Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren
Website können u.a. für hochauflösende Displays optimiert werden, indem ausreichend große Grafiken bereitgestellt und als CSS background eingebunden werden. Mit Media Queries kann die Grafik dann für verschiedene Displays getauscht werden.
Displays mit hoher Pixeldichte, wie das Retina-Display von Apple, sind stark verbreitet. Web- und App-Designer müssen auf diese Technologie reagieren und Quellcode, Layoutgrafiken und Inhalte optimieren.
Was ist das „Retina“-Problem?
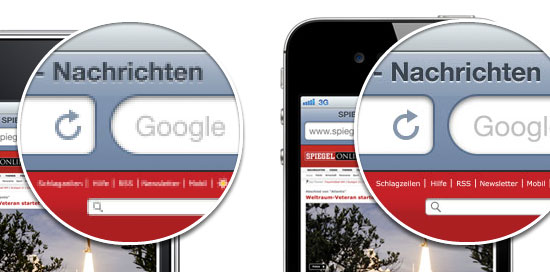
Die neuen, hochauflösenden Displays haben eine höhere Pixeldichte als gewöhnliche Monitore. Auf der gleichen Fläche werden etwa viermal so viele Pixel dargestellt. Der Vorteil dieser Technologie liegt darin, dass die Pixel nun so klein sind, dass das menschliche Auge sie nichtmehr auflösen kann. Das Ergebnis sind extrem scharfe Grafiken und Texte.

Kommen wir nun aber zum Kern des Ganzen: Eine Pixelgrafik die bei gewöhnlicher Auflösung das ganze Display ausfüllt, würde eigentlich auf einem Retina Display der gleichen Größe nur ein Viertel des Displays einnehmen. Ein Pixel der Grafik entspricht ja auch auf dem Retina-Display einem Pixel, nur das viermal so viele und dafür kleinere Pixel abgebildet werden.
Damit die Pixelgrafiken nicht plötzlich alle zu klein dargestellt werden, rechnen die Geräte die Grafiken selbstständig um. Dadurch geht allerdings Qualität verloren. Pixelgrafiken sehen auf dem Retina-Display daher unscharf aus.
Das Problem beschränkt sich auf Pixelgrafiken. Schriften oder Grafiken die auf Vektoren basieren (SVG, CSS-Grafiken etc.) sehen auf dem Retina-Display gestochen scharf aus.
CSS3 & Webfonts einsetzen
Grafiken die mit CSS3 oder Webfont-Icons erstellt wurden, basieren auf Vektoren anstelle von Pixeln. CSS-Grafiken werden daher auch auf hochauflösenden Displays absolut scharf dargestellt. Für Buttons, Icons und andere Schmuckelemente die sich mit CSS3 realisieren lassen, sollte daher auch CSS3 verwendet werden. Und neben der visuellen Komponente verbessert sich durch CSS-Grafiken i.d.R. auch die Performance einer Website.

Klassische Screen-Designer müssen sich also mit den Möglichkeiten von CSS3 befassen, um Layouts gestalten zu können die sich anschließend auch technisch zeitgemäß umsetzen lassen.
Umgerechnete Pixelwerte auch bei CSS3
Auch in CSS3 werden bestimmte Eigenschaften in Pixel angegeben. Beispielweise die Stärke eines Rahmens.
button {
border:1px solid blue;
}Hier stehen Webdesigner nun vor einem ähnlichen Problem wie bei Pixelgrafiken. Auch diese Werte werden von den Geräten selbstständig umgerechnet. Ein border von 1px Stärke hat beispielsweise auf dem MacBook Pro mit Retina-Display eine Stärke von 2px. Im Gegensatz zu Pixelgrafiken leidet allerdings die Qualität der Grafik nicht weshalb die Umrechnung bei CSS3-Grafiken häufig übersehen oder vernachlässigt wird.

Displayauflösung per Media Query ansprechen
Mit CSS3 Media Queries lassen sich nicht nur verschiedene Bildschirm-Abmessungen ansprechen. Auch die Auflösung eines Gerätes kann berücksichtigt werden. Das Stichwort heißt min-device-pixel-ratio: 2. Wir haben also die Möglichkeit speziellen Quellcode für Geräte mit hoher Displayauflösung auszugeben. In Kombination mit optimierten Grafiken lassen sich so auch auf dem Retina-Display gestochen scharfe Pixelgrafiken darstellen.
