Tabellen im Responsive Webdesign
Tabellen lassen sich im Responsive Design für kleine Displays optimieren, indem sie mit CSS und/oder JS umstrukturiert oder horizontal gescrolled werden.

Wer schon einmal eine Website mit tabellarischen Inhalten für kleine Displays optimieren musste weiß: Tabellen und responsive Webdesign passen nicht gut zusammen. Wir sprechen hier natürlich nicht von Tabellen die für das Layout eingesetzt wurden (es dürfte klar sein, dass Tabellen NIE im Layout verwendet werden) sondern von Inhalten die in Form eine Tabelle abgebildet werden sollen. Solche Tabellen eignen sich nicht gut für die Darstellung auf einem kleinen Bildschirm und werden recht schnell unübersichtlich.
Ich möchte euch in diesem Beitrag verschiedene Lösungsansätze für Tabellen im Responsive Design vorstellen und die jeweiligen Vor- und Nachteile aufzeigen.
Kompromisse sind gefragt
Tabellen werden in der Regel dazu verwendet umfangreiche Datenmengen übersichtlich abzubilden. Dazu wird Platz benötigt und auch die Schriften müssen eine lesbare Größe beibehalten.
Im Responsive Design werden immer identische Inhalte visuell für verschiedene Displaygrößen optimiert. Eine große Tabelle passt aber nicht auf das Display eines Smartphones, es sei denn die Schriftgröße wird bis zur Unleserlichkeit verkleinert. Eine Tabelle verliert daher auf einem Smartphone fast immer an Übersichtlichkeit oder Lesbarkeit. Unser Ziel ist es die Inhalte der Tabelle bestmöglich darzustellen.
Welche der folgenden Lösung dabei zum Einsatz kommt und am geeignetsten ist hängt vor allem von den abgebildeten Informationen ab.
Tabellen zoomen
Smartphones und Tablets verfügen von Haus aus über eine Zoomfunktion. Grundsätzlich besteht daher die Möglichkeit eine große Tabelle herausgezoomt abzubilden. Der Besucher kann anschließend die Tabelle selbst auf die gewünschte Darstellung vergrößern und in der Tabelle scrollen.
Diese Variante halte ich für eher benutzerunfreundlich. Zum einen geht die Übersicht in einer zumutbaren Schriftgröße völlig verloren, zum anderen ist es lästig sich über den Zoom in der Tabelle zu bewegen. Bei sehr großen Dokumenten (z.B. Excel auf dem Smartphone) ist es aber wahrscheinlich die einzige Lösung.

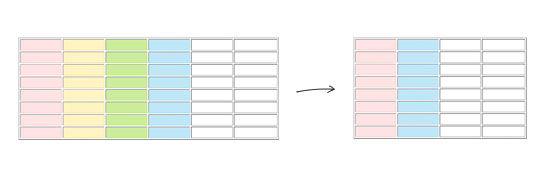
Überflüssige Inhalte ausblenden
Über CSS Media Queries können auch Inhalte ausgeblendet werden (display:none; / visibility:hidden;). Es wäre also möglich, weniger wichtige Tabellenzeilen oder –spalten mit einer entsprechenden Klasse auszuzeichnen und dann auf dem kleinen Bildschirm zu verstecken. Hierbei wird allerdings zusätzliches, überfüssiges Markup erzeugt und der Ansatz widerspricht dem Mobile First und RWD-Ansatz.
Alternativ können die Tabellenzellen auch über den CSS-Selektor :nth-child mathematisch identifiziert und ausgeblendet werden.

Eine einfache Erklärung zum Thema :nth-child findet ihr hier, die gesamte Technik im Bezug auf responsive Design wird ausführlich auf irishstu.com beschrieben.
