WordPress: get_template_part() in Shortcodes
Ausgelagerte Dateien können in WordPress nicht wie üblich mit get_template_part(); in einen Shortcode geladen werden. Mit kleinen Anpassungen funktioniert es jedoch.

Die Funktion get_template_part gehört bei der WordPress-Theme-Entwicklung zu der wohl am meisten verwendeten Funktion. Sie erlaubt es euch, mehrfach benötigte Code-Blöcke an einem zentralen Punkt zu verwalten und flexibel und ohne großen Aufwand im Theme zu verwenden. Mit einem Shortcode steht diese Funktion auch im WordPress Editor zur Verfügung.
Template-Parts mit Shortcode laden
Wenn ihr im Inhaltsbereich ein Template-Part laden möchtet, kann dies ganz einfach mit folgendem Code lösen. Er wird in euere functions.php eingefügt.
function placeholder_shortcode( $attr ) {
ob_start();
get_template_part( 'path/to/placeholder-part' );
return ob_get_clean();
}
add_shortcode( 'placeholder', 'placeholder_shortcode' );
Alles was hier mit »placeholder« ausgezeichnet ist, ändert ihr einfach für euren Anwendungsfall ab. Wichtig ist hier, dass die Eingabe bei get_template_part() mit dem Dateinamen eures »Template-Parts« übereinstimmt.
Erläuterung zum Shortcode
Innerhalb der Funktion placeholder_shortcode() definieren wir mit der PHP-Funktion ob_start() die Ausgabepufferung. Das bedeutet, dass alle Inhalte (bis auf die Header-Informationen) erst einmal auf dem Server zwischengespeichert werden und nicht direkt an den Client übergeben werden.
In der nächsten Zeile verwenden wir nun unsere bekannte Funktion get_template_part(), um anzugeben, welche Templatedatei wir laden bzw. verwenden möchten.
Im letzten Schritt innerhalb unserer Funktion müssen wir das Script dazu auffordern die Inhalte aus der Templatedatei auszugeben – dies machen wir mit dem PHP-Befehl ob_get_clean(). Dieser Befehl liest und gibt nicht nur unseren Inhalt aus, sondern beendet die Ausgabepufferung (Zwischenspeicherung). Mehr Informationen zu den PHP-Funktionen der Ausgabepufferung findet ihr in der offiziellen Dokumentation von PHP.
Im letzten Schritt definieren wir noch, wie der Shortcode heißen soll bzw. mit welchem Befehl er anschließend in WordPress-Editor verwendet werden kann. Im oben gezeigten Beispiel müsstet ihr [placeholder] im Editor schreiben, um den Shortcode auszuführen.
Beispiel: Ausgelagerte Kontaktinformationen
Das folgende Beispiel verdeutlicht die Anwendung. Wir möchten unsere Kontaktinformationen zentral speichern und mithilfe des Shortcodes [contact] in der gesamten Webseite verwenden können.
1. Template-Part erstellen
Im ersten Schritt müssen wir eine Template-Datei erstellen, in der wir den Inhalt definieren, welcher später auf der Webseite angezeigt werden soll.
<section class="contact">
<h2>Kontaktinformationen</h2>
<p>Max Mustermann</p>
<a href="mailto:info@kulturbanause.de">E-Mail schreiben</a>
</section>Im Anschluss müssen wir die Template-Datei noch im Shortcode einbinden. Anschließend steht uns der Shortcode im WordPress-Editor zur Verfügung.
function contact_shortcode( $attr ) {
ob_start();
get_template_part( 'pfad/zum/contact-template' );
return ob_get_clean();
}
add_shortcode( 'contact', 'contact_shortcode' );2. Verwendung in WordPress-Editor
Nachdem wir unser Template erstellt und den Shortcode definiert haben, können wir uns im System einloggen und eine beliebige Seite oder einen Post mit dem WordPress-Editor öffnen.
Classic Editor
Wenn wir den Classic-Editor verwenden, geben wir den Namen unseres Shortcodes einfach innerhalb von eckigen Klammern ein – das Ganze sollte dann so aussehen:
![Shortcode [contact] im Classic Editor.](https://media.kulturbanause.de/2021/05/shortcode_classic-editor-1024x565.png)
Block Editor (Gutenberg)
Wir verwenden in unserer WordPress Installation den Gutenberg Editor. Dieser stellt uns von Haus aus einen Block namens »Shortcode« zur Verfügung. Wir fügen diesen auf unserer Seite ein und geben dort, wie auch im Classic Editor, unseren Shortcode in eckigen Klammern ein.