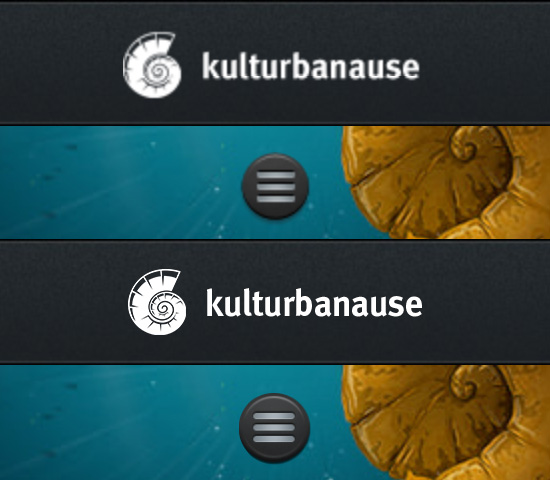
Die Technik funktioniert so: Zunächst erstellen wir die Pixelgrafik in vierfacher Größe (doppelte Seitenlänge). Anschließend weisen wir die Grafik wie üblich einem Element zu und skalieren sie per CSS wieder auf die gewünschte Größe herunter. Mit diesem Trick ist die Grafik auch auf dem Retina-Display scharf.

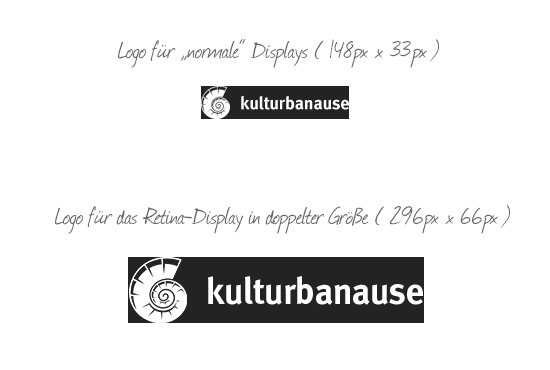
Ich zeige die notwendigen Schritte einmal am Beispiel meines Logos. Das Logo (logo.png, 148 x 33px) muss zunächst in vierfacher Größe (296 x 66px) erstellt werden. Diese Grafik speichern wir unter dem Dateinamen logo-px2.png ab.
Mit nachfolgendem Media Query sprechen wir anschließend im CSS-Code das Retina-Display an und weisen dem Logo (.logo) das „Retina-Bild“ als Hintergrund zu. Anschließend wird die Grafik mit der CSS-Eigenschaft background-size auf die Originalgröße des Logos herunterskaliert.
@media screen and (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.logo {
background-image:url(img/logo-px2.png);
background-size: 148px 33px;
}
}Zur Erklärung: Um die Retina-Geräte anzusprechen, muss der Media-Query @media only screen and (-webkit-min-device-pixel-ratio: 2) { ... }mit dem Präfix
-webkit- verwendet werden. Dieser wird langfristig wohl wegfallen, im Moment ist er aber Pflicht. Die Eigenschaft min-resolution gilt für Firefox & Co.
Die Eigenschaft background-size wird von allen mobilen und modernen Browsern unterstützt. Hier muss der Präfix nicht verwendet werden.
Der Umrechnungsfaktor
Der Umrechnungsfaktor (pixel-ratio: 2) von 2 (also doppelte Auflösung) gilt in erster Linie für das das Retina-Display. Es existieren jedoch auch andere Geräte mit hochauflösenden Displays. Hier werden ggf. abweichende Umrechnungsfaktoren sprich Media Queries benötigt. Welcher Wert korrekt ist kann anhand der Auflösung eines Handys berechnet werden. Wir teilen dazu die Seitenlänge der tatsächlich dargestellten Pixel durch die Seitenlänge der physikalischen Pixel des Displays. Für das iPhone 4+ sieht die Rechnung so aus: 640 Pixel / 320 Pixel = 2.
Das HTC Desire stellt auf einem Display mit einer physikalischen Breite von 320 Pixeln „nur“ 480 Pixel dar. Die Rechnung sieht hier also so aus: 480 / 320 = 1,5. Daher existieren für unterschiedliche Displays auch unterschiedliche Media Queries.
Weitere Media Queries
@media screen and (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi) { ... }
@media screen and (-webkit-min-device-pixel-ratio: 1.3), (min-resolution: 124.8dpi) { ... }
@media screen and (-webkit-min-device-pixel-ratio: 1.5), (min-resolution: 144dpi) { ... }Hochauflösende Grafiken im Content
Mit Media Queries und entsprechendem Arbeitseinsatz lassen sich also die Layoutgrafiken einer Website für die hohe Auflösung optimieren. Doch wie sieht es mit den Bildern im Inhaltsbereich der Website aus?