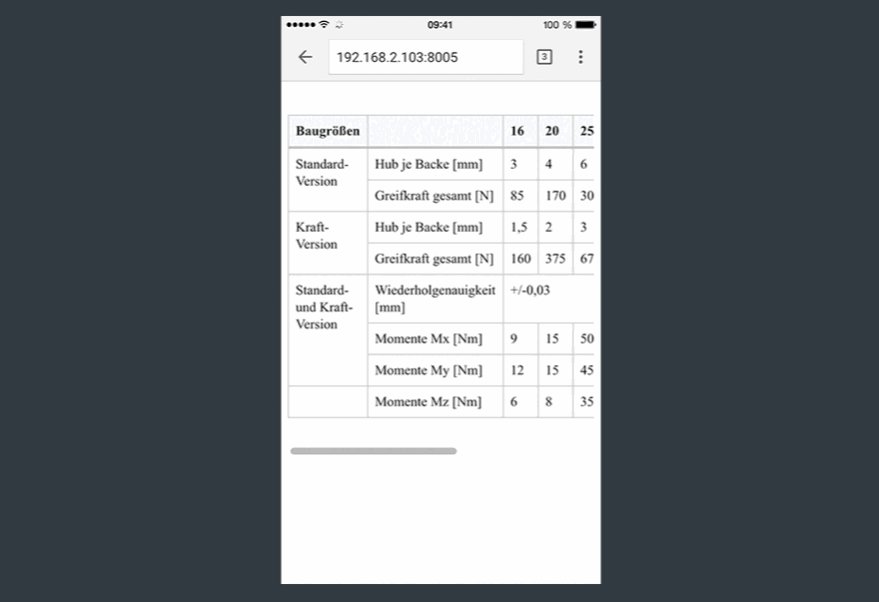
Horizontal scrollbare Tabellen
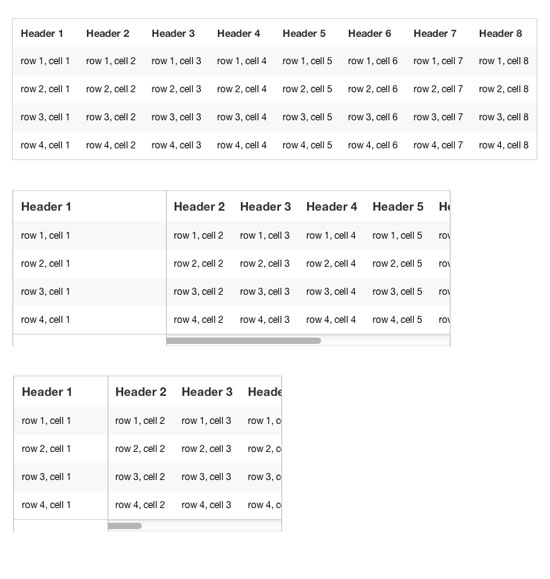
Wenn die Tabelle inhaltlich sehr komplex ist und nicht umstrukturiert werden kann, steht man häufig vor einem Problem. Eine sehr komfortable und technisch unkomplizierte Lösung ist das horizontale Scrollen der ganzen Tabelle. Dafür ist ein Container-Element notwendig, dass die Tabelle umschließt. Zusätzlich müssen die Scrollbalken auf mobilen Betriebssystem eingeblendet werden, da sie normalerweise erst sichtbar sind, wenn bereits gescrolled wird. Wichtig ist auch, dass die Benutzer aufgrund der gewählten Gestaltung klar erkennen können, dass die Tabelle überhaupt außerhalb des Displays weitergeht.

Das Beispiel lässt sich mit folgendem Code realisieren:
<div class="table-scrollable">
<table>
…
</table>
</div>
table { /* Styling der Tabelle */ }
.table-scrollable {
width: 100%;
overflow-y: auto;
margin: 0 0 1em;
}
.table-scrollable::-webkit-scrollbar {
-webkit-appearance: none;
width: 14px;
height: 14px;
}
.table-scrollable::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 3px solid #fff;
background-color: rgba(0, 0, 0, .3);
}
Container automatisch per jQuery hinzufügen
Solltet ihr keinen Einfluss auf das Markup haben – Beispielsweise weil ein Kunde über das CMS selbstständig Tabellen erstellen kann – hilft jQuery ggf. weiter um das Container-Element hinzuzufügen. Mit folgendem jQuery-Code werden alle <table>-Elemente mit <div class="table-scollable"> … </div> umschlossen.