![Shortcode Block mit dem Befehl [contact] im Gutenberg Editor](https://media.kulturbanause.de/2021/05/shortcode_gutenberg-1024x407.png)
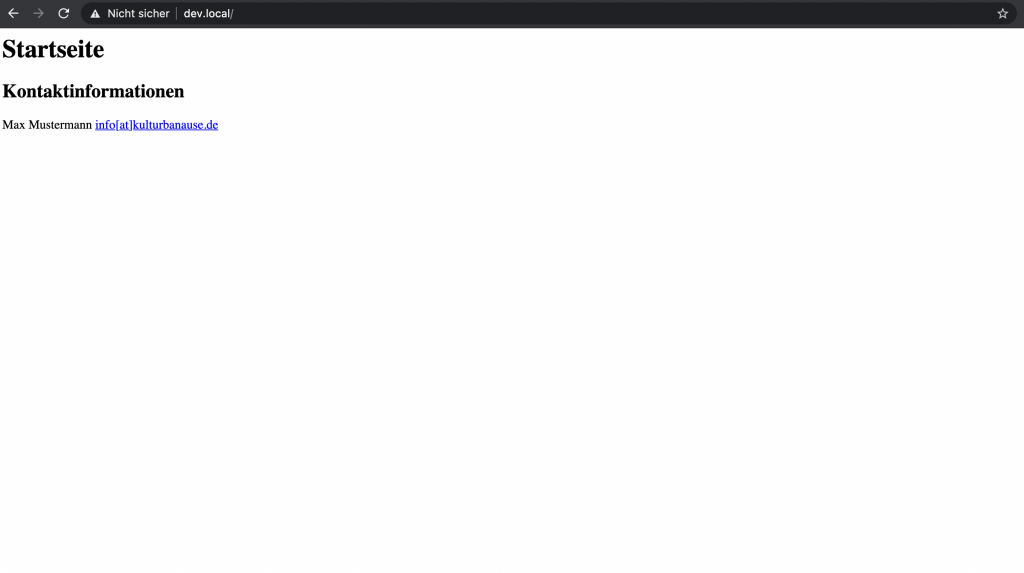
3. Ergebnis
Nachdem wir die Seite gespeichert haben, können wir diese im Frontend aufrufen und sollten nun den Inhalt unseres Template-Parts sehen.



Ach, wenn du das Ganze noch richtig geil erweitern willst: Die an den Shortcode übergebenen Attribute auch noch in den local scope des Templates übernehmen (ab WP 5.5):
z.B. a la
get_template_part( $template, '', $attr )und dann im Template mit
if( !empty( $attr ) ) { extract( $attr, EXTR_SKIP ); }in den local scope des Templates (bzw. get_template_part) schubsen :)
cu, w0lf.
Gruselig. Erst letztens saß ich am Kuchentisch meiner Großeltern und meinte so: „Es wär doch toll wenn jemand eine Anleitung zur Verwendung von get_template_part() in shortcodes schreiben würde!!“ Die haben nur genickt und mir Kaffee eingegossen. Glaub die warn nur stolz aber ham nix kapiert. Wer weiß. Trotzdem danke für das Fundstück am Montag danach.
Läuft!
;o)
Ich habs gerade mal ausprobiert, ich krieg’s nicht zum Laufen.
template_part erscheint nicht.
Könnte es am Pfad liegen? Wird die template_part-Datei nicht gefunden, wenn ich einen relativen Pfad angebe? Fehlermeldung krieg ich keine.
Hallo Kirsten, in den PHP-Beispielen hatte sich ein Fehler eingeschlichen. Innerhalb der Funktion
add_shortcode()fehlte ein Anführungszeichen. Ohne dieses geht es natürlch nicht. Ich habe die Beispiele korrigiert, selbst nochmal getestet und kann bestätigen, dass das so funktioniert.Danke!
Den Fehler hatte ich gesehen (bzw. Visual Studio hat’s gemerkt). Es klappte aber trotzdem nicht.
Ich schau bei Gelegenheit noch mal.