Für dieses Problem gibt es u.a. sog. Responsive Images, ein HTML-Standard, der sich diesem Problem annimmt.


Vielen Dank für diesen informativen Beitrag aus dem Jahr 2014! Es ist erstaunlich zu sehen, wie sich die Webentwicklung im Laufe der Zeit verändert hat.
Eine Sache, die mich interessieren würde, ist deine Meinung zu den Entwicklungen seit 2014. Mit der Verbreitung von Mobilgeräten und verschiedenen Displaygrößen sowie neuen Bildformaten und CSS-Techniken hat sich die Landschaft der Bildoptimierung möglicherweise weiterentwickelt. Hast du weitere Tipps oder Ratschläge für die aktuelle Webentwicklung in Bezug auf Bildoptimierung?
Viele Grüße Artem | ardu-digital
[…] Damit Deine Website auch auf hochauflösenden Bildschirmen gut aussieht, benötigst Du optimierte Bilder. Mehr Informationen dazu findest Du hier. […]
Ich danke Ihnen für diesen interessanten Artikel. Man muss sich darauf einstellen dass dies in Zukunft der absolute Standard sein wird und Webseiten unbedingt auf diese hochauflösende Technik ausgerichtet werden.
Geht man mittlerweile, da es ja nun Geräte mit einer noch höheren Auflösung gibt, bereits auf Pixel-ratio von 3.0?
Oder lässt man das aufgrund der dann noch höheren Ladezeiten sein?
Beziehe mich dabei auf Infos von der Seite https://bjango.com/articles/min-device-pixel-ratio/
Hallo Udo, in den Chrome-Entwicklertools kann man eine dreifache Pixeldichte bereits einstellen und testen. Wir arbeiten im Moment mit maximal zweifacher Auflösung, da alles darüber ohnehin kaum noch optisch schärfer wird und nur zu langsameren Ladezeiten und mehr Aufwand führt.
Danke für die schnelle Antwort!
Das Schneckenhaus hätte man auch prima mit SVG gestalten können. Dann ist es auf jeden Fall für immer auflösungsunabhängig.
[…] Auflösung für Nonprint-Medien: Bis vor ein Jahren galt ein Richtwert von 72 dpi (Mac) bzw. 96 dpi (Windows). Grundlage dieser Werte war die Bildschirm-Auflösung eines durchschnittlichen PCs. Doch in Zeiten der Retina-Displays von Apple müssen sich selbst Web- bzw. App-Designer auf neue Standards einigen. Darauf möchte ich in diesem Blog jedoch nicht weiter eingehen, da ich den Hauptaugenmerk auf gedruckte Medien legen möchte. Wer mehr erfahren möchte, dem empfehle ich die Blog-Beiträge von Heidi Wetzel und kulturbanause. […]
Im Umkehrschluss haben Retina Displays also auch Nachteile für die Benutzer. Ein Großteil der Webseiten ist eben nicht Retina-optimiert.
Diese werden dann auf Retina Displays unscharf=unschön dargestellt. Schon relativiert sich der Vorteil der super tollen Schärfe.
Dem Pixelwahn sei Dank…
Wenn du nur einmal ein Retina-Display verwendet hast, dann weißt du, warum du nie wieder was anderes willst. Unschärfer als unscharf kann’s nicht werden. Die Darstellung nicht angepasster Grafiken auf einem normalen Display ist also nicht schärfer als auf dem Retina-Display, nur eben genau so pixelig.
Kann noch jemand netterweise auf den letzten Beitrag antworten?
Für mich wäre dies auch im Zusammenhang mit dem iMac 27″, 5K interessant.
Vielleicht hat hier auch jemand Erfahrung beim anlegen mit Mockups. Ich gehe davon aus, dass die Kantenlängen beim 5K 27″ iMac alle immer 200% in Photoshop angelegt werden müssen, um die Pixelgrafiken einerseits Retina optimiert vorliegen zu haben und um dann für nicht Retina Monitore auf 100% zu reduzieren und zu slicen? Und damit das am 5K Monitor nicht verloren (zu klein) aussieht das Mockup, oder? Oder worauf müsste man dann hier achten, dass man ungefähr die gleichen Größen oder Gewohnheiten wie bei nicht Retina Monitoren hat?