<script>
$(document).ready(function(){
$("table").wrap('<div class="table-scrollable"></div>');
});
</script>
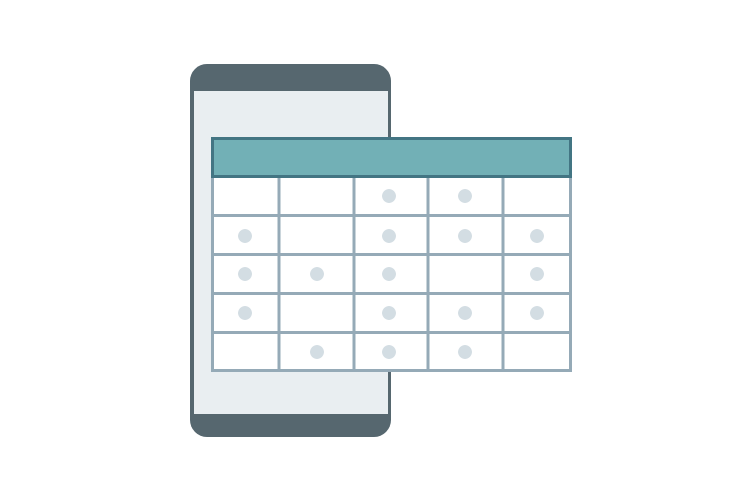
Scrollende Tabellen mit fester 1. Spalte
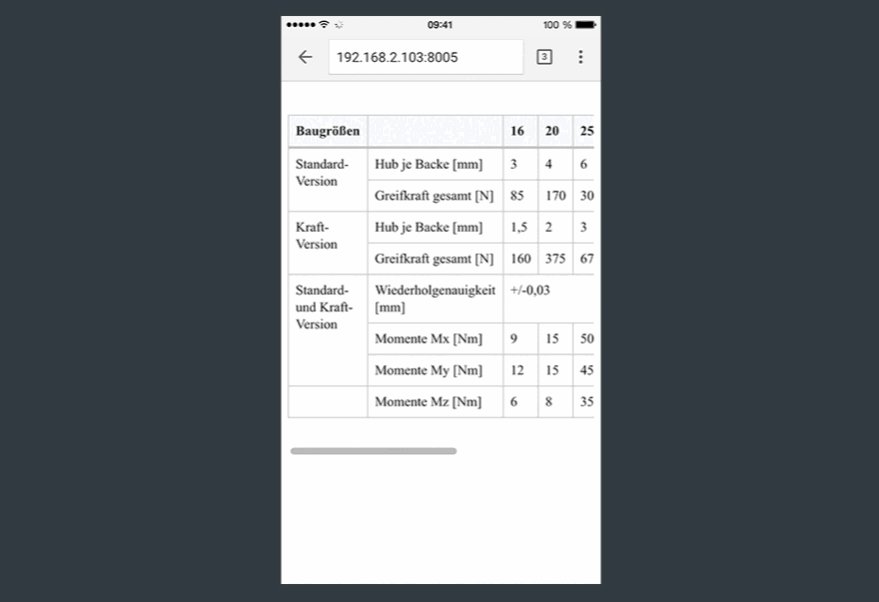
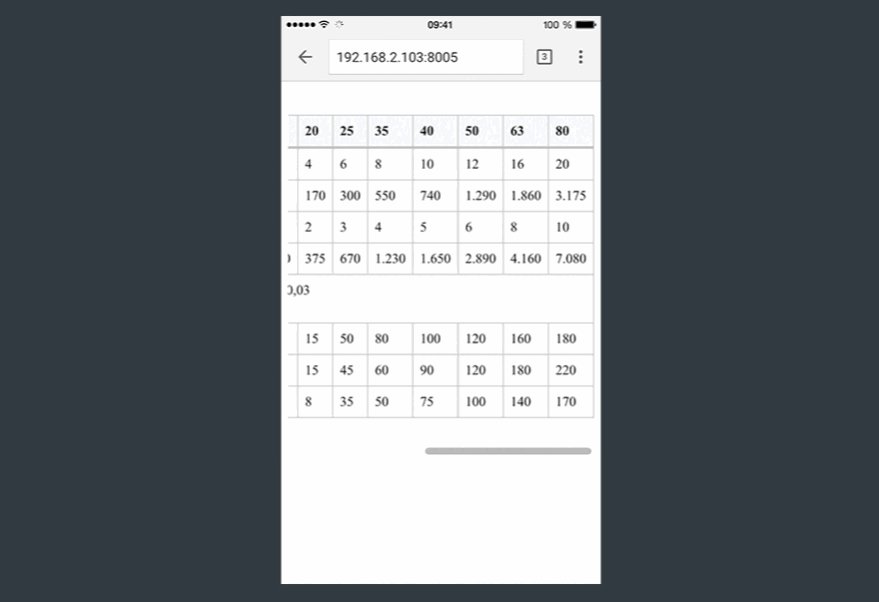
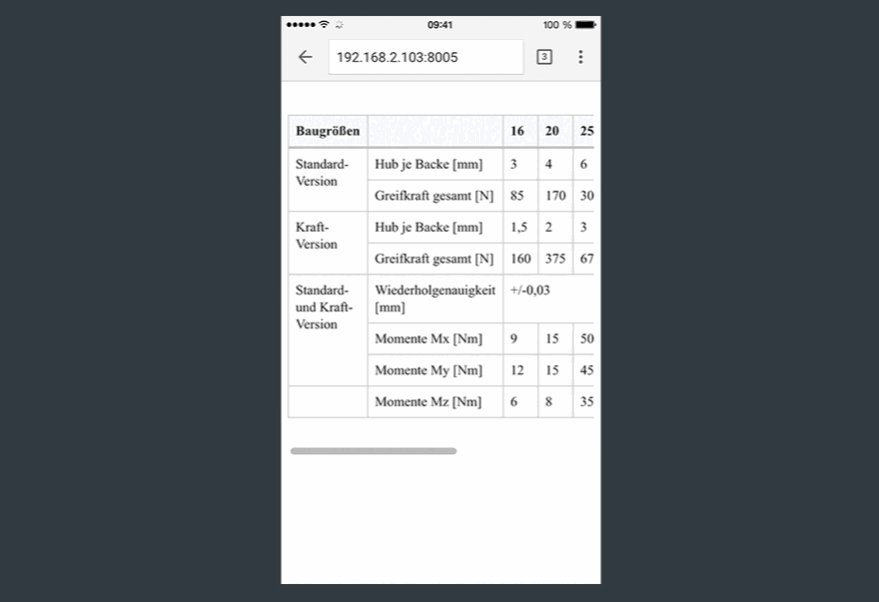
Die Entwickler von ZURB haben ein Framework für Responsive Tables veröffentlicht mit dem Tabellen per JavaScript und CSS für kleine Bildschirme optimiert werden können. Das Script lässt sich sehr einfach integrieren und passt die Darstellung der Tabelle über den z-index an. Die erste Spalte der Tabelle wird auf eine eigene Ebene ausgelagert und fest positioniert. Die anderen Tabelleninhalte können horizontal unter dieser Ebene gescrolled werden.

Durch diese Technik ist sichergestellt, dass die erste, wichtige Spalte immer sichtbar bleibt. Gleichzeitig können alle Inhalte der Tabelle sehr benutzerfreundlich angezeigt und mit Spalte 1 verglichen werden.
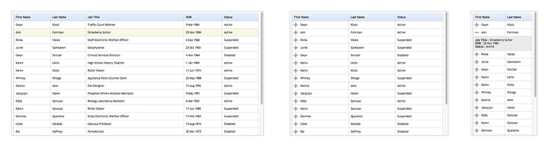
HTML-Tabellen mit CSS umstrukturieren
Es ist auch möglich HTML-Tabellen mit Hilfe von CSS umzustrukturieren. Dem folgenden Beispiel liegt eine klassische Tabelle zu Grunde, die mit CSS gestyled wird. Ab einem bestimmten Breakpoint erhalten die Zeilen (<tr>) eine Breite von 100%, werden gefloatet und richten sich somit untereinander aus. Der Tabellenkopf (<thead>) wird ausgeblendet.

