wie verschiedenen Bestandteile im CSS-Code heißen. Genau hier setzte das »CSS Vocabulary« an. Es zeigt in interaktiver und sehr anschaulicher Form ein Glossar mit nebenstehenden Code-Beispielen. Sehr hilfreich – nicht nur für Menschen die sich neu mit CSS beschäftigen.



Ahhhhh endlich! So lange habe ich WordPress-Laie nach einer CSS-Anleitung gesucht. Immer den fitteren Kollegen fragen hat richtig genervt. Danke dafür!