Hallo Jonas,
ich habe da mal eine Frage ins „Blaue“.
Erstellst du denn deine Mockups in Photoshop mit 72dpi oder jetzt für Retina mit 300dpi oder ist das egal?
Ich frage daher, da ich eigentlich immer eine Photoshopdatei erstelle mit beispielsweise 1024px Breite und 72dpi und dann lege ich quasi los und am Ende slice ich alles für den Techniker.
Reicht es aus, wenn ich nun einfach diese Photoshopdatei mit 300dpi erstelle und am Ende wieder alles slice oder muss ich von meiner 72dpi-Datei alle Grafiken erst in der Maße ver“4″-fachen oder verstehe ich das gerade eh alles falsch :( :)
Sorry, für die Frage aber das liegt mir gerade auf den Herzen.
Viele Grüße
garield
Ich erstelle keine vollständigen Layouts mehr in Photoshop, sondern einzelne Module. Aber bei beidem gilt: die Datei muss 200% Kantenlänge (= vierfache Fläche) betragen. Eine 100 x 100 Pixel Grafik muss für die Retina-Optimierung also 200 x 200 Pixel groß sein.
Die DPI-Zahl bei Anlegen einer neuen Datei in Photoshop ist irrelevant im Web und hat keinen Einfluss auf die Abmessung der Grafik und die dadurch mögliche höhere Pixeldichte.
Vielen Dank für deine schnelle Antwort.
Wenn ich das richtig verstehe müssteich eigentlich die Photoshopdatei statt 1024×800 (beispielsweise) 2048×1600 (72dpi) erstellen und einfach die Seite gestalten und am Schluss alles slicen; habeich das so richtig verstanden?
Wie erstellst du denn mittlerweile komplette Designentwürfe, wenn es um eine Homepage geht?
vg
garfield
Hi, ich hab den Artikel zum Anlass genommen, mein aktuelles Projekt von Anfang an mit Retina-Grafik und vollständig responsivem Design aufzubauen, und dabei fällt mir auf: Man kann Grafiken ja grundsätzlich in vierfacher Größe einbinden und dann mit background-size runterskalieren, vor allem Symbole und so; Bei ein bis zwei Kilobyte Daten mehr ist die Bandbreite dann auch nicht wirklich ein Thema.
Hat den Nebeneffekt dass man sich die vielen unterschiedlichen Versionen und ein paar Zeilen Code schenkt und außerdem auch bei im Browser gezoomter Seite noch alles recht passabel aussieht. Ich hab auch das Gefühl, dass Kanten dadurch generell schärfer wirken…
Spricht was gegen diese Vorgehensweise?
Also abgesehen von der Dateigröße besteht natürlich das Problem der Inkompatibilität im IE8 und kleiner. http://caniuse.com/#search=background-size
Naja, da der Support für XP im April ausläuft weiß ich nicht ob es sich noch lohnt auf die alten IEs Rücksicht zu nehmen…
Danke für den Beitrag – zusammenfassend: ziemlich viel Aufwand, will man alles optimal darstellen. Technisch mach bar, aber weiss aus eigener Erfahrung wie aufwändig das ist – alles 3- und 4 fach hinterlegen für mehr Schärfe.
Stelle mir nur die Frage welche Auswirkung die Retina-Datei (=groß!) auf die Ladezeit bei zB einem Smartphone hat. Ist dann ja SEO-technisch nicht optimal?
Noch eine Frage: wenn ich in PS ein Bild mit zB 150dpi abspeichere und mir die media queries spare – liege ich dann auf retina displays nicht auch ganz falsch?
Danke für diesen informativen Artikel!
Über eins könnte ich mich maßlos aufregen: Diesen automatischen Skalierungsblödsinn der Geräte. Ein Pixel ist nicht mehr ein Pixel sondern zwei (bzw. vier wenn man es als Fläche betrachtet). Hätten die nicht statt sowas wie -webkit-min-device-pixel-ratio einfach den Standardwert für zoom auf 200% setzen können? Dann hätte man als Designer die Möglichkeit, den Zoomfaktor wieder auf 100% zu reduzieren, damit Rahmen und Schriften klar erscheinen, wenn man schon ein extra Stylesheet für Retina-Displays benutzt. Damit hätte man ebenfalls erreicht, dass nicht-Retina Stylesheets hochskaliert werden, aber ohne den Pixel-Ratio-Unsinn, der jetzt aus Abwärtskompatibilitätsgründen die nächsten zehn Jahre mobiler Webentwicklung vergällt.