Die Informationen des Tabellenkopfes müssen nun den einzelnen Zeilen vorangestellt werden. Darüber hinaus werden die Informationen mehrfach benötigt. Mit Hilfe eines data-labels ist das allerdings kein Problem.
<td data-label="DIESEN INHALT LESEN WIR WIEDER AUS"> … </td>
Um die gewünschte Darstellung zu erreichen, lesen wir das data-label mit Hilfe der content-Eigenschaft von CSS aus, und fügen den Begriff mit ::before am Anfang jeder Zeile wieder ein.
td::before {content: attr(data-label); // Inhalt des Data-Attributs einfügen word-break: break-word; // Bei zu langen Attributen Umbrüche erzwingen}
Tabellen mit JavaScript umstrukturieren
Mit dem Plugin FooTable können Tabellen für die mobile Ansicht vollständig umgestellt werden. Mit Hilfe des Data-Attributes von HTML5 werden bestimmte Zellen markiert, den Rest übernimmt das Script.

Tabellen selbst konstruieren
In einigen Projekten bietet es sich auch an, Tabellen mit Hilfe von <div>s neu zu konstruieren. Diese Lösung sollte vor dem Hintergrund der HTML-Semantik allerdings wohl überlegt sein. Um Tabellen mit <div>s zu konstruieren, können die Tabellen-Eigenschaften von CSS genutzt werden. Im folgenden Beispiel wurden Klassen angelegt, die dann das jeweilige Tabellen-Verhalten zugewiesen bekommen. Elemente, die diese Klasse erhalten, verhalten sich anschließend wie das jeweilige Tabellen-Element.
.table {
display: table;
}
.table-row {
display: table-row;
}
.table-cell {
display: table-cell;
}
Fazit
Es gibt einige sehr brauchbare Ansätze und Lösungen für Tabellen im responsive Webdesign. Wichtig ist, dass man sich gut überlegt welche Lösung sich für die jeweilige Tabelle am ehesten anbietet. Eine Drehung der Tabelle macht beispielsweise eher bei Tabellen mit starker horizontaler Ausrichtung Sinn. Die erste Spalte zu fixieren ist nur dann sinnvoll, wenn hier die für einen Vergleich relevanten Informationen abgebildet werden etc.
Die beste Lösung ist meiner Ansicht nach die gelungene Konzeption der Seiteninhalte. Wenn man es schafft von Beginn an Tabellen so zu planen, dass sie wenig Ärger verursachen, muss später nicht mit JavaScript alles umgebogen werden.


Ich finde Tabellen scrollbar zu machen ist irgendwie der falsche Weg. Natürlich, wenn es keine andere Möglichkeit gibt, dann muss es halt sein. Aber in Zeiten von mobile First sollte man sich eventuell schon vorher bei der Content-Erstellung Gedanken machen, wie dieser Content mobil dargestellt werden könnte und ob man eine Tabelle dann doch lieber gegen eine Infografik o. ä. tauscht.
Hey, danke dir für die Möglichkeiten.
Ich finde die Tabelle mit DIVs und CSS ziemlich genial.
Danke Dir! Klappt echt super und schaut gut aus.
Danke für diese informative Seite.
Nun klappt das ganz gut mit der Tabelle auf kleinen Bildschirmen.
Wie muss ich das .css ändern, damit die Spalten untereinander angezeigt werden (Beispiel mit data-labels)?
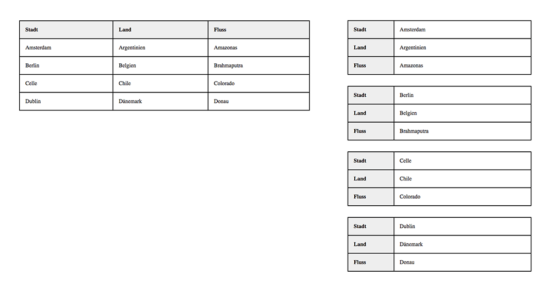
Mit dem Beispiel zeigt es mir die Tabelle wie folgt an:
Stadt | Amsterdam
Land | Argentinien
Fluß | Amazonas
Stadt | Berlin
Land | Belgien
Fluß | Brahmaputra
…
Was ich aber haben muss ist:
(Stadt)
Amsterdam
Berlin
…
(Land)
Argentinien
Belgien
…
(Fluß)
Amazonas
Brahmaputra
…
Also genau so eine Tabelle wie im Beispiel in Großansicht,
aber auf kleinen Bildschirmen mit der Auflistung gemäß dem, was ich haben will?
Vielen Dank im Voraus.
Hallo Chris,
du kannst auf kleinen Viewports folgenden CSS-Befehl ergänzen:
td, td::before {display: block;
width: 100%;
}
Danke schon einmal für die gute Übersicht und die praktischen Beispiele.
Auch wenn ich wahrscheinlich keine Antwort bekommen werde, möchte ich dennoch eine Frage zu #chapter6 stellen.
Mein Text-Inhalt in der Spalte ist manchmal so lang, das er umgebrochen wird. Leider wird die Zelle von data-label nicht ‚vergrössert.
Genauso verhält es sich mit einem Bild, welches in der Spalte enthalten ist. Ich kann es zwar ‚zentrieren‘, aber es überlagert die data-label-Zelle (teilweise).
Vielen Dank für diesen Beitrag, der mir heute geholfen hat.
Daaaaaaanke!!!! Du bist GROSSARTIG!! genau das hab ich gesucht. 10000000 Arbeitsstunden erspart! I like sehr!! :)
Ich habe jetzt einiges gelesen und komme doch nicht weiter. Ich habe fünf Zellen, die alle einen Rahmen haben sollen. Unter 768 soll die 3. Zelle mit 100% nach unten rutschen.
Egal wie ich es mache, immer ist etwas falsch. Flex soll es können, aber ich weiß nicht, ob es überall läuft. Eine Tabelle mit hidden und mehrfachem Code find eich unschön. (3, Zelle ausblenden, neue Zeile einblenden); mit inline-block und float für die dritte Zelle geht es, aber ich kriege den Rahmen nicht hin.
Gibt es einen schönen Weg dafür?
Rank Bild Text In Out
wird klein zu
Rank Bild In Out
Text
Mehr ist es nicht.
ZU Tabellen mit CSS umstrukturieren
Hallo, suche nach einer Lösung für mehrere responsive Tabelle mit CSS auf einer Seite.
Mit einer Tabelle auf der Seite klappt das Script wunderbar. Nun habe ich mehrere Tabellen auf der Seite. Hier bekommen alle Tabellen das data-label der ersten Tabelle der Seite in der mobile Version obwohl ich jeweils in den TDs das data-label der jeweiligen Tabelle gesetzt habe.
Habt ihr dazu eine Lösung?
Ich habe es mit einer zusätzlichen Klasse .inhalt für die 2. Tabelle umgesetzt.
Hallo Thomas, du solltest es mit
word-break: break-word;auf dem :before-Element auch ohne zusätzliche Klasse lösen können. Ich habe das Beispiel aktualisiert.Hallo, toller Artikel!
Ich suche nach einer Möglichkeit die oberste Tabellenzeile beim scrollen am oberen Browserfensterrand zu fixieren ohne feste Angaben über die Spaltenbreite machen zu müssen. Hatt da jemand eine Idee oder einen Link?
Vielen Dank!
Tolle Übersicht, hat mit sehr geholfen, vielen Dank!
Für mich ist die horizontal scrollbare Tabelle optimal.
Gibt es auch eine Möglichkeit, den Scrollbalken schon am Anfang der Tabelle einzublenden und vielleicht mit einem „Pfeilsymbol“ wie „>>>“ zu versehen? … denn die User sehen erst an Ende der Tabelle, das da ein „dicker Strich / Balken“ ist, aber verstehen vielleicht nicht (direkt), dass man die Tabelle scrollen kann.
DANKE!