Habe mal zwei Fragen zu Bildern und dpi:
(1) Die div. Media Queries besagen wie o.g. :
1 @media screen and (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi) { … }
2 @media screen and (-webkit-min-device-pixel-ratio: 1.3), (min-resolution: 124.8dpi) { … }
3 @media screen and (-webkit-min-device-pixel-ratio: 1.5), (min-resolution: 144dpi) { … }
Wenn ich mein Bild 100×100 px in 72 dpi nun anpassen will, muss ich das dann entsprechend z.B. um
Faktor 1,25 vergrößern und dabei von 72 dpi auf 120 dpi in PS umrechnen?
Faktor 1,3 vergrößern und dabei von 72 dpi auf 124,8 dpi in PS umrechnen?
Faktor 1,25 vergrößern und dabei von 72 dpi auf 144 dpi in PS umrechnen?
Faktor 2,0 vergrößern und dabei von 72 dpi auf 192 dpi in PS umrechnen?
Oder belasse ich die Bilder jeweils immer auf 72 dpi und vergrößere nur?
Hoffe die Frage ist verständlich – es geht mir um die Frage, ob ich auch die „72 dpi in irgendwas“ umrechnen muss (die Dateigröße der Bilder/Bandbreite sollte man bei dem ganmzen Retina Wahnsinn auch nicht aus den Augen verlieren)!
(2) Muss ich das eigentlich grundsätzlich für jedes Bild machen (Bildergallery, 100 Bilder), oder nur für unscharfe Logos? Urlaubsbilder nur nach meinem „Schärfeeindruck“? – Bilder auf meiner Retina-unoptimierten Website sehen auf dem iPad 3 und iPhone 5 auch so „genügend scharf“ aus!
Frage zielt hier auf sinnvollen/unverhältnismäßen Aufwand ab…
Danke für kurze Aufklärung und den interessanten Beitrag!
Gruß
Die DPI-Zahl in Photoshop bleibt bei 72dpi. Du vergrößert nur die Fläche des Bildes. Also bei einer klassischen Retina-Optimierung wird aus einem Bild mit 100×100 Pixeln in 72dpi Größe, eine Grafik mit 200×200 Pixeln Größe in 72dpi.
Also die retina.js werde ich mal testen – danke für die Mühe und den Einblick. Responsive ist schon Pflichtprogramm, High-DPI sitzt noch nicht bisher. Das will ich nachholen. Thx.
[…] CSS-Pixel, Bild-Pixel & Device-Pixel – Optimierung für Retina & Co Das neue iPad und die verschwundenen Pixel Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren […]
[…] CSS-Pixel, Bild-Pixel & Device-Pixel – Optimierung für Retina & Co Das neue iPad und die verschwundenen Pixel Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren […]
Hay Danke super Tutorial! Aber sag mal kann sein das dein Logo nicht in Retina ist? Also auf Mein MBP Retina ist es verpixel. Hab übrigens meine Webseite auch auf Retina optiemiert, mit dem WordPress Retina Plugin für den Content und per CSS für MBP Retina. Ich hab dabei auch noch eine Anmerkung… unzwar wenn man 2px Radius nimmt und so große Grafiken hat, wie ich auf meiner webseite, dann werden diese nicht auf dem iPhone dargestellt, deswegen habe ich zwei Sheets definiert:
Für MBP Retina:
@media only screen and (min--moz-device-pixel-ratio: 1.5),only screen and (min-resolution: 240dpi) {...
... background-image: url(images/sprite-x2.png);
Und für Mobile:
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),only screen and (-webkit-min-device-pixel-ratio: 2) {...
... background-image: url(images/sprite-x15.png);
Das ergebniss auf dem MBP Retina ist einfach Super :)
Grüße aus Kiel!
Danke für die Ergänzung! Ja es kann sein, dass mein Logo nicht Retina-Optimiert ist. Ich schaffe es nicht alles up to date zu halten. Die Update-Zyklen dauern schonmal etwas länger.
[…] Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren Share this:TwitterFacebookGefällt mir:Gefällt mirSei der Erste dem dies gefällt. […]
[…] Zuge der „Retina-Optimierung“ von Websites sollte man sich Gedanken machen, welche technische Lösung sich für welche Art Icon am ehesten […]
Wollte auch schon immer wissen, wie das ganze geht, vor allem auch für die Retina-MBPs, die diese ja sonst Bilder auf Webseiten aufs doppelte aufziehen.
Finde allerdings, es sollte nicht nur die höhere Auflösung genutzt werden, wenn man ein Retina-Display hat, sondern auch wenn man auf einem normalen Display in die Webseite hineinzoomt. Auf Apple’s Seite geht das bei den Bildern jedoch leider schon mal nicht. :-/
Am liebsten natürlich gleich Vektorgrafik. Wird SVG inzwischen Standard-mäßig unterstützt?
Die Retina.js funktioniert leider nicht, wenn man die Bilder von einer Subdomain abruft. Schade =/
Gerade habe ich etwas interessantes gefunden:
https://github.com/scottjehl/iOS-Orientationchange-Fix
was sagt ihr dazu?
Danke für den Artikel. Bei einem kleinen Detail wurde ich stutzig:
„Das Logo (logo.png, 148 x 33px) muss zunächst in doppelter Größe (296 x 66px) erstellt werden.“
Tatsächlich sind die Seitenkanten der Bilder doppelt so groß, das Bild selbst aber wird VIER mal so groß im Vergleich zu vorher. Ich weiß, das ist etwas kleinlich, weil Dein Artikel ansonsten komplett richtig ist, aber ohne die Grafik (Logo-Gegenüberstellung) wäre ich doch wieder ins Grübeln gekommen.
Du hast vollkommen recht. Das war falsch. Vielen Dank für deinen Hinweis! Ich habe den Fehler korrigiert.
Danke auch von mir für den wie gewohnt sehr guten Artikel! Zur Info für Dich: Im Text hast Du den Hinweis auf die vierfache Größe korrigiert, in Deinem Bild im Alt-Tag auch, das illustrierende Bild an sich enthält aber noch den falschen Text in der Grafik – dadurch steht es auf den ersten Blick beim Überfliegen noch falsch da :)
Funktioniert bei mir weder auf dem iPad 3, noch auf dem iPhone 4 :(
@media only screen and (-webkit-min-device-pixel-ratio: 2) {}
funktioniert leider nicht.
@Dawid: Der Media Query funktioniert auf jeden Fall wie hier beschrieben, ich habe ihn selbst im Einsatz. Der Fehler muss bei dir woanders liegen. Lg Jonas
Ich setze wo es geht auf Vektorgrafiken, denn das rumgeärgere mit der Auflösung wird in Zukunft schlimmer werden!
Nur die Browser unterstützen noch nicht alles in bezug auf SVG.
ich habe eine Frage zum Skript retina.js
wenn man dieses verwendet, dann darf man im Quelltext bei den Bildern keine Angaben zur Breite und zur Höhe machen oder wie?
Das hört sich ja bestens an – ich werd’s gleich mal probieren ..!
[…] Websites und Bilder für High-Resolution-Displays optimieren […]
[…] Websites und Bilder für High-Resolution-Displays (Retina) optimieren – Kulturbanause […]
@Dieter,
Das rumärgern mit den browsern hat meiner Meinung nach nicht aufgehört.
Wenn wir css3 Eigenschaften verwenden muss auch hier wieder abgewägt werden bis zu welchem grad wir das ganze auf verschiedenen browsern darstellen wollen.
Man nehme da einfach CSS Buttons mit farbverläufen.
Nutze ich ms Filter und Browser Präfixe oder Sage ich einfach wer einen aktuellen Browser hat bekommt das schöne zu Gesicht, die anderen haben Pech gehabt.
Das Problem ist einfach solange nicht freiwillig der Browser geupdated wird werden wir ständig Probleme haben.
Das gleiche Problem wird html5 sein.
Solange WinXP nicht mal voll vom Markt weg ist wird auch da gebremst.
Es ist halt alles nicht unbedingt Super momentan in der internetz Welt.
Ist eigentlich schon irgendjemandem aufgefallen, dass wir nun genau die gleichen Optimierungen und Anpassungen vornehmen wie vor über 10 Jahren?
Endlich ist man mal (so halbwegs) das rumärgern mit Browsern los, jetzt beginnt das gleiche Spielchen mit Auflösungen und DPI.
Hahaha stimmt. Da bleibt einem nichts anderes übrig als den Preis für die Erstellung einer Webseite zu erhöhen. Was man heutzutage alles bedenken muß. Und Retina wird auf den meisten Geräten definitiv der Standard sein in ein paar Jahren.
Wirklich ein prima Beitrag! Beschäftige mich gerade auch mit dem Thema. Danke!