Uwe
Moin Jonas,
das Beispiel sollte in Deiner Sammlung nicht fehlen:
http://mobifreaks.com/user-interface/responsive-and-seo-friendly-data-tables/
LG,
Norman
[…] auch verschiedene Inhalte sorgen regelmäßig für Unmut. Nachdem ich bereits Lösungen für Tabellen, Bilder und Videos im Responsive Webdesign vorgestellt habe möchte ich nun das Snippet für den […]
Ich habe in unserem Firmenintranet viel mit (großen) Tabellen zu tun und löse dies mit folgender Lösung: http://filamentgroup.com/lab/responsive_design_approach_for_complex_multicolumn_data_tables/
DEMO: http://filamentgroup.com/examples/rwd-table-patterns/
jQuery-Plugin: https://github.com/thepeg/MediaTable
Plugin-Demo: http://consulenza-web.com/jquery/MediaTable/
Ist einfach umzusetzen und gefällt mir bisher ziemlich gut.
Hallo,
finde das Thema Tabellen im Zusammenhang mit Responsive Webdesign wird teilweise sehr häufig vernachlässigt (oder doch sogar vergessen?), deswegen finde ich deinen Überblick über aktuelle Ansätze sehr gut! Ich finde den Ansatz mit dem Dropdown-Menü und dass sich die Besucher selbst die Spalten auswählen können auch relativ gut. In meinem Blog nutze ich jedoch einen rein CSS-basierten Ansatz der sich das data-Attribut zu nutze macht und bin mit der Lösung sehr zufrieden. Letztendlich kommt es wohl aber auch immer auf die jeweilige Tabellenstruktur an, inwieweit welcher Ansatz am besten geeignet ist.
Gruß Stephan
Sehr schöner Artikel! Ein paar interessante Ansätze habe ich auch hier neulich erst gelesen: http://css-tricks.com/responsive-data-tables/ , vielleicht noch eine nette Ergänzung die umstrukturierung der Tabelle in eine Liste.
Bei Tabellen in kleinen bzw. beweglichen Bildschirmen kommt man eigentlich kaum um Javascript herum. Ich hab das neulich in einer Chrome Extension fest gestellt, die ich mir zusammen geschrieben habe.
Interessante Optionen ist dort vor allem eine Möglichkeit zum umsortieren der Daten und die Möglichkeit, den Benutzer auswählen zu lassen, welche Spalten er anzeigen will und als letztes die Möglichkeit die Tabellenbreite zu ändern. Auch wenn ich mir hinterher meine eigene Lösung programmiert habe, hier gibt es diese Funktionen auch als jQuery Plugin http://flexigrid.info/
Hallo Oliver, vielen Dank für diese tolle Ergänzung.
@Heiko: Das ist wahrscheinlich auch in etwa die Lösung die du in deinem Kommentar erwähnt hattest oder?
Sehr interessanter Artikel. Da Ich auch schon einige Responsie Webseiten erstellt habe. Aber mit Responsive Design für Tabellen habe Ich mich noch nicht wieder befeasst.
Ich bevorzuge hier aber auch die Variante mit Javascript und CSS.
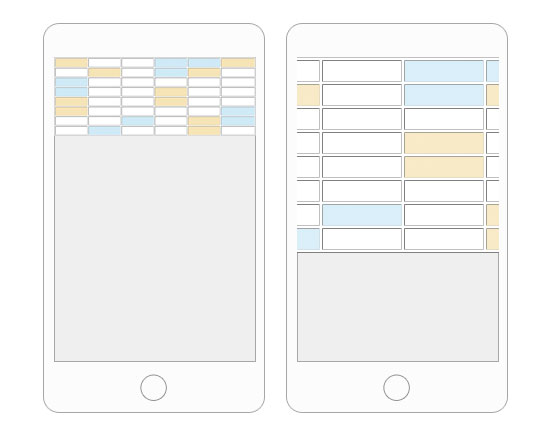
Ich plädiere für linksbündige ausgerichtete Tabellen (Tabellenkopf (th) links, anstatt oben) und die relevanten Spalten (td) können wahlweise über ein Dropdown angezeigt und ausgetauscht werden.